数组.xmind
创建一个数组
1.字面量方式
var a = [3,11,8]
2.Array 构造器
var a = Array(); // []var a = Array(3) //[] //[empty × 3] 打印数组中的每一项 是undefinedvar a = Array(3,11,8) //[ 3,11,8 ]
ES6 Array.of()
定义:用于将参数依次转化为数组中的一项,然后返回这个新数组
目的:Array.of() 出现的目的是为了解决上述构造器因参数个数不同,导致的行为有差异的问题
let a = Array.of(3, 11, 8); // [3,11,8]let a = Array.of(3); // [3]
ES6 Array.from()
定义:只要一个对象有迭代器,Array.from 就能把它变成一个数组(返回新的数组,不改变原对象)
第一个参数(必需): 类似数组的对象,必选
第二个参数(可选): 类似数组的map方法,即加工函数,新生成的数组会经过该函数的加工再返回
第三个参数(可选): this作用域,表示加工函数执行时this的值
// 1. 对象拥有length属性let obj = {0: 'a', 1: 'b', 2:'c', length: 3};let arr = Array.from(obj); // ['a','b','c'];// 2. 部署了 Iterator接口的数据结构 比如:字符串、Set、NodeList对象let arr = Array.from('hello'); // ['h','e','l','l','o']let arr = Array.from(new Set(['a','b'])); // ['a','b']
var obj = {0: 'a', 1: 'b', 2:'c', length: 3};Array.from(obj, function(value, index){console.log(value, index, this, arguments.length);return value.repeat(3); //必须指定返回值,否则返回undefined}, obj);=>Array.from(obj, (value) => value.repeat(3));

拥有迭代器的对象包括:String Set Map arguments
function test(a,b){//天生的类数组对象argumentsconsole.log(Array.from(arguments)) //[1,2]console.log(a+b)}test(1,2)
Array.isArray
判断一个变量是否数组类型
改变原数组的方法(9个)
let a = [1,2,3];ES5:a.splice()/ a.sort() / a.pop()/ a.shift()/ a.push()/ a.unshift()/ a.reverse()ES6:a.copyWithin() / a.fill
splice()添加/删除数组元素
要点:返回被删除的数组,原数组为删除之后的新数组
定义:splice()方法向/从数组中添加/删除项目,然后返回被删除的项目
语法: array.splice(index,howmany,item1,.....,itemX)
返回值: 如果有元素被删除,返回包含被删除项目的新数组。
参数:
- index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
- howmany:可选。要删除的项目数量。如果设置为 0,则不会删除项目。
- item1, …, itemX: 可选。向数组添加的新项目。
a.splice 返回的值是删除的值 a是删除后返回的新数组1.删除元素let a = [1,2,3,5,6]let item = a.splice(-1,3)console.log(item) //[6]console.log(a) // [1, 2, 3, 5]2.删除并添加let a = [1, 2, 3, 4, 5, 6, 7];let item = a.splice(0,3,'添加') // [1,2,3]let b = [1, 2, 3, 4, 5, 6, 7]; //['添加',4,5,6,7]let item = b.splice(-2,3,'添加1','添加2') //[6, 7]console.log(b) // [1, 2, 3, 4, 5, "添加1", "添加2"]3.不删除只添加let a = [1, 2, 3, 4, 5, 6, 7];let item = a.splice(0,0,'添加1','添加2'); // [] 没有删除元素,返回空数组console.log(a); // ['添加1','添加2',1,2,3,4,5,6,7]let b = [1, 2, 3, 4, 5, 6, 7];let item = b.splice(-1,0,'添加1','添加2'); // [] 没有删除元素,返回空数组console.log(b); // [1,2,3,4,5,6,'添加1','添加2',7] 在最后一个元素的前面添加两个元素
sort()数组排序
定义:sort()方法对数组元素进行排序,并返回这个数组
参数:可选,规定排序顺序的比较函数
