1.字体大小
/* 浏览器默认字体大小 16px */font-size: 16px;
y to clipboardError
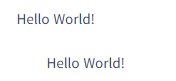
<div style="font-size: 16px;">Hello World!</div><div style="font-size: 26px;">Hello World!</div>
2.字体粗细
font-weight: 400;
ErrorCopied
| 属性值 | 数值 | 效果 |
|---|---|---|
| normal | 400 | 正常 |
| bold | 700 | 加粗 |
<div style="font-weight: normal">Hello World!</div>
<div style="font-weight: bold">Hello World!</div>
3.字体样式
font-style: normal;
lipboardErrorCopied
| 属性值 | 效果 |
|---|---|
| normal | 正常 |
| italic | 倾斜 |
<div style="font-style: normal;">Hello World!</div>
<div style="font-style: italic;">Hello World!</div>
4.字体系列
/* 优先使用:微软雅黑 > 黑体 */
/* 如果客户端都没有这些字体就选择一种无衬线字体 */
font-family: 微软雅黑, 黑体, sans-serif;
y to clipboardErrorCopied
| 操作系统 | 默认字体 |
|---|---|
| windows | 微软雅黑 |
| Mac | PingFang SC |
常见字体系列
| 常见字体系列 | 特点 | 场景 | 该系列常见字体 |
|---|---|---|---|
| 无衬线字体(sans-serif) | 文字笔画粗细均匀,并且首尾无装饰 | 网页 | 黑体、Arial |
| 衬线字体(serif) | 文字笔画粗细不均匀,并且首尾有装饰 | 报刊书籍 | 宋体、Times New Roman |
| 等宽字体(monospace) | 每个字母或文字的宽度相等 | 程序代码编写 | Consolas、 fira Code |
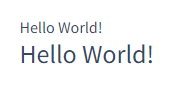
<div style="font-family: 微软雅黑, 黑体, sans-serif;">Hello World!</div>
<div style="font-family: 宋体, Times New Roman, serif;">Hello World!</div>
<div style="font-family: Consolas, fira Code, monospace;">Hello World!</div>
5.文本缩进
/* 首行缩进2个字符 */
text-indent: 2em;
Copy to clipboardErrorCopied
取值
- 数字 + px
- 数字 + em(推荐:1em=当前标签的 font-size 大小)
y<p>Hello World!</p> <p style="text-indent: 2em;">Hello World!</p> to clipboardErrorCopied
to clipboardErrorCopied
6.文本水平对齐方式
y to clipboardErrorCopiedtext-align: center;
| 属性值 | 效果 |
|---|---|
| left | 左对齐(默认) |
| center | 居中对齐 |
| right | 右对齐 |
可居中的标签
- 文本
- span a
- input img
内容居中需要给父元素设置居中属性
<p>Hello World!</p>
<p style="text-align: center;">Hello World!</p>
7.文本修饰
/* 常用于清除a标签默认下划线 */
text-decoration: none;
opy to clipboardErrorCopied
| 属性值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
| none | 无 |
<p style="text-decoration: none;">Hello World!</p>
<p style="text-decoration: underline;">Hello World!</p>
<p style="text-decoration: line-through;">Hello World!</p>
<p style="text-decoration: overline;">Hello World!</p>
8.行高
line-height: 1.5;
to clipboardErrorCopied
取值
- 数字 + px
- 倍数(当前标签 font-size 的倍数)
文本高度
- 上间距
- 文本高度
- 下间距
应用:
- 单行文本垂直居中:line-height=元素父元素高度
- 取消上下间距:line-height=1
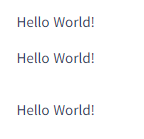
<p style="line-height: 1">Hello World!</p> <p style="line-height: 1.5;">Hello World!</p> <p style="line-height: 3;">Hello World!</p>
9.font 属性简写
层叠性:后面的样式覆盖前面的样式
复合属性
opy to clipboardErrorCopiedfont: [font-style font-weight] font-size/line-height font-family;
在线配置 font 简写形式
https://developer.mozilla.org/en-US/docs/Web/CSS/font#live_sample
opy to clipboardErrorCopied<div style="font: italic normal 700 24px/3 sans-serif;">Hello World!</div>

 ied
ied