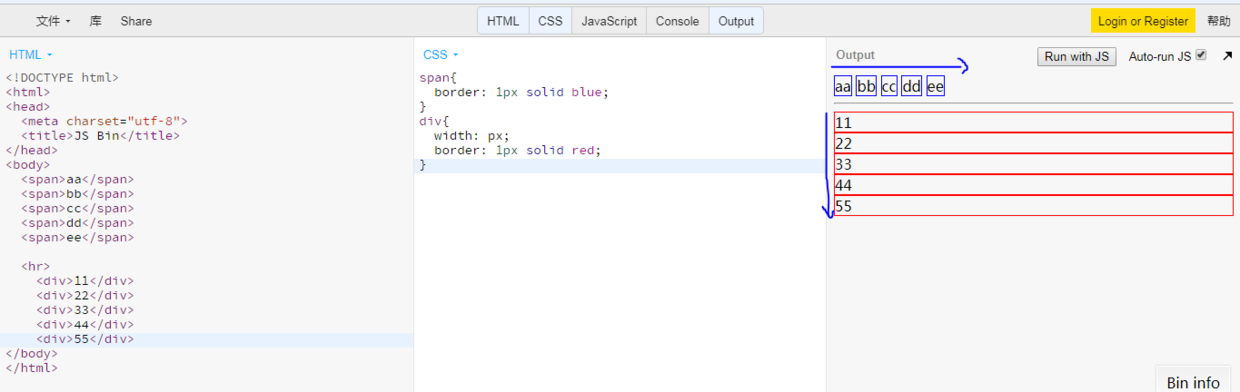
- div高度由其内部文档流的高度总和决定
- 文档流:文档内元素的流动方向
内联元素从左往右块级元素从上往下
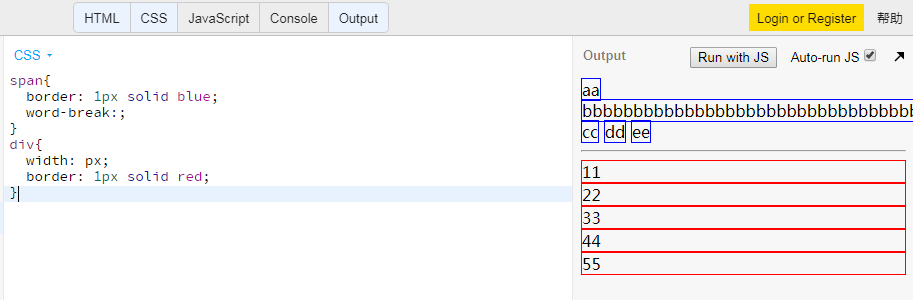
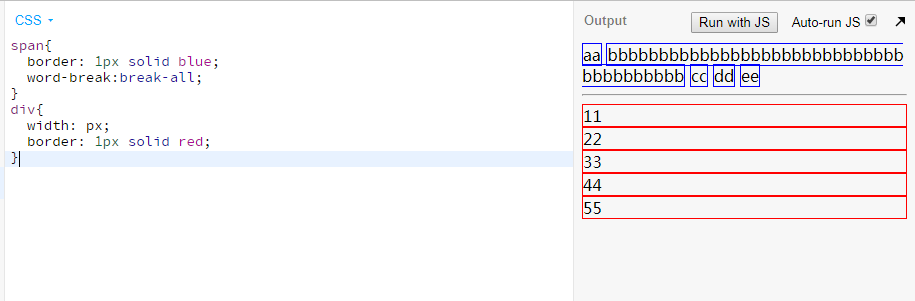
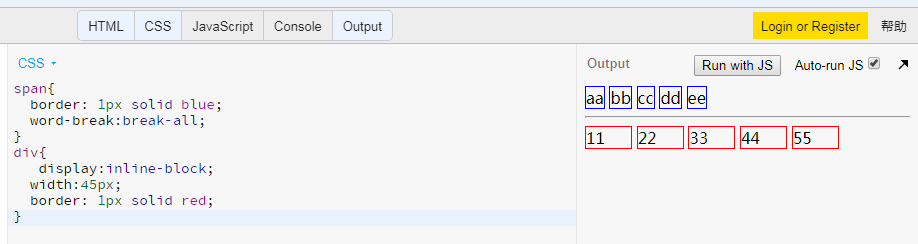
span{border: 1px solid blue;word-break:break-all; //指定了怎样在单词内断行}
1:未加word-break效果
2:加word-break效果
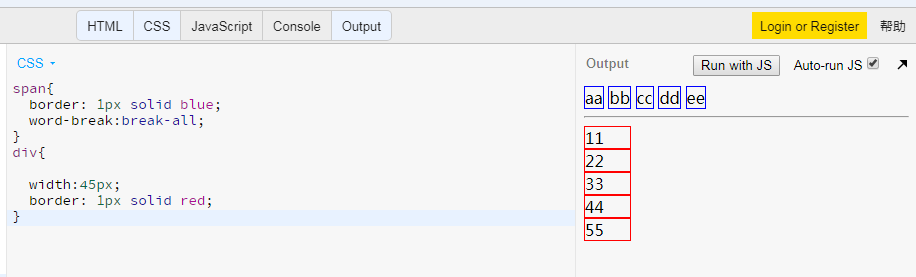
div{display:inline-block;width:45px;border: 1px solid red;}
1:未标注display
2:标注display
补充:
block、inline、inline-block区别
- 元素高度由line-height决定

