用一个中介对象来封装一系列的对象交互,中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互
主要解决:对象与对象之间存在大量的关联关系,这样势必会导致系统的结构变得很复杂,同时若一个对象发生改变,我们也需要跟踪与之相关联的对象,同时做出相应的处理。
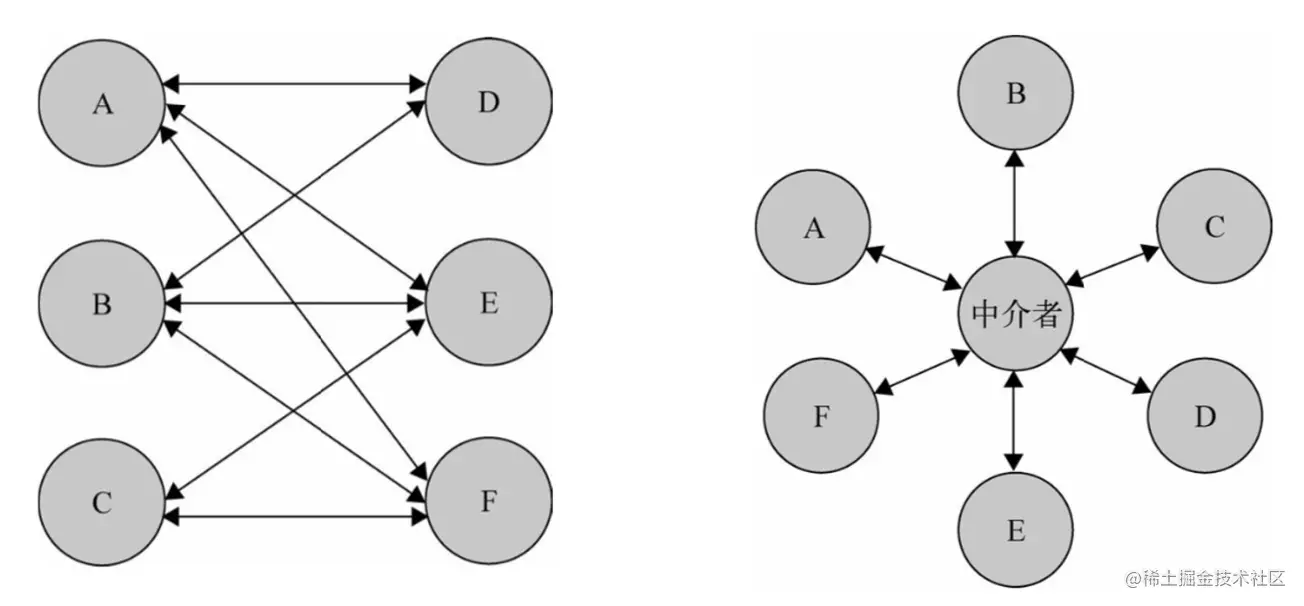
何时使用:多个类相互耦合,形成了网状结构。
如何解决:将上述网状结构分离为星型结构。
应用实例:
1、中国加入 WTO 之前是各个国家相互贸易,结构复杂,现在是各个国家通过 WTO 来互相贸易。
2、机场调度系统。
3、MVC 框架,其中C(控制器)就是 M(模型)和 V(视图)的中介者。
在程序中,也许一个对象会和其嘎10个对象打交道,所以会保持10个对象的引用,当程序的规模增大对象会越来越多,他们之间的关系也越来越复杂,难免形成网状的交叉引用! 增加一个中介者对象后所有的相关对象都通过中介者对象进行通信,而不是互相引用.
class A {constructor() {this.number = 0}setNumber(number, mediator) {this.number = numberif (mediator) {mediator.setB()}}}class B {constructor() {this.number = 0}setNumber(number, mediator) {this.number = numberif (mediator) {mediator.setA()}}}class Mediator {constructor(a, b) {this.a = athis.b = b}setA() {const number = this.b.numberthis.a.setNumber(number / 100)}setB() {const number = this.a.numberthis.b.setNumber(number * 100)}}const a = new A()const b = new B()const mediator = new Mediator(a, b)a.setNumber(100, mediator)console.log(a.number, b.number)b.setNumber(100, mediator)console.log(a.number, b.number)

