- 响应式与自适应
- 设计步骤
- 1.设置meta标签
- @Media查询来设置样式,这是响应式布局的核心">2.使用@Media查询来设置样式,这是响应式布局的核心
- 3.设置布局分界点,即通过设置多种视图宽度样式来控制页面布局
响应式与自适应
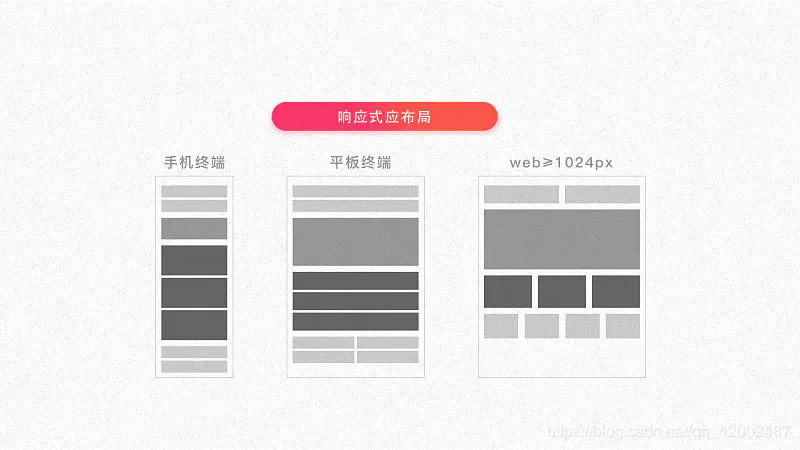
什么是响应式布局?
响应式布局就是一个网站能够兼容多个终端,可以根据屏幕的大小自动调整页面的的展示方式以及布局,我们不用为每一个终端做一个特定的版本。响应式网站的几个标志:
- 同时适配PC + 平板 + 手机等;
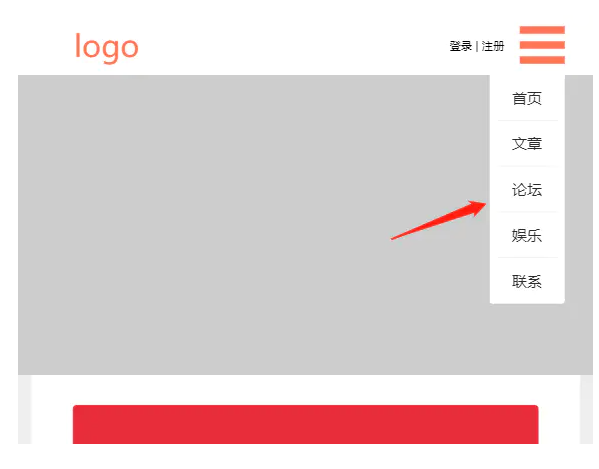
- 标签导航在接近手持终端设备时改变为经典的抽屉式导航;
- 网站的布局会根据视口来调整模块的大小和位置;

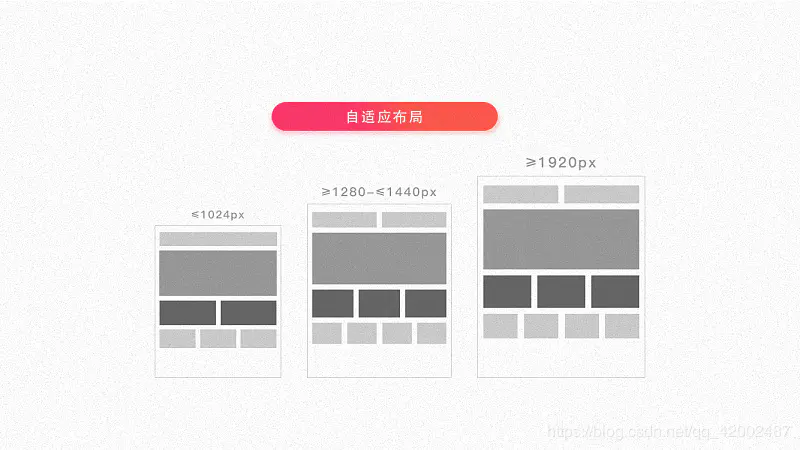
什么是自适应布局?
自适应布局是指网页能够在不同大小的终端设备上自行适应显示,也就是让一个网站在不同大小的设备上显示同一样的页面,让同一个页面适应不同大小屏幕,根据屏幕的大小,自动缩放。自适应布局的几个标志:
- 大多只是适配单个终端的主流N个主流视口;
- 当视口大小低于设置的最小视口时,界面会出现显示不全,并且出现横向滑动条;
- 总体框架不变,横线布局的版块太多会有所减少。

优缺点
响应式
优点: 1、灵活性强;
2、能够快捷解决多设备显示适用问题。
缺点: 1、效率较低,兼容各设备工作量大;
2、代码较为累赘,加载时间会加长;
3、在一定程度上改变了网站原有的布局结构。
自适应
优点: 1、对网站复杂程度兼容更大;
2、代码更高效;
3、测试和运营都相对容易和精准。
缺点
1、同一个网站需要为不同的设备开发不同的页面,增加的开发的成本。
**
设计步骤
1.设置meta标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2.使用@Media查询来设置样式,这是响应式布局的核心
@media screen and (max-width: 1920px) { ... }
3.设置布局分界点,即通过设置多种视图宽度样式来控制页面布局
@media screen and (max-width: 1920px) { ... }@media screen and (max-width: 1700px) { ... }
布局分界点
需要注意先后顺序,当使用max-width数值大得在前面,数值小的在后面.min-width相反
移动端优先:用min-width.
不管是移动优先还是PC优先,都是依据当随着屏幕宽度增大或减小的时候,后面的样式会覆盖前面的样式。
常见例子说明:在768px情况下,将横向导航栏变换为纵向导航栏.这时候需要重新写手机端的样式