stencile是啥
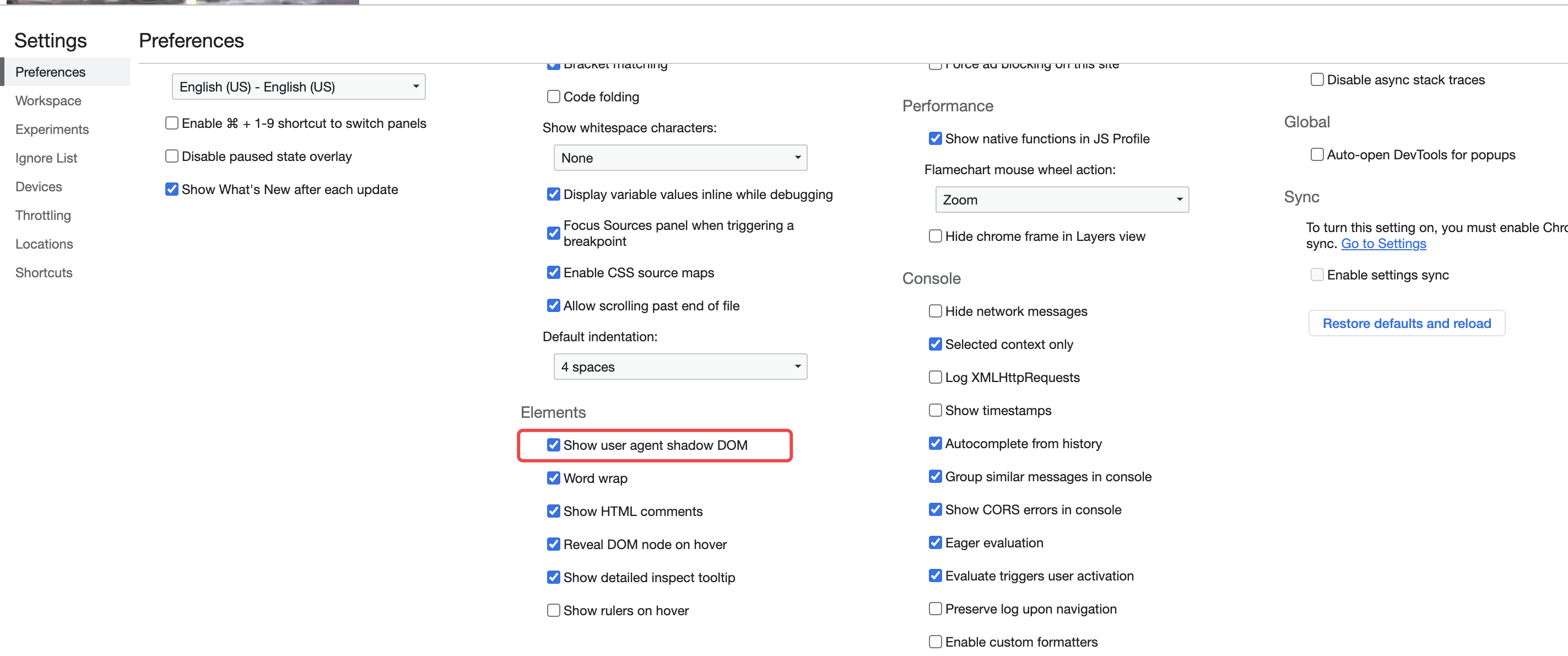
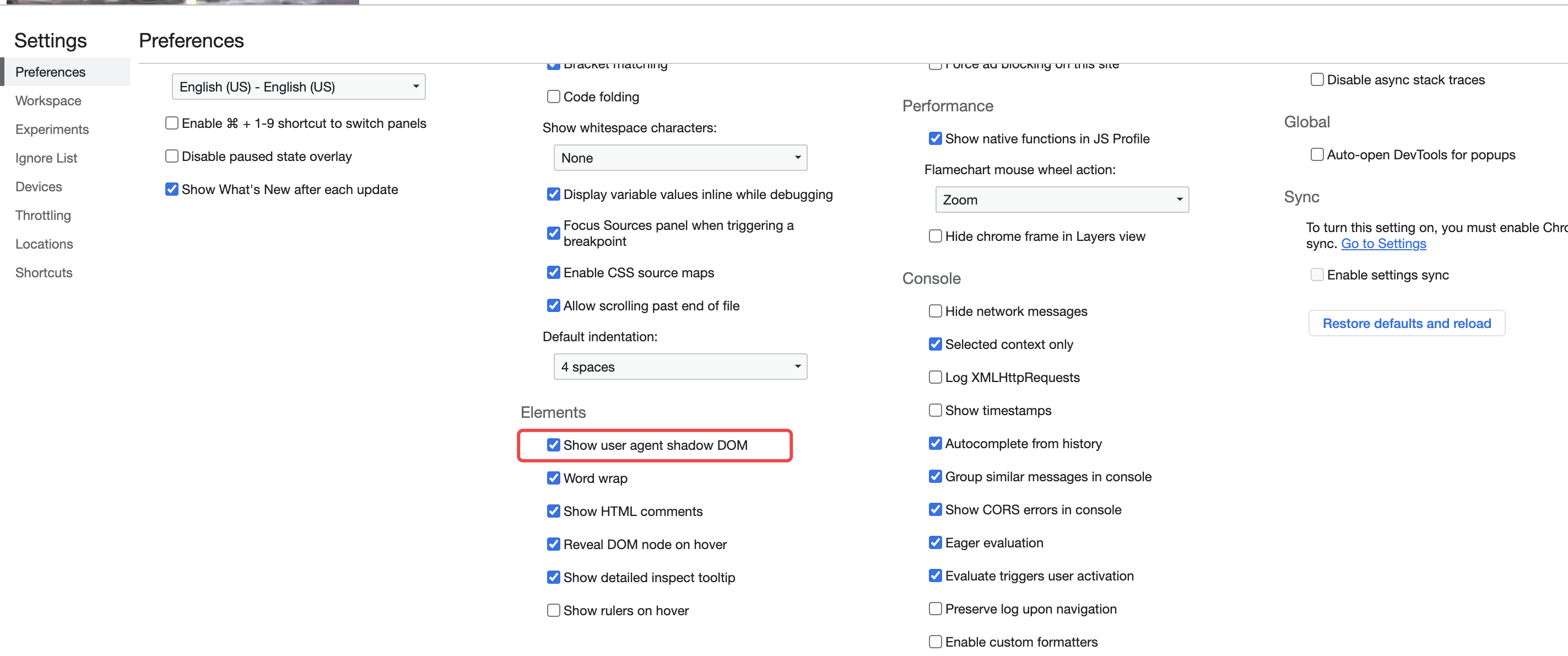
在认识stencil之前、我们需要先了解什么是web components , 其实就是h5的自定义组件的方式详情 、在h5里面其实有很多都是自定义元素组件、比如video、input等等…, 那我们怎么去看一个元素的自定义组件的节点详情呢(默认是看不到的)、 f12点击右上角三个点、点击设置图标找到 show use agent shaow Dom 勾选上
然后你在选中video标签、你会发现你就能够看到video的元素节点了
在认识stencil之前、我们需要先了解什么是web components , 其实就是h5的自定义组件的方式详情 、在h5里面其实有很多都是自定义元素组件、比如video、input等等…, 那我们怎么去看一个元素的自定义组件的节点详情呢(默认是看不到的)、 f12点击右上角三个点、点击设置图标找到 show use agent shaow Dom 勾选上
然后你在选中video标签、你会发现你就能够看到video的元素节点了
让时间为你证明
