flex 布局是 Flexible box 的缩写,意为“弹性布局”,用于为盒状模型提供最大的灵活性。
基础概念

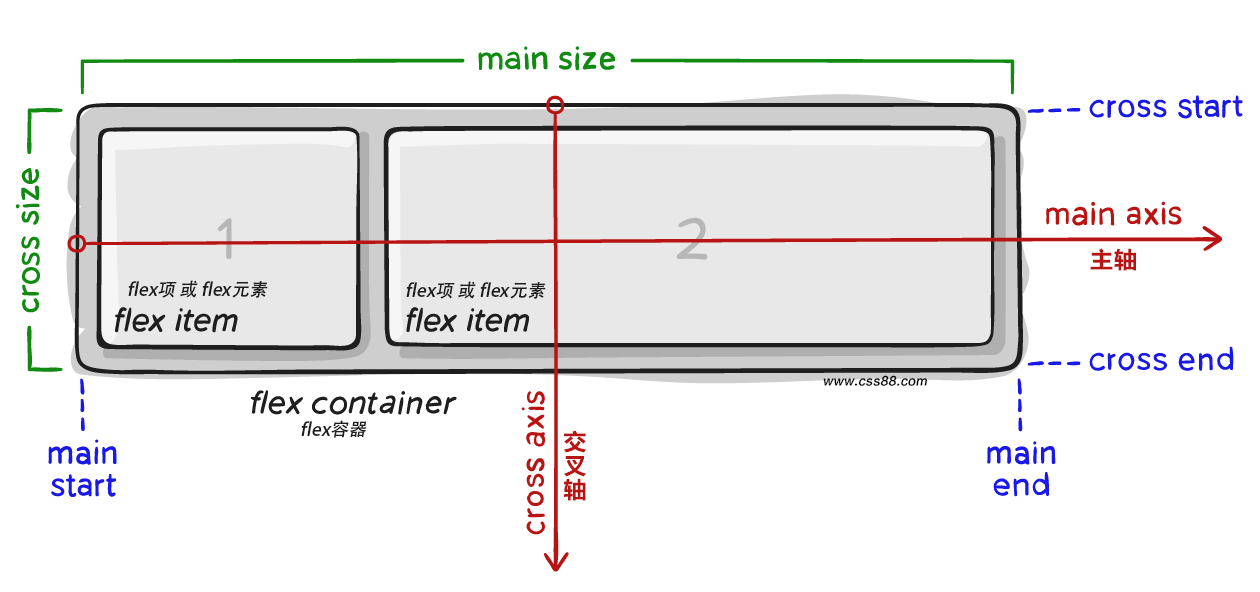
采用 flex 布局的元素称为 flex 容器(flex container),而其子元素则称为项目(flex item)。
容器有两条轴:主轴(main axis)和交叉轴(cross axis),主轴开始和结束的位置称为 main start 和 main end,交叉轴开始和结束的位置称为 cross start 和 cross end。
主轴确定了而交叉轴也随之确定,flex-direction 可以改变主轴的方向。
flex item 占住了主轴的宽度或者高度称为:main size。
flex item 占住了交叉轴的宽度或者高度称为:cross size。
语法
容器属性
flex-direction flex-wrap flex-flow justify-content align-items align-content
flex-direction(决定主轴的方向)
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap(决定容器内的项目是否可换行)
nowrap(默认值):不换行。wrap:换行。wrap-reverse:换行,在第一行下方。
flex-flow(flex—direction 和 flex-wrap 的缩写)
默认值为 row nowrap。
justify-content(定义项目在主轴的对其方式)
flex-start(默认值):左对齐。flex-end:右对齐。center: 居中。space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items(定义项目在交叉轴的对其方式)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。
align-content(定义多根轴线的对齐方式)
如果项目只有一根轴线该属性不起作用。
stretch(默认值):轴线占满整个交叉轴。flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以轴线之间的间隔比轴线与边框的间隔大一倍。
item 属性
order flex-grow flex-shrink flex-basis flex align-self
order(定义项目的排列顺序)
数值越小,排列越靠前。
默认值:0。
**
flex-grow(定义项目的放大比例)
默认值为 0,即如果存在剩余空间也不放大。
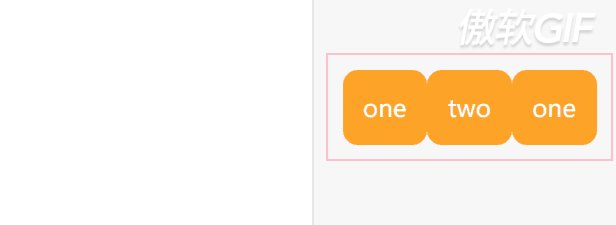
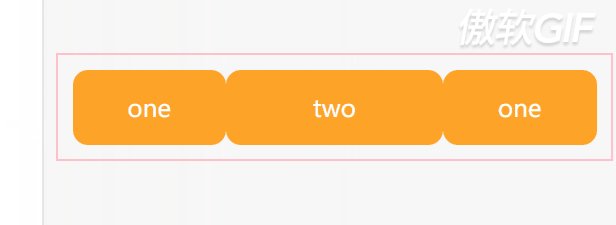
如果所有 item 项的 flex-grow 都设置为 1 ,则父容器中的剩余空间将平均分配给所有子项。 如果其中一个子项的值为 2 ,则该子项占用的剩余空间是其他子项的两倍(说的是比例)。
以下是比例:1:2:1

