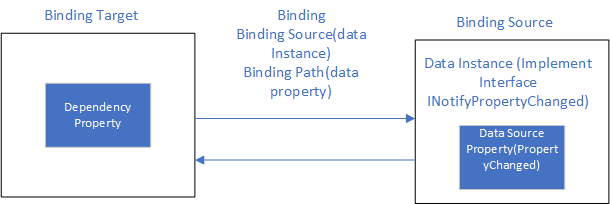
最初始的Binding
UI
<StackPanel><TextBox x:Name="text_Show" BorderBrush="Black" Margin="5"/><Button x:Name="btn_ShowBinding" Content="Add" Margin="5" Click="btn_ShowBinding_Click"/></StackPanel>
后台代码 BindingOperations.SetBinding三个参数分别为绑定的UI界面的控件名,需要绑定上的控件静态属性,绑定实例,数据类实现INotifyPropertyChanged接口,使得数据发生变化后能够通知到View层。
public partial class MainWindow : Window {Student stu;public MainWindow() {InitializeComponent();//Prepare the data sourcestu = new Student();//Prepare BindingBinding binding = new Binding();binding.Source = stu;binding.Path = new PropertyPath("Name");//Using BindingBindingOperations.SetBinding(this.text_Show, TextBox.TextProperty, binding);}private void btn_ShowBinding_Click(object sender, RoutedEventArgs e) {stu.Name = "Jack";}}class Student : INotifyPropertyChanged {private string name;public string Name {get { return name; }set {name = value;if (PropertyChanged != null) {this.PropertyChanged(this, new PropertyChangedEventArgs("Name"));}}}public event PropertyChangedEventHandler PropertyChanged;}
因为TextBox这类UI元素的基类FrameworkElement对BindingOperations.SetBinding()方法进行了封装
public BindingExpression SetBinding(DependencyProperty dp, string path);public BindingExpressionBase SetBinding(DependencyProperty dp,BindingBase Binding){return BindingOperations.SetBinding(this,dp,Binding);}
代码改写为
SetBinding(UI Property,Instance of binding(binding data property){Source = binding Instance})
public partial class MainWindow : Window {Student stu;public MainWindow() {InitializeComponent();//Combine three Steps//SetBinding(UI Property,Instance of binding(binding data property){Source = binding Instance})this.text_Show.SetBinding(TextBox.TextProperty, new Binding("Name") { Source = stu = new Student() });}private void btn_ShowBinding_Click(object sender, RoutedEventArgs e) {stu.Name = "Jack";}}class Student : INotifyPropertyChanged {private string name;public string Name {get { return name; }set {name = value;if (PropertyChanged != null) {this.PropertyChanged(this, new PropertyChangedEventArgs("Name"));}}}public event PropertyChangedEventHandler PropertyChanged;}

Binding的源和路径
把控件作为Binding源与Binding标记扩展
控件间建立关联
<StackPanel><Slider x:Name="_showSlider" Maximum="100" Minimum="0" Margin="5"/><TextBox x:Name="_showText" Text="{Binding Path=Value,ElementName=_showSlider}" BorderBrush="Black"/></StackPanel>
Binding构造函数有两个重载,Path可以省略Text=”{Binding Value,ElementName=_showSlider}”
C# 中 this._showText.SetBinding(TextBox.TextProperty,new Binding(“Value”){Source = this._showSlider})
在C#中很少用ElementName来绑定,而直接使用Source.
