插件
中文翻译——Chinese Language Pack
效果如简介
皮肤——Monokai Pro
好看
皮肤——One Dark Pro
好看
Vue语法——Vetur
Elm Emmet
html快捷语法 div*4 div.class等
Auto Close Tag
自动闭合标签
Auto Rename Tag
搭配自动闭合标签,当 div 修改为 di 的时候,右边的 div 也会被修改为 di (它是用正则去实现的吗???)
Open In Browser 按键打开浏览器
如何修改配置; 首选项 => 键盘快捷方式
change-case 修改大小写
command,然后可以单独设置 大写、小写的快捷键,就可以更快了。
project-tree 用于生成项目文件树
使用方式 1、alt/command + shift + P 2、输入Project Tree
git每行代码的记录——gitlens

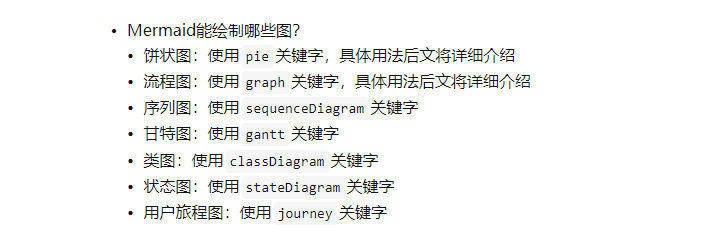
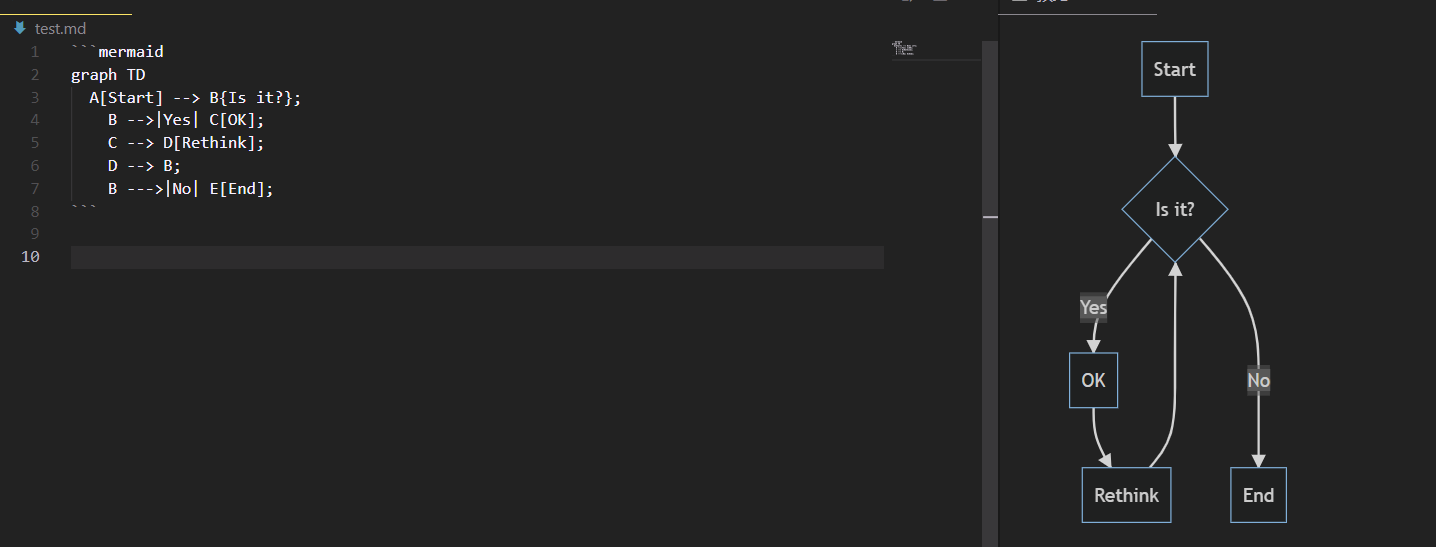
流程图工具(太好用了,文字转图 + 实时预览)
名称: Markdown Preview Mermaid Support
