本文介绍一种优化首屏访问速度的技术:前端预渲染,并封装自定义的React hook,解决预渲染中的数据初始化问题。
一、首屏速度慢的问题
如果网站页面首屏访问比较慢,应该怎么优化呢?
这要结合实际情况,有非常多的手段可以提升首屏访问速度,今天我们来聊一聊其中一种技术:前端预渲染。
先上效果图


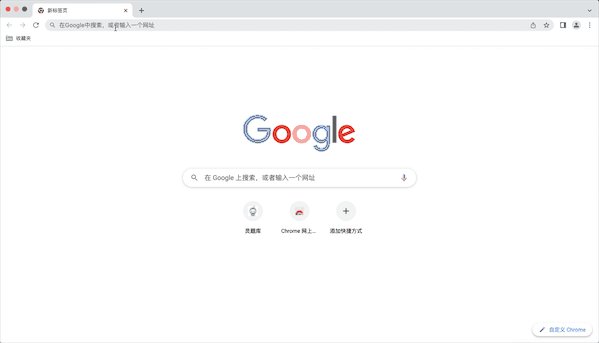
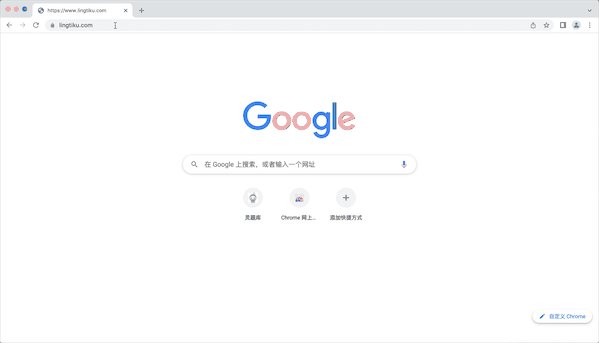
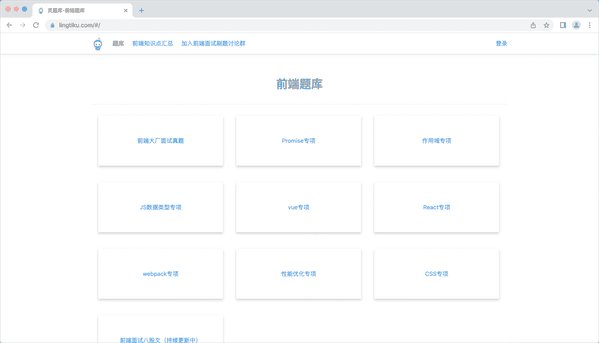
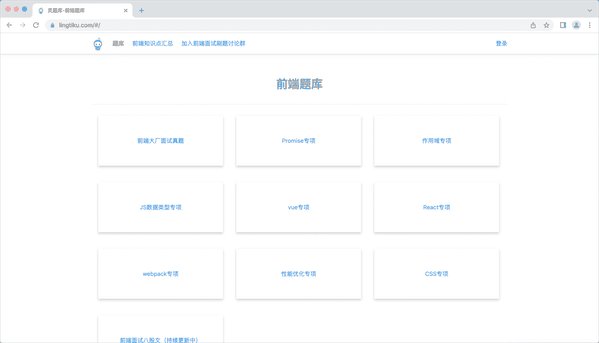
上面是一个前端刷题网站:灵题库(https://www.lingtiku.com)。可以看到优化之前,页面要在“题库加载中”状态停留几秒,才能获取到数据,渲染出题集列表。优化之后秒开。
灵题库的首屏展示的题集列表依赖一个列表接口,这个接口很慢(接口慢是因为API项目部署在阿里云的函数计算上,弹性实例启动有预热过程,用常驻实例又要额外付费,serverless内容后面会专门介绍),每次访问都要loading很久。怎么办呢?
