列编辑相关
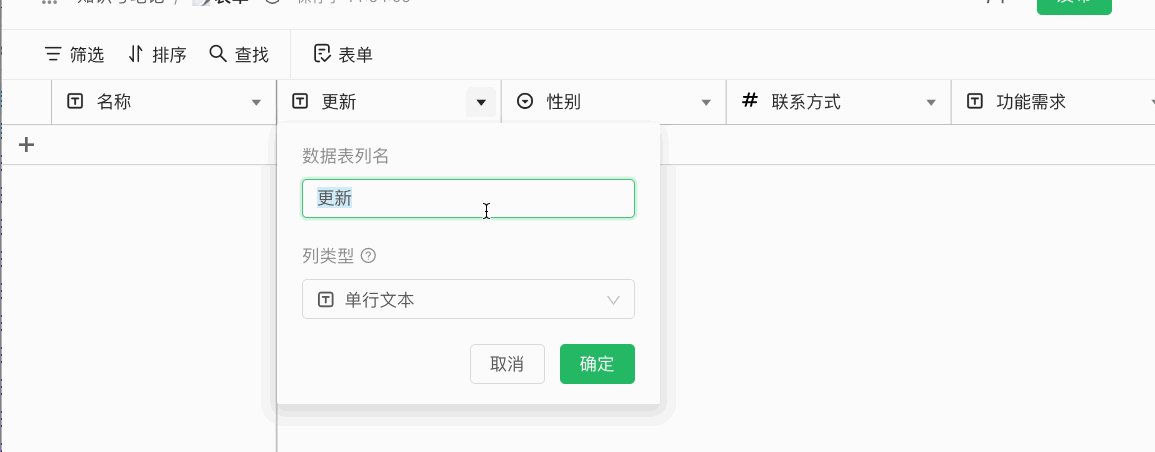
列无法双击编辑
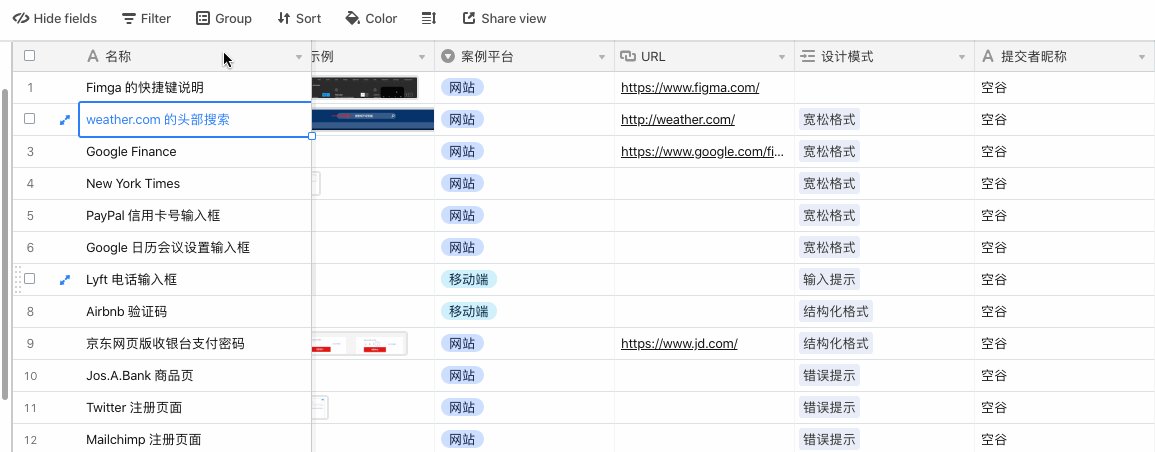
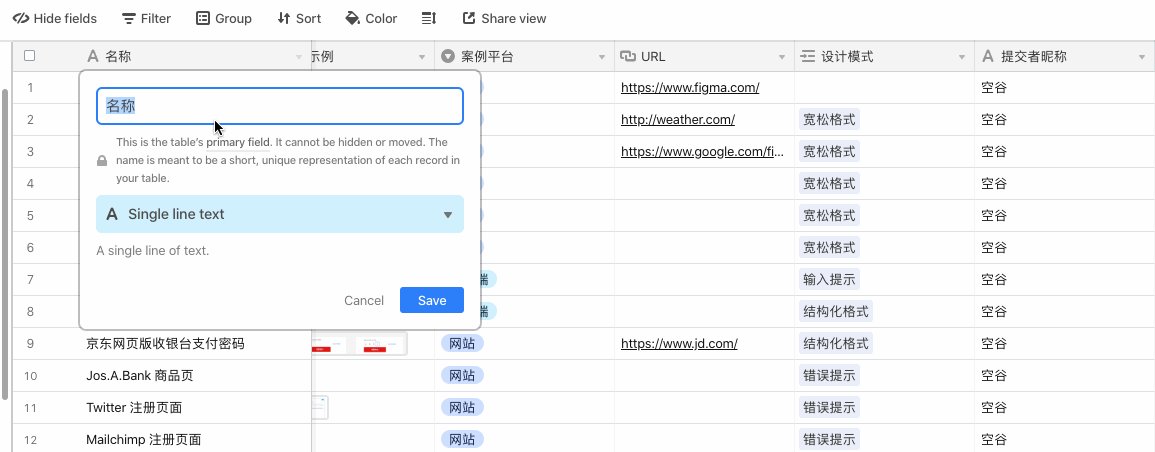
从表格的使用体验认知上,双击是可以直接编辑相应字段的。在 Airtable 中,可以直接双击直接打开列编辑面板。这样的操作更加符合用户的直觉习惯。必须要点击右侧下拉菜单才能编辑的体验会差一大截(不够方便)。
列在无法选中时,不能拖拽
这应该是个 feature 吧,希望尽快安排上。
更新:
我发现自己无法操作是因为没选中当前列,只有选中当前列后才可以去拖拽。希望优化成只要 hover 上去就能拖拽,这样就不会造成认知错误了。
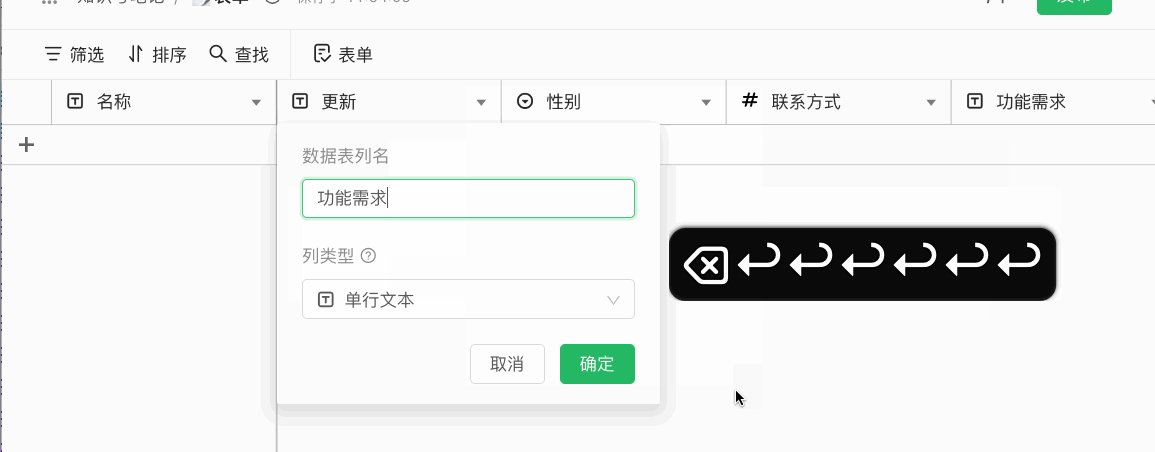
对键盘操作的支持不够友好
