设备独立像素
以 iphone 6/7/8 为例,这里的显示数字就是设备独立像素。

设备独立像素(DIP),也可理解为 CSS 像素,也称为逻辑像素。
设备独立像素 = CSS 像素 = 逻辑像素
物理像素
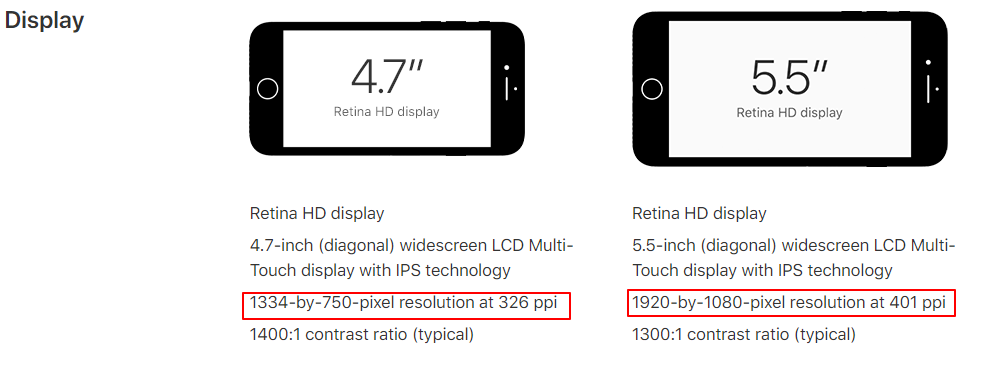
打开 apple 官网的 iphone 8 的参数介绍页会出现一下页面。

这里的 1334 * 750 或者 1920 * 1080 称为物理像素,是手机屏幕像素数量的名称。手机从出厂的那一天这个数值就不改变,单位是 pt。
设备像素 = 物理像素
DPR(Device Pixel Ratio)设备像素比
有以上两个概念之后,就可以引入 DPR 这个概念了。设备像素比描述的是未缩放状态下,物理像素和设备独立像素的初始比例关系。
DPR = 物理像素 / 设备独立像素
**
苹果把 DPR > 1 的屏幕称为 Retina 屏。
以 iphone 8 为例,计算 DPR 的大小。
750 / 375 = 2 或者 1334 / 667 = 2
我们可以知道 iphone 8 的 DPR 大小是 2。
我们可以使用 javascript 的 window.devicePixelRadio 获取 DPR 大小。
参考:

