资源
官方文档
一套UI框架 (uni-app官方推荐?)
https://thorui.cn/doc/
插件市场
https://ext.dcloud.net.cn/search
应用生命周期/页面生命周期 link
网络请求 link
数据存储 link
uni-app 官网案例/模板
案例
https://uniapp.dcloud.io/case
开源项目资源汇总
https://uniapp.dcloud.io/casecode
mpvue项目(组件)迁移指南、示例及资源汇总
https://ask.dcloud.net.cn/article/34945
uni-app框架演示示例
https://github.com/dcloudio/hello-uniapp.git
一堆参考项目
用uni-app创建的类微信应用 https://github.com/siberiawolf/uni-shop
一款基于uni-app编写的app, 有登录路由icon等功能 https://github.com/liuzewei1990/wechatTradeCode
参照米家APP布局和样式,编写的一款智能家居小程序(mpvue) https://github.com/tustman/smart-home
mpVue高仿美团小程序 https://github.com/privateEye-zzy/mpvue-meituan
mpvue商城 https://github.com/yllg/mpvue-xbyjShop
基于uni-app框架的登录模板 https://github.com/dcloudio/uni-template-login.git
一些具体功能
授权登录配置 ( 微信授权之类 )
https://ask.dcloud.net.cn/article/192
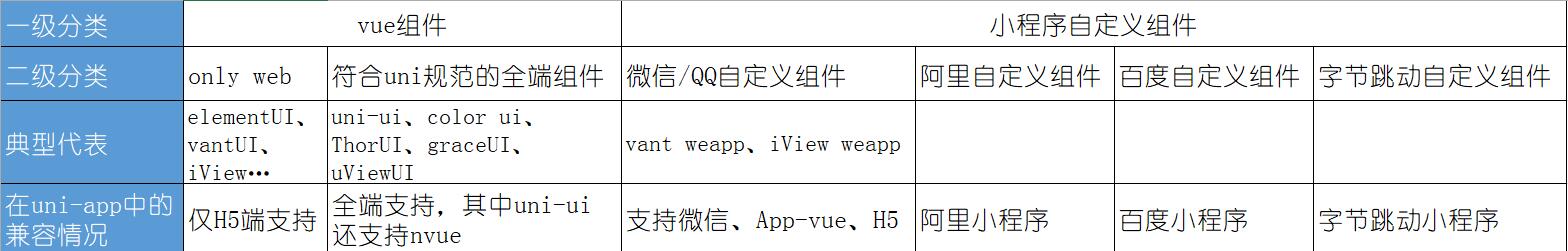
UI框架
UI组件库选择 link
- uni-ui
- colorUI css库(颜值很高)
- ThorUI组件库
- graceUI商业支持库
- uViewUI(冉冉升起的新秀)
对比感觉 uViewUI 体验比较好
图标
通过 uViewUI 的封装, 使用 iconfont link
<u-icon name="backspace" custom-prefix="custom-icon" size="30" color="#888888"></u-icon>
图表
- H5端流行的echart报表因为涉及大量dom操作,无法跨端使用,而wx-chart在跨端和更新方面都不足,如果要做小程序,推荐使用全端可用的uChart。
- 如只考虑H5端,也可以继续使用echart、f2等常规web图表。
- 如不考虑小程序,那么App端和H5,还可以通过renderjs技术来使用echart、f2等web图表,功能性能比uchart更好。什么是renderjs、基于renderjs使用echart的示例
一些注意事项
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功: 工具 -> 安全 -> 开启service port link
小程序不支持在css中使用本地文件,包括本地的背景图和字体文件 link
pages.json 中 pages 的第一项作为启动页
使用Vue.js注意事项 link
阻止冒泡: .stop可以,e.stopPropagation() 不可以
事件绑定
不支持 @click="e=>doSomething(e)" 写法
支持 @click="doSomething" 和 @click="doSomething(xxx)"
变通还可以用 dataset 实现传递参数
数据绑定似乎也不支持表达式.
