数据类型的种类
js有7种数据类型
简单数据类型(基本数据类型): Undefined Null Boolean String Number Symbol (ES6新增)
复杂数据类型 (引用数据类型): Object (Object类型 Array类型 Data类型 Function类型 等)
Symbol 是 ES6引入了一种新的原始数据类型,表示独一无二的值。 最新的 ECMAScript 标准定义了 8 种数据类型: 原始类型 新增 BigInt
划分方式 : 是否可以表示为固定长度. 字符串是不可变的,因此被认为有固定长度
类型指的是值的类型,不是变量的类型(js是动态语言)
区别**
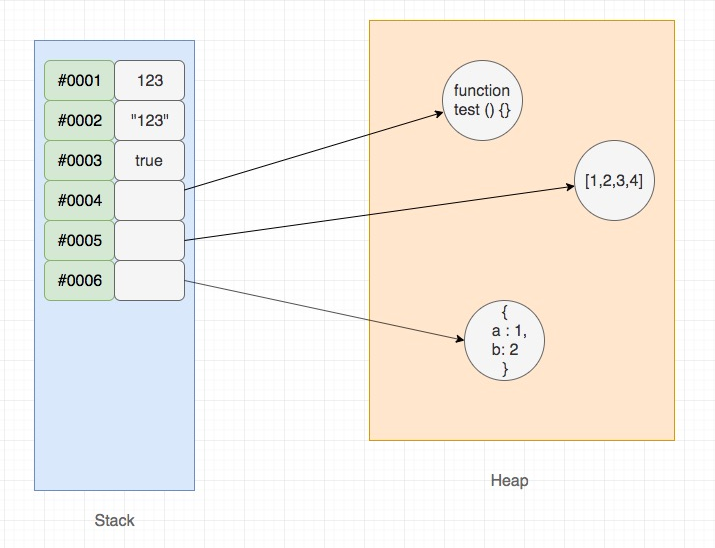
基本数据类型的值是按值访问的
- 基本类型的值是不可变得
- 基本类型的比较是值的比较
- 基本类型的变量是放在栈内存中(stack)
引用类型的值是按引用访问的
- 引用类型的值是可变的
- 引用类型的比较是引用的比较
- 引用类型的值是保存在堆内存(heap)中的对象。

判断数据类型
1.typeof
typeof 返回一个表示数据类型的字符串
typeof能判断一个数据是不是对象,却不能判断它是对象的哪个“子类型” 返回结果 number sting boolean undefined object function (需要注意返回结果是小写,需要带上引号)
其中可以对 number string boolean undefined 做出准确的判断
而对于引用类型,除function之外返回的都是 object .
注意:null 除外,typeof null === “object”.
typeof new Function() //function 有效 仅能判断的引用类型只有functiontypeof [] //object 无效 上文中有说明array是引用类型typeof null //object 无效 原因见下typeof new Data() //object 无效
关于 typeof null //‘object’ 的原因
最初的js版本中,使用的是32位系统,为了性能考虑使用低位存储了变量的类型信息,000开头代表的是对象,然而null表示为全零,所以将它错误判断为 object 。
从逻辑角度来看,null值表示一个空对象指针。
2.instanceof
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
instanceof只能判断是否是你预期的类型且只能用于对象子类型的判断。
A instance B 如果A是B的实例,则返回true否则返回false instance 检测的是原型。
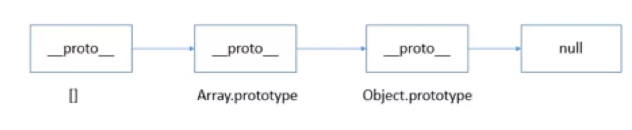
模拟instance 内部执行过程instance(A,B){var L = A.__proto__;var R = B.__proto__;if(L === R){//A的内部属性__proto__ 指向B的原型对象return true}return false}[] instanceof Array; //true[] instanceof Object; //truenew Date() instanceof Date;//truenew Date() instanceof Object;//truefunction Person(){};new Person() instanceof Person;//truenew Person() instanceof Object;//true[] Array Object 三者之间的关系从instanceof 能够判断出 [].__proto__ 指向 Array.prototype,而 Array.prototype.__proto__ 又指向了Object.prototype,Object.prototype.__proto__ 指向了null,标志着原型链的结束。

注意:instanceof运算符只能用于对象,不适用原始类型的值。
'hello' instanceof String // falsenull instanceof Object // falseundefined instanceof Object // false字符串、null和undefined不是对象,所以返回false。
获取一个变量的正确类型
toString 是 Object 原型上的一个方法,该方法默认返回其调用者的具体类型,是toString 运行时this指向的对象类型,返回的类型格式是[object,xxx]
Object.prototype.toString.call(xx) // [ object Type]var a = [1,2]console.log(Object.prototype.toString.call(a)) //[object Array]
数值转换
Number() parseInt() parseFloat()
**
Number(true) //1Number(undefined) //NaNNumber(15) //15
**
parseInt("") //NaN 空字符串parseFloat(string) 解析参数(必要时先转换为字符串)并返回一个浮点数使用场景var year = '40 year';console.log(parseFloat(year)) //40
我能添加一个字符串属性吗?
