一、系统自带动画效果
假如有 A 和 B 两个 Activity, 从 A 进入 B,调用
startActivity(Intent(this,AnimCutOutActivity::class.java))
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out)
- 第一个动画android.R.anim.fade_in 表示 B 进入时的动画,第二个动画android.R.anim.fade_out 表示 A 退出时的动画。
从 B 退出进入 A, 调用
finish()
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out)
- 第一个动画android.R.anim.fade_in 表示重新显示 A 的动画
- 第二个动画android.R.anim.fade_out 表示 B 退出的动画
1.1 设置无动画效果

实现: ``` //进入的动画 startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(0,0)
//退出时 finish() overridePendingTransition(0,0)
<a name="b7RB5"></a>### 1.2 淡入淡出<br />实现:
startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out)
finish() overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out)
<a name="rKsiu"></a>### 1.3 左右交错<br />实现:
startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(android.R.anim.slide_in_left,android.R.anim.slide_out_right)
finish() overridePendingTransition(android.R.anim.slide_in_left,android.R.anim.slide_out_right)
<a name="s8JLl"></a>## 二、自定义简单转场动画<a name="Ub4Hg"></a>### 2.1 淡入淡出效果和上面系统自带的淡入淡出一样。<br />实现:
startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(R.anim.activity_fade_in,R.anim.activity_fade_out)
finish() overridePendingTransition(R.anim.activity_fade_in,R.anim.activity_fade_out)
activity_fade_in:
<?xml version=”1.0” encoding=”utf-8”?>
activity_fade_out:
<?xml version=”1.0” encoding=”utf-8”?>
<a name="BXdB0"></a>### 2.2 左进右出<br />实现:
startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(R.anim.activity_slide_left_in,R.anim.activity_slide_right_out)
finish() overridePendingTransition(R.anim.activity_slide_left_in,R.anim.activity_slide_right_out)
activity_slide_left_in:
<?xml version=”1.0” encoding=”utf-8”?>
activity_slide_right_out:
<?xml version=”1.0” encoding=”utf-8”?>
<a name="itlK5"></a>### 2.3 右进左出<br />实现:
startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(R.anim.activity_slide_right_in,R.anim.activity_slide_left_out)
finish() overridePendingTransition(R.anim.activity_slide_right_in,R.anim.activity_slide_left_out)
activity_slide_right_in:
<?xml version=”1.0” encoding=”utf-8”?>
activty_slide_left_out:
<?xml version=”1.0” encoding=”utf-8”?>
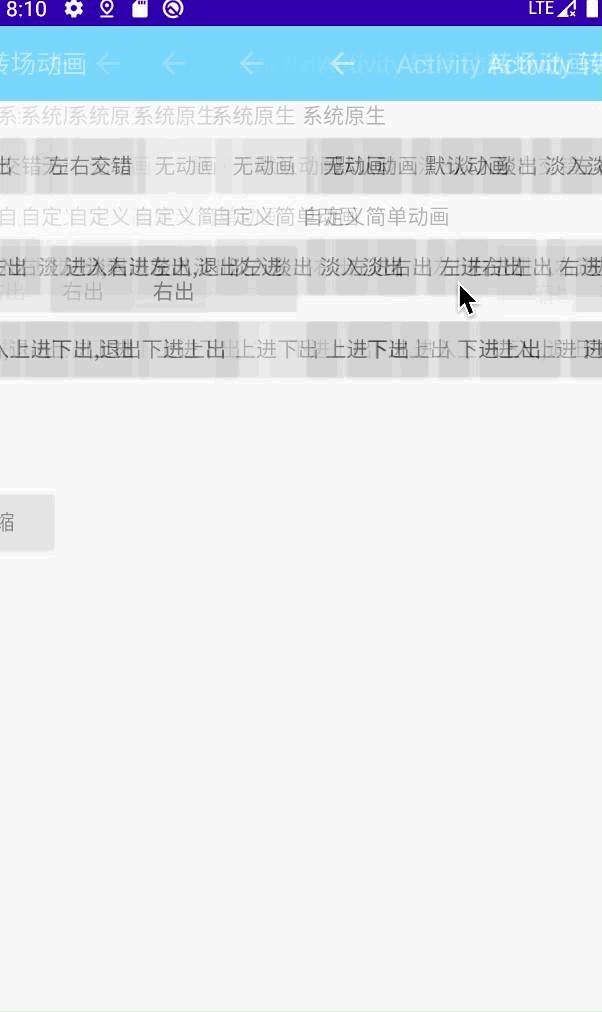
<a name="MobYx"></a>### 2.4 其他效果基本都类似,有了这些动画以后就可以自由组合,实现自己想要的结果。下面实现一个常见的动画效果,进入时右进左出,退出时左进右出,效果如下:<br /><br />实现:
startActivity(Intent(this,AnimCutOutActivity::class.java)) overridePendingTransition(R.anim.activity_slide_right_in,R.anim.activity_slide_left_out)
finish() overridePendingTransition(R.anim.activity_slide_left_in,R.anim.activity_slide_right_out)
<a name="wgOrg"></a>## 三、通过windowAnimationStyle来实现在styles 里的 Activity 主题上加上:
<style name="SlideRightLeft" parent="@android:style/Animation.Activity"><item name="android:activityOpenEnterAnimation">@anim/activity_slide_right_in</item><item name="android:activityOpenExitAnimation">@anim/activity_slide_left_out</item><item name="android:activityCloseEnterAnimation">@anim/activity_slide_left_in</item><item name="android:activityCloseExitAnimation">@anim/activity_slide_right_out</item></style>
调用:
<style name="AppThemeAnim" parent="Theme.AppCompat.Light.NoActionBar"><!-- Customize your theme here. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/blue_74D3FF</item><item name="colorAccent">@color/colorAccent</item><item name="android:windowAnimationStyle">@style/SlideRightLeft</item></style>
```
- 在A启动B时:
activityOpenEnterAnimation:B进入的动画
android:activityOpenExitAnimation:A退出的动画 - 在B后退回A时:
activityCloseEnterAnimation:A重新进入的动画
activityCloseExitAnimation:B退出的动画
四、更复杂的动画效果

这种动画效果有个库实现的效果很好,CircularAnim可以看这个库如何使用,也可以去看源码如何实现的。一般来说使用系统默认的动画效果就好,这样比较符合平时的使用习惯。特殊情况时才考虑去自定义转场动画。

