——总是听人这样说,但是实际上使用起来却没有发现什么大差别。才知道是我没有遇见那种场景。
一、从字面上了解
- dependencies意为依赖
- devDependencies 我们可以理解为 dev(开发环境)所需要的依赖【字面上可以理解为打包未必用到】
二、从经验上了解
关于这个问题的由来其实主要来源我们常推荐的 npm 安装方式。
总是听人说:
- 生产阶段的依赖用 npm i —save
- 开发阶段用到的依赖用 npm i —save-dev
开发阶段用的就是诸如一些 JS美化,ES6转译ES3类的依赖
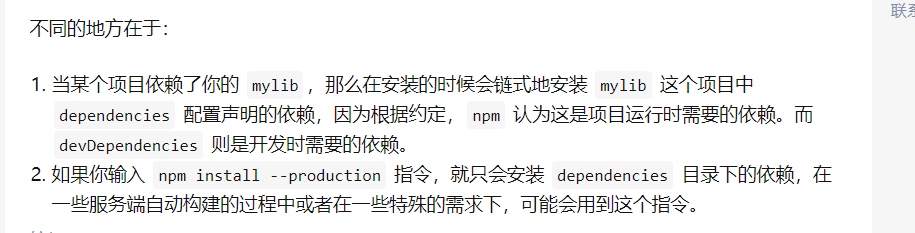
三、结论:通常情况上没有大区别,分开安装【主要是】约定俗称(除非你使用 npm install —production指令,而我们通常不用这个指令)

由于webpack的机制,它是以入口文件为起点,打包所有用到的模块。
没用到的都会被 tree-shaking 机制去掉。
除非你在使用clone别人项目的时候,使用 npm i —production
否则,两者只是个规范问题。
当然,遵守规范是好的。

