1.结构伪类选择器
- 作用:根据元素在 HTML 中的结构关系查找元素
- 优势:减少对 HTML 中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素 | 选择器 | 说明 | | —- | —- | | E:first-child | 父元素中的第一个子元素 E | | E:last-child | 父元素中的最后一个子元素 E | | E:nth-child(n) | 父元素中的第 n 个子元素 E | | E:nth-last-child(n) | 父元素中的倒数第 n 个子元素 E |
n 可以写公式
n 可取值:0 1 2 3 4…
| 功能 | 公式 |
|---|---|
| 偶数 | 2n even |
| 奇数 | 2n+1 2n-1 odd |
| 找到前 5 个 | -n+5 |
| 找到从第 5 个往后 | n+5 |
示例:
<style>ul li {background-color: #ccc;width: 200px;}ul li:first-child {background-color: red;}ul li:last-child {background-color: yellow;}ul li:nth-child(3) {background-color: pink;}</style><!-- ul>li{第$个li}*8 --><ul><li>第1个li</li><li>第2个li</li><li>第3个li</li><li>第4个li</li><li>第5个li</li><li>第6个li</li><li>第7个li</li><li>第8个li</li></ul>
2.伪元素
- 元素:HTML 标签
- 伪元素:CSS 模拟出标签效果,装饰性内容 | 伪元素 | 作用 | | —- | —- | | ::before | 在父元素内容的最前添加一个伪元素 | | ::after | 在父元素内容的最后添加一个伪元素 |
注意点:
- 必须设置 content 属性才能生效
伪元素默认是行内元素
.box::before { content: ''; // 必须加属性 }示例:老鼠爱大米
/ 内容 /
/ content属性必须添加, 否则伪元素不生效 /
content: ‘老鼠’;/* 默认是行内元素, 宽高不生效 */<br /> display: block;```css
<br />boardErrorCopied
<a name="vs4UW"></a>
## 3.标准流
标准流:又称为文档流,浏览器排列元素的规则<br />常见标准流的排版规则
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素或行内块元素:从左往右,水平布局,空间不够自动折行
<a name="vXxf0"></a>
## 4.浮动
- 早期作用:图文环绕
float: left/right;<br />
```html
<style>
img {
float: left;
}
</style>
<!-- 1. 图文环绕 -->
<img src="./images/1.jpg" alt="">
阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了
- 现在作用:网页布局
- 场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

<style>
div {
width: 100px;
height: 100px;
}
.one {
background-color: pink;
float: left;
}
.two {
background-color: skyblue;
float: right;
}
</style>
<body>
<!-- 2. 网页布局: 块在一行排列 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
to clipboardErrorCopied
行内元素或行内块元素换行书写会产生一个空格
浮动的特点:
- 浮动的标签默认顶对齐,可使用 margin-top 修改距离顶部距离
- 浮动元素会脱离标准流(脱标),在标准流中不占用位置
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面,左右浮动
- 浮动标签具备行内块特点:
- 一行显示多个
- 可设置宽高
注意点:
- 浮动之后盒子水平居中不生效 margin: 0 auto;
示例:
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 0 auto;
width: 1226px;
height: 614px;
/* background-color: pink; */
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: green; */
}
ul {
/* 去掉列表的符号 */
list-style: none;
}
.right li {
width: 234px;
height: 300px;
background-color: #87ceeb;
/* li列需要换行排,换行了说明列是块模式,
想要块在一行排需要转浮动 float: left;
不能转换行内块,不然会有空隙*/
float: left;
margin-right: 14px;
margin-bottom: 14px;
}
/* 如果父级的宽度不够, 子级会自动换行 */
/* 第四个li和第八个li右侧间距清除 */
.right li:nth-child(4n) {
margin-right: 0;
}
</style>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>

py to clipboardErrorCopied
CSS 书写顺序
- 浮动 / display
- 盒子模型 margin border padding 宽度高度背景色
- 文字样式
常用 css
- 内减模式:box-sizing: border-box;