可以写成 computed 的形式解决
在uni.scss中定义全局scss变量 link
组件位置推荐 components/组件名称/组件名称.vue 见”easycom”
页面跳转用 uni.navigateTo , 跳转到 tabBar 页面只能使用 uni.switchTab link
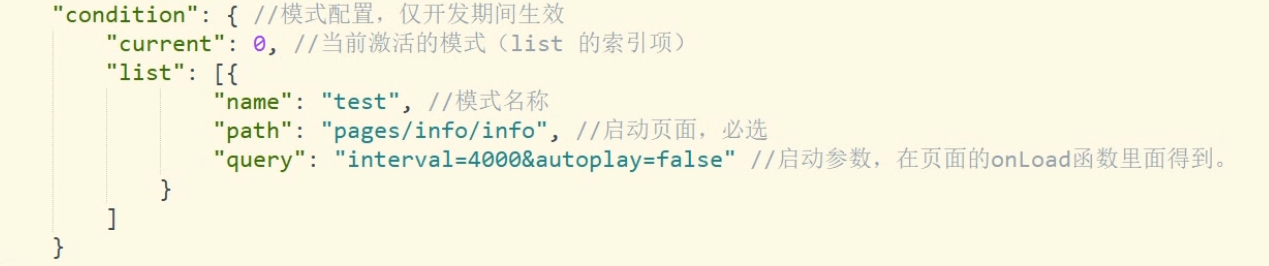
开发配置 condition 作为启动页 link
Hbuilderx真机运行失败,失败原因:手机上没有信任本计算机的授权,请在手机上信任该 link
TLDR: 工具->设置->运行设置, 选一个adb.exe别用HBuilderX内置的, 在命令行用选的adb执行一下 adb devices
APP端的页面回弹效果等设置 pages.style pages.style.app-plus
eslint 自动校验修复 link 不好使, 无效
全局异常捕获 link
navbar tabbar
顶部 navbar 隐藏, 自定义等 link link
简单改title: uni.setNavigationBarTitle({ title: '新的标题' });
底部 tabbar 隐藏, 自定义tabbar等 link
globStyle 或 pages 下每一项, 隐藏页头或tabbar:
隐藏navbar “navigationStyle”: “custom”
隐藏tabbar 内容高度设为100%覆盖tabbar
navbar自定义图标/动作 link
APP打包
https://nativesupport.dcloud.net.cn/AppDocs/README