因为这个首屏的列表数据不经常改动,所以我考虑可以在构建阶段就请求好数据,并渲染成静态页面,这就是前端预渲染的基本思路。
二、前端预渲染工具的原理和使用
万能的npm提供了前端预渲染工具:
- webpack插件:prerender-spa-plugin
- rollup插件:rollup-plugin-prerender-spa-plugin
灵题库网站使用的是rollup的插件。
我们先来了解下预渲染工具的原理,然后再介绍具体的用法。

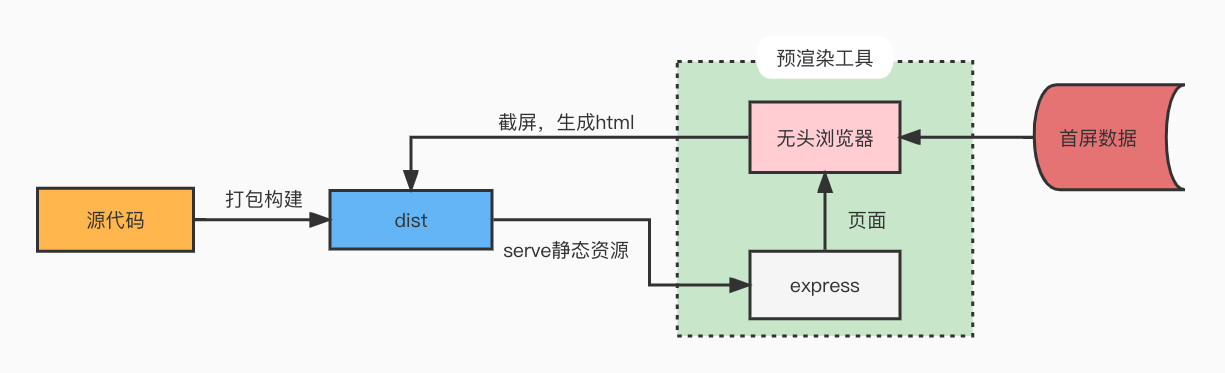
预渲染工具的基本原理是:构建打包之后,插件会在本地启动express静态服务,serve打包好的静态资源。然后再启动一个无头浏览器(例如<u>Puppeteer</u>),浏览器从服务器请求网页,网页运行时候会请求首屏接口,用拿到的数据渲染出包含内容的首屏后,无头浏览器截屏并替换掉原来的html。
基本使用示例:使用很简单,配置插件并提供必要参数即可,需要指定打包文件的输出目录和需要渲染的路由:
// webpack.config.jsconst path = require('path');const PrerenderSPAPlugin = require('prerender-spa-plugin');module.exports = {plugins: [// ... other confignew PrerenderSPAPlugin({// required,打包的文件输出目录,预渲染工具会在这个目录启动express服务staticDir: path.join(__dirname, 'dist'),// required,指定需要预渲染的路由routes: [ '/', '/about', '/some/deep/nested/route' ]})]};
高级用法:这里说两个常用的选项renderer.renderAfterTime和renderer.<font style="color:rgb(0, 0, 0);background-color:rgb(247, 247, 247);">headless</font>
renderer选项让用户可以自定义渲染器,即用来加载页面并截图生成HTML的无头浏览器。一般我们选择插件内置的PuppeteerRenderer。
renderer.renderAfterTime可以让控制页面加载好后等一段时间再截图,保证数据已经都拿到,页面渲染完毕。由于我的接口不稳定,有时候会非常慢,我设置的是20s,通常5s就可以了。
renderer.<font style="color:rgb(0, 0, 0);background-color:rgb(247, 247, 247);">headless</font>为表示是否以无头模式运行,无头即不展示界面,如果设置为false,则会在浏览器加载页面时候展示出来,一般用于调试。
// webpack.config.jsconst path = require('path');const PrerenderSPAPlugin = require('prerender-spa-plugin');const Renderer = PrerenderSPAPlugin.PuppeteerRenderermodule.exports = {plugins: [// ... other confignew PrerenderSPAPlugin({// 必填,打包的文件输出目录,预渲染工具会在这个目录启动express服务staticDir: path.join(__dirname, 'dist'),// 必填,指定需要预渲染的路由routes: [ '/', '/about', '/some/deep/nested/route' ],renderer: new Renderer({renderAfterTime: 5000,headless: false})}),]};
其他选项请参考官网说明。
三、数据初始化问题。
即使预渲染了首屏页面,但是使用React渲染界面,每次还是会重新请求,并且数据响应之前,因为没数据,所以渲染的界面还是没有题目列表,处于loading状态。
// home-page.jsimport {useState, useEffect} from 'react';import * as quizService from '@/service/quiz';const Home = () => {const [quizList, setQuizList] = useState(null);useEffect(() => {quizService.list().then(res => {res.data && setQuizList(res.data);});}, []);return (<div className="home-container"><h1>前端题库</h1>{quizList? quizList.map(({title, id}) => (<div key={id}><button type="link" >{title}</button></div>)): <div>loading...</div>}</div>);};export default Home;