**
let str = "Hello";str.test = 5; //(*)console.log(str.test); // undefined在执行 (*) 这一行1.当访问str属性时,创建一个"包装对象"2.当对属性进行操作的时候,这个对象获得了test属性3.操作结束,"包装对象"消失在最后一行,对字符串上的新的包装对象的每个对象操作,str 不再追踪这个属性。这个例子清楚地表明,基本类型不是对象。基本类型不能存储数据。所有的属性/方法操作都是在临时对象的帮助下执行的。
操作符相关
递增与递减
一元加和减操作符
var a = "123"a-0 //123
布尔操作符
逻辑非(!)
!"" //true!" " //false
逻辑与(&&)
当操作数都为true时返回true;否则返回false.
var a = trueconsole.log(a&&1) //1var a = falseconsole.log(a&&1) //false
逻辑或(||)
如果第一个操作数为true 就不会对第二个操作数求值
var a = trueconsole.log(a||1) //truevar a = falseconsole.log(a||1) //1
加法
var result = 5+"5" //"55"
相等操作符
== 与 ===
== 比较值相等
=== 比较值与类型
var num1 = "5"var num2 = 5console.log(num1 == num2) //trueconsole.log(num1 === num2) //false注意: null==undefined //truenull === undefined // false
条件操作符
三元运算符 条件 ? 值1 : 值2
var status = (age >= 18) ? "adult" : "minor";当 age 大于等于18的时候,将“adult”赋值给 status;否则将“minor”赋值给 status。
赋值操作符
var num = 10;num = num + 10 //20=> num += 10 //20
字符串
改变大小写
toLowerCase()
toUpperCase()
查找字符串
indexOf
str.indexOf(substr,pos)pos 指定位置 substr寻找的字符 str字符串var a = "hello"console.log(a.indexOf("h")) //0console.log(a.indexOf("h",1)) //-1
let str = "Widget with id";if (str.indexOf("Widget") != -1) {console.log("We found it"); // 现在运行了!}
includes()
includes() 方法用于判断一个字符串是否包含在另一个字符串中,返回true 或 false注意 区分大小写let str = "Hello doraemon";console.log(str.includes("hello")) //falseconsole.log(str.includes("do")) //true
获取子字符串
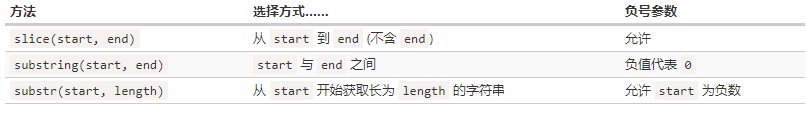
三种 substring、substr 和 slice
str.slice(start [, end]) (重要)返回从 start 到(但不包括)end 的字符串部分let str = "doraemon";console.log(str.slice(0,1)) //dconsole.log(str.slice(0)) //doraemonconsole.log(str.slice(-4,-1)) //emo
str.substring(start [, end])返回 start 和 end 之间的字符串部分。这与 slice 几乎相同,但它允许 start 大于 end。let str = "doraemon";console.log(str.substring(0,1)) //dconsole.log(str.substring(0)) //doraemonconsole.log(str.substring(-4,-1)) // 空不支持 负参数 被视为 0
str.substr(start [, length])从 start 开始返回给定 length 的字符串部分。与以前的方法相比,这个允许我们指定 length 而不是结束位置:let str = "doraemon";console.log(str.substr(0,5)) //doraeconsole.log(str.substr(0)) //doraemonconsole.log(str.substr(-4,-1)) // 空
总结

字符串 https://zh.javascript.info/string
数组相关
创建数组的方法 2种
let arr = new Array()let arr = [] //字面量 方式
多维数组操作
const 定义常量的时候
再重新赋值会报错,但是引用类型就不会(修改对象中的值也不会,因为此时const 定义的是一个引用类型的值)
例如 定义一个数组
const arr = [1,2]arr[1] = 99console.log(arr) //[1, 99]
Array of 与数组创建细节
控制台 空的是用 empty 代替 ,打印出来的结果是undefined
length 属性是数组中元素的总个数
let array = ["a","b","c"]console.log(array)array[3] = "d"array[5] = "e" //["a", "b", "c", "d", empty, "e"]console.log(array[4]) //undefined
仅只是 new Array() 这种创建方式 不常用let cms = new Array(6) //emptyconsole.log(cms.length) //6当只有一个值得时候 上述会创建6个空新版解决方案let arr = Array.of(6)console.log(arr)console.log(arr.length)
