一、如何安装Electron
理论上直接参照官网快速即可。
https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
安装可能遇到的问题
1、引入electron包,其中可能遇到的问题是electron@20.1.0 postinstall可能会由于超时安装失败。
使用淘宝源也会遇见该问题。
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
二、如何调试
1、npm run start跑起来之后,直接像我们使用chrome一样,按option + command + I

2、
三、如何发布&打包
四、一些常见问题
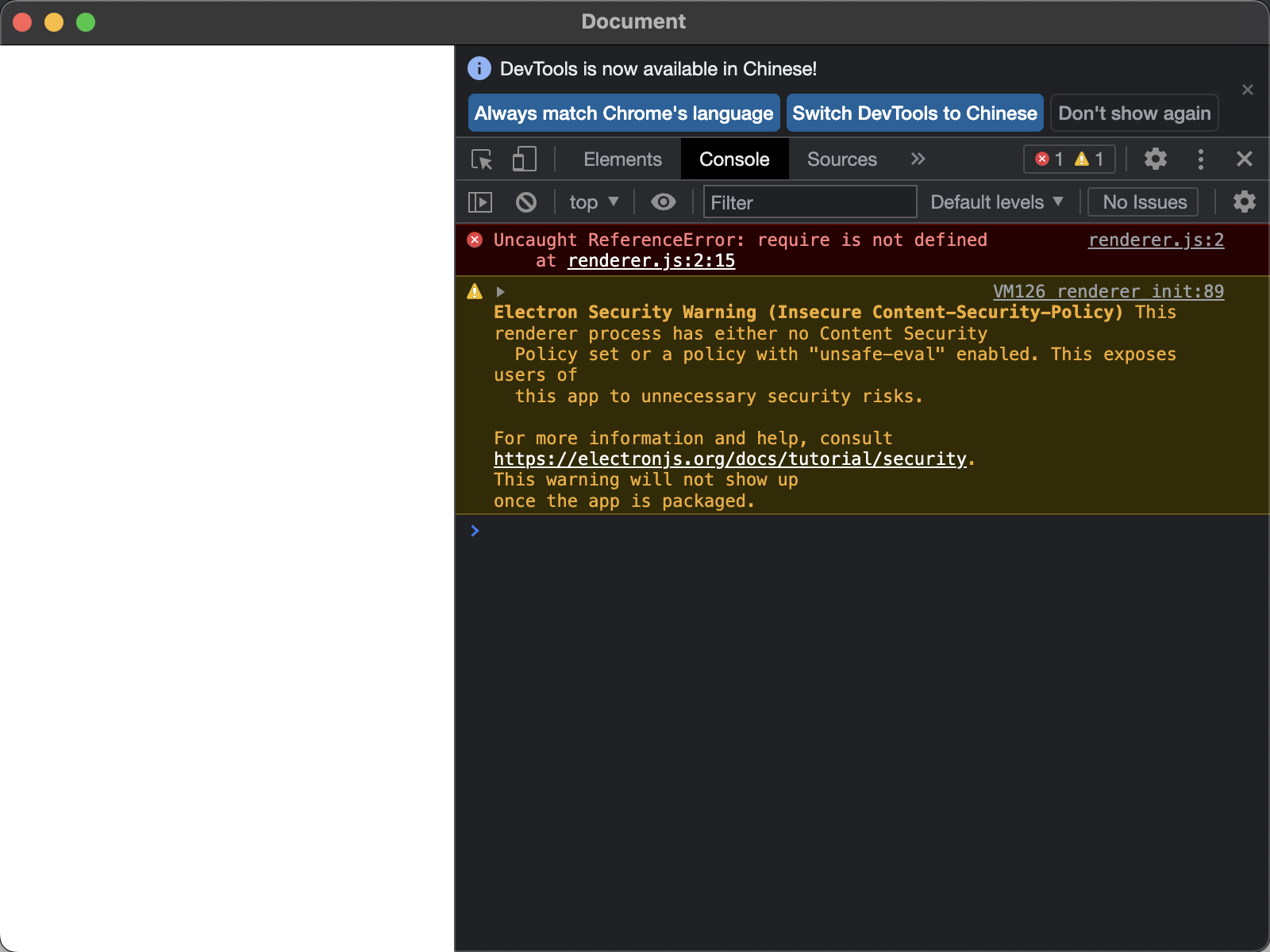
1.require not defined
