1.元素显示模式
代表标签
div p h ul li dl dt dd form header nav footer
py to clipboardErrorCopied
3.行内元素
- 一行显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽度和高度
代表标签
a span b u i s strong ins em delCopy to clipboardErrorCopied
4.行内块元素
- 一行显示多个
- 可以设置宽度和高度
代表标签
input textarea button selectCopy to clipboardErrorCopied
5.元素显示模式转换
display: block;
clipboardErrorCopied
| 属性值 | 效果 |
|---|---|
| block | 块级元素 |
| inline-block | 行内块元素 |
| inline | 行内元素 |
6.HTML 嵌套规范注意点
- 块级元素一般作为大容器;
- 可以嵌套文本、块级元素、行内元素、行内块元素
p 标签中不要嵌套 div p h 等块级元素
- a 标签内部可以嵌套任意内容
7.盒子模型
(1)盒子
(2)盒子模型
- 外边距区域 margin
- 边框区域 border
- 内边距区域 padding
-
(3)盒子内容的宽高
width
- height
to clipboardErrorCopied.box {width: 100px;height: 100px;}
8.边框 border
```css / 粗细 线条样式 颜色(不分先后顺序)/ / 默认4个方向都有/ border: 10px solid red;
/ 单个方向 / border-top: 10px solid red; border-bottom: 10px solid red; border-left: 10px solid red; border-right: 10px solid red;
/ 单个属性 / border-width: 边框粗细 border-style: 边框样式 border-color: 边框颜色
to clipboardErrorCopied<br />线条可选样式
- solid 实线
- dashed 虚线
- dotted 点线
布局顺序:从外到内,从上到下
<a name="xJRgm"></a>
## 9.内边距 padding
```css
/* 可取 4 个值、3 个值、2 个值、1 个值 */
padding: 上 右 下 左;
padding: 上 左右 下;
padding: 上下 左右;
padding: 上下左右;
/* 单个方向 */
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
opy to clipboardErrorCopied
规律:顺时针,值不够看对边
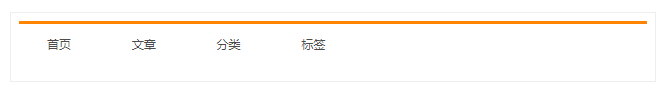
10.导航实例
<style>
.box {
border-top: 3px solid #ff8500;
border-bottom: #edeef0;
}
.box a {
/* 先写盒子大小 */
display: inline-block;
width: 80px;
height: 40px;
/* 推荐先写上背景,便于查看盒子大小 */
/* background-color: #edeef0; */
/* 再写文字样式 */
line-height: 40px;
text-align: center;
color: #4c4c4c;
font-size: 12px;
text-decoration: none;
}
/* 鼠标悬停效果 */
.box a:hover {
background-color: #edeef0;
color: #ff8044;
}
</style>
<div class="box">
<a href="#">首页</a>
<a href="#">文章</a>
<a href="#">分类</a>
<a href="#">标签</a>
</div>
11.盒子尺寸计算
box-sizing: content-box 默认
盒子最终宽度 = width(content) + padding + border
box-sizing: border-box (内减模式)
盒子最终宽度 = width = padding + border + content
y to clipboardErrorCopied
12.外边距 margin
/* 可取 4 个值、3 个值、2 个值、1 个值 */
margin: 上 右 下 左;
margin: 上 左右 下;
margin: 上下 左右;
margin: 上下左右;
/* 单个方向 */
margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
py to clipboardErrorCopied
使用 margin 让元素居中
.box {
width: 100px;
height: 100px;
background-color: #ccc;
margin: 0 auto;
}
13.清除浏览器默认样式
京东
* {
margin: 0;
padding: 0;
}
to clipboardErrorCopied
淘宝
blockquote,
body,
button,
dd,
dl,
dt,
fieldset,
form,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
input,
legend,
li,
ol,
p,
pre,
td,
textarea,
th,
ul {
margin: 0;
padding: 0;
}
y to clipboardErrorCopied
常用的清除样式
* {
margin: 0;
padding: 0;
/* 所有的标签都可能添加内边距或border, 都內减模式 */
/* box-sizing: border-box; */
box-sizing: border-box;
}
y to clipboardErrorCopied
去掉列表前的符号
ul {
list-style: none;
}
14.外边距折叠现象
<br /> to clipboardErrorCopied
<a name="qXl2T"></a>
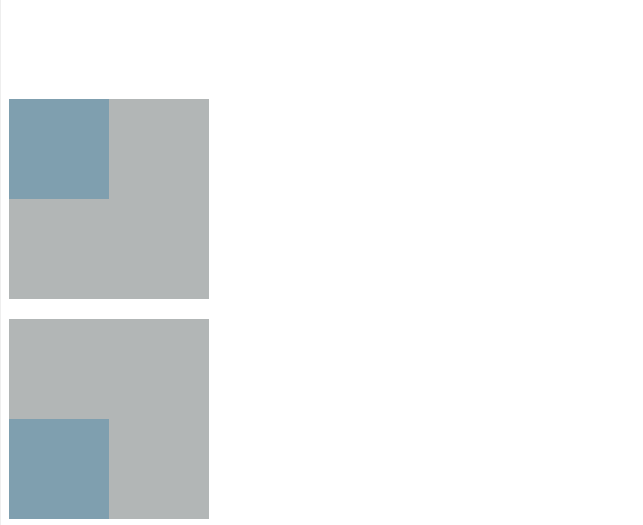
### (2)塌陷现象
- 场景:相互嵌套的块级元素,子元素的 margin-top 会作用在父元素上
- 结果:导致父元素一起往下移动
- 解决方法:
1. 给父元素设置 border-top 或者 padding-top(分隔父子元素的 margin-top)
1. 给父元素设置 overflow:hidden;
1. 转换为行内块元素
1. 设置浮动css
<!-- [完美解决方案]给父元素设置 overflow:hidden; -->
<div class="box-father resolve">
<div class="box-child"></div>
</div>
<br />py to clipboardErrorCopied
<a name="HwF1f"></a>
## 15.行内标签的 margin/pading
垂直方向不生效,使用行高 line-height 实现
```css
<style>
.box {
border: 1px solid #eee;
}
.box span {
margin: 20px;
padding: 20px;
}
</style>
<div class="box">
<span>乾坤空落落,岁月去堂堂。</span>
</div>

py to clipboardErrorCopied