- 1.盒模型尺寸:
- 2.content-box与border-box区别
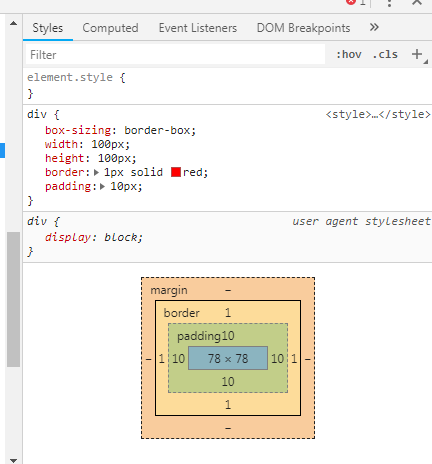
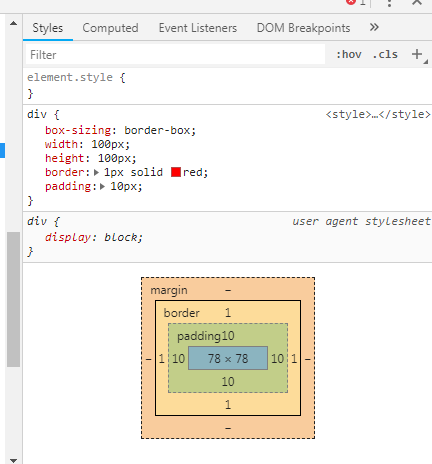
#- border-box
div{
box-sizing:border-box;
width:100px;
height:100px;
border:1px solid red;
padding: 10px;
} ">- content-box
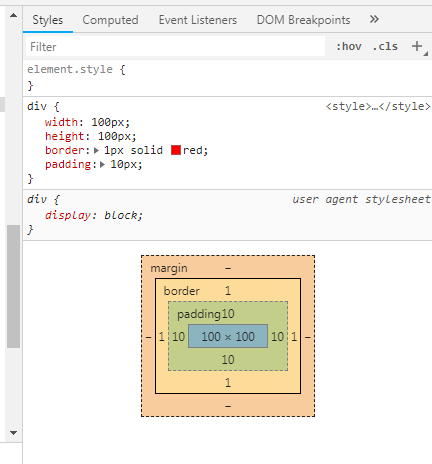
">- content-box
div{
width:100px;
height:100px;
border:1px solid red;
padding: 10px;
}
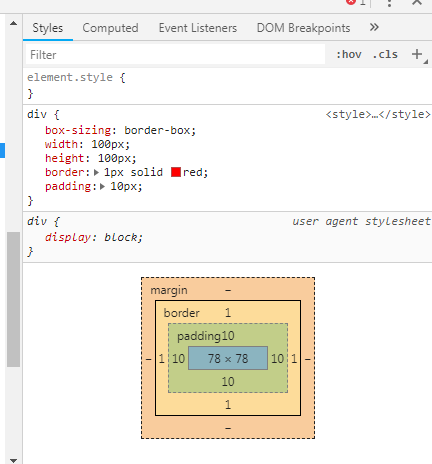
#- border-box
div{
box-sizing:border-box;
width:100px;
height:100px;
border:1px solid red;
padding: 10px;
}
- border-box 的 width 包括 padding 和 border
1.盒模型尺寸:
- content-box(默认样式)
- border-box
2.content-box与border-box区别
两者的盒子的宽度是否包含表框和内边距
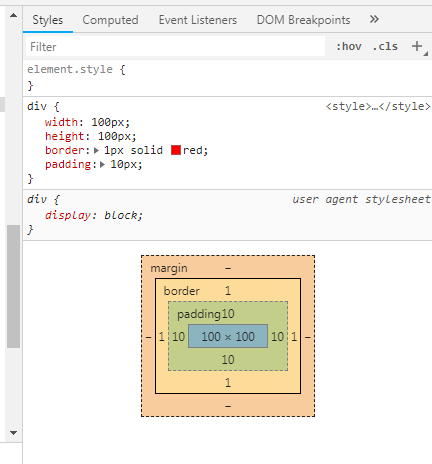
- content-box
div{
width:100px;
height:100px;
border:1px solid red;
padding: 10px;
}

#- border-box
div{
box-sizing:border-box;
width:100px;
height:100px;
border:1px solid red;
padding: 10px;
}

注:通过对比发现
#content-box 的 width 不包括 padding 和 border

