- 块元素与行内元素区别
区别一:
块元素:display:block;
行内元素:display:inline;
可以通过修改display属性来切换块级元素和行内元素
区别二:
块级占据一整行空间,行内占据自身宽度空间
区别三:
块级可以包含块级和行内,行内只能包含文本和行内
区别四:
块元素:块级元素可以设置margin、padding、width、height
行内元素:行内元素仅水平方向上margin、padding生效div h1 h2 h3 h4 h5 h6 p hr form ul dl ol pre table li dd dt tr td th 块元素em strong span a br img button input label select textarea code script行内元素 - width、height宽高
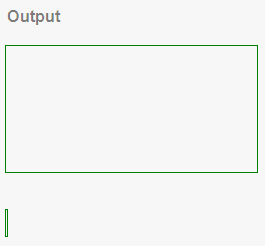
<div class="box"></div><span class="box"></span>.box {width: 200px;height: 100px;border:1px solid green;margin-bottom:30px;}

通过输出结果来看,块元素设置宽高有效,行内元素设置宽高无效
- border边框
.box {border-width: 1px;border-color: green;border-style: solid; /* dotted dash*/}/* 简写 */.box2 {border: 1px dotted green;}
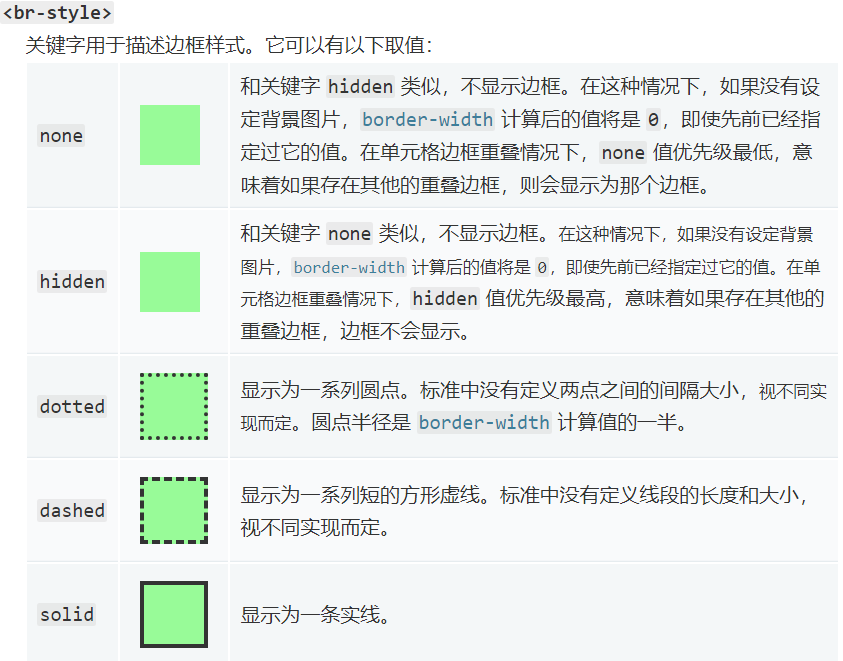
border-style = none | hidden | dotted | dashed | solid
- 边距
有四个方向的值,可以合写,值可以是数值也可以是百分比(相对于父容器、不是自身)
top、right、bottom、leftpadding代表内边距margin代表外边距(可以是负值)
margin: 20px; /margin: 20px 20px 20px 20px; /
margin: 10px 20px; / margin: 10px 20px 10px 20px; /
margin: 10px 20px 30px; / margin: 10px 20px 30px 20px; /padding同理
对于块级元素 设置 margin: 0 auto 可达到居中目的 *{margin:0; padding:0;} 可以去除元素默认样式
.box {/* margin: 0 auto; 实际上是下面两个起作用 */margin-left: auto;margin-right: auto;}

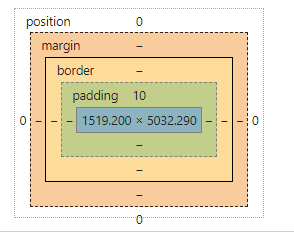
padding、border、margin所在位置如上图所示
- font字体
font-size:字体大小 font-family:字体,宋体、微软雅黑、Arial等 font-weight:文字粗度,常用的就是默认值regular和粗体bold line-height:行高,可以用百分比、倍数或者固定尺寸 以上属性都可继承给子元素
p {line-height: 1.5;font-size: 12px;font-family: Arial,'\5b8b\4f53',sans-serif;}/* 简写 */p {font: 12px/1.5 Arial,'\5b8b\4f53',sans-serif;}
- text
text-align:文本对其方式 left、center、right、 justify(两端对齐) text-indent:属性用于设置首行文本的缩进 text-decoration: 设置文字划线样式 none取消划线、underline下划线、line-through中划线、overline上划线 color:文字颜色 text-transform:改变文字大小写 text-shadow:属性用于设置文字阴影 letter-spacing:属性用于设置文字/字母的间距
- 单位
px: 固定单位 em: 相对单位,相对于父元素字体大小 rem: 相对单位,相对于根元素(html)字体大小
- tips
单行文本溢出加….line{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}