阿里云FC和其他的FaaS云服务商提供了应用的运行的环境和管理工具,但对对于大型项目这些还不够,实际开发web应用离不开框架的支持。
本文介绍一个支持Serverless的Nodejs框架:Midway Serverless。使用它我们可以方便地开发基于Serverless的企业级的web应用。
Midway框架
midway是淘宝前端架构团队研发的nodejs框架,和eggj/nest类似,都是用于开发web应用的框架。
但是midway有几个令人眼前一亮的特性,当然你可以在你的项目中选择其中的某些特性而不用你不喜欢的特性。
1. 多编程范式
Midway支持面向对象 + 函数式编程范式,这种贴心的特性可谓男女通吃,老少咸宜。
看下官网示例
面向对象
// src/controller/home.tsimport { Controller, Get } from '@midwayjs/decorator';import { Context } from '@midwayjs/koa';@Controller('/')export class HomeController {@Inject()ctx: Context@Get('/')async home() {return {message: 'Hello Midwayjs!',query: this.ctx.ip}}}
函数式编程
// src/api/index.tsimport { useContext } from '@midwayjs/hooks'import { Context } from '@midwayjs/koa';export default async function home () {const ctx = useContext<Context>()return {message: 'Hello Midwayjs!',query: ctx.ip}}
2. 一体化
Midway Hooks是函数式全栈框架,对于规模不大的web项目,前后端可以放在一起。如果你对是否要使用Midway还在犹豫不决,那一体化的特性可能会是压倒全栈开发者的最后一根稻草。
一体化开发到底有多香,我们还是看下官方示例,看下在一体化项目中,前端是如何调用后端接口的。
// 前端代码import {Api,Post,} from '@midwayjs/hooks';export default Api(Post(), // Http Path: /api/say,async (name: string) => {return `Hello ${name}!`;});// 后端接口import say from './api';const response = await say('Midway');console.log(response); // Hello Midway!
我们看到,前端发送请求直接调用函数即可,在Typescript环境下,省去了前后端联调的过程。可能你觉得这只是一个语法糖,但确实解决了实际场景中的痛点,反正我是因为这个入了坑。
3. 支持Serverless
Midway Serverless 是 Midway 产出的一套面向 Serverless 云平台的开发方案。
其内容主要包括函数框架 @midwayjs/faas,以及一系列跟平台配套的工具链,启动器等。工具链中包含Serverless Devs,用于管理FaaS平台资源。
Midway Serverless是一个跨FaaS平台的框架,在这个FaaS平台琳琅满目的时代,是一个开发者的福音。
当前,Midway Serverless 主要面向的是函数(FaaS)场景。
下面介绍使用Midway Serverless开发一体化项目的过程(开发API也类似)。
Midway Serverless全栈应用示例
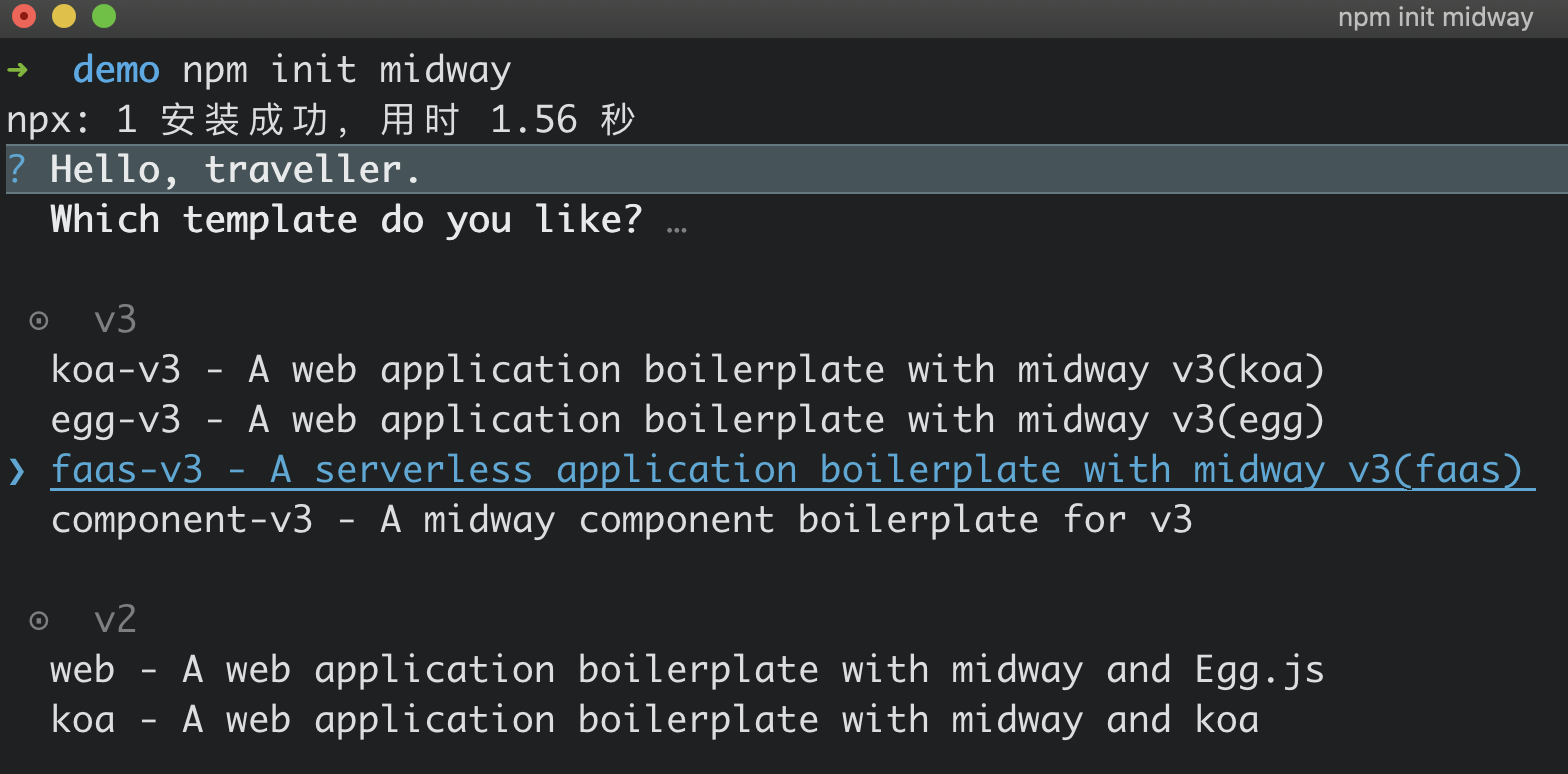
可以使用midway命令行工具初始化一个应用
npm init midway