解决方法是,预渲染时候把数据挂到页面标签上,然后用户访问时候,判断页面标签上有数据,直接取下来用。
// home-page.jsimport {useState, useEffect} from 'react';import * as quizService from '@/service/quiz';const Home = () => {const [quizList, setQuizList] = useState(null);useEffect(() => {// 用户访问时候,发现页面上有保存数据的标签,则直接取出数据用,不用请求接口if (document.getElementById('quiz_list')) {setQuizList(JSON.parse(document.getElementById('quiz_list').getAttribute('data-value')));return;}// 预渲染时候,请求接口并存放在标签上quizService.list().then(res => {const {data} = res;data && setQuizList(data);const script = document.createElement('script');script.id = 'quiz_list';script.setAttribute('data-value', JSON.stringify(data));document.head.appendChild(script);});}, []);return (<div className="home-container"><h1>前端题库</h1>{quizList? quizList.map(({title, id}) => (<div key={id}><button type="link" >{title}</button></div>)): <div>loading...</div>}</div>);};export default Home;
如果有很多页面需要预渲染,我们可以把预渲染的数据初始化逻辑封装成一个自定义hook:
// usePrerenderer.jsfunction usePrerenderer(id, fetchData, deps) {const [initState, setInitState] = useState(null);useEffect(() => {// 如果标签上有数据,则直接设置if (document.getElementById(id || '__INIT_STATE__')) {setInitState(JSON.parse(document.getElementById(id).getAttribute('data-value')));document.head.removeChild(id);}else {fetchData().then(res => {const {data} = res;data && setInitState(data);const script = document.createElement('script');script.id = id;script.setAttribute('data-value', JSON.stringify(data));document.head.appendChild(script);});}}, deps);return [initState, setInitState];};
使用usePrerenderer,主页我们可以这样写
// home-page.jsimport * as quizService from '@/service/quiz';import usePrerenderer from './usePrerenderer';const Home = () => {const [quizList, setQuizList] = usePrerenderer('__QUIZ_LIST__',() => quizService.list(),[]);return (<div className="home-container"><h1>前端题库</h1>{quizList? quizList.map(({title, id}) => (<div key={id}><button type="link" >{title}</button></div>)): <div>loading...</div>}</div>);};export default Home;
四、结语
前端预渲染的优点:
- 相对于动态取数据的客户端渲染,预渲染的SEO更好。
- 是一个提升首屏速度的轻量方案,引入插件,配置渲染路径和打包路径,完成!
预渲染的问题:
- 场景受限,数据不经常变动,且是死数据,随时间变化的动态数据就不能用这种方案。
- 每次修改首屏数据,都需要重新构建。
预渲染和静态站点生成器有一些共同之处,它们都是在发布之前渲染为静态页面。
预渲染和静态站点生成器有一定区别
- 静态站点生成器开发项目,项目目标就是生成一个静态站点,而预渲染是给普通网站提速的手段。
- 预渲染可以用也可以不用,不用的话也就是速度慢一点,不用静态站点生成器生成话,项目没法发布
- 原理不同,静态站点生成器模板渲染,预渲染是使用的无头浏览器截图