flex-shrink(定义项目的缩小比例)
默认值为 1,如果空间缩小项目会缩小。
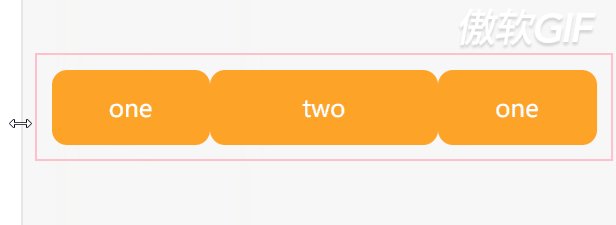
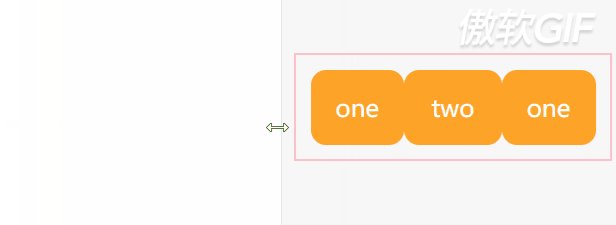
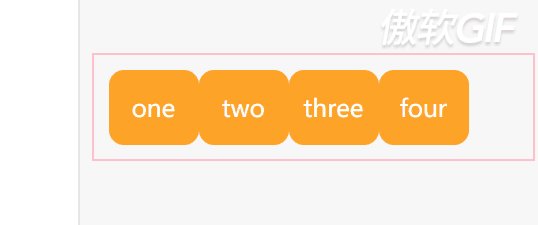
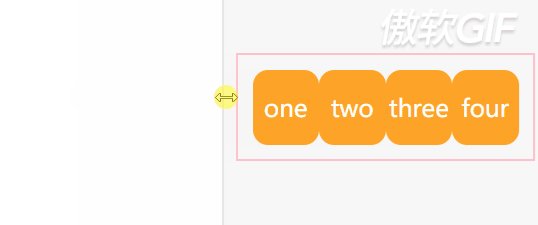
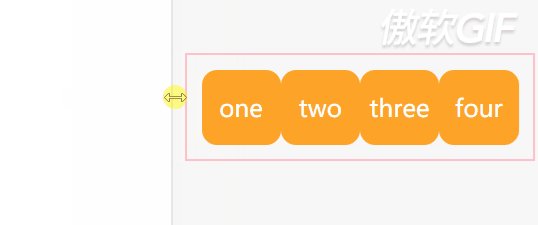
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个 item 的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小(说的是比例)。
以下是 item 项都为 1

flex-basis(定义在分配多余空间之前,项目占据的主轴空间)
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。
flex( flex-grow、flex-shrink、flex-basis 的缩写)
默认值为 0 1 auto。
两个快捷值为 auto (1 1 auto) 和 none (0 0 auto)。
align-self(允许单个项目与其他项目有不同的对齐方式)
align-self 属性可覆盖 align-items 属性。默认值为 auto 表示继承父元素的 align-items 属性,如果没有父元素则等同于 stretch。
参考:
[1] Flex 布局教程:语法篇
[2] 30 分钟学会 Flex 布局