这里提供了几个常用的模板,我们可以选择faas-v3模板来开发一个Serverless的API。不过我们想开发一个全栈应用,当前版本的**<u>midway</u>**命令行并未提供相应模板。
前后端一体的模板可以在https://github.com/midwayjs/hooks/tree/main/examples这个仓库查找,仓库中的模板中有模板安装命令。
模板有React和Vue版本的,它们使用vite打包前端项目。
我们选择react版本(react-faas),<font style="color:rgb(36, 41, 47);">npx degit https://github.com/midwayjs/hooks/examples/react ./hooks-app</font>。
模板下载好后,安装依赖npm i。
然后本地调试npm run dev,执行命令后会启动本地服务:

打包构建:npm run build,这一步不仅会编译Typescript代码,CSS、图片等静态资源处理,还会将接口编译成函数。
不过我们更常用的是发布命令deploy,这个命令会自动构建并发布到FaaS平台。
下面是关键的一步:发布到FaaS平台
npm run deploy
Midway Serverless会根据项目中的f.yml配置文件来管理项目:Serverless Devs功能 配置文件字段解析,这里我们不修改它,用默认配置。
首次发布会提示,输入平台的账号信息,账号信息用于提供给各平台的cli工具来对你的FaaS平台资源进行管理,账号信息会被保存到~/.fcli/config.yaml中(mac)。

<font style="color:rgb(25, 60, 71);">npx midway-bin deploy --resetConfig</font>
都配置好后,就会开始打包、安装依赖,部署到平台的操作,这里我遇到过发布超时问题,可以通过在<font style="color:rgb(28, 30, 33);">~/.fcli/config.yaml</font><font style="color:rgb(28, 30, 33);"> </font>里面设置更长的timeout解决,Serverless发布的常见问题在官网上有总结。
还有一个需要注意的问题,目前Midway Serverless不支持设置vpc,每次deploy vpc都会重置,需要再手动配置。
然后域名配置,前面一篇文章中已经介绍过配置方法,主要就是两步:
- 域名cname指向FC
- FC域名管理配置域名
如有必要,配置RDS访问
然后,等域名生效,就可以看到效果了: