- 画等边三角形
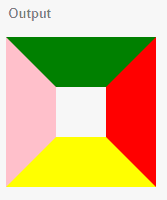
1.设定border与宽高div{border:50px solid red;width:50px;height:50px;border-top-color:green;border-bottom-color:yellow;border-left-color:pink;}

注:通过设定上下左右边距颜色,可发现分为四个梯形与一个正方形
2.设定宽高为0
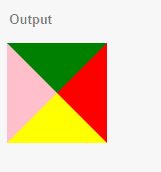
div{border:50px solid red;width:0px;height:0px;border-top-color:green;border-bottom-color:yellow;border-left-color:pink;}

注:通过设定宽度为0px高度为0px,将梯形转变为三角形
3.更改border颜色
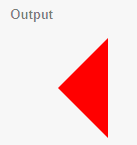
div{border:50px solid red;width:0px;height:0px;border-top-color:transparent;border-bottom-color:transparent;border-left-color:transparent;}

注:将其中三个border颜色设定为透明即可得出一个三角形
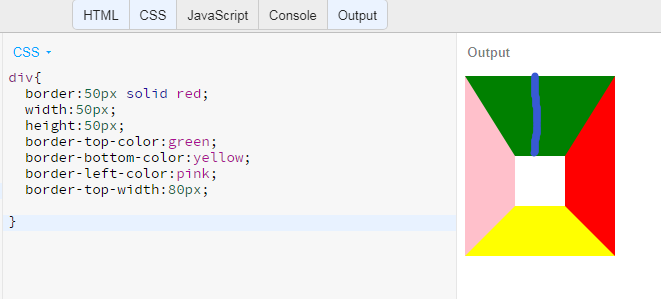
- 画直角三角形

border-top-width:图中蓝色线条距离
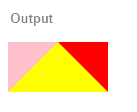
- 设置border-top为0
div{border:50px solid red;width:0px;height:0px;border-top-color:green;border-bottom-color:yellow;border-left-color:pink;border-top-width:0px;}

2.更改border颜色
div{border:50px solid transparent;width:0px;height:0px;border-top-color:transparent;border-bottom-color:transparent;border-left-color:pink;border-top-width:0px;}

3.代码优化
div{border:50px solid transparent;width:0px;height:0px;border-left-color:pink;border-top-width:0px;}

