Map和WeakMap都是ES6新增的集合类型。


共同点
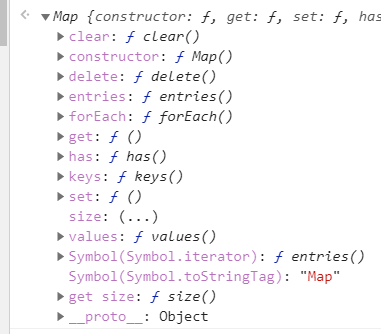
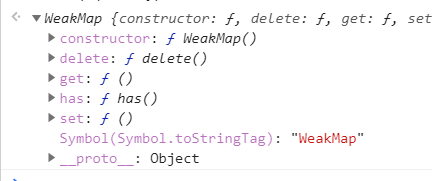
都有类似的方法,WeakMap是Map的子集。
都有:
- set
- has
- get
- delete
Map的功能很强大,WeakMap主要是其的一种弱化版本。
Other:Map & Object
- map中的各映射是有顺序的,object是没有
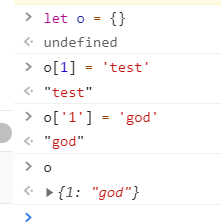
- 传统的object对象只能用【字符串、Symbol】作key(键值),而map甚至可以用对象作key值。
- 上面的第二点其实会造成很严重的问题,这意味着我们没法区分 1 和 ‘1’

不同点
一、WeakMap仅仅适用于key值为对象的Map,而Map是任意的
二、用Map可能会占用内存,JS没有回收对象,而WeakMap没有正式引用对象(不会阻止垃圾回收)
let obj = {b: 1}let m = new Map([[obj, 1]])let w = new WeakMap([[obj, 3]])obj = null
上述语句中,
Map:只要键存在,键值对就会存在内存中,会阻止垃圾回收。
weakMap:对象值没有被正式引用,不会阻止垃圾回收。
垃圾回收机制: 1、标记清除:一开始全部标记。进入执行上下文的时候,去掉标记,退出上下文的时候,再加上。(最后去掉所有标记的)《消亡名单》 2、引用计数:给所有值计数,计算他们的引用值,引用值不为0则不清除(例如循环引用)

