一、普通抽屉,抽屉在标题栏下方
- 1.效果图

2.布局文件: ``` <?xml version=”1.0” encoding=”utf-8”?>
<TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:text="@string/app_name"android:textSize="17dp"android:textColor="@color/white"android:gravity="center"android:background="@color/red_FF8EB7"/>
<com.google.android.material.navigation.NavigationViewandroid:id="@+id/nv_drawer_bottom_navigation"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="start"app:headerLayout="@layout/drawer_header"android:background="@color/white"app:menu="@menu/drawer_menu"/></com.kiwilss.xview.design.drawer.MyDrawerLayout>
- 3. activity:
class DrawerBottomActivity: AppCompatActivity(R.layout.activity_drawer_bottom) { @SuppressLint(“ResourceType”) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState)
tb_drawer_bottom_toolbar.title = "简单抽屉"tb_drawer_bottom_toolbar.setTitleTextColor(ContextCompat.getColor(this,R.color.blue_74D3FF))setSupportActionBar(tb_drawer_bottom_toolbar)//创建返回键,并实现打开关/闭监听val actionBarDrawerToggle = ActionBarDrawerToggle(this,dl_drawer_bottom_drawer,tb_drawer_bottom_toolbar,R.string.navigation_drawer_open, R.string.navigation_drawer_close)actionBarDrawerToggle.syncState()dl_drawer_bottom_drawer.addDrawerListener(actionBarDrawerToggle)//抽屉打开关闭监听dl_drawer_bottom_drawer.addDrawerListener(object :DrawerLayout.DrawerListener{override fun onDrawerStateChanged(newState: Int) {}override fun onDrawerSlide(drawerView: View, slideOffset: Float) {}override fun onDrawerClosed(drawerView: View) {}override fun onDrawerOpened(drawerView: View) {}})//侧滑抽屉点击监听nv_drawer_bottom_navigation.run {//设置每个文字和图片颜色变化if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {itemTextColor = resources.getColorStateList(R.drawable.nav_menu_text_color, null)itemIconTintList = resources.getColorStateList(R.drawable.nav_menu_text_color, null)}//设置默认选中setCheckedItem(R.id.nav_home)setNavigationItemSelectedListener {Snackbar.make(nv_drawer_bottom_navigation, "hello", Snackbar.LENGTH_LONG).setAction("Action", null).show()dl_drawer_bottom_drawer.close()true}}}
}
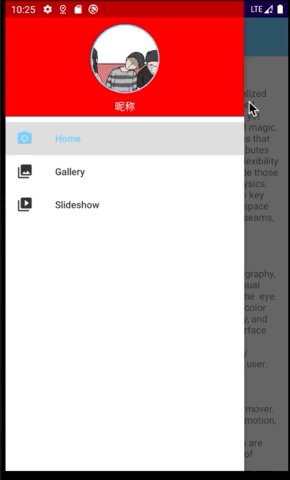
<a name="ricuQ"></a>## 二、透明状态栏样式,遮盖标题- 1.效果图- 2. xml
<?xml version=”1.0” encoding=”utf-8”?>
<androidx.coordinatorlayout.widget.CoordinatorLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><com.google.android.material.appbar.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbarandroid:id="@+id/tb_drawer_transpate_toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="@color/blue_74D3FF"/></com.google.android.material.appbar.AppBarLayout><include layout="@layout/content_scrolling"/></androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationViewandroid:id="@+id/nv_drawer_transpate_navigation"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="start"app:headerLayout="@layout/drawer_header"android:background="@color/white"app:menu="@menu/drawer_menu"/>
- 3. activity
class DrawerTranspateActivity: AppCompatActivity(R.layout.activity_drawer_transpate) { @SuppressLint(“ResourceType”) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState)
immersionBar {//fullScreen(true)transparentStatusBar()//statusBarColor(R.color.blue_74D3FF)statusBarDarkFont(false)}tb_drawer_transpate_toolbar.title = "抽屉透明状态栏"setSupportActionBar(tb_drawer_transpate_toolbar)
// tb_drawer_transpate_toolbar.setNavigationIcon(R.mipmap.ic_navigation_menu) // tb_drawer_transpate_toolbar.setNavigationOnClickListener { // dl_drawer_bottom_drawer.open() // }
//创建返回键,并实现打开关/闭监听val actionBarDrawerToggle = ActionBarDrawerToggle(this,dl_drawer_transpate_drawer,tb_drawer_transpate_toolbar,R.string.navigation_drawer_open, R.string.navigation_drawer_close)dl_drawer_transpate_drawer.addDrawerListener(actionBarDrawerToggle)actionBarDrawerToggle.syncState()//抽屉打开关闭监听
// dl_drawer_transpate_drawer.addDrawerListener(object : DrawerLayout.DrawerListener{ // override fun onDrawerStateChanged(newState: Int) { // // } // // override fun onDrawerSlide(drawerView: View, slideOffset: Float) { // // } // // override fun onDrawerClosed(drawerView: View) { // // } // // override fun onDrawerOpened(drawerView: View) { // // } // // })
//侧滑抽屉点击监听nv_drawer_transpate_navigation.run {//设置每个文字和图片颜色变化if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {itemTextColor = resources.getColorStateList(R.drawable.nav_menu_text_color, null)itemIconTintList = resources.getColorStateList(R.drawable.nav_menu_text_color, null)}//设置默认选中setCheckedItem(R.id.nav_home)setNavigationItemSelectedListener {Snackbar.make(nv_drawer_transpate_navigation, "hello", Snackbar.LENGTH_LONG).setAction("Action", null).show()dl_drawer_transpate_drawer.close()true}}}

