背景
在前几天,有一个朋友突然问了我一个问题,说如果有人问你“React 是什么?你怎么回答。”,我当时脱口而出“React 是一个网页 UI 框架一个,它的特点声明式、组件化、组件化、一次学习随处编写。”。我感觉这样回答没毛病,skr~。
据这个朋友说这个题目来源于之前他的一次大厂面试,面试官看他在简历上写着精通 React , 所以第一个问题就是问他“ React 是什么?”。然而他的回答也和我回答的差不多,但是回答完,面试官对这个回答不是很满意。所以对这个问题产生了一个疑问?如何回答这个问题才能让面试官满意了,或者说如何回答这个问题,才能让重来都么有接触过 React 的人知道 React 是一个什么了?。我在网络上也看了很多人多这个问题的回答,总结了一下思路,可以从以下方面来回答这个问题:
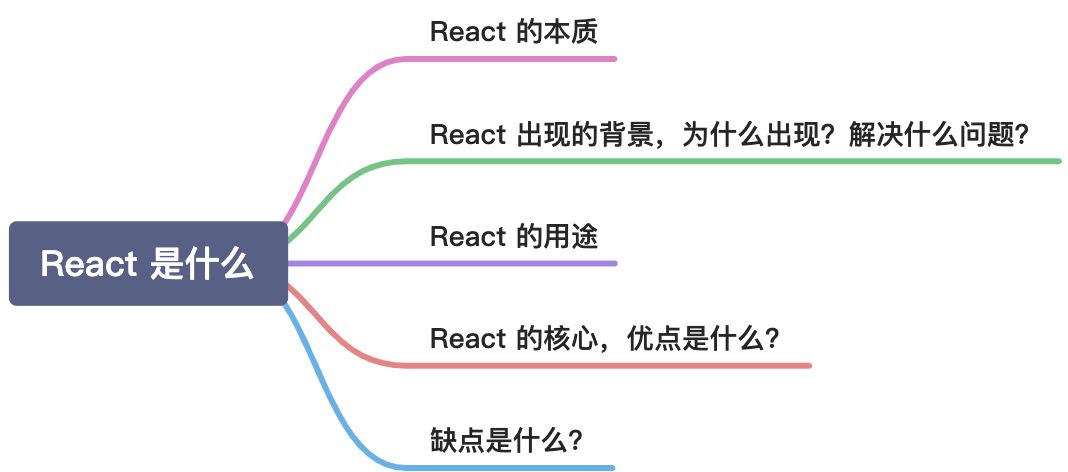
- React 的本质
- React 出现的背景,为什么出现?解决什么问题?
- React 的用途
- React 的核心思想,他的优点是什么?
- 反过来想想它的缺点
 通过这篇文章,你将知道这一类问题怎么回答。我们这篇文章以 React 为例。
通过这篇文章,你将知道这一类问题怎么回答。我们这篇文章以 React 为例。
1. React 的本质
先总结 React 是一个网页 UI 框架。2. React 出现的背景
在说背景,任何技术的出现都是在一定的背景下,在讲讲 React 出现的背景。我记得我在我最早写前端的时候,还是使用的 jQuery、AngularJS。
最早浏览器兼容是最大的问题,出现了jQuery, jQuery 封装了 DOM 操作、样式选择器、链式调用、Ajax等基础的函数。jQuery 把Html、Css、Js 搅拌在一起就成了一个网页。但是并没有一个模式有序的来组织这些原料。随着页面的功能越来越多、越来越酷炫,前端的工程越来越大,jQuery 组织代码,解决代码复用率成为一个待解决的问题。如果在现在来看,jQuery 本质是一个工具函数。
2009年,AngularJS 借鉴了Java MVC 的思想,还强行灌入了 controller、$scope、service 等一系列概念。如同 Spring Boot,AngularJS 提供了一揽子全家桶解决方案,从底层开始深度封装,向上提供了路由、双向绑定、指令、组件等框架特性。但也正是因为它庞大复杂的概念,你在使用 AngularJS 进行开发的时候,需要先学习各种概率,需要编写大量的面条代码。
但是这些框架都还有两个问题待解决:
- 组件复用性薄弱
- 前端工程越来越大,前面几种方案不能很好的支持单元测试。
在这样的背景下,React 诞生了。React 带来了新的思维模式,UI = fn(props),React 中一个组件就是一个函数或者一个类,一个函数或者一个类就是一个基础单位,然后把这些基础单位组合在一起,这就是『组合』的魅力,在设计模式中有一句话『组合大于继承』。React通过组件的方式来解决复用性的问题。所以 React 本质是一个组件化框架。React 也解决了组件复用性薄弱的问题,也很好的支持了单元测试。
