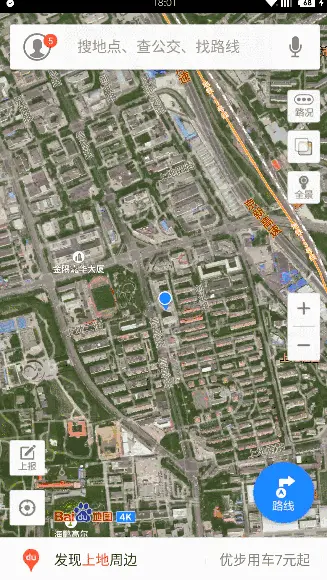
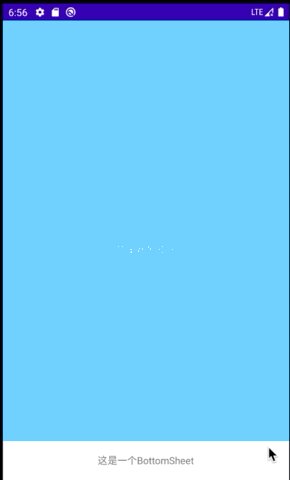
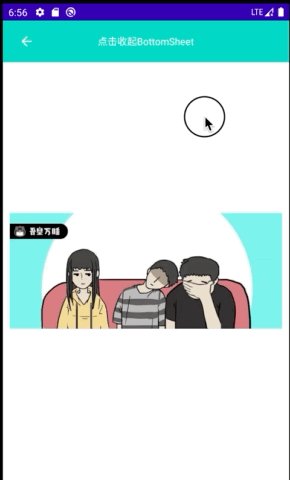
一、效果图
二、实现
布局 ``` <?xml version=”1.0” encoding=”utf-8”?>
androidx.coordinatorlayout.widget.CoordinatorLayout android:id="@+id/bottom_sheet_demo_coordinatorLayout" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"
<RelativeLayoutandroid:id="@+id/design_bottom_sheet_bar"android:layout_width="match_parent"android:layout_height="60dp"android:background="@color/colorAccent"app:layout_anchor="@+id/design_bottom_sheet"app:layout_anchorGravity="top"android:layout_gravity="bottom"android:visibility="invisible"><ImageViewandroid:layout_width="23dp"android:layout_height="23dp"android:layout_marginLeft="23dp"android:src="@mipmap/ic_navigation_back_white"android:layout_centerVertical="true"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="点击收起BottomSheet"android:textColor="#ffffff"android:layout_centerInParent="true"/></RelativeLayout><RelativeLayoutandroid:id="@+id/design_bottom_sheet"android:layout_width="match_parent"android:layout_height="match_parent"android:minHeight="100dp"app:behavior_peekHeight="56dp"app:behavior_hideable="false"app:layout_behavior="@string/bottom_sheet_behavior"android:background="#ffffff"><TextViewandroid:id="@+id/bottom_sheet_tv"android:layout_width="wrap_content"android:layout_height="56dp"android:layout_centerHorizontal="true"android:gravity="center"android:text="这是一个BottomSheet"/><ImageViewandroid:id="@+id/bottom_sheet_iv"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_centerInParent="true"android:src="@mipmap/wuhuang"android:padding="10dp"android:minHeight="100dp"android:adjustViewBounds="true"android:scaleType="centerInside"android:layout_gravity="center"/></RelativeLayout><!-- <RelativeLayout-->
- 2. activity
class FBaiDuMapActivity : AppCompatActivity(R.layout.activity_fbaidu) { private var isSetBottomSheetHeight: Boolean = false
override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)//关联
// val behavior = BottomSheetBehavior.from(rl_fbaidu_bottom) // //设置展开时的标题相关,点击关闭对话框 // rl_fbaidu_top.setOnClickListener { // behavior.setState(BottomSheetBehavior.STATE_COLLAPSED) // } // behavior.addBottomSheetCallback(object :BottomSheetBehavior.BottomSheetCallback(){ // override fun onSlide(bottomSheet: View, slideOffset: Float) { // if(bottomSheet.top <2rl_fbaidu_top.height){ // rl_fbaidu_top.visibility = View.VISIBLE; // rl_fbaidu_top.alpha = slideOffset // rl_fbaidu_top.translationY = // (bottomSheet.top -2rl_fbaidu_top.height).toFloat(); // } else{ // rl_fbaidu_top.visibility = View.VISIBLE // } // } // // override fun onStateChanged(bottomSheet: View, newState: Int) { // if(newState!