了解搜索引擎如何使用网址
搜索引擎需要每部分内容都有一个独一无二的网址,以便能够抓取该内容并将其编入索引,从而在用户搜索时向他们呈现这些内容。不同内容(例如某个商店中的不同产品)以及修改后的内容(例如某内容的翻译版本或地区性版本)需要使用单独的网址才能在搜索结果中得到恰当的展示。
网址通常分为多个不同的部分:
<协议>://<主机名>/<路径>/<文件名>?<查询字符串>#<片段>
例如:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
Google 建议所有网站尽可能都使用 https://。主机名是网站的托管之处,通常所使用的域名与您用于电子邮件的域名相同。Google 会区别对待包含“www”的版本或不包含“www”的版本(例如“www.example.com”或仅仅是“example.com”)。将网站添加到 Search Console 时,建议您同时添加以 http:// 开头的版本和以 https:// 开头的版本,以及包含“www”的版本或不包含“www”的版本。
路径、文件名和查询字符串决定了要访问服务器上的哪些内容。这三个部分区分大小写,因此,使用“FILE”与使用“file”将得到不同的网址。主机名和协议不区分大小写,因为大小写不会产生任何影响。
片段(本例中为“#info”)通常用于标识浏览器应滚动到页面的哪个部分。由于不管片段是什么,内容本身通常是一样的,因此,搜索引擎常常会忽略所使用的片段。
指向首页时,主机名后的结尾斜线是可选的,因为有无该斜线都将指向相同的内容(“https://example.com/”与“https://example.com”的效果相同)。对路径和文件名而言,结尾斜线的存在与否将产生不同的网址(斜线可指明是文件还是目录),例如,“https://example.com/fish”与“https://example.com/fish/”并不相同。
导航对搜索引擎非常重要
网站导航对于帮助访问者快速找到所需内容非常重要,它也可以帮助搜索引擎了解哪些是网站站长认为重要的内容。虽然 Google 的搜索结果是在页面级别提供的,但 Google 也希望了解页面在网站这个更大层面上的角色。

根据首页规划导航
所有网站都有首页或“根”网页,这通常是网站上很多访问者最常访问的页面,是他们在网站中导航的起点。除非您的网站只有极少量的页面,否则您应该考虑访问者将如何从一个内容宽泛的页面(根网页)转到包含更加具体的内容的页面。围绕特定主题的页面是否多到需要创建一个页面来介绍这些相关的页面(例如,根网页 -> 相关主题列表 -> 特定主题)?您是否有数百种不同的产品,需要分类到多个类别页面和子类别页面中?
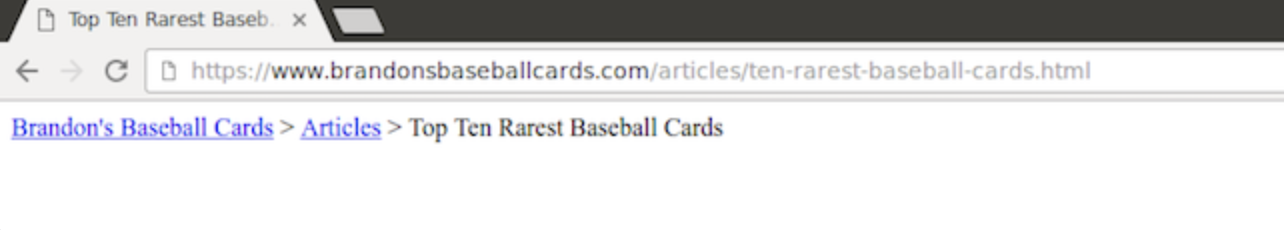
使用“面包屑导航列表”
面包屑导航是位于页面顶部或底部的一行内部链接,可让访问者快速返回上一版块或根网页。许多面包屑导航都将内容最宽泛的页面(通常为根网页)设置为最左边的首个链接,并在右侧列出更具体的部分。我们建议在显示面包屑导航路径时使用面包屑导航结构化数据标记。

为用户创建简洁的导航页
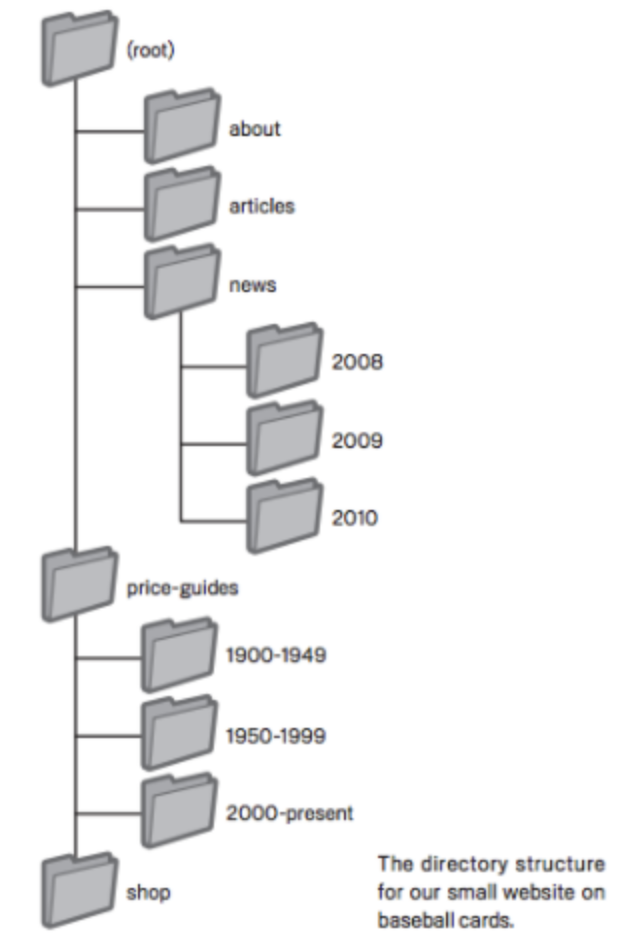
导航页是网站上显示网站结构的一个简单页面,通常包含网站页面的分层列表。如果在网站上查找页面时遇到问题,访问者可能会访问此页面。虽然搜索引擎也会访问此页面,以便使抓取范围尽量覆盖网站的全部页面,但其主要对象还是人类访问者。
最佳做法
创建自然流畅的层次结构
让用户尽可能方便地从网站上的宽泛内容转到他们所需的更加具体的内容。在必要时增加导航页,并有效地将这些纳入到内部链接结构中。确保网站上的所有页面都可通过链接访问,并且不需要内部“搜索”功能便可找到。在适当情况下,链接到相关的页面,方便用户发现相似的内容。
