背景
随着前端项目的日益庞大,我们不得不花大量的时间去管理我们的项目,而模块化就是一种项目管理的方法,将我们庞大的项目拆分成一个一个的模块,单独维护处理,提升开发效率,降低维护成本。
在前端模块的发展中形成两种规范:
- 在 Node.js 环境中,我们遵循 CommonJS 规范来组织模块。
- 在浏览器环境中,我们遵循 ES Modules 规范。
在浏览器环境中遵循 ES Modules 规范,本身存在几个问题:
- 兼容性,ES Modules 规范存在兼容性问题。
- 模块化导致文件划分过多,前端文件都是从服务端加载,文件过多,就会导致前端请求过多,请求过多就会影响应用的效率。
- 前端模块化的种类变多,ES Modules 规范并不支持多种类。
Webpack 的本质
Webpack 本质上仍然还是一个模块化打包工具,它通过“万物皆模块”这种设计思想,巧妙地实现了整个前端项目的模块化。在 Webpack 的理念中,前端项目中的任何资源都可以作为一个模块,任何模块都可以经过 Loader 机制的处理,最终再被打包到一起。
Webpack 本身的架构中有两个很核心的特性,分别是 Loader 机制和插件机制。正是因为它的插件机制形成了非常繁荣的生态,所以造就了它现在“无所不能”的现状,所以让 Webpack 慢慢发展成了现在很多前端开发者眼中的构建系统。
Webpack 解决了什么问题
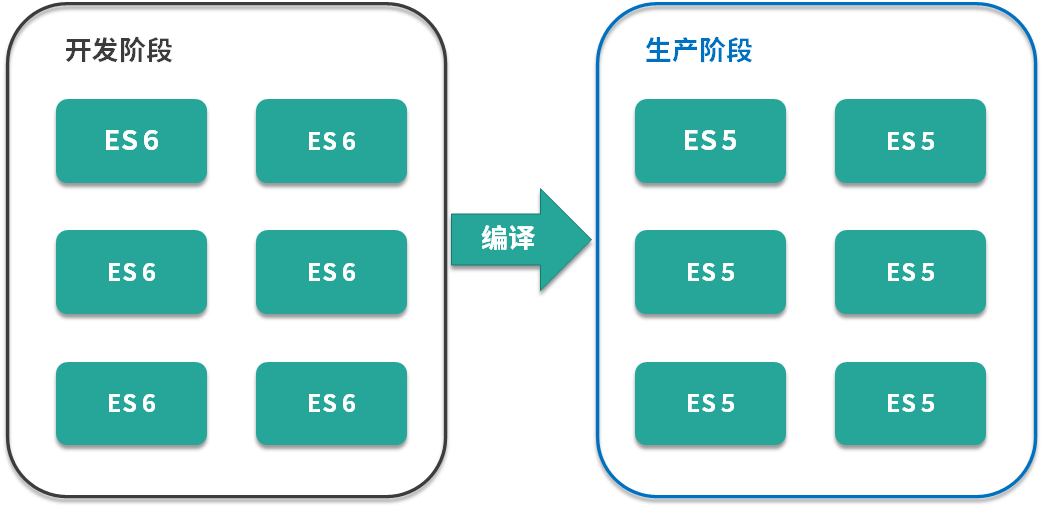
1. 解决兼容性问题
webpack 具备代码编译的能力,将开发阶段编译的新特性转为为浏览器能够兼容的代码。解决兼容性问题。
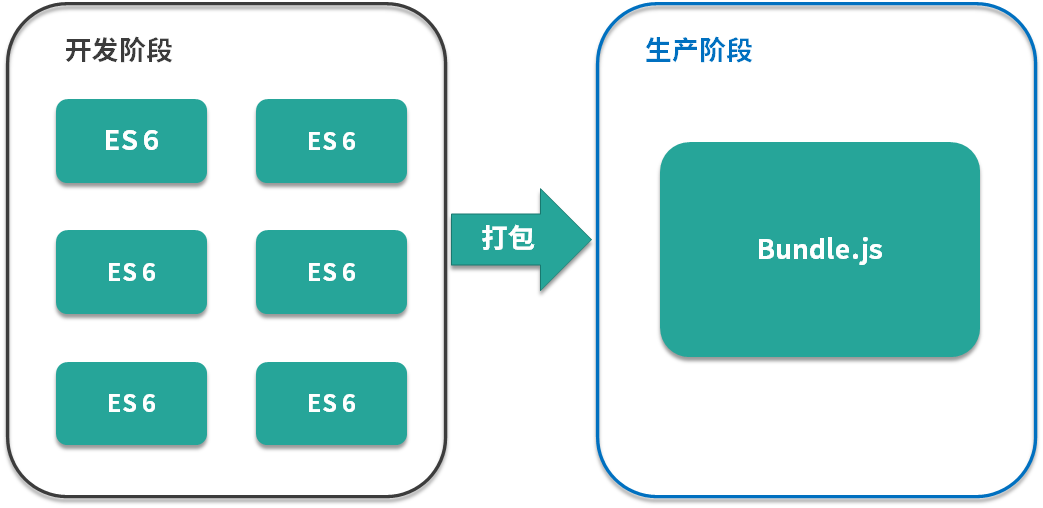
2. 文件合并
webpack 可以将多文件进行合并打包,降低模块化带来的文件过多的问题。这里需要注意,只是在开发阶段才需要模块化的文件划分,因为它能够帮我们更好地组织代码,到了实际运行阶段,这种划分就没有必要了。
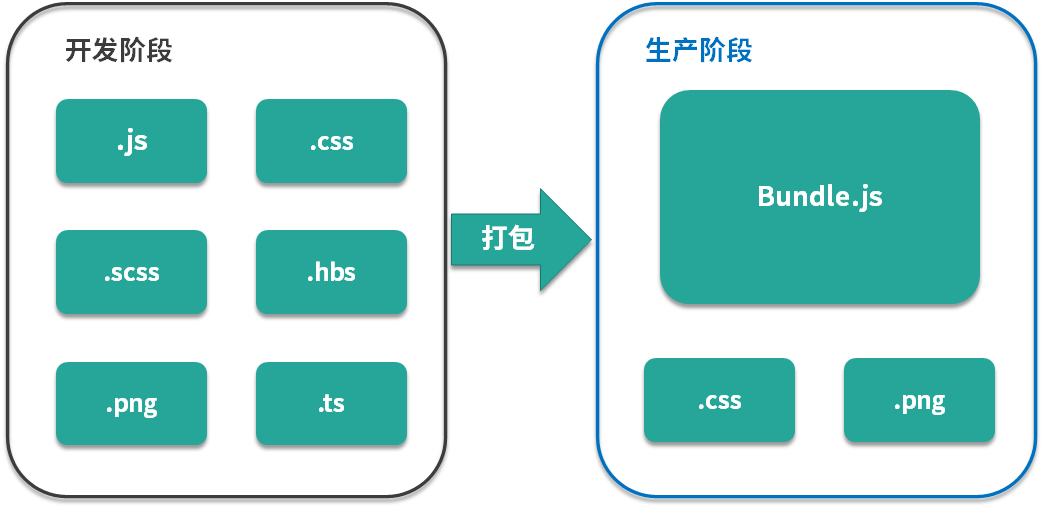
3. 支持不同种类的前端模块类型
webpack 能够将我们项目中的html 、css 、js 、图片都作为模块进行打包,这样就形成了一个通用的模块化方案。