ID: bierner.markdown-mermaid
说明: Adds Mermaid diagram and flowchart support to VS Code’s builtin markdown preview
版本: 1.15.2
发布者: Matt Bierner
VS Marketplace 链接: https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid
后续应该能看到很多该工具的应用,以后的markdown
流程图语法(https://zhuanlan.zhihu.com/p/355997933)
)
- LR(从左到右)
- TD/TB(从上到下)

| 语法 | 形状 | 含义 |
|---|---|---|
| id(‘文字’) | 圆形 | 开始、结束 |
| id[‘文字’] | 矩形 | 过程环节 |
| —> | 线 | 单向流程线 |
| id{‘判断语句’} | 菱形 | 判断 |
预设代码片段
位置:文件 -> 首选项 -> 用户片段
{"Print to console": {"prefix": "vue","body": ["<template>"," <div>"," </div>","</template>\n","<script>","export default {"," data() {"," return {};"," },"," created() {},"," mounted() {},"," methods: {}","};","</script>\n","<style scoped lang=\"${1:less}\">","<style>\n",],"description": "Create vue template"}}
常用配置如何使用
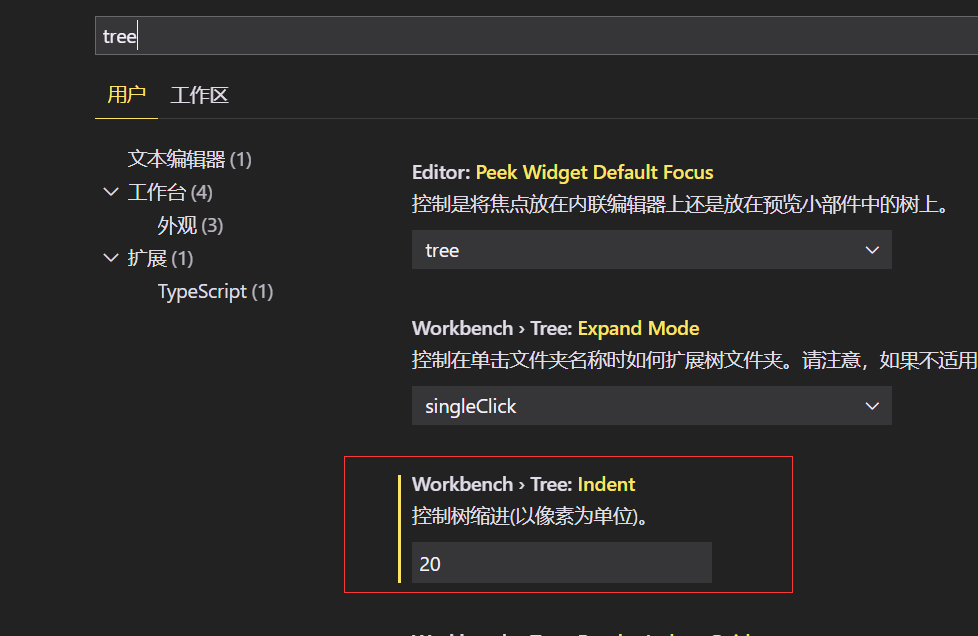
- 关于文件树的缩进
这里其实使用的是 tree,所以如果你搜索 indent,可能找不到你想要的。
快捷键
Alt + Z
多行显示
Ctrl + K Ctrl + 0
折叠所有能折叠的
Ctrl + K Ctrl + J
展开所有能展开的
Vscode最近的问题
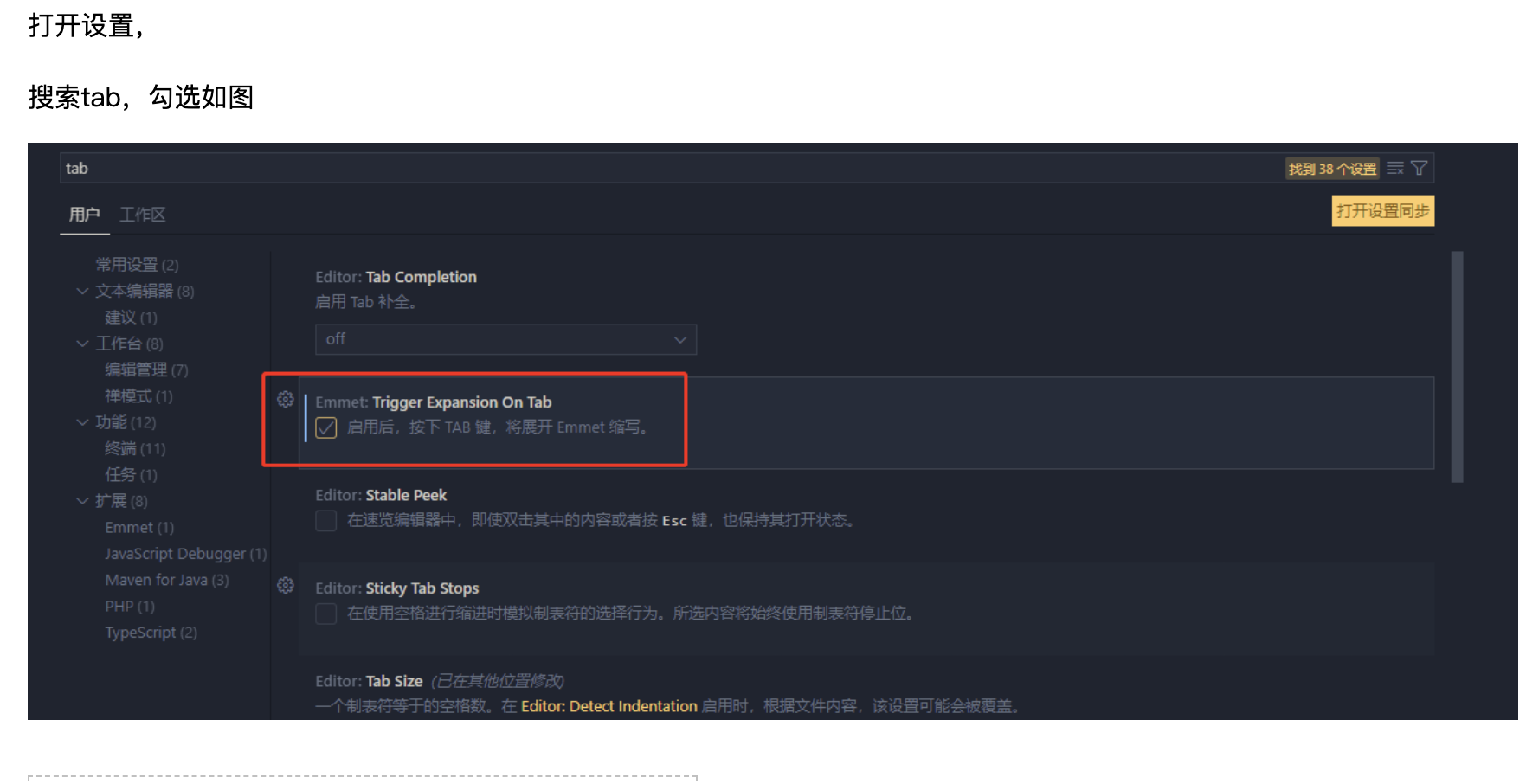
1、2022年08月05日左右,输入感叹号后不能自动生成html

解决方案大致如上,在快捷键设置里面,搜索tab,然后可以看见 emmet的自动补全功能被关闭了。
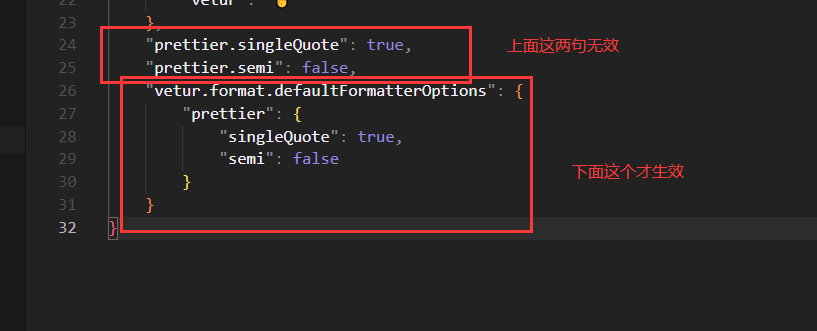
vscode单引号问题