文章 https://www.cnblogs.com/coco1s/p/6402723.html
核心代码
{position: -webkit-sticky;position: sticky;top: 0;}
实现原理
因为设定的阈值是 top:0 这个值表示当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于0px时,元素以relative定位表现,而当元素距离页面视口小于0px时,元素表现为fixed定位,也就会固定在顶部。
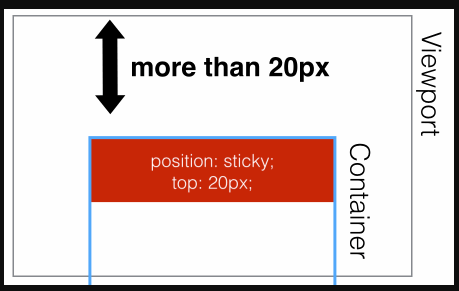
距离页面顶部大于20px,表现为 position:relative;
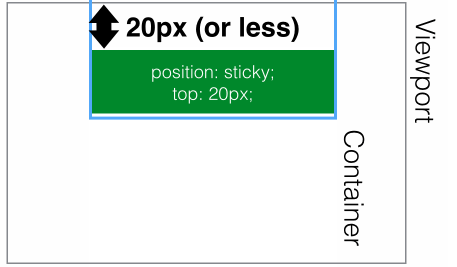
距离页面顶部小于20px,表现为 position:fixed;
生效规则
设定为 position:sticky 元素的任意父节点的overflow 属性必需是visible 否则position:sticky 不会生效
如果position:sticky 元素的任意父节点定位设置为overflow:hidden 则父容器无法进行滚动,所以position:sticky 元素也不会有滚动然后固定的情况。
如果position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed 则元素相对父元素进行定位,而不会相对viewprot 定位
https://github.com/filamentgroup/fixed-sticky
**