控制Binding的方向及数据更新
控制Binding数据流向的属性是Mode,TwoWay\OneWay\OnTime\OneWayToSource\Default
更新源触发方式的属性UpdateSourceTrigger:PropertyChanged\LostFocus\Explicit\Default
public partial class MainWindow : Window {public MainWindow() {InitializeComponent();this._showText.SetBinding(TextBox.TextProperty, new Binding("Value"){ Source = this._showSlider,Mode = BindingMode.OneWay});}}
Binding的路径(Path)
Binding的路径支持多级路径
当使用一个集合或者DataView作为Binding源时,如果想把其默认元素当Path使用,需要用/
/和[0]的效果一样
如果想绑定第二个元素则[2]
public partial class MainWindow : Window {public MainWindow() {InitializeComponent();List<string> strList = new List<string>() { "Tim", "Tom", "Jack" };this.cmb_Path.SetBinding(TextBox.TextProperty, new Binding("[0]") { Source = strList, Mode = BindingMode.OneWay });}}
“没有Path”的Binding
典型的,string\int等基本类型,实例本身就是数据,Path设置为.即可,在XAML中可省略,在C#中不能省略
<StackPanel><StackPanel.Resources><sys:String x:Key="myString">Hello Everyone</sys:String></StackPanel.Resources><TextBox Text="{Binding Path=.,Source={StaticResource myString}}"/></StackPanel>
另一种形式的代码:
string myString = "Hello";this.textBox1.SetBinding(TextBox.TextProperty, new Binding(".") { Source = myString });
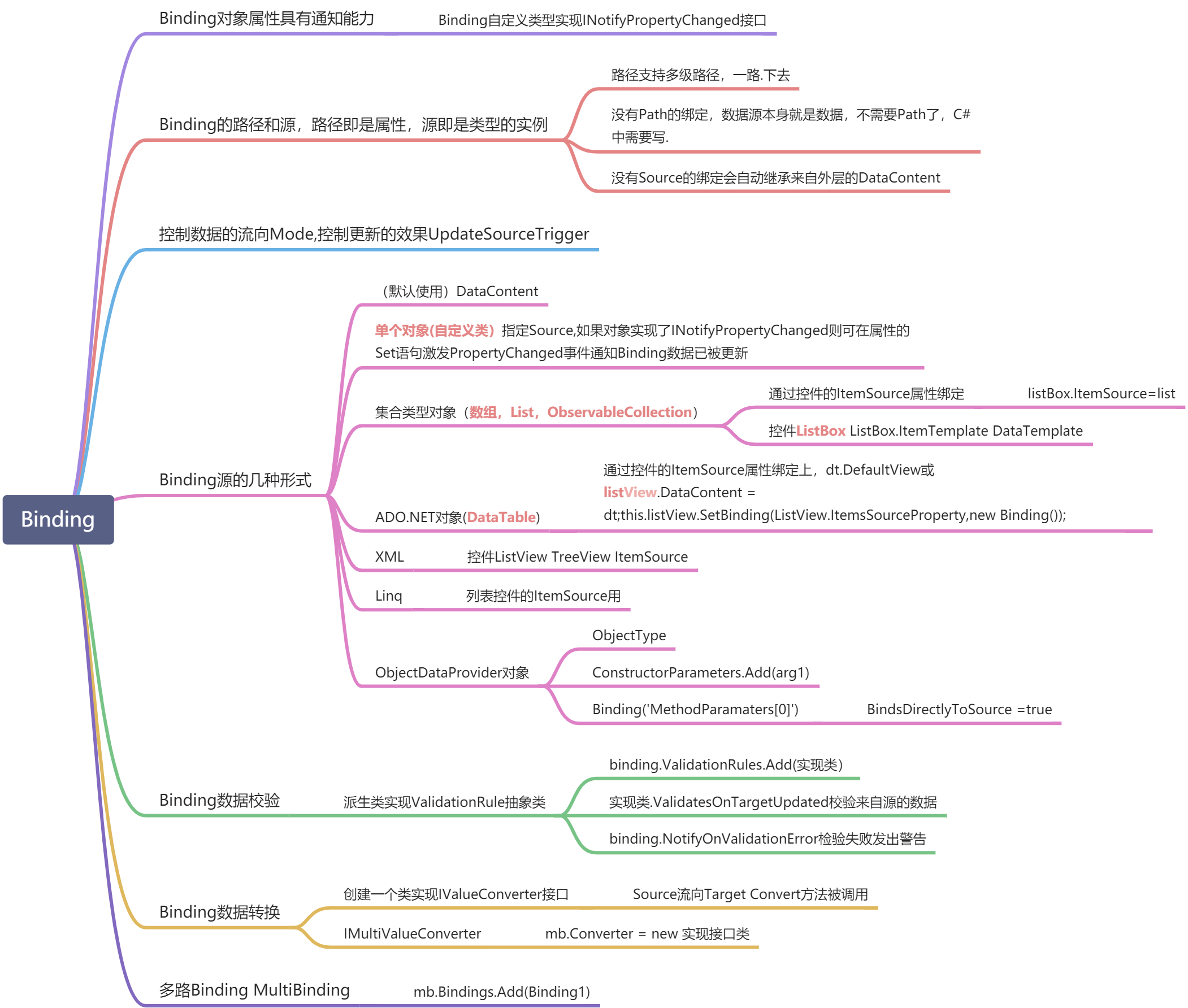
为Binding指定源(Source)的几种方法
- 把普通CLR类型单个对象指定为Source:.NET Framework自带类型的对象和自定义类型的对象,如果实现了INotifyPropertyChanged接口,则可以在属性的set语句里激发PropertyChanged事件来通知Binding数据已被更新。
- 把普通CLR集合类型对象指定为Source:包括数组、List、ObservableCollection等集合类型,把控件的ItemSource属性使用Binding关联到一个集合对象上。
```csharp
namespace WpfPrj { ///
public MainWindow() { InitializeComponent();
//Prepare DataSourceList<Student> stuList = new List<Student>() {new Student(){ID=0,Name="Jack",Age=24},new Student(){ID=1,Name="Lucy",Age=25},new Student(){ID=2,Name="Tom",Age=26}};//Binding ListBoxthis._stuListBox.ItemsSource = stuList;this._stuListBox.DisplayMemberPath = "Name";//Binding TextBoxthis._showIDTextBox.SetBinding(TextBox.TextProperty, new Binding("SelectedItem.Name") { Source = this._stuListBox });}}public class Student {public int ID { get; set; }public string Name { get; set; }public int Age { get; set; }}
}
Path是Source的一个属性值,TextBox绑定的Path是ListBox所选项目中的Name属性,SelectedItem.Name<br />ListBox.ItemTemplate模板```csharp<StackPanel><TextBlock Text="Student ID:" Margin="5"/><TextBox x:Name="_showIDTextBox" BorderBrush="Black" Margin="5" Text="{Binding Path=SelectedItem.Name,ElementName=_stuListBox}"/><TextBlock Text="StudentList" Margin="5"/><ListBox x:Name="_stuListBox" Margin="5" BorderBrush="Black" Height="Auto"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><TextBlock Text="{Binding Path=ID}" Margin="5"/><TextBlock Text="{Binding Path=Name}" Margin="5"/><TextBlock Text="{Binding Path=Age}" Margin="5"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></StackPanel>public partial class MainWindow : Window {public MainWindow() {InitializeComponent();//Prepare DataSourceList<Student> stuList = new List<Student>() {new Student(){ID=0,Name="Jack",Age=24},new Student(){ID=1,Name="Lucy",Age=25},new Student(){ID=2,Name="Tom",Age=26}};//Binding ListBoxthis._stuListBox.ItemsSource = stuList;}}public class Student {public int ID { get; set; }public string Name { get; set; }public int Age { get; set; }}
- 把ADO.NET数据对象指定为Source:包括DataTable 和DataView等对象
```csharp
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataTable dataTable = new DataTable();
dataTable.Columns.Add(“ID”);
dataTable.Columns.Add(“Name”);
dataTable.Columns.Add(“Age”);
dataTable.Rows.Add(0,”Jack”,24);