无法回车确认
无法按 Tabs 切换下一个编辑对象
【Bug】列无法编辑
已提 Issue: https://www.yuque.com/vspffk/topics/37
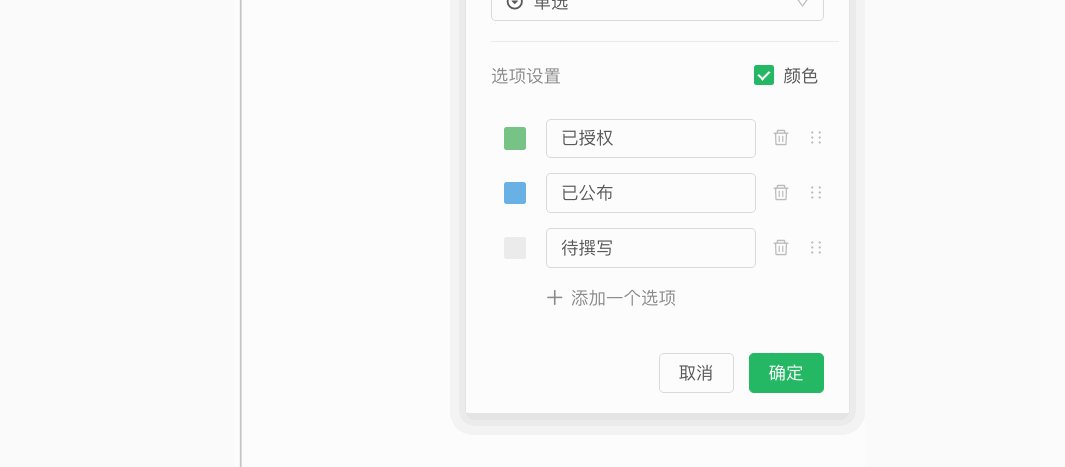
列编辑面板的误操作宽容性极差
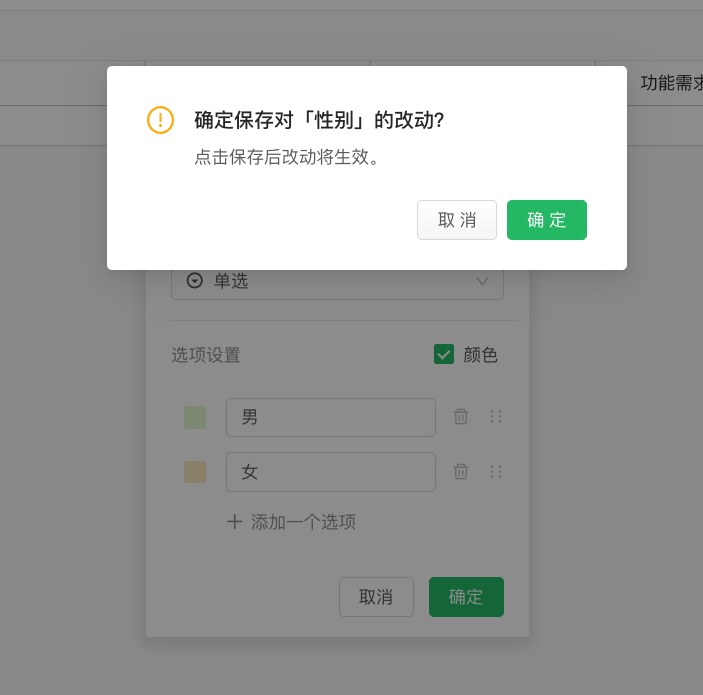
目前当点到面板外部时,会弹出这个窗口,目前的「取消」和「确定」是无法满足需求的。
「确定」不说了,主要说下「取消」的问题。这里取消是有两种状态的:
- 主观意愿的取消:即我明确想要退出了,这种表达意图上更好的表述是「不保存」
- 不小心点错了:只是我一不小心点到了焦外,但是我的意图还是想要继续编辑内容的,这个时候才是真正的「取消」。
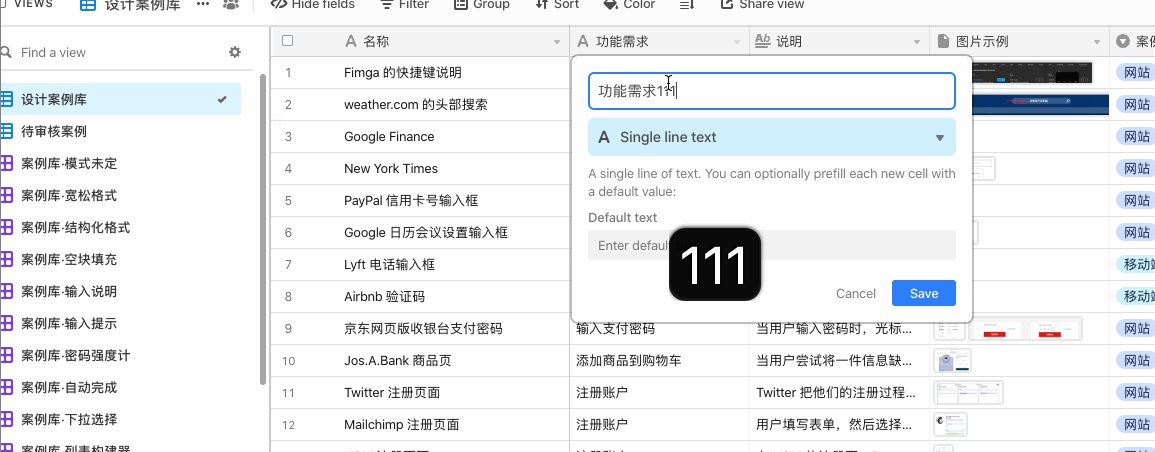