- 版心居中: margin: 0 auto;
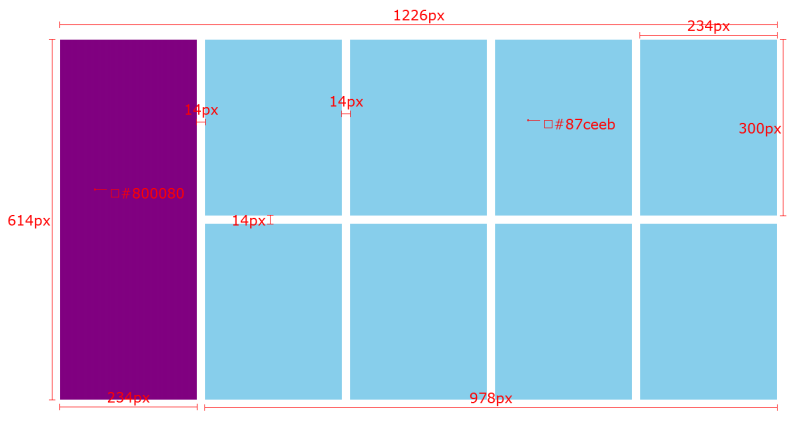
示例:网页导航案例
需求:使用浮动,完成设计图中布局效果
书写网页导航步骤:
1. 清除默认的margin和padding
2. 找到ul,去除小圆点 list-style: none;
3. 找到li标签,设置浮动让li一行中显示 float: left;
4. 找到a标签,设置宽高 → a标签默认是行内元素,默认不能设置宽高?
• 方法一:给a标签设置 display : inline-block
• 方法二:给a标签设置 display : block
• 方法三:给a设置 float : left
<style>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 50px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
ul {
list-style: none;
}
.nav li {
float: left;
}
.nav li a {
/* 1. 浮动 / display */
/* display: inline-block; */
display: block;
/* 2. 盒子模型 */
width: 80px;
height: 50px;
/* background-color: green; */
/* 3. 文字样式 */
text-align: center;
line-height: 50px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
background-color: green;
}
</style>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
</ul>
</div>
5.清除浮动
清除浮动带来的影响
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
示例:受浮动影响的情况
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>

Copy to clipboardErrorCopied
清除浮动的方法:
直接设置父元素高度
height: 300px; (父元素设置高度)<br />优点:简单粗暴,方便<br />缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块额外标签
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both;
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
<style>
.clearfix {
/* 清除左右两侧浮动的影响 */
clear: both;
}
</style>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
/* 在父元素内容的最后添加一个块级元素 */
<div class="clearfix"></div>
</div>
<div class="bottom"></div>

clipboardErrorCopied
3.单伪元素清除法
用伪元素替代了额外标签
优点:项目中使用,直接给标签加类即可清除浮动
(1)基本写法(不需要背,一般项目都要设置)
<style>
.clearfix::after {
content: '';
/* 伪元素添加的标签是行内, 要求块 */
display: block;
clear: both;
}
</style>
/* 同时调用下 clearfix */
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
<!-- 通过css 添加标签 -->
</div>
<div class="bottom"></div>
clipboardErrorCopied
(2)补充写法
<style>
/* 单伪元素清除浮动 和 额外标签法原理是一样的 */
.clearfix::after {
content: '';
display: block;
clear: both;
/* 兼容低版本IE */
height: 0;
visibility: hidden;
}
</style>
/* 同时调用下 clearfix */
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
<!-- 通过css 添加标签 -->
</div>
<div class="bottom"></div>

Copy to clipboardErrorCopied
4.双伪元素清除法
优点:项目中使用,直接给标签加类即可清除浮动
<style>
/* .clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级,
子级加margin会影响父级的位置*/
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
/* content: ''; display: table; 也可以解决问题*/
clear: both;
}
</style>
/* 同时调用下 clearfix */
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
py to clipboardErrorCopied
5.给父元素设置 overflow:hidden
优点:方便
<style>
.top {
margin: 0 auto;
width: 1000px;
background-color: pink;
/* 直接给父元素设置 overflow : hidden*/
overflow: hidden;
</style>

opy to clipboardErrorCopied
py to clipboardErrorCopied