类型检测与转换
console.log(Array.isArray(1)) //false [] true数组变成字符串 String(arr) arr.toString() arr.join(',')1.let hd = [1,2,4].toString()2.let hd = String([1,2,4])3.let hd = [1,2,3].join(',')console.log(typeof hd) //string字符串变成数组let str = 'chu'console.log(str.split("")) //["c", "h", "u"]console.log(Array.from(str))语法是可以转的 需要length属性let obj = {0:"hchc",1:"jfh",length:2}console.log(Array.from(obj))实际应用<div>div1</div><div>div2</div>let divs = document.querySelectorAll('div')console.log(divs)console.log(Array.from(divs,function(item){// console.log(item.innerHTML)item.style.backgroundColor = 'red'}))
展开语法
for of 如何使用let arr = ["aaa","bbb"]let hd = ["12","23"]for(let value of hd){arr.push(value)}console.log(arr) //["aaa", "bbb", "12", "23"]展开语法let arr = ["aaa","bbb"]let hd = ["12","23"]arr = [...arr,...hd]console.log(arr) //["aaa", "bbb", "12", "23"]求和专题应用场景 求和遇到的问题 参数不固定 reduce注意: array.reduce(function(total, currentValue, currentIndex, arr), initialValue)initialValue 可选作为第一次调用 callback函数时的第一个参数的值 如果没有提供初始值,则将使用数组中的第一个元素在没有初始值得空数组上调用reduce 将报错function sum(...args){console.log(args)return args.reduce((s,v)=>{return s+=v},0)}console.log(sum(1,2,3,4))
对应链接 未进行整理
https://www.yuque.com/doraemon-g9kzm/hgcwlg/cbl140
数组的 pop/push shift/unshift 方法
作用于数组末端的方法
pop 取出并返回数组的最后一个元素let array = ["a", "b", "c"]array.pop() //"c"array // ["a", "b"]push在数组末端添加元素let array = ["a", "b", "c"]array.push("d") //4array //["a", "b", "c", "d"]
作用于数组前端的方法
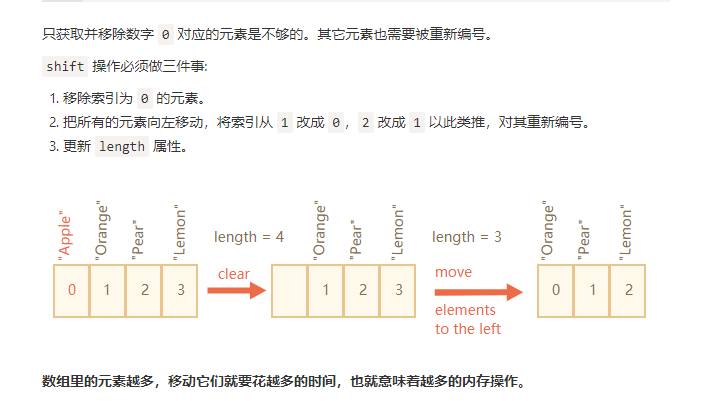
shift取出数组的第一个元素并返回它let array = ["a", "b", "c"]array.shift() // aarray //["b", "c"]unshift在数组的前端添加元素let array = ["a", "b", "c"]array.unshift("e") // 4array //["e", "a", "b", "c"]
内部
数组是一种特殊的对象,使用方括号来访问属性 arr[0] 实际上是来自于对象的语法 这个数字被用作键值
let fruits = ["banana"]let arr = fruits;console.log(arr === fruits) //truearr.push("pear")
性能方面
用作于数组的末端方法(pop/push )比前端快。

循环
for 循环
let arr = ["apple","orange","pear"]for(let i=0;i<arr.length;i++){console.log(arr[i])}
for … of
let arr = ["apple","orange","pear"]//迭代数组元素for(let key of arr){console.log(key)}
for .. in (不适用于数组 速度很慢 )
let arr = ["apple","orange","pear"]for(let key in arr){console.log(arr[key])}
关于 “length “
可以清空数组
let arr = ["apple","orange","pear"]arr.length = 0console.log(arr) //[]
多维数组
多维数组与一维数组的转换
toString
数组有自己的toString 方法的实现 会返回以逗号隔开的元素列表
let arr = ["apple","orange","pear"]console.log(String(arr)) //apple,orange,pear
思考题
向数组上下文调用
let arr = ["a", "b"];arr.push(function() {alert( this );})arr[2](); // "a","b",functionarr[2] 函数也就是调用对象函数。自然地,它接收 this 引用的对象 arr 然后输出该数组
最大子数组
数组方法
未完待续
https://www.one-tab.com/page/kt7Vzfl2Ryej7OmW3uByDg
**
文章参考链接