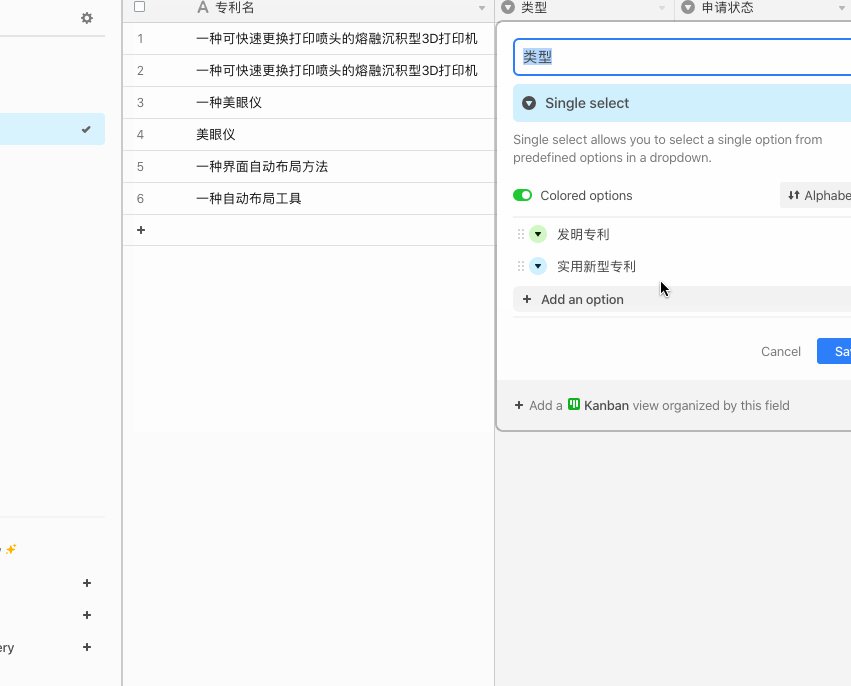
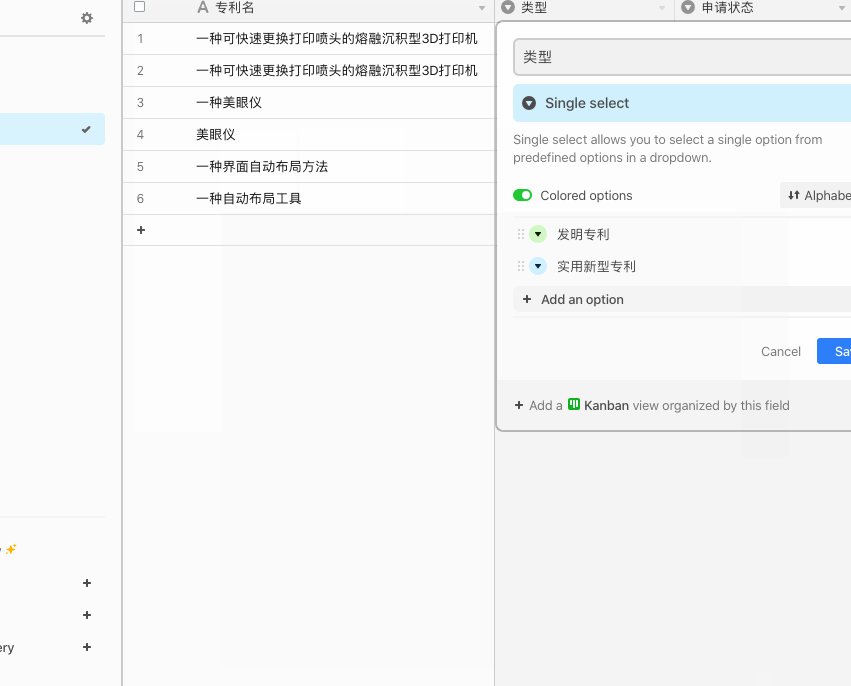
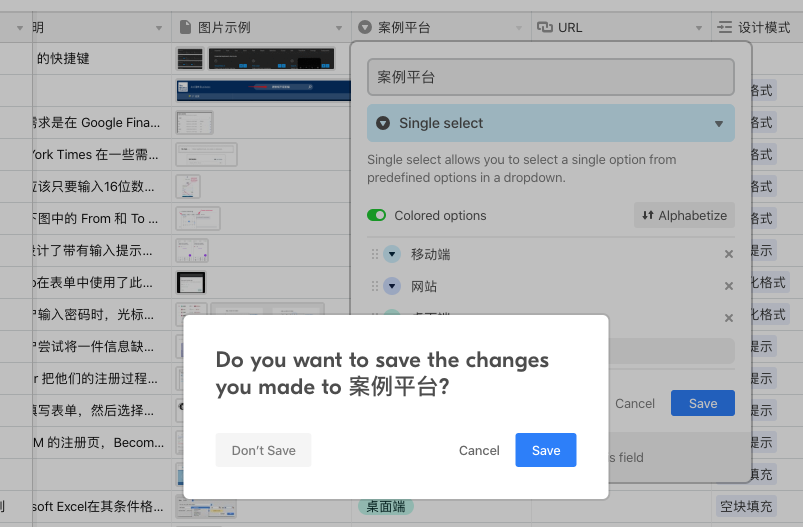
在这方面 Airtable 做得就很好,提供了三个状态进行区分。
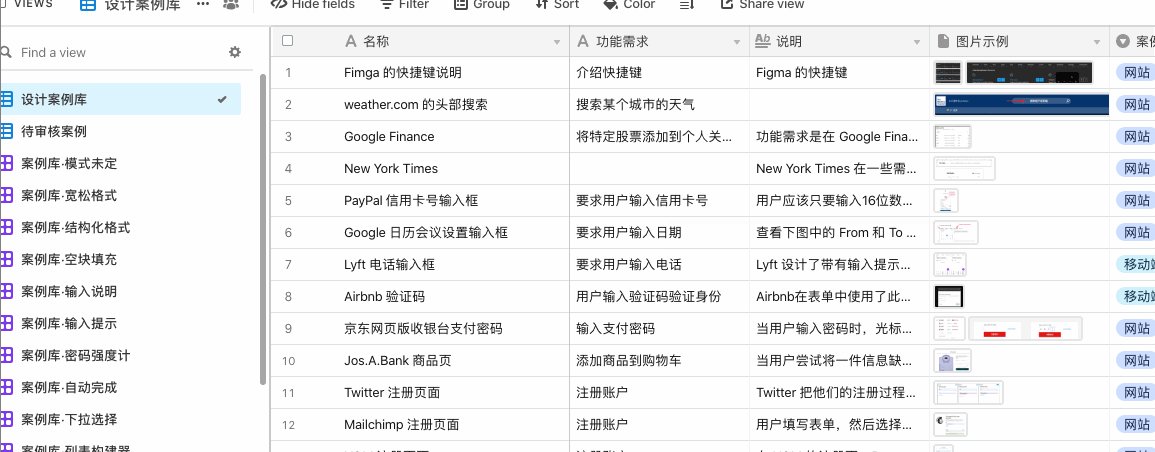
另外Airtable 做的更好的一点是,出现这个Modal 时,点击 Modal 外部,只会关掉这个 Modal ,列编辑面板还是保持不变的。而目前语雀无法直接关闭这个浮层,任何一个点击操作都会导致编辑面板直接被关闭。再加上打开面板需要要两步(在无法双击编辑里讲了),使得重新打开的成本比 Airtable 的高很多很多。目前误操作对用户操作的流畅度破坏性是非常大的。所以说目前的数据表列操作的宽容性很差!