默认情况下sort()方法没有传比较函数的话,默认按字母升序,如果不是元素不是字符串的话,
会调用toString() 方法将元素转化为字符串的Unicode(万国码)位点,然后在比较字符。
// 字符串排列 看起来很正常var a = ["Banana", "Orange", "Apple", "Mango"];a.sort(); // ["Apple","Banana","Mango","Orange"]// 数字排序的时候 因为转换成Unicode字符串之后,有些数字会比较大会排在后面 这显然不是我们想要的var a = [10, 1, 3, 20,25,8];console.log(a.sort()) // [1,10,20,25,3,8];
比较函数的两个参数
sort的比较函数有两个默认参数,要在函数中接收这两个参数,这两个参数是数组中两个要比较的元素,我们通常用a和b接收两个要比较的元素
- 若比较函数返回值<0 那么a将排在b的前面
- 若比较函数返回值=0 那么a和b的位置不变
- 若比较函数返回值>0 那么b将排在a的前面
sort排序常见用法
1.数组元素为数字的升序降序

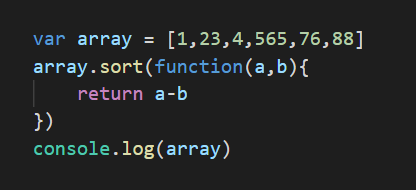
升序a-b 降序b-avar array = [10, 1, 3, 4,20,4,25,8];// 升序 a-b < 0 a将排到b的前面,按照a的大小来排序的// 比如被减数a是10,减数是20 10-20 < 0 被减数a(10)在减数b(20)前面array.sort(function(a,b){return a-b;});console.log(array); // [1,3,4,4,8,10,20,25];// 降序 被减数和减数调换了 20-10>0 被减数b(20)在减数a(10)的前面array.sort(function(a,b){return b-a;});console.log(array); // [25,20,10,8,4,4,3,1];
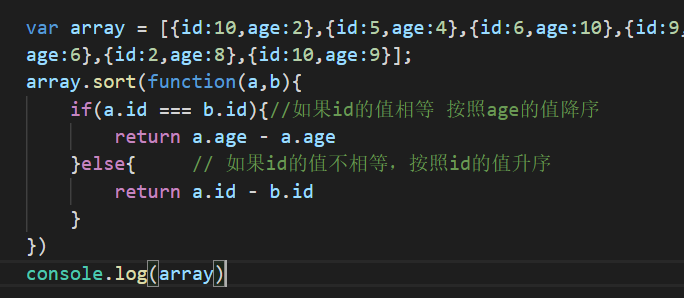
2.数组多条件排序

var array = [{id:10,age:2},{id:5,age:4},{id:6,age:10},{id:9,age:6},{id:2,age:8},{id:10,age:9}];array.sort(function(a,b){if(a.id === b.id){// 如果id的值相等,按照age的值降序return b.age - a.age}else{ // 如果id的值不相等,按照id的值升序return a.id - b.id}})// [{"id":2,"age":8},{"id":5,"age":4},{"id":6,"age":10},{"id":9,"age":6},{"id":10,"age":9},{"id":10,"age":2}]
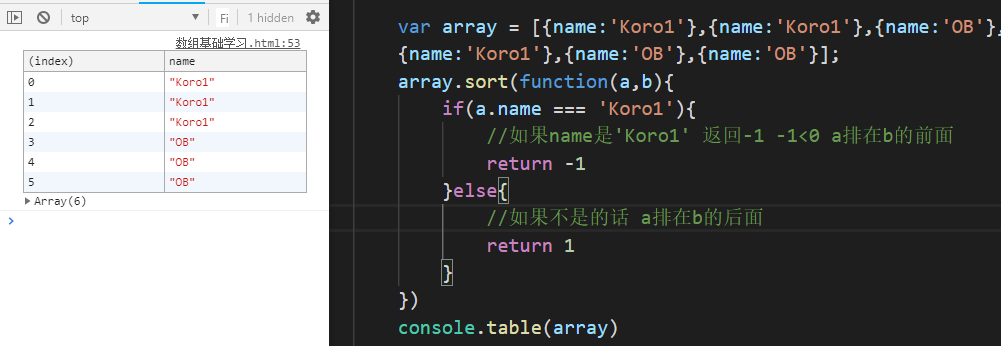
3.自定义比较函数
类似:运用好返回值,我们可以写出任意符合自己需求的比较函数

var array = [{name:'Koro1'},{name:'Koro1'},{name:'OB'},{name:'Koro1'},{name:'OB'},{name:'OB'}];array.sort(function(a,b){if(a.name === 'Koro1'){//如果name是'Koro1' 返回-1 -1<0 a排在b的前面return -1}else{//如果不是的话 a排在b的后面return 1}})console.table(array)
pop()删除数组的最后一个元素
返回值:删除的元素
定义:pop()方法删除一个数组中的最后一个元素,并且返回这个元素
参数:无
let a = [1,2,3];let item = a.pop(); // 3console.log(a); // [1,2]
shift() 删除数组的第一个元素
返回值:删除的元素
定义:shift()方法删除一个数组第一个元素,并且返回这个元素
参数:无
let a = [1,2,3];let item = a.shift(); // 1console.log(a); // [2,3]
push() 向数组的末尾添加元素
要点:返回值是长度
定义:push()方法可向数组的末尾添加一个或多个元素,并返回新的长度
参数:item1 item2 itemx 要添加到数组末尾的元素
let a = [1,2,3];let item = a.push('末尾'); // 4console.log(a); // [1,2,3,'末尾']
unshift()向数组的开头添加元素
要点:返回值是长度
定义:unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度
参数:item1 item2 itemx 要添加到数组开头的元素
let a = [1,2,3];let item = a.unshift('开头'); // 4console.log(a); // ['开头',1,2,3]
reverse() 颠倒数组中元素的顺序
参数:无
返回值:颠倒后的数组