=BottomSheetBehavior.STATE_COLLAPSED&&bottom_sheet_tv.visibility ==View.VISIBLE){ // bottom_sheet_tv.visibility = View.GONE // bottom_sheet_iv.visibility = View.VISIBLE // }else if(newState==BottomSheetBehavior.STATE_COLLAPSED&&bottom_sheet_tv.visibility ==View.GONE){ // bottom_sheet_tv.visibility = View.VISIBLE // bottom_sheet_iv.visibility = View.GONE // } // } // // }) setListener() }
private fun setListener() {//val toolbar: Toolbar = findViewById<View>(R.id.toolbar) as Toolbar//setSupportActionBar(toolbar)val behavior = BottomSheetBehavior.from(design_bottom_sheet)//底栏状态改变的监听//底栏状态改变的监听behavior.addBottomSheetCallback(object : BottomSheetCallback() {override fun onStateChanged(bottomSheet: View, newState: Int) {if (newState != BottomSheetBehavior.STATE_COLLAPSED && bottom_sheet_tv.visibility === View.VISIBLE) {bottom_sheet_tv.visibility = View.GONEbottom_sheet_iv.visibility = View.VISIBLE//mAdapter.setOnItemClickListener(null) //底栏展开状态下屏蔽RecyclerView item的点击} else if (newState == BottomSheetBehavior.STATE_COLLAPSED && bottom_sheet_tv.visibility === View.GONE) {bottom_sheet_tv.visibility = View.VISIBLEbottom_sheet_iv.visibility = View.GONE//mAdapter.setOnItemClickListener(this@BottomSheetActivity) //底栏折叠状态下恢复RecyclerView item的点击}}override fun onSlide(bottomSheet: View, slideOffset: Float) {if (bottomSheet.getTop() < 2 * design_bottom_sheet_bar.height) {//设置底栏完全展开时,出现的顶部工具栏的动画design_bottom_sheet_bar.visibility = View.VISIBLEdesign_bottom_sheet_bar.alpha = slideOffsetdesign_bottom_sheet_bar.translationY =(bottomSheet.getTop() - 2 * design_bottom_sheet_bar.height).toFloat()} else {design_bottom_sheet_bar.visibility = View.INVISIBLE}}})design_bottom_sheet_bar.setOnClickListener {behavior.setState(BottomSheetBehavior.STATE_COLLAPSED) //点击顶部工具栏 将底栏变为折叠状态}}override fun onWindowFocusChanged(hasFocus: Boolean) {super.onWindowFocusChanged(hasFocus)//修改SetBottomSheet的高度 留出顶部工具栏的位置
// if (!isSetBottomSheetHeight) { // val linearParams = rl_fbaidu_bottom.layoutParams // linearParams.height = cl_fbaidu_outer.height - rl_fbaidu_top.height // rl_fbaidu_bottom.layoutParams = linearParams // isSetBottomSheetHeight = true //设置标记 只执行一次 // } if (!isSetBottomSheetHeight) { val linearParams = design_bottom_sheet.layoutParams as CoordinatorLayout.LayoutParams linearParams.height = bottom_sheet_demo_coordinatorLayout.getHeight() - design_bottom_sheet_bar.height design_bottom_sheet.layoutParams = linearParams isSetBottomSheetHeight = true } }
三、地址和参考
demo
一个神奇的控件——Android CoordinatorLayout与Behavior使用指南
Android BottomSheet 的使用(仿高德地图的列表效果)
Android 仿高德地图可拉伸的BottomSheet