我之前在用 Airtable 的时候是完全没有意识到这个方面的交互操作问题的,和目前的数据表交互体验一对比,才发现 Airtable 在这些细节上是做了那么多优化,才能达到让我「无感知」的地步。强烈建议PD、设计和开发都长时间使用和体验 Airtable 的交互操作,然后锚着 Airtable 的交互体验好好改进!
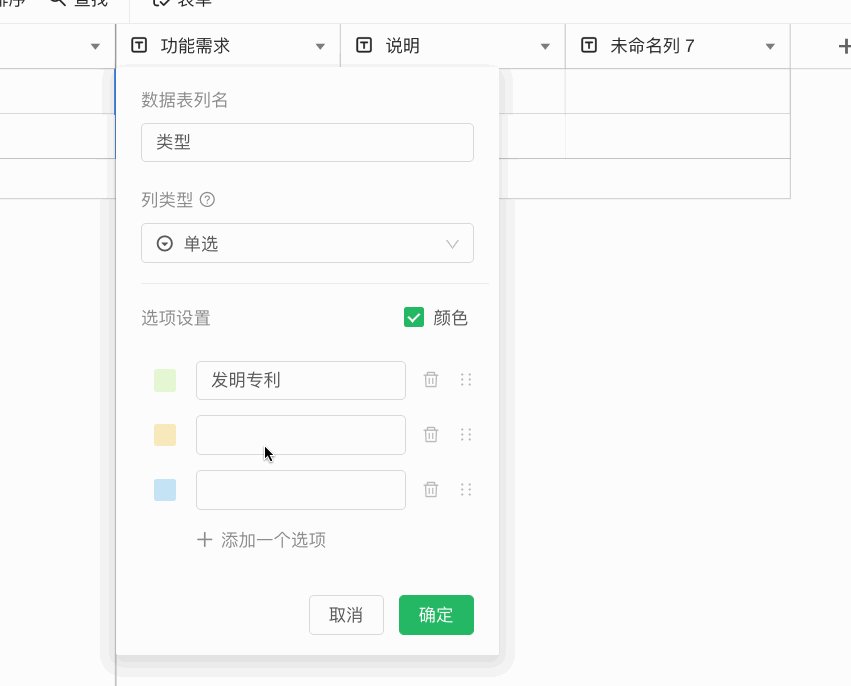
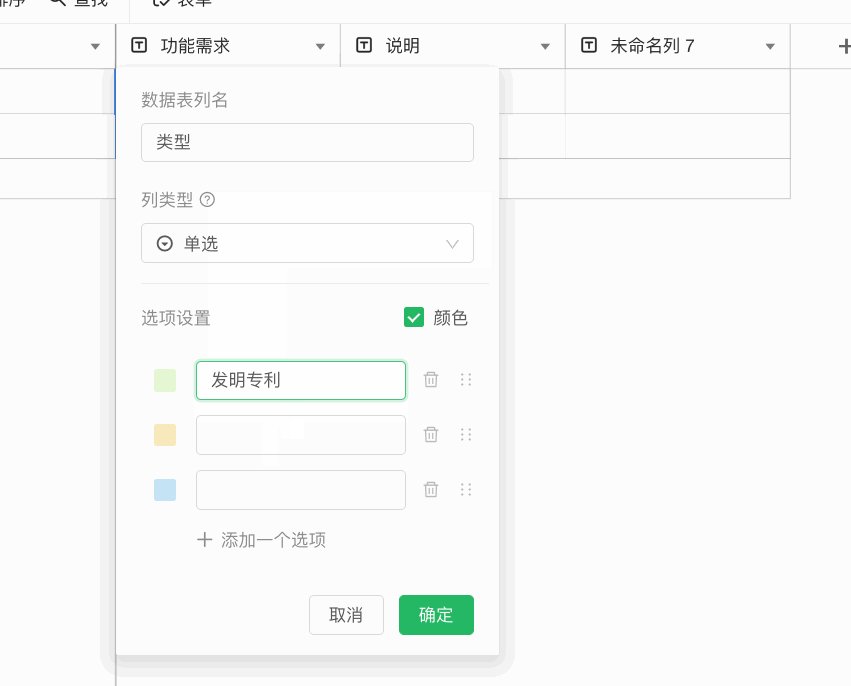
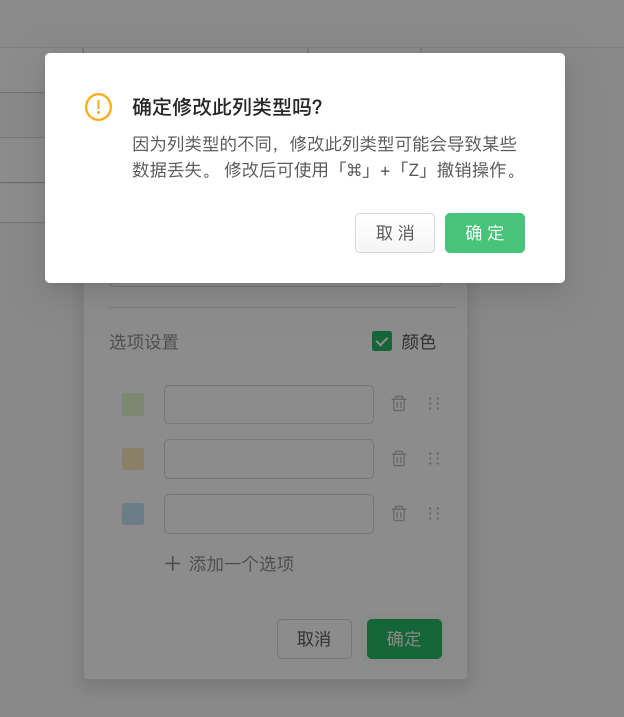