https://newsn.net/say/electron-require-is-not-defined-2.html
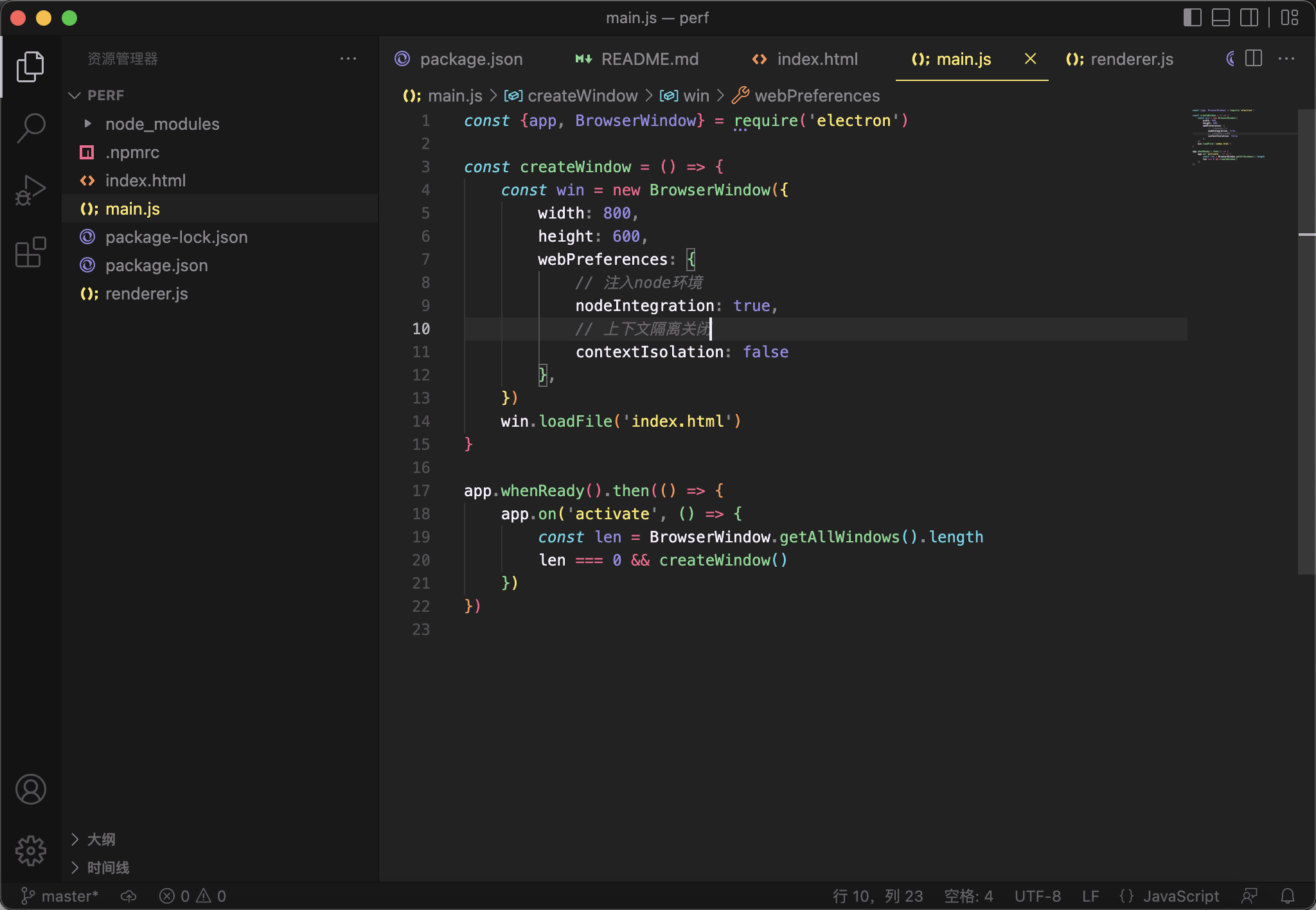
由于沙盒机制,为了安全,通常不允许 node 相关语法注入渲染进程引入的 js 。
临时的解决方案:增加以上两个注释语句下的语句。
但是这样会带来安全问题,详情见官网。 https://www.electronjs.org/zh/docs/latest/tutorial/context-isolation
额外提一句,如果 contextIsolation 为 false,我们在 webPreferences 里面增加的 preload 也无法去改变 window。preload 是一个可配置可增加的先于页面加载的文件。