应避免的做法:
创建复杂的导航链接网页,例如将网站上的每个页面链接到其他页面。
过度拆分内容(以至于从首页点击 20 次后才能访问目标内容)。
使用文字进行导航**
通过文字链接控制网站页面之间的大部分导航,可使搜索引擎更容易抓取和理解您的网站。使用 JavaScript 创建页面时,请使用“a”元素,将网址用作“href”属性值,并在页面加载时生成所有菜单项,而不是等待用户互动时生成。
应避免的做法:
创建完全以图片或动画为基础的导航。
导航需要使用以脚本或插件为基础的事件处理功能。
为用户创建导航页,为搜索引擎创建站点地图**
为方便用户使用,您可以为整个网站或最重要的页面(如果您有成百上千个页面)提供一个简洁的导航页。同时,创建一个 XML 站点地图文件,确保搜索引擎能够发现网站上的新增页面和更新页面,文件中要列出所有相关网址及其主要内容的最后修改日期。
应避免的做法:
任由导航页内容过期、链接损坏。
创建一个只是简单罗列页面而不加以整理(例如按主题)的导航页。
显示实用的 404 页面**
用户偶尔会因点击损坏的链接或输入错误的网址而转到您网站上不存在的网页。使用自定义 404 页面能够有效引导用户返回到您网站上的正常页面,从而大幅提升用户的体验。404 页面最好包含可以返回根网页的链接,还可以提供指向您网站上热门内容或相关内容的链接。您可以使用 Google Search Console 找出导致“未找到”错误的网址来源。
应避免的做法:
允许搜索引擎将您的 404 页面编入索引(确保您的网络服务器配置为:当请求访问不存在的页面时,返回 404 HTTP 状态代码;如果是使用 JavaScript 的网站,则包含 noindex 漫游器元标记)。
通过 robots.txt 文件阻止抓取 404 页面。
仅提供模糊的消息,例如“未找到”、“404”或根本没有 404 页面。
404 页面使用的设计与网站其他部分的设计不一致。
简洁网址易于传达内容信息
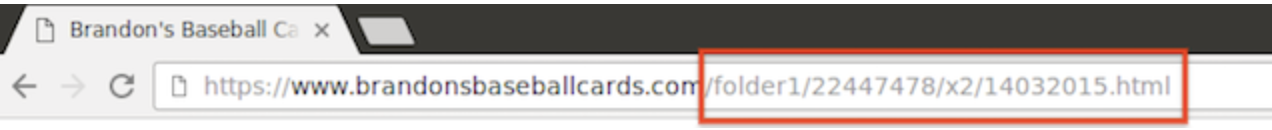
为网站上的文档创建描述性类别和文件名,不仅可以帮助您更好地组织网站,而且可以为希望链接到您的内容的用户创建更简单、“更友善”的网址。如果网址极为冗长,含义模糊,并且包含很少的可识别字词,访问者可能会被吓到。
下图所示的网址便不够友善,并且可能会让人感到困惑。

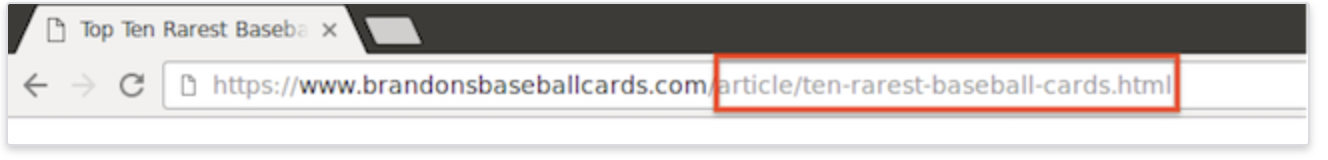
如果您的网址有明确的含义,则该网址在不同上下文中都可能会更实用且更易于理解。

网址会显示在搜索结果中
最后需要注意的是,文档的网址通常显示在文档标题下方的 Google 搜索结果中。
Google 擅长抓取所有类型的网址结构(即使它们相当复杂),但花时间尽量让您的网址变得简单才是上策。
最佳做法
在网址中使用字词
若网址具有与网站内容以及结构相关的字词,则对浏览您网站的访问者来说更为友善。
应避免的做法:
使用含有不必要的参数和会话 ID 的冗长网址。
使用普通的网页名称,例如“page1.html”。
使用过多的关键字,例如“baseball-cards-baseball-cards-baseballcards.htm”。
创建简单的目录结构**
使用可有效组织内容的目录结构,让访问者轻松知晓其在网站上的位置。尝试使用目录结构指明在该网址中找到的内容类型。
应避免的做法:
具有深层嵌套的子目录,例如“…/dir1/dir2/dir3/dir4/dir5/dir6/page.html”。
使用与其内容无关的目录名称。
提供一个版本的文档访问网址**
