文档
规则列表
http://eslint.cn/docs/rules/
一份标准规范
https://standardjs.com/
一份建议规范
https://juejin.im/post/5afede99f265da0b82630af8
栗子
一个现成的配置
https://github.com/AlloyTeam/eslint-config-alloy#typescript
IDE集成
可以打开autofix, 在vscode的setting.json里添加
// auto fix"eslint.autoFixOnSave": true,"eslint.validate": ["javascript","javascriptreact",{"language": "vue","autoFix": true},{"language": "typescript","autoFix": true},{"language": "typescriptreact","autoFix": true}],
Vue
parser
parser: 'vue-eslint-parser',parserOptions: {parser: 'babel-eslint',sourceType: 'module'},
插件 eslint-plugin-vue
extends: [// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.'plugin:vue/essential',// https://github.com/standard/standard/blob/master/docs/RULES-en.md'standard'],
<script> 标签缩进
rules: {"vue/script-indent": ["error", 2, { // script标签缩进设置"baseIndent": 1, // 加一个基本缩进, 跟 WebStorm 的自动格式化一致"switchCase": 0,"ignores": []}]},overrides: [{"files": ["*.vue"],"rules": {"indent": "off",}}],
lint代码时见到的一些骚操作
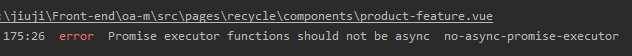
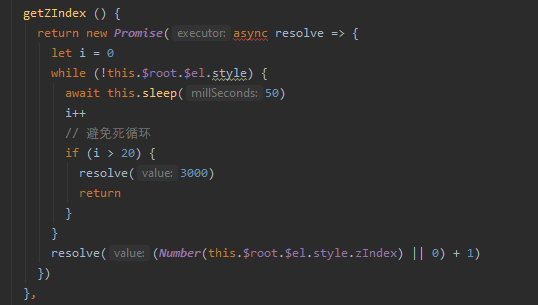
no-async-promise-executor


executor 函数也可以是
async function。然而,这通常是一个错误,原因如下:
- 如果异步 executor 函数抛出一个错误,这个错误将会丢失,并且不会导致新构造的
Promise被拒绝。这可能使会调试和处理一些错误变得困难。- 如果一个 Promise executor 函数使用了
await,这通常表示实际上没有必要使用new Promise构造函数,或者可以减少new Promise构造函数的范围。
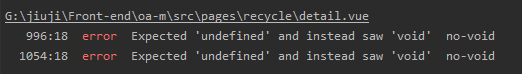
no-void