【你不会希望你的软件网页,加载第三方链接的时候,却对你的系统进行了某些写入;隔离是必要的的。】
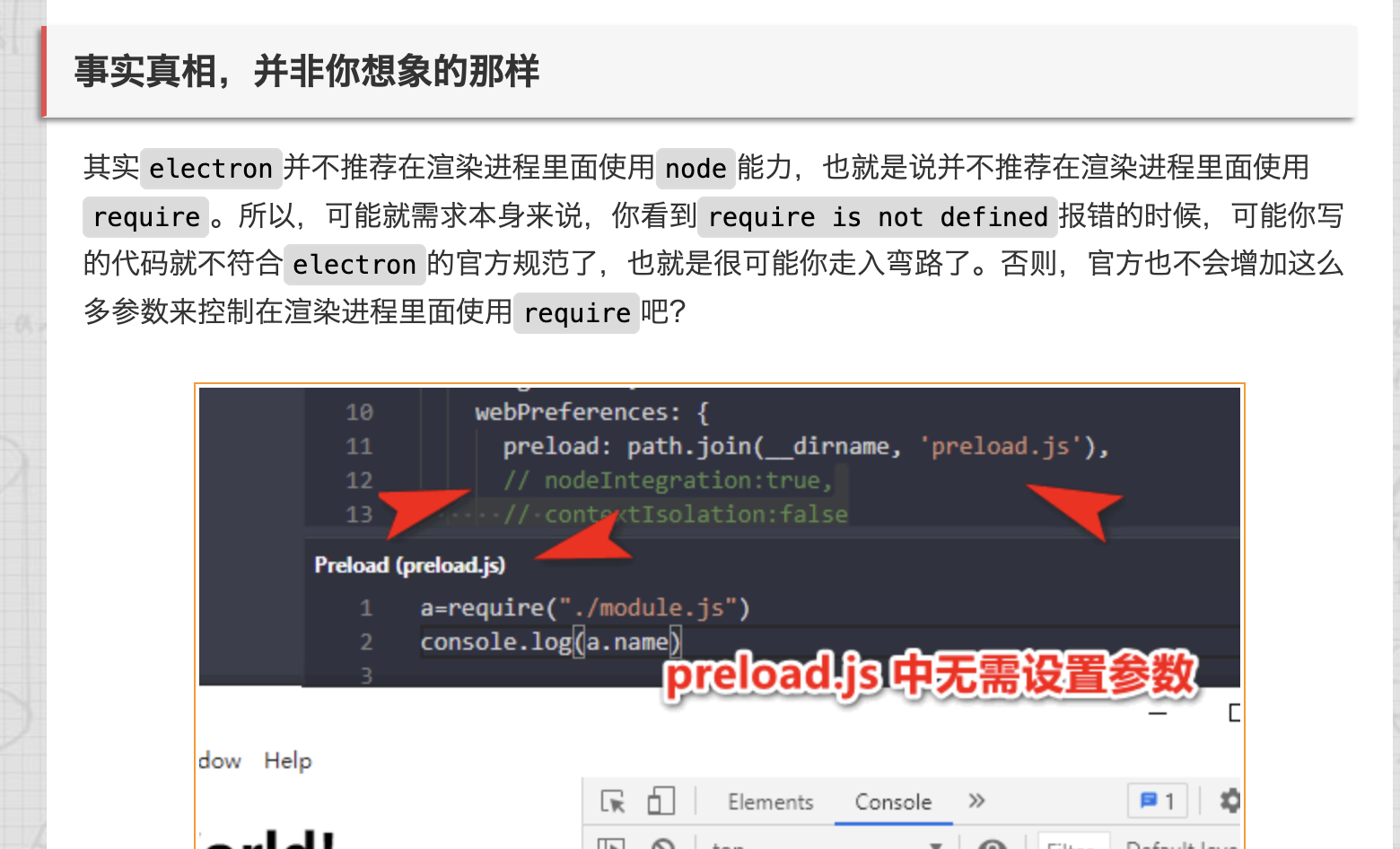
彻底的解决方案:
重新组织你的代码,比如直接引用打包好的结果页。
而不是在“渲染器进程”直接使用 “require”。
【可能是由于Electron不怎么火,大家都想着快速解决,所以往上大多数答案都是采用前者的“临时解决方案”。却是Electron官网直接反对的解决方案。】
2.Electron Security Warning (Insecure Content-Security-Policy) This renderer process has either no Content Security
解决方案:
依旧处于安全考虑,Electron要求默认开启:Content-Security-Polic