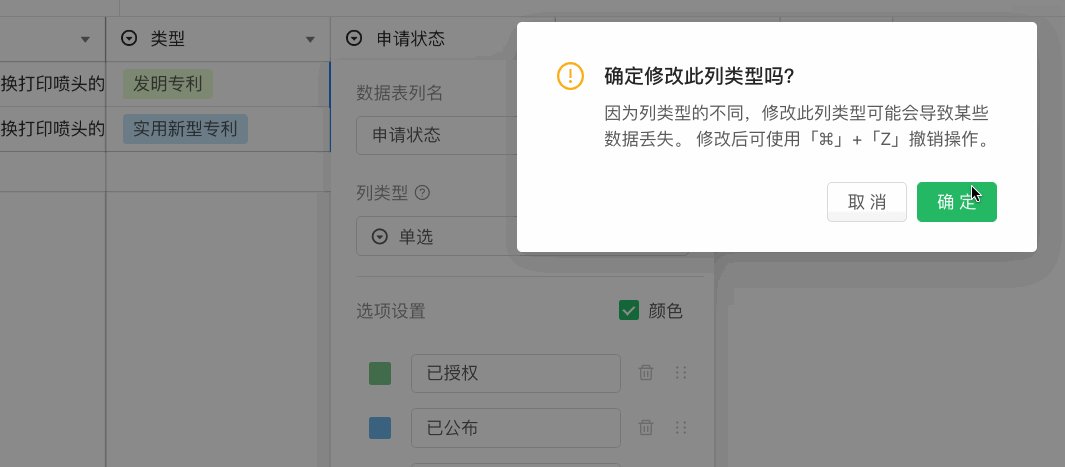
提醒事项建议只出现一次
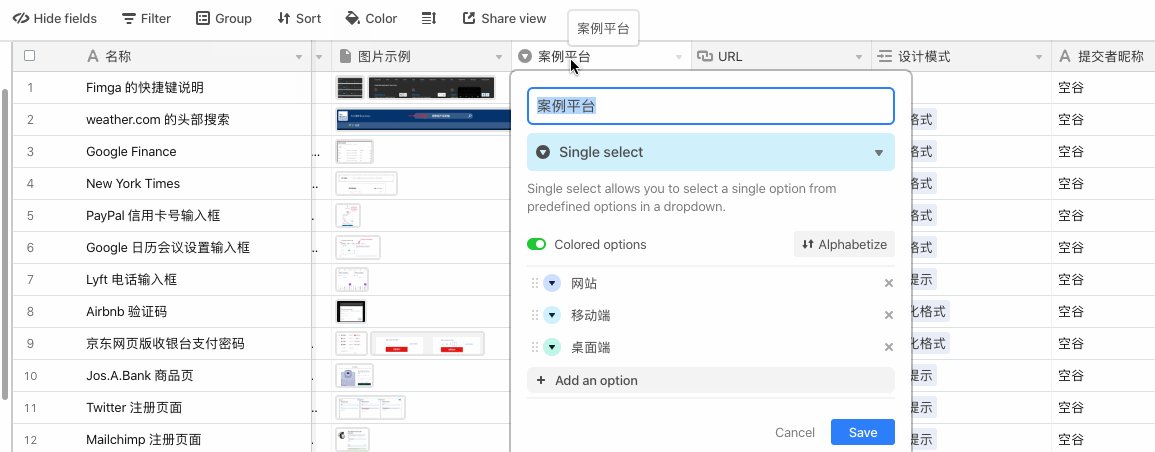
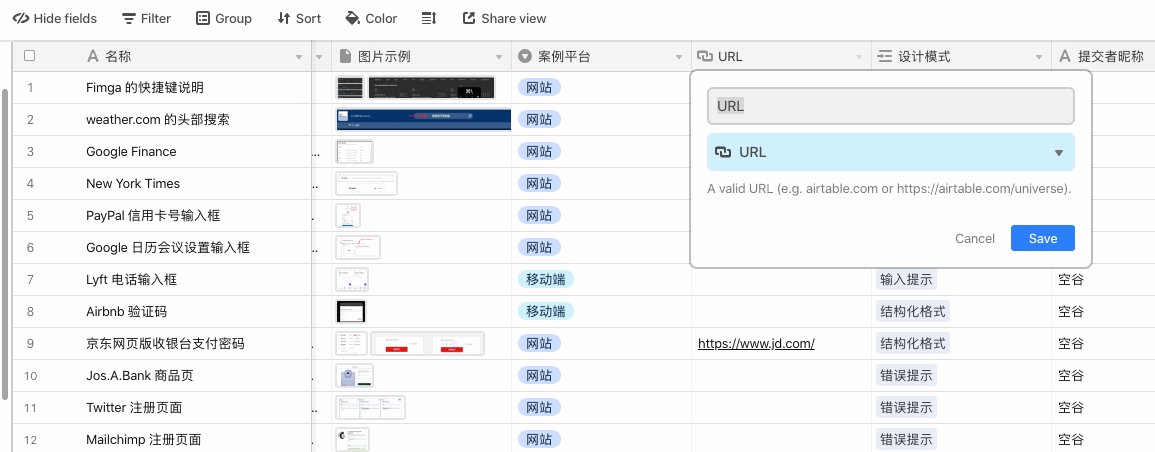
每次修改字段类型时都会出现,第一次出现我认为是 OK 的,但是当我知晓之后,每次都要弹出就会变成信息噪音,打断使用心流,非常糟心。
建议加一个 checkbox,「我已知晓,下次不再提醒」
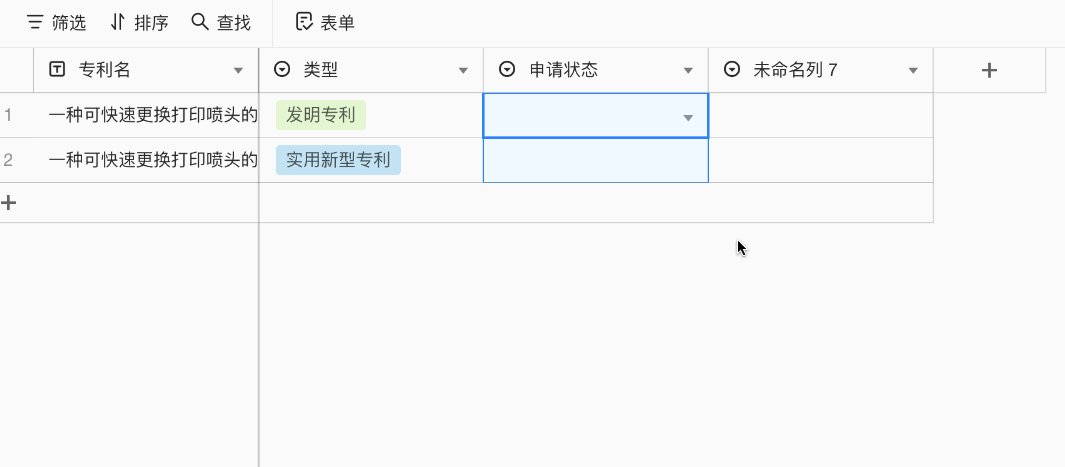