dataTable.Rows.Add(1, “Tim”, 24);
dataTable.Rows.Add(2, “Lucy”, 24);
//first style this.listView.ItemsSource = dataTable.DefaultView; //second style this.listView.DataContext = dataTable; this.listView.SetBinding(listView.ItemsSourceProperty,new Binding());
}}public class Student {public int ID { get; set; }public string Name { get; set; }public int Age { get; set; }}
- 使用XmlDataProvider把**XML数据**指定为Source- 依赖对象:形成Binding链- 把容器**DataContext**指定为Source(WPF的默认行为):不设置源,自动沿着控件树一层一层向外找,直到找到带有Path指定属性的对象为止。“沿着UI树向外寻找”其实是一个错觉,DataContent是一个依赖属性,依赖属性有一个很重要的特点就是当你没有为控件的某个依赖属性显式赋值时,控件会把自己容器的属性值“借”过来。```csharp<StackPanel><StackPanel.DataContext><local:Student ID="1" Name="Jack" Age="24"/></StackPanel.DataContext><Grid><StackPanel><TextBox Text="{Binding Path=ID}"/><TextBox Text="{Binding Age}"/><TextBox Text="{Binding Name}"/></StackPanel></Grid></StackPanel>namespace WpfPrj {public partial class MainWindow : Window {public MainWindow() {InitializeComponent();}}public class Student {public int ID { get; set; }public string Name { get; set; }public int Age { get; set; }}}
- 通过ElementName指定Source
- Binding的RelativeSource属性相对地指定Source:当控件需要关注自己的、自己容器的或者自己内部元素的某个值就需要使用这种方法。
- 把ObjectDataProvider对象指定为Source:当数据源的数据不是通过属性而是通过方法暴露给外界的时候,可以使用这种方法来包装数据源再把它们指定为Source
Create ObjectDataProvider Instance
First:Set ObjectType
Second:Set MethodName
Third:Set MethodParameters and Choose Method
BindsDirectlyToSource 直接绑定给数据源而不是包装的对象
<StackPanel><TextBox x:Name="arg1" Margin="5"/><TextBox x:Name="arg2" Margin="5"/><TextBox x:Name="result" Margin="5"/></StackPanel>namespace WpfPrj {/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window {public MainWindow() {InitializeComponent();//Create ObjectDataProvider Instance//First:Set ObjectType Second:Set MethodName Third:Set MethodParameters and Choose Methodvar odp = new ObjectDataProvider();odp.ObjectType = typeof(Calculator);//Create Instanceodp.MethodName = "Add";odp.MethodParameters.Add("0");odp.MethodParameters.Add("0");//Create Binding by using ObjectDataProvider InstanceBinding binding1 = new Binding("MethodParameters[0]") {Source = odp,BindsDirectlyToSource = true,UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged};Binding binding2 = new Binding("MethodParameters[1]") {Source = odp,BindsDirectlyToSource = true,UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged};Binding bindingResult = new Binding(".") { Source = odp };//DataSource is dataself,so it is using .this.arg1.SetBinding(TextBox.TextProperty, binding1);this.arg2.SetBinding(TextBox.TextProperty, binding2);this.result.SetBinding(TextBox.TextProperty, bindingResult);}}public class Calculator {public string Add(string arg1,string arg2) {double x = 0;double y = 0;double z = 0;if(double.TryParse(arg1,out x)&&double.TryParse(arg2,out y)) {z = x + y;return z.ToString();}return "Input Error";}}}
- 使用Linq检索得到的数据对象作为Source
Binding对数据的转换与校验
Binding校验:ValidationRules
Binding转换:ConverterBinding的数据校验
Binding进行校验时,默认行为是来自Source的数据总是正确的,只有来自Target的数据(用户输入的数据)才有可能有问题,为了不让数据污染Source所以需要校验。 ```csharp
namespace WpfPrj { ///
Binding binding = new Binding("Value") {Source = this.slider,UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged};RangeValidationRule rv = new RangeValidationRule();binding.ValidationRules.Add(rv);this.textBox.SetBinding(TextBox.TextProperty, binding);}}//UI Control Data Validate,don't validate binding source data(slider value)class RangeValidationRule : ValidationRule {public override ValidationResult Validate(object value, CultureInfo cultureInfo) {double d = 0;if (double.TryParse(value.ToString(),out d)) {if (d >= 0 && d <= 100) {return new ValidationResult(true, null);}}return new ValidationResult(false, "Validation Failed");}}