let a = [2,3,4,5]let b = a.reverse()console.log(a)console.log(b)
ES6:copyWithin()指定位置的成员复制到其他位置
定义:在当前数组内部,将指定位置的成员复制到其他位置,并返回这个数组
定义:浅复制数组的一部分到同一数组的另一个位置,并返回它,不会改变原数组的长度
语法 :
array.copyWithin(target,start=0,end=this.length)
参数:三个参数都是数值,如果不是,会自动转化为数值
1.target(必需)从该位置开始替换数据 如果为负值表示倒数
2.start(可选) 从该位置开始读取数据,默认为0,如果为负值,表示倒数
3.end(可选) 到该位置前停止读取数据,默认等于数组长度,使用负数可从数组结尾处规定位置
//-2相当于3号位,-1相当于4号位(这里的4号位是从前面数过来 下面例子 4号位就是-1 最后一位)let arr =[1,2,3,4,5]let arr2 = arr.copyWithin(0,-2,-1)console.log(arr) //[4, 2, 3, 4, 5]var a=['OB1','Koro1','OB2','Koro2','OB3','Koro3','OB4','Koro4','OB5','Koro5']// 2位置开始被替换,3位置开始读取要替换的 5位置前面停止替换a.copyWithin(2,3,5)// ["OB1","Koro1","Koro2","OB3","OB3","Koro3","OB4","Koro4","OB5","Koro5"]
上述例子: 要点 第二个第三个参数的取值范围 并不会取到第三个参数的位置。
1.第一个参数是开始被替换的元素位置
2.要替换数据的位置范围:从第二个参数开始读取的元素,在第三个参数前面一个元素停止读取
3.数组的长度不会改变
4.读了几个元素就开始被替换的地方替换几个元素
var array = [1,2,3,4,5]var array2 = array.copyWithin(0,3)console.log(array2) //[4, 5, 3, 4, 5]注:参数的意思是,从索引处3(参数二)开始,最后一个省略的参数是数组的长度,也就是复制两个数,到索引为0(参数一)的位置
ES6:fill()填充数组
定义:使用给定值,填充一个数组
参数:
第一个元素(必须):要填充数组的值
第二个元素(可选):填充的开始位置,默认值为0
第三个元素(可选):填充的结束位置,默认是this.length
var array = [1,2,3,4]var array2 = array.fill(10,0,3)console.log(array) //[10, 10, 10, 4]
// 1. 对象拥有length属性let obj = {0: 'a', 1: 'b', 2:'c', length: 3};let arr = Array.from(obj); // ['a','b','c'];// 2. 部署了 Iterator接口的数据结构 比如:字符串、Set、NodeList对象let arr = Array.from('hello'); // ['h','e','l','l','o']let arr = Array.from(new Set(['a','b'])); // ['a','b']
不改变原数组的方法(8个)
ES5:slice、join、toLocateString、toStrigin、cancat、indexOf、lastIndexOf、ES7:includes
slice()浅拷贝数组的元素
定义:方法返回一个从头开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象,且原数组不会修改
注意:字符串也有一个slice()方法是用来提取字符串的
语法:
参数:
begin(可选) 索引数值,接受负值,从该索引处开始提取原数组中的元素,默认为0
end(可选)索引数值,接受负值,从该索引处前结束提取原数组元素,默认为数组末尾(包括最后一个元素)
当传递一个参数时,这个参数表示的是begin
let a= ['hello','world'];let b=a.slice(0,1); // ['hello']a[0]='改变原数组';console.log(a,b); // ['改变原数组','world'] ['hello']b[0]='改变拷贝的数组';console.log(a,b); // ['改变原数组','world'] ['改变拷贝的数组']
如上 新数组是浅拷贝的 元素是简单数据类型 改变之后不会互相干扰
如果是 复杂数据类型(数组,对象)的话 改变其中一个 另一个也会改变
let a= [{name:'OBKoro1'}];let b=a.slice();console.log(b,a); // [{"name":"OBKoro1"}] [{"name":"OBKoro1"}]// a[0].name='改变原数组';// console.log(b,a); // [{"name":"改变原数组"}] [{"name":"改变原数组"}]// b[0].name='改变拷贝数组',b[0].koro='改变拷贝数组';// [{"name":"改变拷贝数组","koro":"改变拷贝数组"}] [{"name":"改变拷贝数组","koro":"改变拷贝数组"}]
