JS 数字方法
toString()
把数字的值以字符串的形式返回
var x = 123console.log(x.toString())console.log(typeof x.toString()) //string
toFixed()
返回字符串值,包含了指定位数小数的数字
var x = 123console.log(x.toFixed(3)) //123.000最佳实践toFixed(2) 处理金钱
valueOf()
返回值为该对象的原始值
JS字符串方法
查找字符串中的字符串
indexOf()
返回字符串中指定文本首次出现的索引
第二个参数 : 检索位置
var str = "The full name of China is the People's Republic of China.";var pos = str.indexOf("China");console.log(pos); //17
lastIndexOf()
两种方法 未找到文本则返回 -1search()
**
更正:执行正则表达式和String 对象之间的一个搜索匹配
如果传入一个非正则表达式对象 obj,则会使用 new RegExp(obj) 隐式地将其转换为正则表达式对象。
**
搜索特定值的字符串,并返回匹配的起始位置
search 无法设置第二个开始位置参数
str.search(regexp)
var str = "The full name of China is the People's Republic of China.";var pos = str.search("China");console.log(pos); //17
//忽略大小写var str="Visit W3School!"document.write(str.search(/w3school/i)) //6
提取字符串中的字符串
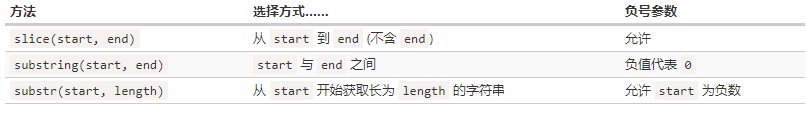
- slice(重要)
```javascript
str.slice(start [, end])
返回从 start 到(但不包括)end 的字符串部分,不会改变原字符串
let str = “doraemon”; console.log(str.slice(0,1)) //d console.log(str.slice(0)) //doraemon 只有一个参数,截取剩余部分 console.log(str.slice(-4,-1)) //emo
注意: 如果slice() 里面没有参数,表示简单的复制
const obj = “12” const arr = obj.slice()
- **substring()**类似slice() 区别在于无法接受负的索引<br />**```javascriptstr.substring(start [, end])返回 start 和 end 之间的字符串部分。这与 slice 几乎相同,但它允许 start 大于 end。let str = "doraemon";console.log(str.substring(0,1)) //dconsole.log(str.substring(0)) //doraemonconsole.log(str.substring(-4,-1)) // 空不支持 负参数,如何是,被视为 0
- substr()
类似slice() 区别在于第二个参数是提取的长度
str.substr(start [, length])从 start 开始返回给定 length 的字符串部分。与以前的方法相比,这个允许我们指定 length 而不是结束位置:let str = "doraemon";console.log(str.substr(0,5)) //doraeconsole.log(str.substr(0)) //doraemonconsole.log(str.substr(-4,-1)) // 空
总结

替换字符串内容
replace()
用另一个值替换在字符串中指定的值, 返回值是新字符串
默认只替换 首个匹配
str = "Please visit Microsoft and Microsoft!";var n = str.replace("Microsoft", "ccc");console.log(n) //Please visit ccc and Microsoft!正则表达式 /i(大小写不敏感)str = "Please visit Microsoft!";var n = str.replace(/MICROSOFT/i, "W3School");正则表达式的 g 标志(用于全局搜索):str = "Please visit Microsoft and Microsoft!";var n = str.replace(/Microsoft/g, "W3School");
转换为大写和小写
toUpperCase()
转为大写
toLowerCase()
转为小写
concat()
连接两个或多个字符串
返回新字符串,不会修改原始字符串.
var text1 = "chu"var text2 = "name"text3 = text1.concat(" ",text2)console.log(text3); //chu name
trim()
删除字符串两端的空白符
var str = " Hello World! ";alert(str.trim());
提取字符串字符
charAt()
返回字符串中指定下标(位置)的字符串
var str = "HELLO WORLD";str.charAt(0); // 返回 H
charCodeAt()
返回字符串中指定索引的字符 unicode 编码:
var str = "HELLO WORLD";str.charCodeAt(0); // 返回 72
把字符串转换为数组
split()
var txt = "a,b,c,d,e"; // 字符串txt.split(","); // 用逗号分隔txt.split(" "); // 用空格分隔txt.split("|"); // 用竖线分隔
https://www.w3school.com.cn/js/js_string_methods.asp
变量转换为数值
这些方法并非是数字方法,而是全局的 js 方法
- Number()
可用于把js变量转换为数值
Number('') //0Number('12.00') //12Number('foo') //NaNNumber(new Date("2019-04-15")); // 返回 1506729600000
- parseInt()
解析一段字符串并返回数值,允许空格,只返回首个数字
parseInt("10"); // 返回 10parseInt("10.33"); // 返回 10parseInt("years 10"); // 返回 NaN无法转换为数值,则返回 NaN
- parseFloat()
解析一段字符串并返回数值,允许空格,只返回首个数字,可以将字符串转换成浮点数
var num3=parseFloat("0908.5"); //908.5
二者差别:
当 parseInt() 函数所解析的是浮点数字符串时,取整操作是向下取整.
JS数学方法
平方根
Math.sqrt(x)
实例应用
返回一组数中的最大值
Math.max()
使用 apply
function getMaxOfArray(numArray) {return Math.max.apply(null, numArray);}
使用 扩展运算符
var arr = [1, 2, 3];var max = Math.max(...arr);
如何判断一个值是否为数字
第一种 isNaN
返回一个布尔值
注意: isNaN("") // 传递空字符串时 false 会被当作数字0处理
第二种 parseFloat
如果是空字符串,则返回 NaN
第三种 正则
function checkRate(input) {var re = /^[0-9]+.?[0-9]*/;//判断字符串是否为数字//判断正整数/[1−9]+[0−9]∗]∗/;//判断字符串是否为数字//判断正整数/[1−9]+[0−9]∗]∗/if (!re.test(nubmer)) {alert(“请输入数字”);}}
1.isNaN + typeof
需要注意的是
typeof NaN //number
isNaN(false) //false => 其中false是被当作0处理的
function isNumber(obj){return typeof obj === 'number' && !isNaN(obj)}var arr = [1,2,3,4,"nihao1"]var newArr = arr.filter(item=>{return isNumber(item)})console.log(newArr)
2.hack 方法
function isNumber(obj){return obj === +obj}
延申:
1.判断字符串
function isString(obj){return obj === obj+''}console.log(isString(" ")) //true
2.判断布尔类型
function isBoolean(obj) {return obj === !!obj}
去除一个数组中不是数字的值
//判断一个值是不是数字var arr = [1,2,3,4,"nihao1"]var newArr = arr.filter(item=>{return !isNaN(item)})console.log(newArr)
用正则表达式,把"<div class='div_ce' align='center>合 计</div>",去掉多余的,只剩下“合 计”/(<.*?>|\s+| )/igm
去除字符串的空格
return str.replace(/\s+/g,"");

