深度选择器:deep()与::v-deep区别
- :deep() 是一个伪类选择器,可以用于将CSS规则应用于当前组件及其所有子组件中匹配选择器的元素。例如,.foo :deep(.bar)会选择包含class为”bar”的元素的所有嵌套层次结构。
- ::v-deep 是一个特殊的深度作用选择器,它只在scoped样式中起作用,并且可以将CSS规则应用于当前组件及其所有子组件中匹配选择器的元素。例如,.foo::v-deep .bar 会选择包含class为”bar”的元素的所有嵌套层次结构,但仅对 .foo组件的样式生效
总结:::v-deep 更具有局部性,而且只能在scoped样式中使用。而 :deep() 则更加通用,适用于全局样式和嵌套组件中的样式。
在 Vue 3 和 Vue CLI 4+ 中,:deep() 已经成为了推荐的方式来作用域你的 CSS 到子组件。::v-deep在一些插件中使用会出现警告被废弃。
如何理解scoped和:deep()
scoped是如何工作的
- 官网解释:使用scoped,父组件的样式不会泄漏到子组件中,scoped其实就是生产一个【带哈希值的属性选择器】,并且给当前页面的每条样式的最后面加上这个【带哈希值的属性选择器】
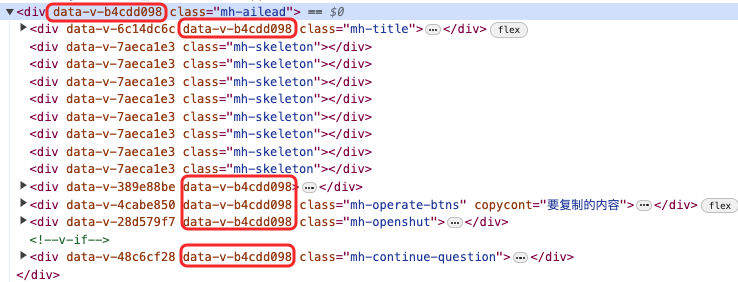
- 渲染后的dom:

- 打包前后的样式
<style lang="less" scoped>.a{.b{background-color:#bfa}}</style>
则打包编译后这个属性会变成这样:.a .b[data-v-5cfc4ef6]
- :deep()能够让被scoped限制住的样式属性穿透到子组件
本质::deep() === [哈希值]
<style lang="less" scoped>.a{:deep(.b) {background-color:#bfa}}</style>
那么编译后的结果就会是:.a[data-v-5cfc4ef6] .b
Vue3中样式渗透:deep()为什么无效
理解了scoped是如何工作的,这个问题就不难了~
本质原因:Vue2.X中要求元素必须在一个根节点中,Vue3.X无此要求,而深度选择器打包后会生成一个父元素的属性选择器,如果没有父元素就不生效
解决方案:套一个父元素,即:使用deep()深度选择器就必须在一个根结点中,否则不生效。