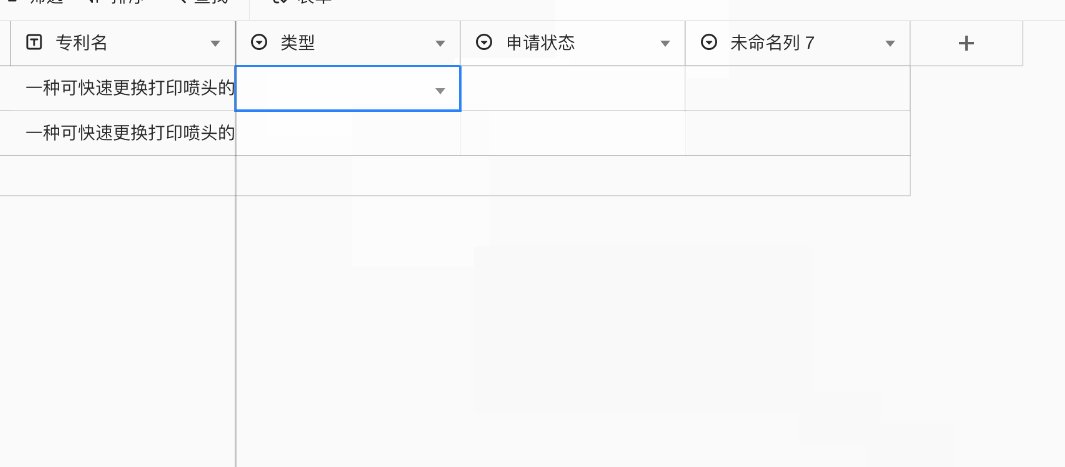
【Bug】切换数据类型导致所有数据丢失
相关 Issue:https://www.yuque.com/vspffk/topics/39
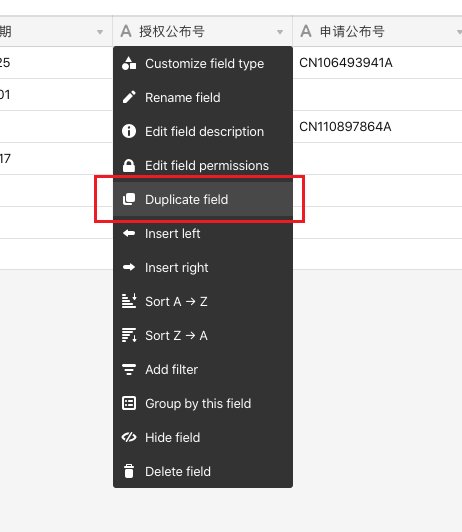
无法复制列
Airtable 可以复制列,进而快速创建列。希望数据表加上去。
单元格数据相关
不支持附件
不支持上传图片、PDF 等附件,希望未来支持上。
【Bug】撤销时不时会抽风
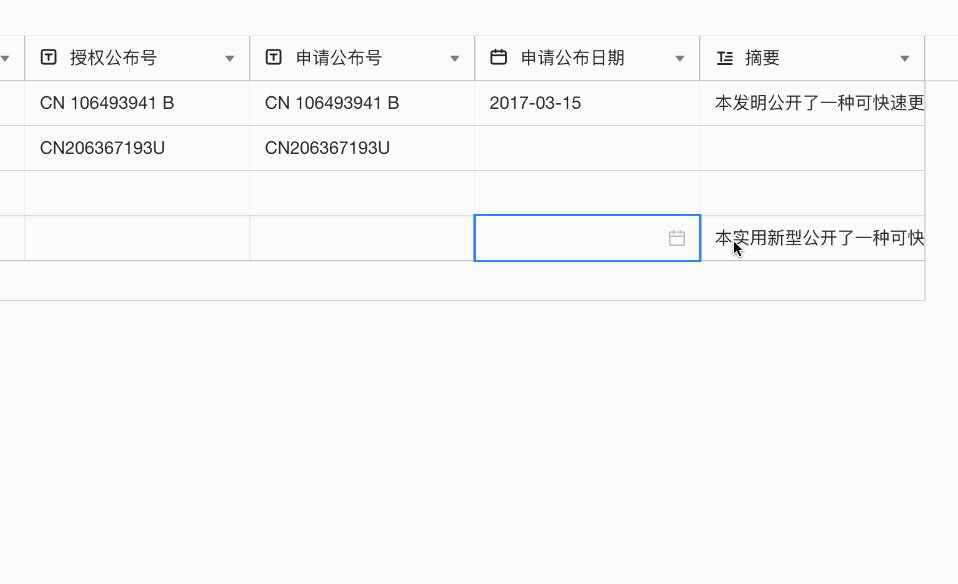
