1.标题标签 Heading
h1~h6
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
clipboardErrorCopied
同时选中下一个相同字符:command + D
特点:
- 独占一行
- 文字加粗
-
2.段落标签 Paragraph
<p>内容</p>
boardErrorCopied
内容
特点: 段落之间存在间隙
-
3.排版标签
(1)换行符 Line Break
第一行文本<br />第二行文本to clipboardErrorCopied
第一行文本
第二行文本
特点 单标签
- 让文字强制换行
(2)水平分割线 Horizontal Rule
to clipboardErrorCopied<hr />
4.文本格式化标签
推荐使用后者
- b/strong 加粗
- u/ins 下划线
- i/em 倾斜
- s/del 删除线 ```html 加粗 加粗
下划线 下划线
倾斜 倾斜
删除线
删除线
clipboardErrorCopied<br />**加粗** **加粗**<br />下划线 下划线<br />_倾斜_ _倾斜_<br />~~删除线~~ ~~删除线~~
<a name="Nv4Nr"></a>
## 5.图片标签
```html
<img
src="图片地址" //图片路径
alt="替换文本" //替换文本,当图片加载失败时,才显示的文字
title="提示文本" //提示文本,当鼠标悬停时,才显示的文字
width="宽度"
height="高度"
/>
to clipboardErrorCopied
标签属性:属性名=属性值
6.资源路径
(1)当前路径
<img src="image.png" />
<!-- 推荐使用./ -->
<img src="./image.png" />
(2)下级路径
<img src="./img/image.png" />
(3)上级路径
<img src="../image.png" />
7.音频标签
<audio
src="音频地址"
controls 显示播放控件
autoplay 自动播放(部分浏览器不支持)
loop 循环播放
</audio>
y to clipboardErrorCopied
支持的格式 mp3 wav
8.视频标签
<video src="视频地址"
controls 显示播放控件
autoplay 自动播放(谷歌浏览器需要配合muted静音播放)
muted 静音播放
loop 循环播放
</video>
to clipboardErrorCopied
支持的格式 mp4
9.链接标签
<a href="目标地址">文字内容</a>
<!-- eg: -->
<a href="https://www.baidu.com/">百度</a>
to clipboardErrorCopied
target属性:
- target: _self 默认值,在当前窗口中跳转(覆盖原网页)
- target: _blank 在新窗口中跳转(保留原网页)
Tips: chrome 地址栏双击可以看到完整地址
网站的默认首页 index.html
10.列表
- 无序列表
- 有序列表
-
(1)无序列表 Unordered List
列表项 List Item
<ul> <li>苹果</li> <li>香蕉</li> <li>桃子</li> </ul>py to clipboardErrorCopied
苹果
- 香蕉
- 桃子
(2)有序列表 Ordered List
py to clipboardErrorCopied<ol> <li>苹果</li> <li>香蕉</li> <li>桃子</li> </ol>
- 苹果
- 香蕉
- 桃子
(3)自定义列表 Description List
y to clipboardErrorCopied<dl> <dt>水果</dt> <dd>苹果</dd> <dd>香蕉</dd> <dd>桃子</dd> </dl>
水果
苹果
香蕉
桃子
标签含义
table 属性:
- border 边框宽度
- width 表格宽度
height 表格高度
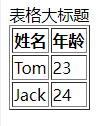
<table border="1"> <caption> 表格大标题 </caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Tom</td> <td>23</td> </tr> <tr> <td>Jack</td> <td>24</td> </tr> </table>(2)表格结构,可以省略
thead 表格头部
- tbody 表格主体
tfoot 表格底部
<table border="1"> <caption> 表格大标题 </caption> <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>23</td> </tr> <tr> <td>Jack</td> <td>24</td> </tr> </tbody> <tfoot> <tr> <td>求和</td> <td>57</td> </tr> </tfoot> </table>(3)合并单元格
跨行合并(垂直)rowspan
- 跨列合并(水平)colspan
左上原则
- 上下合并,保留最上
- 左右合并,保留最左
Tips: 不能跨结构合并
<table border="1">
<caption>
表格大标题
</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tom</td>
<td rowspan="2">23</td>
</tr>
<tr>
<td>Jack</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">求和: 57</td>
</tr>
</tfoot>
</table>
12.表单
输入框 input
| type 属性 | 输入框类型 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 文件选择 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮 |
(1)text 文本框
placeholder 占位符
<input type="text" placeholder="文本框占位符" />
(2)password 密码框
placeholder 占位符
<input type="password" placeholder="密码框占位符" />
(3)radio 单选框
name 属性分组,一个分组只能有一个值被选中
checked 默认选中
<input type="radio" name="sex" value="1" />男
<input type="radio" name="sex" value="2" checked />女
(4)checkbox 多选框
checked 默认选中
<input type="checkbox" name="city" value="beijing" />北京
<input type="checkbox" name="city" value="shanghai" checked />上海
(5)file 文件选择
multiple 多选(按住 ctrl 多选)
<input type="file" /> <input type="file" multiple />
(6)按钮
- submit 提交按钮
- reset 重置按钮
- button 普通按钮
需要配合 form 表单域使用
属性 value 修改按钮显示的值
<input type="submit" />
<input type="reset" />
<input type="button" value="普通按钮" />
<1>button 按钮标签
type 取值
- submit 提交按钮
- reset 重置按钮
button 普通按钮(默认)
<button type="submit">提交按钮</button> <button type="reset">重置按钮</button> <button type="button">普通按钮</button> <button>普通按钮</button> clipboardErrorCopied
clipboardErrorCopied
提交按钮 重置按钮 普通按钮 普通按钮<2>select 下拉菜单
<select> <option>北京</option> <option>上海</option> <option selected>广州</option> <select></select> </select>o
 clipboardErrorCopied
clipboardErrorCopied
option 选项
默认选中第一项,可以指定默认选中 selected<3>textarea 多行文本域
属性
cols 宽度 列数
- rows 高度 行数
clipboardErrorCopied<textarea></textarea><4>label 标签
点击文字也可选中选项
两种使用方式等效 ```html

<a name="LifTV"></a>
#### <5>无语义标签
- div 块级标签,独占一行
- span 行内标签
<a name="JmpHX"></a>
#### <6>语义化标签
手机端常用
- header 网页头部
- nav 网页导航
- footer 网页底部
- aside 网页侧边栏
- section 网页区块
- article 网页文章
以上标签和 div 等效,多了语义化
<a name="xEKGz"></a>
#### <7>字符实体
在网页中显示特殊字符
- 空格
- 版权符 ©
```html
<!-- 单词之间有5个空格,最后只显示一个空格 -->
hello world
<!-- 实现单词之间有5个空格 -->
hello world
<!-- 版权符号 -->
©
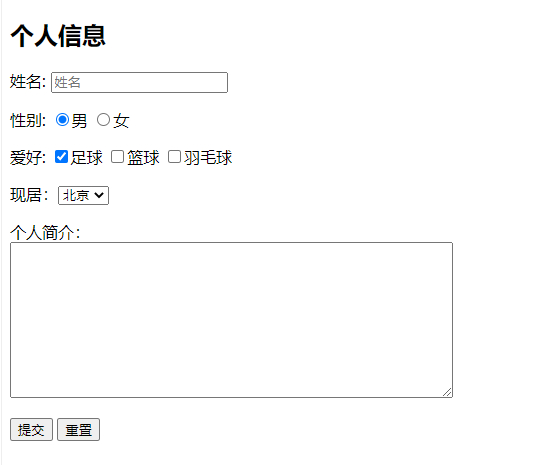
13.综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Form Demo</title>
</head>
<body>
<h2>个人信息</h2>
<form action="">
<p>姓名:
<input type="text"
placeholder="姓名">
</p>
<p>性别:
<label><input type="radio"
name="sex"
checked>男</label>
<label><input type="radio"
name="sex">女</label>
</p>
<p>爱好:
<label><input type="checkbox"
checked>足球</label>
<label><input type="checkbox">篮球</label>
<label><input type="checkbox">羽毛球</label>
</p>
<p>现居:<select>
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
</select>
</p>
<p>个人简介:
<br />
<textarea cols="60"
rows="10"></textarea>
</p>
<input type="submit"
value="提交">
<button type="reset">重置</button>
</form>
</body>
</html>
y  to clipboardErrorCopied
to clipboardErrorCopied

 lipboardErrorCopied
lipboardErrorCopied
 y to clipboardErrorCopied
y to clipboardErrorCopied
 boardErrorCopied
boardErrorCopied
 to clipboardErrorCopied
to clipboardErrorCopied

 o clipboardErrorCopied
o clipboardErrorCopied
 ardErrorCopied
ardErrorCopied opy to clipboardErrorCopied
opy to clipboardErrorCopied o clipboardErrorCopied
o clipboardErrorCopied