3. React 的用途
然后说 React 的用途,由于 React 虚拟 DOM 的关系,在用途上非常的丰富。
- 无论是 PC 还是移动端,都是支持的。
- React Native 即可开发 iOS 也可开发安卓。
- React 360 可开发 VR。
- 冷门的 ink,也可以使用 React 开发命令行。
4. React 的核心思想,他的优点是什么?
说完用途,在讲讲核心思想,也就是 React 的有点,很多人在面试时,经常在把自己知道的源码乱说一气,来证明自己对 React 很了解。其实个人感觉说源码还不如说说它核心思想是什么。它的优点是什么。1. 声明式
声明式的优势就是直观,可以一目了然,也便于组合。
2. 组件化
组件化的好处是低耦合,高内聚,以组件为基础单位,进行组合。对前端工程化是极大的优化。React 没有差用模板语法,而是使用了声明 jsx这样的书写方式。
3. 通用性
React 的通用性源于虚拟 DOM,React 将 DOM 抽象为虚拟 DOM,开发者不在直接操作 DOM,正式由于这一层的封装,React 的不在局限于 Web 开发,还可以开发 iOS、安卓、VR、命令行脚本。只要能兼容虚拟 DOM,都能使用 React 开发。
5. 反过来想想它的缺点
最后还是要客观的想想来看待,辩证的回来想想 React 有什么缺点,所有的东西肯定有缺点,没有完美的东西。React 也一样。React 的优点就是React 的核心思路,声明式,组件化,通用性。缺点了,个人觉得对于一个开发者来说,当我使用完 Vue 之后再来使用 React,你会发现 React 并不是一个完全体,当你在开发一个应用时,很多东西你都需要去社区寻求并找到解决方案,这对于研发者来说,需要投入学成本。但是这其实在某些角度来看,这也并不算缺点,这间接的让 React 社区蓬勃发展。
总结
文章回答了最开始的问题 ”React 是什么?“。通过以 React 为例,可以延伸到这一类问题,如:
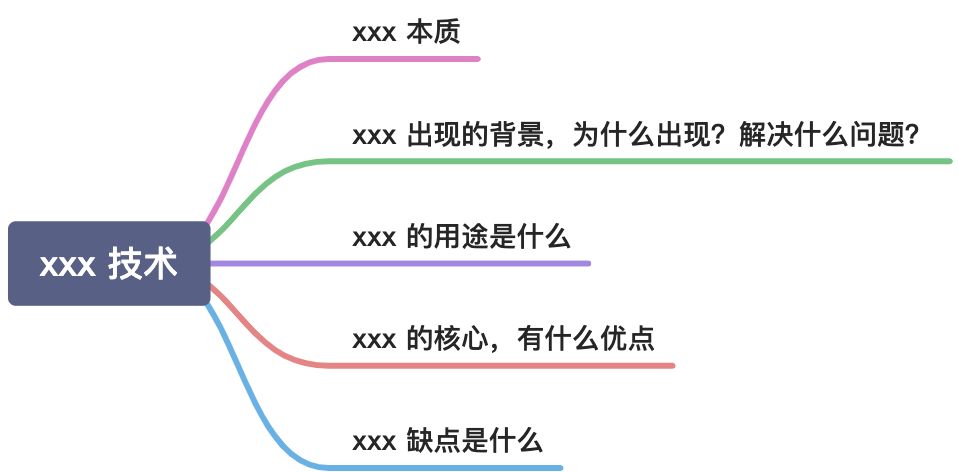
- React 是什么?解释 React 是什么?你了解 React 吗?谈一谈你对 React 的理解?
- 说说什么是 Vue?你了解 Vue 吗?
- xx 技术是什么?你对 xx 技术了解吗?
这一类问题其实大致都可以套用下面这个图的思路来回答,从本质、背景,到用途、核心、优缺点。