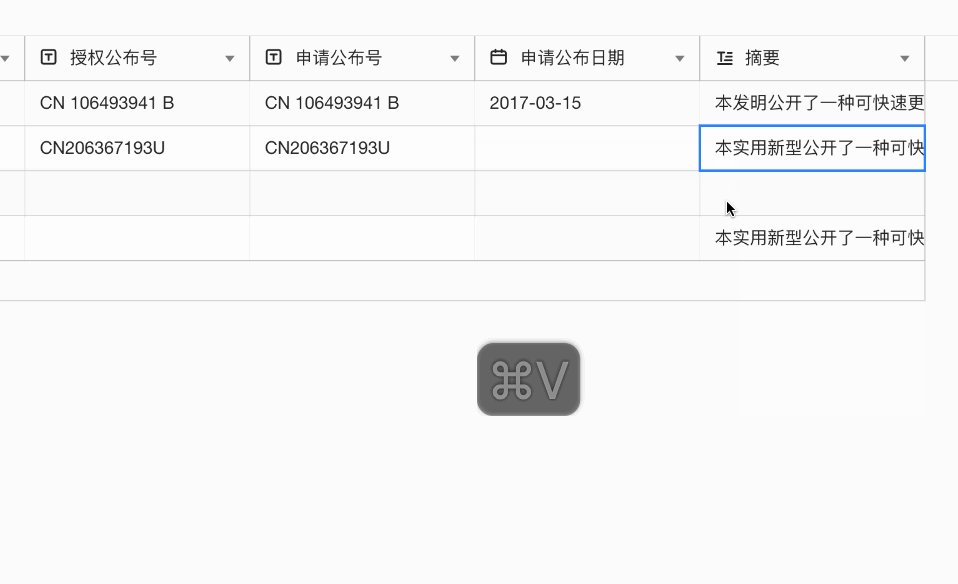
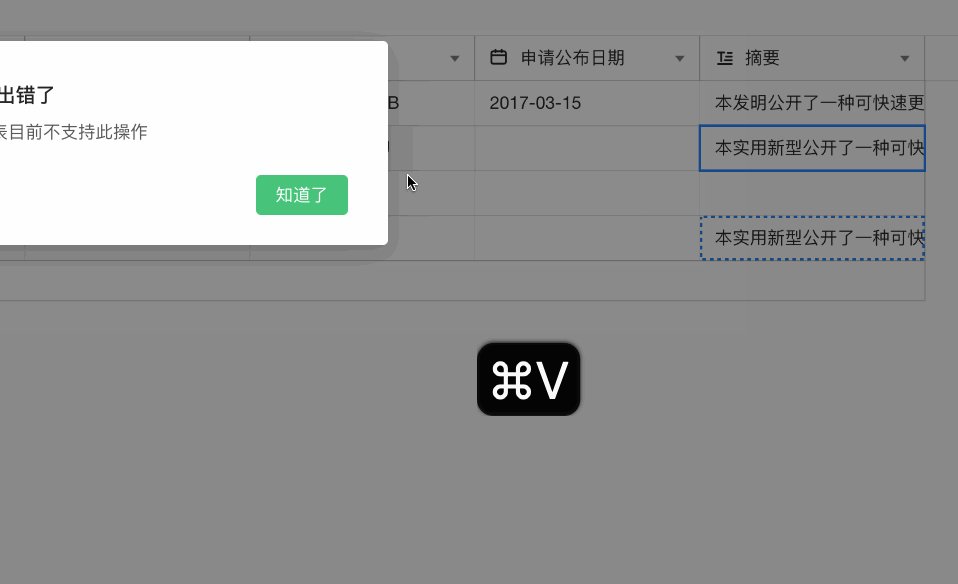
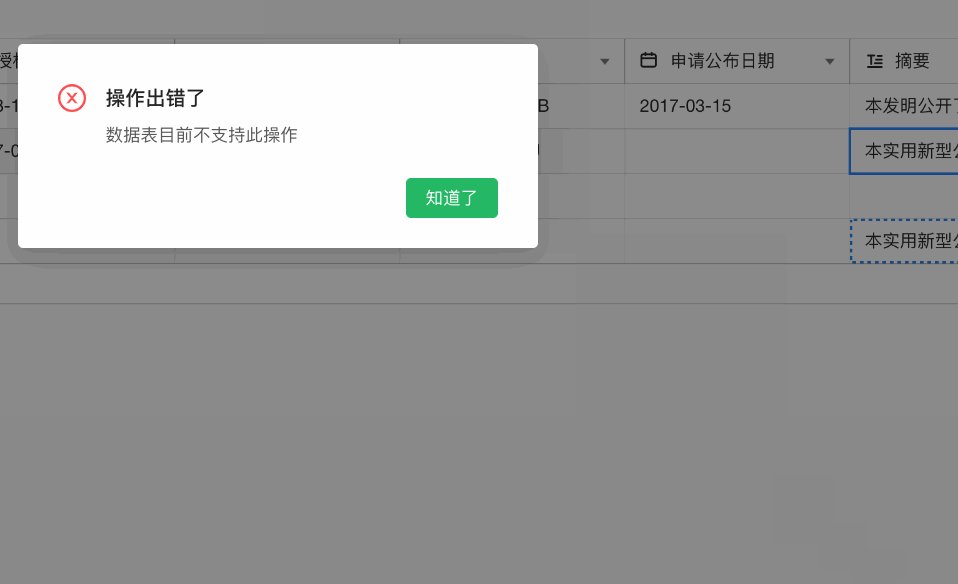
单元格数据不支持剪切
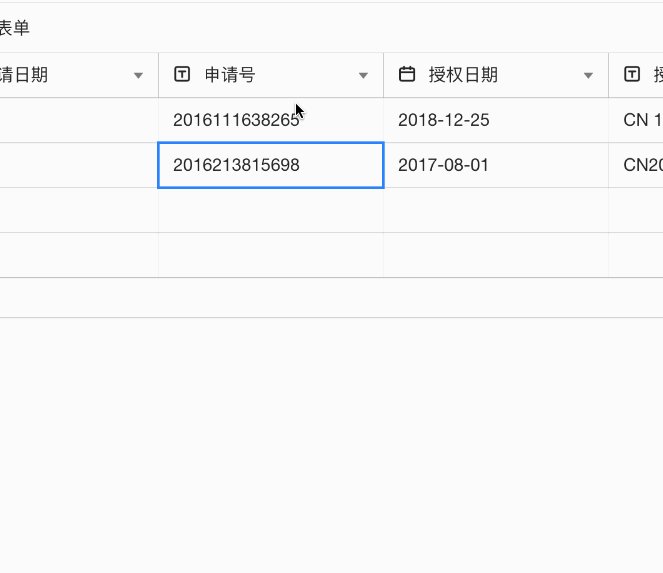
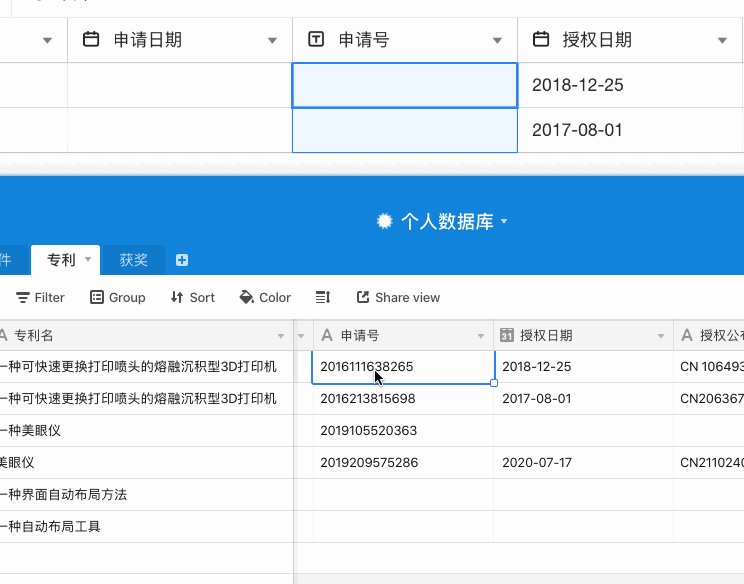
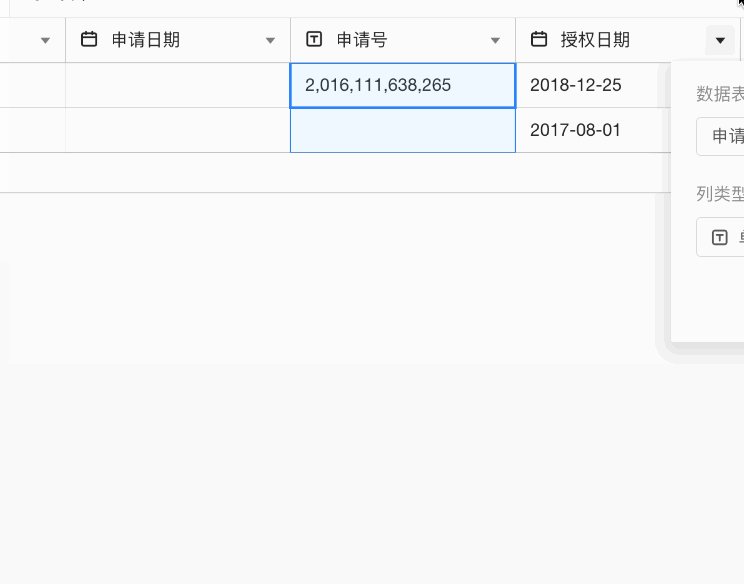
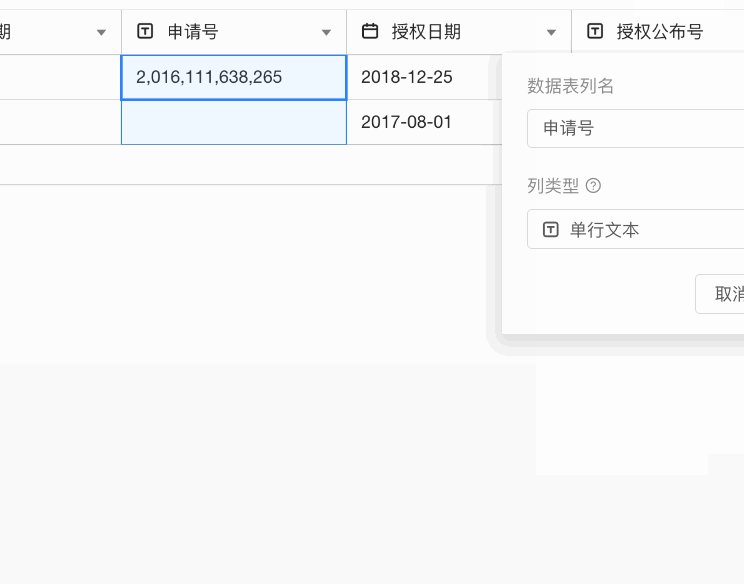
