什么是flex布局
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。flex布局用来更好地实现弹性布局,例如上下固定,中间自适应,两边固定,中间自适应,父元素高度不确定时候的居中布局等等。
为什么使用flex
使用flex布局,浏览器会帮助我们自动计算一些参数,可以很方便实现一些布局(如垂直居中,使用flex不需要知道父元素宽高和子元素宽高)。相对于position + float布局更好用。怎么用flex
核心概念
flex container(容器)和flex item(项目)
flex布局模型简单说就是一个父元素和一堆子元素,通过设置父元素的属性指定子元素的排列方式,也可以设置子元素的属性指定某个子元素特有的位置和尺寸需求。主轴和交叉轴
Flex容器设定排布方向,就是设定了主轴方向,就是规定了flex项目的排布方向,与主轴垂直的方向就是交叉轴。
布局原理
Flex容器设置display: flex之后,就可以通过容器属性和项目属性来控制布局了。
主要通过下面几个方面的设置来实现各种布局:
flex item排布方向
主轴对齐方式和交叉轴对齐方式
flex item换行
空间冗余或者不足时候,flex item如何伸缩
子元素排布顺序
详细的使用请参考文章flex入门
flex: 1
flex属性是flex-grow, flex-shrink 和 flex-basis的简写
flex-grow表示还有剩余空间时候,元素伸缩的权重。
flex-shrink表示空间不足时候,元素伸缩的权重。
flex-basis表示在分配空间计算之前,元素占据的空间。
主要有几个可选值
flex: 1

等价于flex-grow: 1,flex-shrink: 1,flex-basis: 0%。
表示元素自适应剩余空间,元素默认不占空间,如果还有空间则占据全部,如果没有空间该元素就收缩。
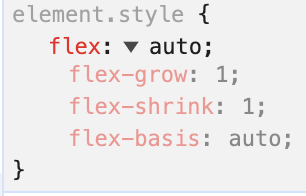
flex: auto

等价于flex-grow: 1,flex-shrink: 1,flex-basis: auto。
和flex: 1很像,只是在重新计算占据空间之前,元素默认是占据空间的。
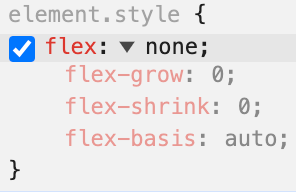
flex: none

等价于flex-grow: 0,flex-shrink: 0,flex-basis: auto。
表示不做弹性处理。
参考文章
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
https://zhuanlan.zhihu.com/p/621170691
https://www.zhihu.com/question/591922587/answer/3059588261
https://blog.csdn.net/lolhuxiaotian/article/details/121647477