因为slice()是浅拷贝,对于复杂的数据类型浅拷贝,拷贝的只是指向原数组的指针,所以无论改变原数组,还是浅拷贝的数组,都是改变原数组的数据。
join() 数组转字符串
定义:join()方法用于把数组中的所有元素通过指定的分隔符进行分割放入一个字符串,返回生成的字符串。
语法:
参数:
str(可选):指定要使用的分割符,默认使用逗号作为分隔符
let a= ['hello','world'];let str=a.join(); // 'hello,world'let str2=a.join('+'); // 'hello+world'

let a= [['OBKoro1','23'],'test'];let str1=a.join(); // OBKoro1,23,testlet b= [{name:'OBKoro1',age:'23'},'test'];let str2 = b.join(); // [object Object],test// 对象转字符串推荐JSON.stringify(obj);join()/toString()方法在数组元素是数组的时候,会将里面的数组也调用join()/toString(),如果是对象的话,对象会被转为[object Object]字符串。
toLocaleString()数组转字符串
定义:返回一个表示数组元素的字符串,该字符串由数组中的每个元素的 toLocaleString()返回值经调用join()方法连接(由逗号隔开)组成
语法:
参数:无
let a=[{name:'OBKoro1'},23,'abcd',new Date()];let str=a.toLocaleString(); // [object Object],23,abcd,2018/5/28 下午1:52:20let str2=a.join(); //2019 16:27:48 GMT+0800 (中国标准时间)
如上述栗子:调用数组的toLocaleString方法,数组中的每个元素都会调用自身的toLocaleString方法,对象调用对象的toLocaleString,Date调用Date的toLocaleString。
toString() 数组转字符串 不推荐
定义:toString()方法可以把数组转换为由逗号连接起来的字符串
语法:
参数:无
该方法的效果和join方法一样,都是用于数组转字符串的,但是与join方法相比没有优势,也不能自定义字符串的分隔符,因此不推荐使用
注意:当数组和字符串操作的时候,js会调用这个方法将数组自动转换成字符串
let b= [ 'toString','演示'].toString(); // toString,演示let a= ['调用toString','连接在我后面']+'啦啦啦'; // 调用toString,连接在我后面啦啦啦
concat
定义:用于合并两个或多个数组,返回一个新数组。
语法:
参数:arrx 必需 该参数可以是具体的值,也可以是数组对象,可以是任意多个。
let a = [1, 2, 3];let b = [4, 5, 6];//连接两个数组let newVal=a.concat(b); // [1,2,3,4,5,6]// 连接三个数组let c = [7, 8, 9]let newVal2 = a.concat(b, c); // [1,2,3,4,5,6,7,8,9]// 添加元素let newVal3 = a.concat('添加元素',b, c,'再加一个');// [1,2,3,"添加元素",4,5,6,7,8,9,"再加一个"]// 合并嵌套数组 会浅拷贝嵌套数组let d = [1,2 ];let f = [3,[4]];let newVal4 = d.concat(f); // [1,2,3,[4]]
ES6扩展运算符**...**合并数组:
let a = [2, 3, 4, 5]let b = [ 4,...a, 4, 4]console.log(a,b); // [2, 3, 4, 5] [4,2,3,4,5,4,4]
indexOf()查找数组是否存在某个元素,返回下标
定义:返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1
语法:
参数:searchElement 必需 被查找的元素
fromIndex 可选 开始查找的位置,(不能大于等于数组的长度,返回-1)接收负值,默认值为0
严格相等的搜索:
数组的indexOf搜索跟字符串的indexOf不一样,数组的indexOf使用严格相等 === 搜索元素,即数组元素要完全匹配才能搜索成功
注意:indexOf() 不能识别NaN
let a=['啦啦',2,4,24,NaN]console.log(a.indexOf('啦')); // -1console.log(a.indexOf('NaN')); // -1console.log(a.indexOf('啦啦')); // 0
使用场景
1.数组去重
2.根据获取得数组下标执行操作,改变数组中的值等
3.判断是否存在,执行操作
lastIndexOf() 查找指定元素在数组中的最后一个位置
定义:方法返回指定元素,在数组中的最后一个的索引,如果不存在则返回-1(从数组后面往前查找)
语法 : arr.lastIndexOf(searchElement,fromIndex)参数:searchElement (必需) 被查找的元素fromIndex(可选) 逆向查找开始位置 默认值数组的长度-1 即查找整个数组关于fromIndex有三个规则:正值。如果该值大于或等于数组的长度,则整个数组会被查找。负值。将其视为从数组末尾向前的偏移。(比如-2,从数组最后第二个元素开始往前查找)负值。其绝对值大于数组长度,则方法返回 -1,即数组不会被查找。
let a=['OB',4,'Koro1',1,2,'Koro1',3,4,5,'Koro1']; // 数组长度为10// let b=a.lastIndexOf('Koro1',4); // 从下标4开始往前找 返回下标2// let b=a.lastIndexOf('Koro1',100); // 大于或数组的长度 查找整个数组 返回9// let b=a.lastIndexOf('Koro1',-11); // -1 数组不会被查找let b=a.lastIndexOf('Koro1',-9); // 从第二个元素4往前查找,没有找到 返回-1
ES7 includes() 查找数组是否包含某个元素 返回布尔
定义 返回一个布尔值 表示某个数组是否包含给定的值
语法: array.includes(searchElement,fromIndex = 0)参数:searchElement(必须):被查找的元素fromIndex(可选):默认值为0,参数表示搜索的起始位置,接受负值。正值超过数组长度,数组不会被搜索,返回false。负值绝对值超过长数组度,重置从0开始搜索。
includes方法是为了弥补indexOf方法的缺陷而出现的:
- indexOf方法不能识别
NaN - indexOf方法检查是否包含某个值不够语义化,需要判断是否不等于
-1,表达不够直观
let a=['OB','Koro1',1,NaN];// let b=a.includes(NaN); // true 识别NaN// let b=a.includes('Koro1',100); // false 超过数组长度 不搜索// let b=a.includes('Koro1',-3); // true 从倒数第三个元素开始搜索// let b=a.includes('Koro1',-100); // true 负值绝对值超过数组长度,搜索整个数组
遍历方法(12个)
ES5:forEach、every 、some、 filter、map、reduce、reduceRight、ES6:find、findIndex、keys、values、entries
forEach
定义 按升序为数组中含有效值的每一项执行一次回调函数
语法:array.forEach(function(currentValue, index, arr), thisValue)参数:function(必须): 数组中每个元素需要调用的函数// 回调函数的参数1. currentValue(必须),数组当前元素的值2. index(可选), 当前元素的索引值3. arr(可选),数组对象本身thisValue(可选): 当执行回调函数时this绑定对象的值,默认值为undefined
const array1 = ['a', 'b', 'c'];array1.forEach(element => console.log(element));// "a"// "b"// "c"
every 检测数组所有元素是否都符合判断条件
语法:array.every(function(currentValue, index, arr), thisValue)参数:function(必须): 数组中每个元素需要调用的函数。// 回调函数的参数1. currentValue(必须),数组当前元素的值2. index(可选), 当前元素的索引值3. arr(可选),数组对象本身thisValue(可选): 当执行回调函数时this绑定对象的值,默认值为undefined方法返回值规则:如果数组中检测到有一个元素不满足,则整个表达式返回 false,且剩余的元素不会再进行检测如果所有元素都满足条件,则返回 true
普通函数function isBigEnough(element,index,array){return element >= 10}let arr1 = [12, 5, 8, 130, 44]let res = arr1.every(isBigEnough)console.log(res) //false箭头函数let arr1 = [12, 5, 8, 130, 44]let res = arr1.every(x=>x>=10)console.log(res) //false
some 数组中是否有满足判断条件的元素
语法:array.some(function(currentValue, index, arr), thisValue)参数:function(必须): 数组中每个元素需要调用的函数。// 回调函数的参数1. currentValue(必须),数组当前元素的值2. index(可选), 当前元素的索引值3. arr(可选),数组对象本身thisValue(可选): 当执行回调函数时this绑定对象的值,默认值为undefined方法返回规则如果有一个元素满足条件,则表达式返回true, 剩余的元素不会再执行检测如果没有满足条件的元素,则返回false