为防止将某些用户链接到相应网址的一个版本而将其他用户链接到另一版本(这可能会导致在这两个网址之间拆分该内容的声誉),请确保在网页结构和内部链接中使用和引用 1 个网址。如果您确实发现用户在通过多个网址访问相同的内容,那么设置一个从非首选网址到主导网址的 301 重定向是一个很好的解决方案。如果无法重定向,您还可使用规范网址或 rel=”canonical” link 元素。
应避免的做法:
让子域和根目录的网页访问相同内容,例如“domain.com/page.html”和“sub.domain.com/page.html”。
performance && performance.mark && performance.mark("start-js-render"); var MaxErrorReportLimit = 100; // 简单的将错误采集上报到 /api/logs/error window.onerror = function(message, source, lineno, colno, error) { // 同一个页面最多上报100次错误,防止某个循环错误页面一直打开,不断的报错 if (MaxErrorReportLimit-- < 0) return; try { var msg = { message: message, source: source, lineno: lineno, colno: colno, stack: error && error.stack, traceId: window.appData && window.appData.traceId, href: window.location.href, }; msg = JSON.stringify(msg); // 用于 macaca E2E 自动化测试 window.__macaca_latest_error = msg; var req = new XMLHttpRequest(); req.open('post', '/api/logs/error', true); req.setRequestHeader('Content-Type', 'application/json'); req.send(msg); // yuyanMonitor 记录错误堆栈 if (window.yuyanMonitor) { yuyanMonitor.logError(error, { code: 1, msg: message, }); } } catch (err) { console.log('report error', err); } }; // 监听 window.onload 是否执行,用于组件中执行 onload 后续事件 window.addEventListener('load', function() { try { // 移动端开启 var isMobile = navigator.userAgent.toLowerCase().match(/iphone|ipad|android|micromessenger/i); if (isMobile) { var rootNode = document.querySelector('#ReactApp'); if (rootNode && !rootNode.innerHTML) { // ready 3s 后节点内容为空,展示友好报错 setTimeout(function() { // 插入节点前再次检查是否白屏 if (!rootNode.innerHTML) { var html = '<div>'; html += '<h3 style="margin-top: 45%;text-align: center;">页面打不开?