解决 vue 文件的自动补全问题
1、在插件市场搜索安装 HTML Snippets 插件
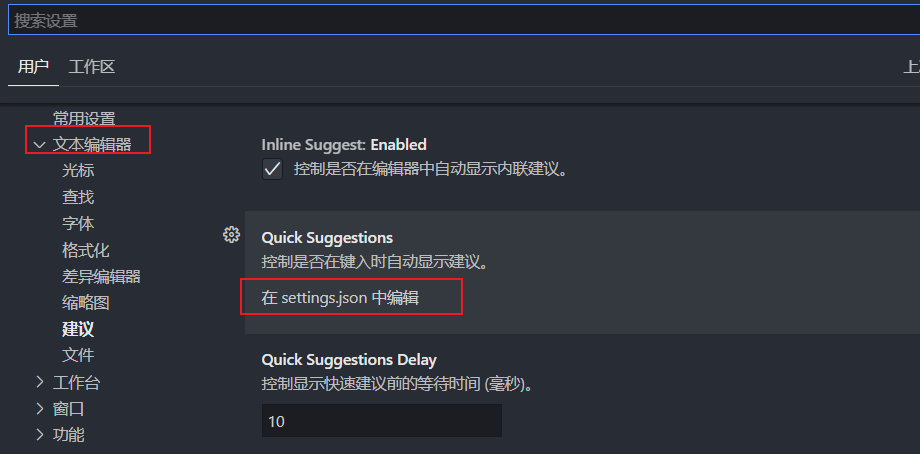
2、点击 文件-首选项-设置,然后根据以下截图进行操作
3、setting.json中加入以下代码
//注意是以对象的形式插入,和原有的并列"files.associations":{"*.vue":"html"}//示例 完整参考"files.associations": {"*.vue": "vue","*.cjson": "jsonc","*.wxss": "css","*.wxs": "javascript","*.styl": "stylus","*.vue":"html"},