普通函数function isBigEnough(element, index, array) {return (element >= 10); //数组中是否有一个元素大于 10}let result = [2, 5, 8, 1, 4].some(isBigEnough); // falselet result = [12, 5, 8, 1, 4].some(isBigEnough); // true箭头函数let arr = [12, 5, 8, 1, 4]let res = arr.some(x=>x>=10) //true
filter 过滤原始数组 返回新数组
let new_array = arr.filter(function(currentValue, index, arr), thisArg)参数:function(必须): 数组中每个元素需要调用的函数。// 回调函数的参数1. currentValue(必须),数组当前元素的值2. index(可选), 当前元素的索引值3. arr(可选),数组对象本身thisValue(可选): 当执行回调函数时this绑定对象的值,默认值为undefined
let a = [32,33,16,48]let res = a.filter(function(value,index,array){return value >=18 // 返回a数组中所有大于18的元素})console.log(result,a);// [32,33,40] [32,33,16,40]
map 对数组中的每个元素进行处理 返回新数组
定义:创建一个新数组 其结果是该数组中的每个元素都调用一个提供的函数后返回的结果语法:let new_array = arr.map(function(currentValue, index, arr), thisArg)参数:同上
注意: 1.结果是会返回一个新的数组
2.空数组也可以map
实际应用
对图片地址的处理
let urlbase = "http://www.baidu.com"let a = ['1','http://www.xxx.xxx.png','3','4']let newarr = a.map(function(value,index,arr){if(value.includes('http')){return value}else{return urlbase + value}})console.log(newarr)
reduce 为数组提供累加器,合并为一个值
定义:reduce() 方法对累加器和数组中的每个元素(从左到右)应用一个函数,最终合并为一个值
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)参数:function(必须): 数组中每个元素需要调用的函数。// 回调函数的参数1. total(必须),初始值, 或者上一次调用回调返回的值2. currentValue(必须),数组当前元素的值3. index(可选), 当前元素的索引值4. arr(可选),数组对象本身initialValue(可选): 指定第一次回调 的第一个参数。
数组求和let sum = [0,1,2,3].reduce(function(a,b){return a+b})console.log(sum) //6将二维数组转化为一维 将数组元素展开let flattened = [[0,1],[1,2]].reduce(function(a,b){return a.concat(b)})console.log(flattened) //[0, 1, 1, 2]
reduceRight 从右至左累加
执行方向相反 其他与reduce 相同
ES6:find() & findIndex()根据条件找到数组成员
find() :用于找出第一个符合条件的数组成员,并返回该成员,如果没有符合条件的成员,则返回undefined
findIndex() :返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1
let new_array = arr.find(function(currentValue, index, arr), thisArg)let new_array = arr.findIndex(function(currentValue, index, arr), thisArg)
// findlet a = [1, 4, -5, 10].find((n) => n < 0); // 返回元素-5let b = [1, 4, -5, 10,NaN].find((n) => Object.is(NaN, n)); // 返回元素NaN// findIndexlet a = [1, 4, -5, 10].findIndex((n) => n < 0); // 返回索引2let b = [1, 4, -5, 10,NaN].findIndex((n) => Object.is(NaN, n)); // 返回索引4
