文章
基本概念
采用网格布局的区域,称为”容器”(container)。容器内部采用网格定位的子元素,称为”项目”(item)。
行和列的交叉区域,称为”单元格”(cell)。
行列属性
grid-template-columns 属性,grid-template-rows 属性
display: grid指定一个容器采用网格布局。
div{display:grid;}
行内元素: inline-grid
grid-template-columns 定义每一列的列宽
grid-template-rows 定义每一行的行高
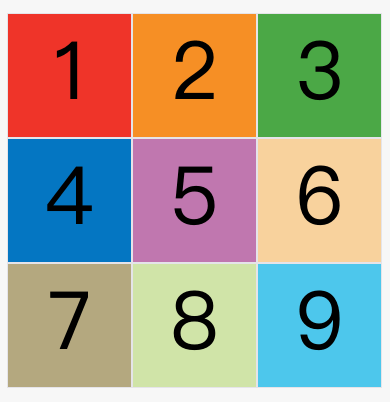
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;}

(1)repeat() 参数1:重复的次数,参数2:所要重复的值
.container {display: grid;grid-template-columns: repeat(3, 33.33%);grid-template-rows: repeat(3, 33.33%);}
(2)auto-fill 关键字
如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
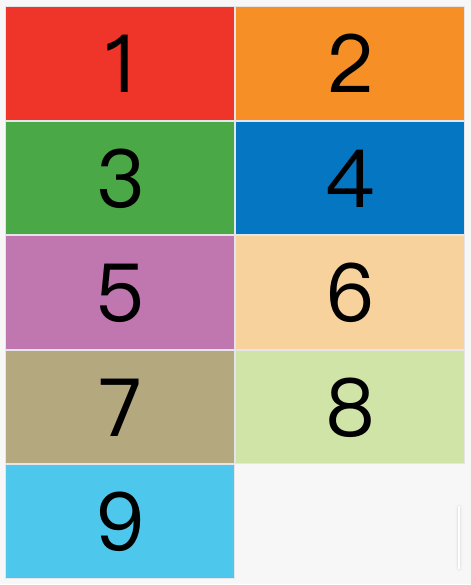
.container {display: grid;grid-template-columns: repeat(auto-fill, 100px);}
演示网站 点击
(3)fr 关键字
意为片段的意思,方便表示比例关系.如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {display: grid;grid-template-columns: 1fr 1fr;}

fr可以与绝对长度的单位结合使用,这时会非常方便。
.container {display: grid;grid-template-columns: 150px 1fr 2fr;}

(7)布局实例
两栏布局
.wrapper {display: grid;grid-template-columns: 70% 30%;}
间距属性
grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
grid-row-gap 行间距
grid-column-gap 列间距
grid-gap :
.container {grid-row-gap: 20px;grid-column-gap: 20px;}
项目属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
全部属性
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
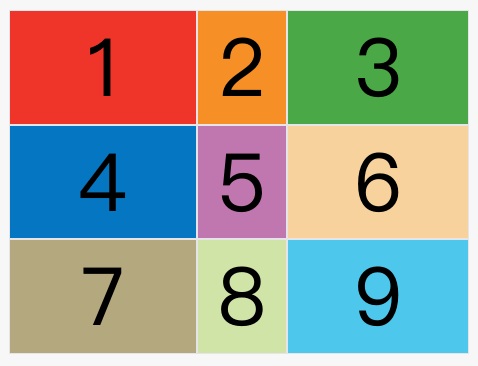
该代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线
说明:网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线
.item-1 {grid-column-start: 2;grid-column-end: 4;}
<div id="container"><div class="item item-1">1</div><div class="item item-2">2</div><div class="item item-3">3</div><div class="item item-4">4</div><div class="item item-5">5</div><div class="item item-6">6</div><div class="item item-7">7</div><div class="item item-8">8</div><div class="item item-9">9</div></div><style>#container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;}.item {font-size: 4em;text-align: center;border: 1px solid #e5e4e9;}.item-1 {grid-column-start: 2;grid-column-end: 4;}</style>

grid-column 属性 grid-row属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {grid-column: <start-line> / <end-line>;grid-row: <start-line> / <end-line>;}
.item-1 {grid-column: 1 / 3;grid-row: 1 / 2;}/* 等同于 */.item-1 {grid-column-start: 1;grid-column-end: 3;grid-row-start: 1;grid-row-end: 2;}
grid-area属性
grid-area 属性指定项目放在哪一个区域
.item-1 {grid-area: e;}
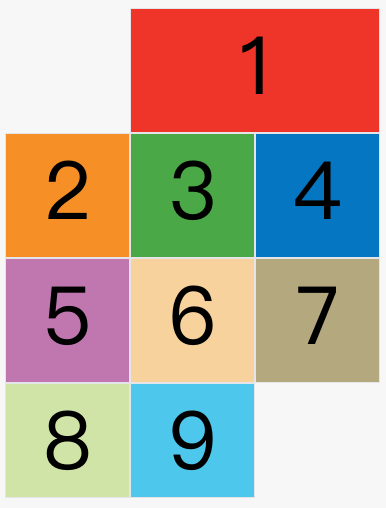
下面代码中,1号位项目位于 e 区域。
#container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;grid-template-areas: 'a b c''d e f''g h i';}.item {font-size: 4em;text-align: center;border: 1px solid #e5e4e9;}.item-1 {grid-area: e;}<div id="container"><div class="item item-1">1</div><div class="item item-2">2</div><div class="item item-3">3</div><div class="item item-4">4</div><div class="item item-5">5</div><div class="item item-6">6</div><div class="item item-7">7</div><div class="item item-8">8</div><div class="item item-9">9</div></div>
grid-area 属性还可以用作 grid-row-start 、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置
.item {grid-area: <row-start> / <column-start> / <row-end> / <column-end>;}.item-1 {grid-area: 1 / 1 / 3 / 3;}
justify-self 属性,align-self 属性,place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。
.item {justify-self: start | end | center | stretch;align-self: start | end | center | stretch;}place-self: <align-self> <justify-self>; //如果省略第二个值则会认为两个值相等
未结束