}
校验来自Source的数据:ValidatesOnTargetUpdated```csharppublic partial class MainWindow : Window {public MainWindow() {InitializeComponent();Binding binding = new Binding("Value") {Source = this.slider,UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged};RangeValidationRule rv = new RangeValidationRule();rv.ValidatesOnTargetUpdated = true;//validate data from sourcebinding.ValidationRules.Add(rv);this.textBox.SetBinding(TextBox.TextProperty, binding);}}//UI Control Data Validate,don't validate binding source data(slider value)class RangeValidationRule : ValidationRule {public override ValidationResult Validate(object value, CultureInfo cultureInfo) {double d = 0;if (double.TryParse(value.ToString(),out d)) {if (d >= 0 && d <= 100) {return new ValidationResult(true, null);}}return new ValidationResult(false, "Validation Failed");}}
路由事件,错误消息的信号传递给textBox.ToolTrip
需要设置NotifyOnValidationError=true
增加一个路由事件
/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window {public MainWindow() {InitializeComponent();Binding binding = new Binding("Value") {Source = this.slider,UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged};RangeValidationRule rv = new RangeValidationRule();rv.ValidatesOnTargetUpdated = true;//validate data from sourcebinding.ValidationRules.Add(rv);binding.NotifyOnValidationError = true;//error signalthis.textBox.SetBinding(TextBox.TextProperty, binding);this.textBox.AddHandler(Validation.ErrorEvent, new RoutedEventHandler(this.ValidationError));}private void ValidationError(object sender, RoutedEventArgs e) {if (Validation.GetErrors(this.textBox).Count > 0) {this.textBox.ToolTip = Validation.GetErrors(this.textBox)[0].ErrorContent.ToString();}}}//UI Control Data Validate,don't validate binding source data(slider value)class RangeValidationRule : ValidationRule {public override ValidationResult Validate(object value, CultureInfo cultureInfo) {double d = 0;if (double.TryParse(value.ToString(),out d)) {if (d >= 0 && d <= 100) {return new ValidationResult(true, null);}}return new ValidationResult(false, "Validation Failed");}}
Binding数据转换Converter
实现IValueConverter
当数据流向从Binding的Source流向Target时候,Convert方法将被调用,反之,ConvertBack将被调用。
Binding对象的Mode属性会影响到上述两种方法的调用,OneWay只有Convert被调用。
<Window.Resources><models:CategoryToSourceConverter x:Key="cts"/><models:StateToNullableBoolConverter x:Key="stnb"/></Window.Resources><StackPanel Margin="0,0,0,-137"><ListBox x:Name="listBoxPlane" Margin="5" Height="100"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><Image Height="20" Width="20" Source="{Binding Path=Category,Converter={StaticResource cts}}"/><TextBlock Text="{Binding Path=Name}"/><CheckBox IsThreeState="True" IsChecked="{Binding Path=State,Converter={StaticResource stnb}}"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox><Button x:Name="btnLoad" Content="Load" Margin="5" Click="btnLoad_Click"/><Button x:Name="btnSave" Content="Save" Margin="5" Click="btnSave_Click"/></StackPanel>