ES6 keys()&values()&entries() 遍历键名、遍历键值、遍历键名+键值
三个方法都返回一个新的Array Iterator (迭代器) 对象 对象根据方法不用包含不同的值
array.keys()array.values()array.entries()
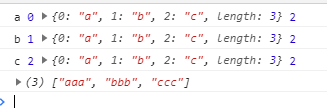
for (let index of ['a', 'b'].keys()) {console.log(index);}// 0// 1for (let elem of ['a', 'b'].values()) {console.log(elem);}// 'a'// 'b'for (let [index, elem] of ['a', 'b'].entries()) {console.log(index, elem);}// 0 "a"// 1 "b"
补充
// keysvar res = [...Array(10).keys()]console.log(res) //[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
https://juejin.im/post/5b0903b26fb9a07a9d70c7e0#heading-6
split() 方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分隔字符串来决定每个拆分的位置。
返回值 返回源字符串以分隔符出现位置分隔而成的一个Array
解构赋值
解构赋值是一种特殊的语法,可以将数组或对象进行“拆包”,存放到一系列的变量中。
- 数组本身是没有被修改的,精简写法
// let [firstName,surname] = arr;let firstName = arr[0]let surname = arr[1]
- 忽略第一个元素
数组中不想要的元素可以通过添加额外的逗号把它丢弃
//不需要第一个和第二个元素let [, , title] = ['1','2','3','4']console.log(title) //3
- 赋值给等号左侧的任何类型
我们可以在等号左侧使用任何 可以被赋值 的变量
例如一个对象的属性let user = {}[user.name,user.surname] = "aaa dgdg".split(' ');console.log(user.name) //aaa
拓展运算符 …
将一个数组转为用逗号分隔的参数序列
- 替代函数的apply方法
例子1:应用 Math.max 方法 简化求出一个数组最大元素的写法// ES5 的写法Math.max.apply(null,[14,3,77])//ES6 的写法Math.max(...[14,3,7])//等同于Math.max(14,3,7)例子2:通过push函数,将一个数组添加到另一个数组的尾部适用场景: 分页加载//ES5var arr1 = [0,1,2]var arr2 = [3,4,5]Array.prototype.push.apply(arr1,arr2)//ES6var arr1 = [0,1,2]var arr2 = [3,4,5]arr1.push(...arr2)ES5写法中,push方法的参数不能直接是数组,所以只好通过apply方法变通使用push方法。但是有了拓展运算符,可以直接将数组传入push方法
我们如果不仅要获得第一个值,还要讲后续的所有元素也收集起来,我们可以使用 ‘ … ‘加一个参数来接收剩余的元素
let [name1,name2,...rest] = ["bob","alice","tom","chu"]console.log(name1) //bobconsole.log(name2) //aliceconsole.log(...rest) //tom chuconsole.log(rest[0]) //tom
默认值
解构赋值允许指定默认值
let [foo=true] = []foo //truelet [x,y='b'] = ['a'] //x='a',y='b'let [x,y='b'] = ['a',undefined] //x='a',y='b'注意 ES6内部使用严格相等运算符(===),判断一个位置是否有值,所以,只有当一个数组成员严格等于undefined,默认值才会生效。let [x=1] =[undefined]x //1let [x=1] = [null]x //null上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined
对象的解构赋值
let {foo,bar} = {foo:'aaa',bar:'bbb'}foo //'aaa'bar //'bbb'
对象的解构与数组有一个不同之处,数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值
如果解构失败 变量的值等于undefined如果对象没有此属性取不到值 值等于undefinedlet { bar, foo } = { foo: 'aaa', bar: 'bbb' };foo // "aaa"bar // "bbb"let { baz } = { foo: 'aaa', bar: 'bbb' };baz // undefined