快来找开发 GG 帮忙</h3>'; if (window.appData && window.appData.traceId) { html += '<div style="padding: 10px 30px;">反馈信息: ' + window.appData.traceId + '</div>'; } html += '<div style="padding: 10px 30px;">截图或复制反馈信息到: <a target="_blank" href="https://www.yuque.com/yuque/topics/new">https://www.yuque.com/yuque/topics</a></div>' html += '</div>'; rootNode.innerHTML = html; } }, 3000); } } } catch (e) { console.log(e); } }, false); if ('serviceWorker' in navigator) { if (!/[?&]enable_sw=false/.test(location.search) && window.appData && window.appData.settings.enable_serviceworker) { window.addEventListener('load', function() { navigator.serviceWorker.register('/serviceworker.js'); }); } else { navigator.serviceWorker.getRegistrations().then(function(registrations) { registrations.forEach(sw => sw.unregister()); }); } } window.routerBase = '/'; window.resourceBaseUrl = 'https://gw.alipayobjects.com/os/chair-script/skylark/'; window.__webpack_public_path__ = '/os/chair-script/skylark/';!function(t,e,a,r,c){t.TracertCmdCache=t.TracertCmdCache||[],t[c]=window[c]|| {_isRenderInit:!0,call:function(){t.TracertCmdCache.push(arguments)}, start:function(t){this.call('start',t)}},t[c].l=new Date; var n=e.createElement(a),s=e.getElementsByTagName(a)[0]; n.async=!0,n.src=r,s.parentNode.insertBefore(n,s)} (window,document,'script','https://ur.alipay.com/tracert_a385.js','Tracert'); Tracert.start({ spmAPos: 'a385', spmBPos: 'b4693', role_id: '1685834', mdata: { group_id: appData.group.id, book_id: appData.book.id, doc_id: appData.doc.id, }, }); <br />[站长统计](https://www.cnzz.com/stat/website.php?web_id=1272061571)<br /> window.yuyanMonitor = new YuyanMonitor({ _appId: '589c123e2b89c03d127000da', env: '外网', userId: 'baohe-5dtlc', });