private void btnLoad_Click(object sender, RoutedEventArgs e) {List<WpfPrj.Models.Plane> planes = new List<WpfPrj.Models.Plane>() {new Models.Plane(){Name ="B-1",State = Models.State.Unknown,Category = Models.Category.Bomber},new Models.Plane(){Name="B-2",State=Models.State.Available,Category = Models.Category.Fighter},new Models.Plane(){Name="B-3",State=Models.State.Locked,Category=Models.Category.Bomber},};this.listBoxPlane.ItemsSource = planes;}private void btnSave_Click(object sender, RoutedEventArgs e) {StringBuilder stringBuilder = new StringBuilder();foreach (Models.Plane item in listBoxPlane.Items) {stringBuilder.AppendLine(string.Format($"Category={item.Category},Name={item.Name},State={item.State}"));}File.WriteAllText(@"D:\Gitee\Plane.txt", stringBuilder.ToString());}
using System;using System.Collections.Generic;using System.Globalization;using System.Text;using System.Windows.Data;namespace WpfPrj.Models {public enum Category {Bomber,Fighter}public enum State {Available,Locked,Unknown}public class Plane {public Category Category { get; set; }public State State { get; set; }public string Name { get; set; }}//Source to Target 把source的类型转换为Target可以接受的类型public class CategoryToSourceConverter : IValueConverter {public object Convert(object value, Type targetType, object parameter, CultureInfo culture) {Category c = (Category)value;switch (c) {case Category.Bomber:return @"D:\Gitee\getting-started-with-wpf\WpfPrj\Icons\Bomber.png";case Category.Fighter:return @"D:\Gitee\getting-started-with-wpf\WpfPrj\Icons\Fighter.png";default:return null;}}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) {throw new NotImplementedException();}}public class StateToNullableBoolConverter : IValueConverter {public object Convert(object value, Type targetType, object parameter, CultureInfo culture) {State state = (State)value;switch (state) {case State.Available:return true;case State.Locked:return false;case State.Unknown:default:return null;}}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) {bool? nb = (bool?)value;switch (nb) {case true:return State.Available;case false:return State.Locked;case null:default:return State.Unknown;}}}}
多路绑定
<StackPanel Margin="0,0,0,-137"><TextBox x:Name="text1" /><TextBox x:Name="text2"/><TextBox x:Name="text3"/><TextBox x:Name="text4"/><Button x:Name="OK" Content="OK"/></StackPanel>
public partial class MainWindow : Window {public MainWindow() {InitializeComponent();SetBinding();}private void SetBinding() {Binding binding1 = new Binding("Text") { Source = this.text1,UpdateSourceTrigger=UpdateSourceTrigger.PropertyChanged};Binding binding2 = new Binding("Text") { Source = this.text2, UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged };Binding binding3 = new Binding("Text") { Source = this.text3, UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged };Binding binding4 = new Binding("Text") { Source = this.text4,UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged };MultiBinding binding = new MultiBinding() { Mode = BindingMode.OneWay };binding.Bindings.Add(binding1);binding.Bindings.Add(binding2);binding.Bindings.Add(binding3);binding.Bindings.Add(binding4);binding.Converter = new MulitConverter();this.OK.SetBinding(Button.IsEnabledProperty, binding);}}public class MulitConverter : IMultiValueConverter {public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) {if (!values.Cast<string>().Any(text => string.IsNullOrEmpty(text))&&values[0].ToString()==values[1].ToString()&&values[2].ToString()==values[3].ToString()) {return true;}return false;}public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) {throw new NotImplementedException();}}
PersonalSummary
使用Binding最重要的是设置源和路径