判断数组中是否包含某个值
1.array.indexOf
此方法判断数组中是否存在某个值,如果存在,则返回数组元素的第一个下标,否则返回-1。
var arr = [1,2,3,4]var index = arr.indexOf(2)console.log(index)
2.array.includes(searcElement[,fromIndex])
此方法判断数组中是否存在某个值,如果存在返回true,否则返回false
var arr = [1, 2, 3, 4];if (arr.includes(3)) console.log("存在");else console.log("不存在");
3.array.find(callback[,thisArg])
返回数组中满足条件的第一个元素的值,如果没有,返回undefined
var arr=[1,2,3,4];var result = arr.find(item =>{return item > 3});console.log(result); //4
4.array.findeIndex(callback[,thisArg])
返回数组中满足条件的第一个元素的下标,如果没有找到,返回-1]
var arr=[1,2,3,4];var result = arr.findIndex(item =>{return item > 3});console.log(result);
5.array.lastIndexOf(searchElement[, fromIndex = arr.length - 1)
返回指定元素在数组中的最后一个索引,如果不存在,则返回-1。从数组的后面向前查找,从 fromIndex 处开始
[0,1,2,3,4,5,6].lastIndexOf(5); // 5 从索引位置数组长度减一向前查找[0,1,2,3,4,5,6].lastIndexOf(5, 6); // 5[0,1,2,3,4,5,6].lastIndexOf(5, 10); // 5[0,1,2,3,4,5,6].lastIndexOf(5, 1); // -1 从索引1的位置向前查找
相关文档
https://blog.csdn.net/gs981600308/article/details/90636089
数组使用注意
跳出 forEach 循环
问题:当forEach循环中满足某个条件时候让他不在循环了,但是retun false后依旧循环
解决: 通过 throw err
1.使用 try catch 跳出 forEach循环
try {var array = [1, 2, 3, 4, 5, 6]// 执行到第3次,结束循环array.forEach((value) => {console.log("value---->", value);if (value > 3) {throw new Error("抛出异常跳出")}});} catch (e) {console.log(e)};
补充
for循环 和 for in 循环都可以正常跳出
跳出 for 循环
break 跳出所有循环
for (var i = 1; i <= 10; i++) {if (i == 8) { //等于8跳出break;}console.log(i)}
continue 跳出当前循环,进入新的循环
for(var i=1;i<=10;i++) {if(i==8) { //等于8跳出continue;}console.log(i)
跳出 for in 循环
使用break
let arr = [1,2,3,4,5,6]for (let i in arr){if(i > 3) {break}console.log(arr[i]) //1 2 3 4}
其他函数
every
当内部 return false 时跳出整个循环
注意:虽然通过 return false 可以跳出循环,但是循环里面还是需要写 return true 让他持续循环,不然就只执行一次
//every()当内部return false时跳出整个循环let list = [1, 2, 3, 4, 5];list.every((value, index) => {if(value > 3){console.log(value)return false;}else{console.log(value)return true;//当然这边如果你不写这一行 也会跳出的 就是上面说的 return true 为了让他进入下一次循环}});
- some
当内部 return true时跳出整个循环
注意:return true 跳出整个循环,return false 跳出本次循环
let list3 = [1, 2, 3, 4, 5];list3.some((value, index) => {if(value === 3){return true;//当内部return true时跳出整个循环}console.log(value)// 1 2});
- for of
使用break
let arr = [1,2,3,4,5]for (val of arr) {if(val > 3 ){break;}console.log("val===>",val) //1 23}

