资源
一箩筐的预加载技术 http://www.alloyteam.com/2015/10/prefetching-preloading-prebrowsing/
资源优先级 – 让浏览器助您一臂之力 https://developers.google.com/web/fundamentals/performance/resource-prioritization?hl=zh-cn
用 preload 预加载页面资源 (蚂蚁金服) https://juejin.im/post/5a7fb09bf265da4e8e785c38
详情
link标签的rel属性: dns-prefetch, subresource, prefetch, preconnect, prerender, preload
- DNS prefetching 通过指定具体的 URL 来告知客户端未来会用到相关的资源,这样浏览器可以尽早的解析 DNS
- 和 DNS prefetch 类似,preconnect 不光会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果需要)
- prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源
- preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源
- rel=prefetch 指定了下载后续页面用到资源的低优先级,而 rel=subresource 则是指定当前页面资源的提前加载, 如果资源是在当前页面需要,或者马上就会用到,则推荐用 subresource,否则还是用 prefetch
- prerender 是一个重量级的选项,它可以让浏览器提前加载指定页面的所有资源
preload 和 prefetch 混用的话,并不会复用资源,而是会重复加载
<link rel="preload" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff" as="font"><link rel="prefetch" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff" as="font">
css 样式文件中有一个 @font-face 依赖一个 font 文件,样式文件中依赖的字体文件加载的优先级是 Highest;
在使用 preload 预加载这个 font 文件时,若不指定 crossorigin 属性(即使同源),则会采用匿名模式的 CORS 去加载,优先级是 High.
可以看到,在 preload 的请求中,缺少了一个 origin 的请求头字段,表示这个请求是匿名的请求。 让这两个请求能共用缓存的话,目前的解法是给 preload 加上 crossorigin 属性,这样请求头会带上 origin, 且与样式引入的请求同源,从而做到命中缓存.
<link rel="preload" as="font" crossorigin href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff">
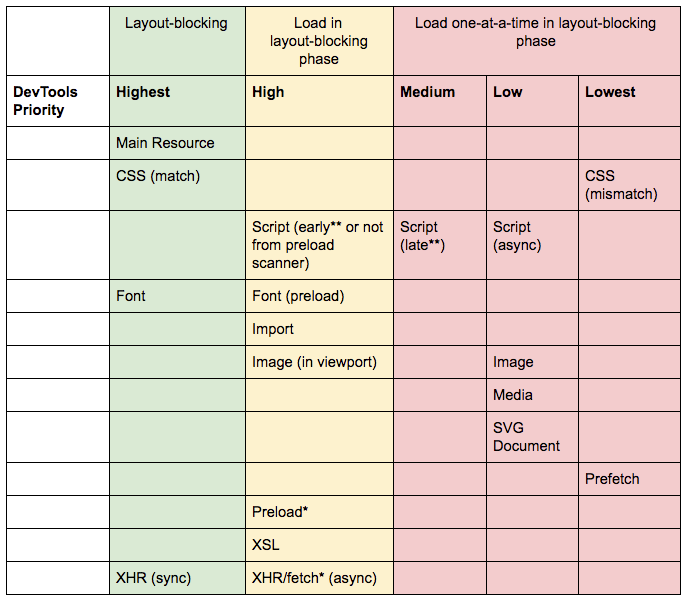
不同资源加载的优先级规则 ( 详见:Chrome Resource Priorities and Scheduling )