【Bug】默认给文本的数字也添加了分隔符
这个明显存在问题,首先我的字段类型已经是文本了,如果我字段选的是数字,那么默认加上分隔符还情有可原。但是这个字段这些本质上是一串编号,它不是数字,也不该被默认加上分隔符。加了分隔符明显画蛇添足!
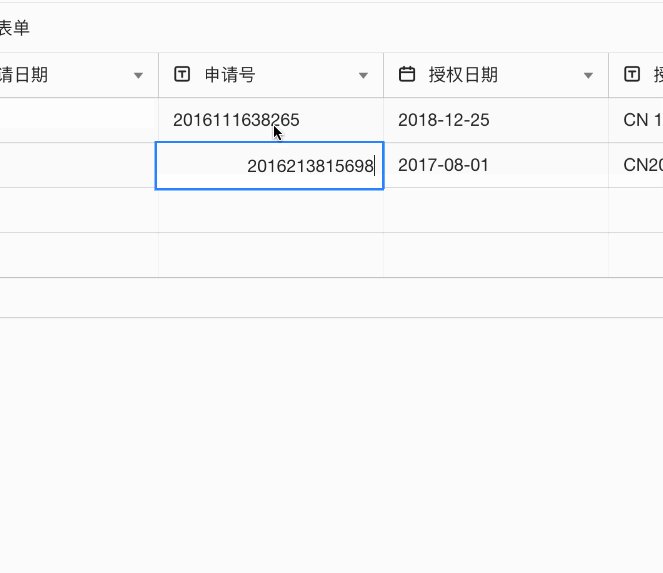
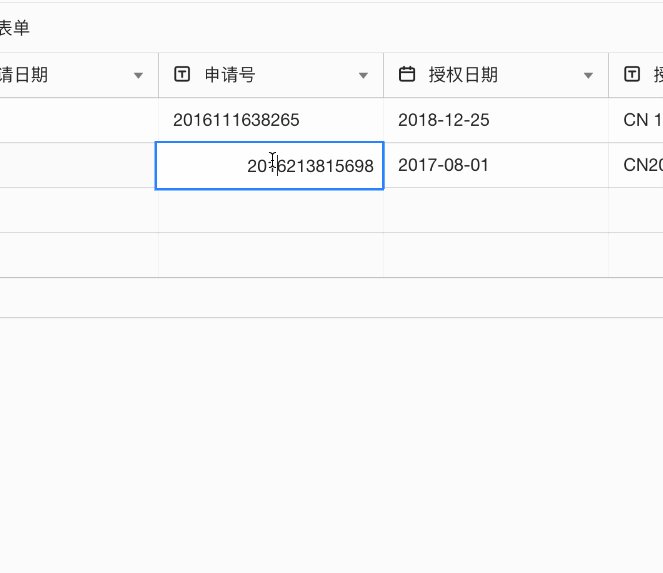
文本类型下,如果是内容是数字,编辑时不该默认右对齐
似乎在产品策略上对纯数字的对象都做了右对齐的设计,但这在文本类型的数字下面反而是很扰乱用户心智的做法,非常的莫名其妙!