https://www.jianshu.com/p/4fefcd2c624e
摆脱HBuilderX
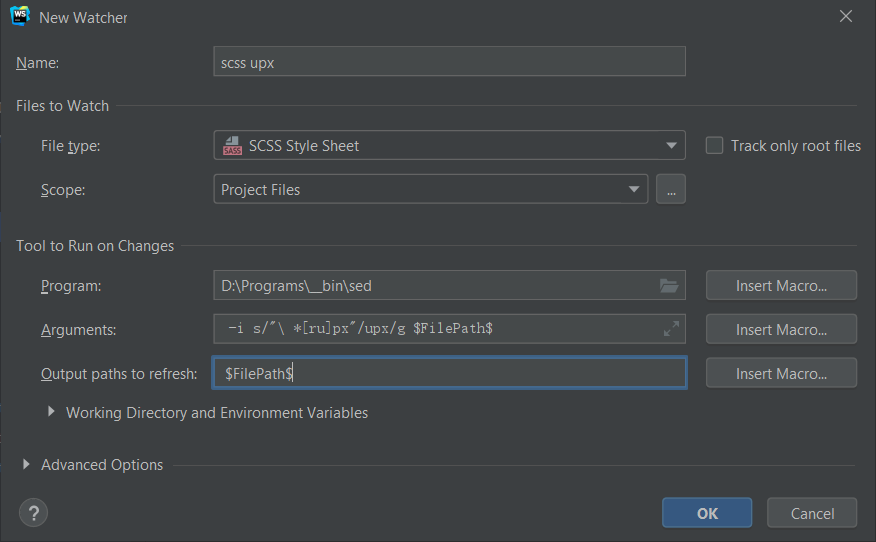
WebStorm开发uni-app的配置 link link link postcss-px2upx
解决格式化文件时 upx rpx 出现空格 link sed-windows
settings -> tools -> file watchers -> scss文件添加自定义命令
sed -i s/"\ *[ru]px"/upx/g $FilePath$

扩展
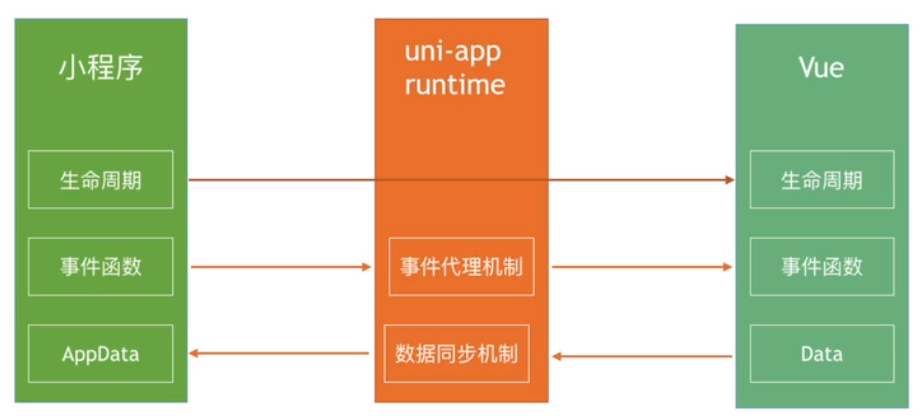
uni-app小程序开发底层优化
https://v.qq.com/x/page/r0886mn8v6l.html
小程序负责渲染, 负责页面DOM
Vue管理数据, 有变化时 uni-app runtime转发
事件转到Vue处理, 保证数据/业务收敛到Vue
Vue的VNode很难和小程序真实DOM对应, Vue中VNode相关部分直接砍掉
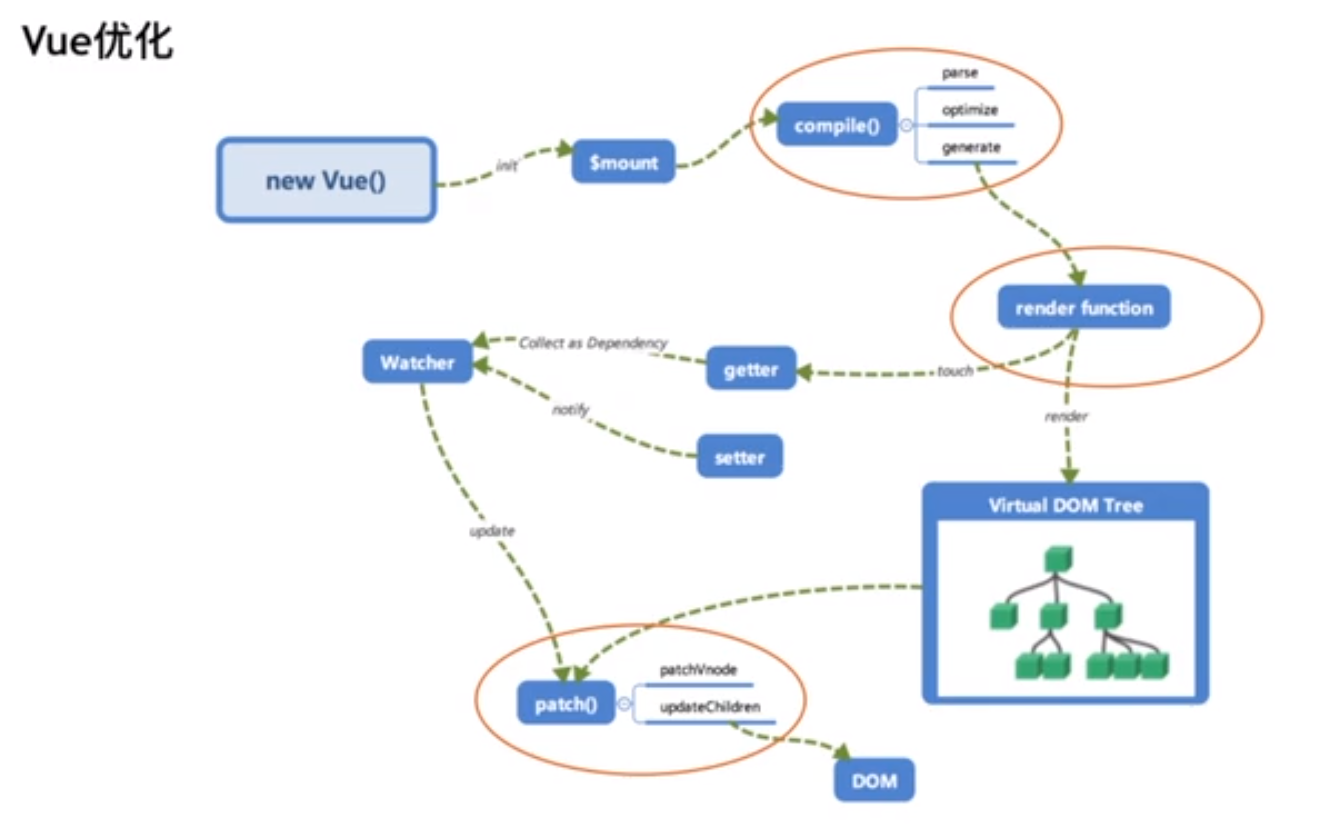
- compile 的 optimize 是标注没有动态数据的静态节点, VNode对比时跳过, 这一整步直接跳过
- render生成VNode的部分, 删掉
- 改写Vue的patch实现, 删掉VNode, 仅diff data
- 减少setData的频次和数据量
- Vue的nextTick机制会合并数据, 减少了频次
- 基于 westore JSON diff 库, 计算差量数据

