1.3 ant-design-vue按需引入Icon组件
一、初始化vue项目文件夹
1.安装vue/cli
(默认电脑已安装了node)打开命令行终端,输入命令npm install -g @vue/cli 安装vue脚手架工具(已装过不用装,版本需在3.0以上)。安装好后在命令行输入命令vue -V 会出现版本号,如图:

2.创建Vue项目
在命令行中先cd desktop 到桌面,然后输入命令vue create ant-vue-demo,然后会出现如下图:

键盘上下键选择,我们选择第二个default,回车就可以了。安装好后如下图:

接着我们将桌面创建好的vue项目文件夹ant-vue-demo拖到vscode编辑器中。如下图:

打开后如图:

至此我们的vue初始化项目完成。
二、按需引入ant-design-vue
1.安装ant-design-vue
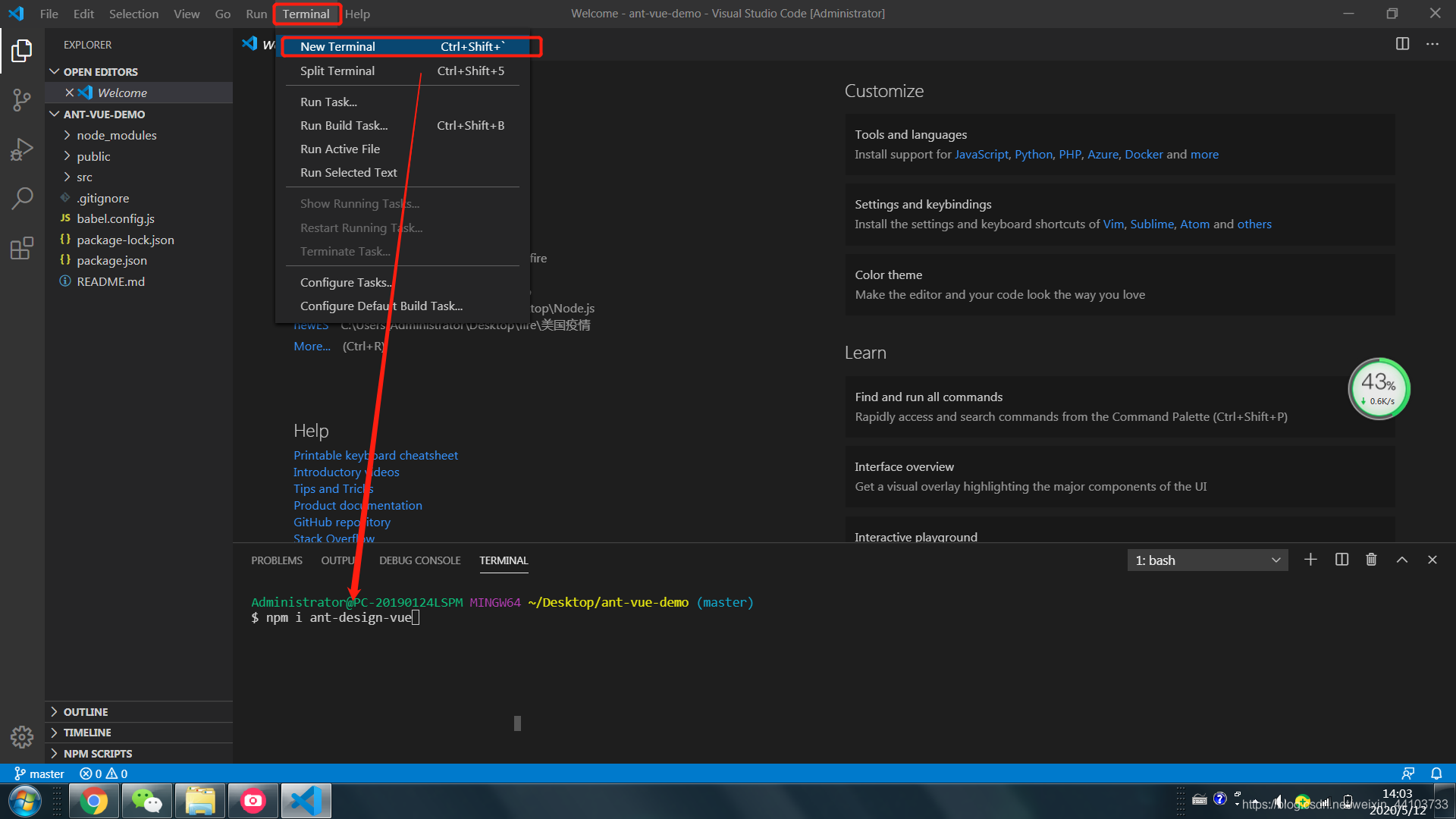
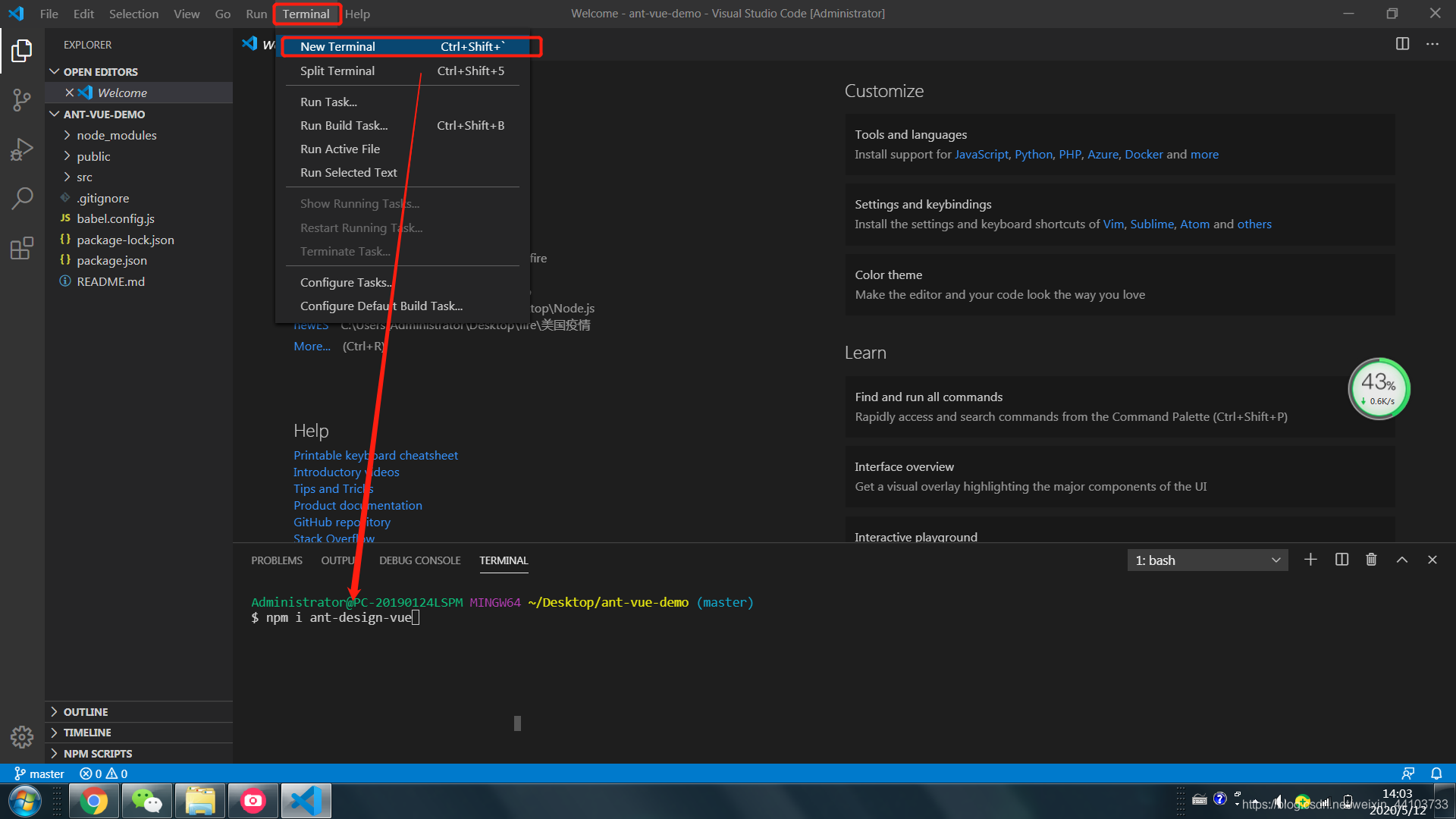
接着我们打开vscode的终端Terminal,然后输入命令npm i ant-design-vue,如下图:

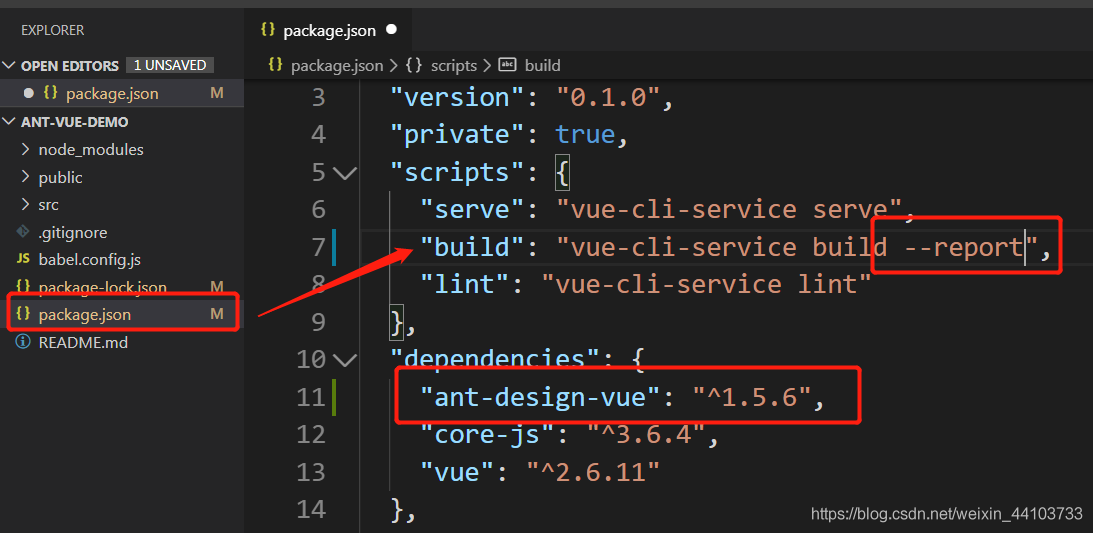
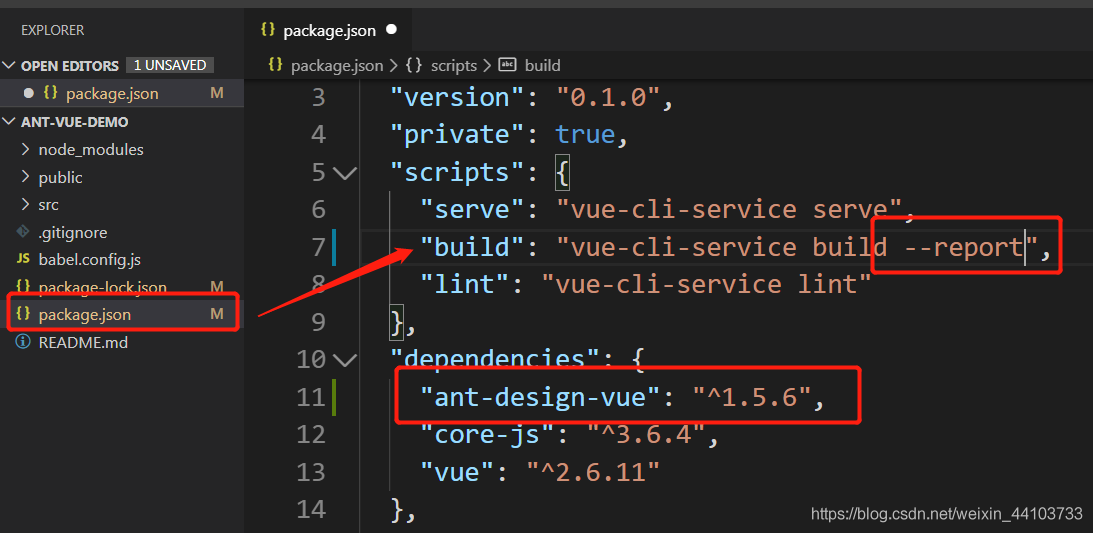
安装好后,我们在package.json,运行时的依赖里就可以看到ant-design-vue,同时我们去配置,打包时候的分析报告,--report,如下图:

别忘记修改后保存。
1.1 分析全部引入体积有多大
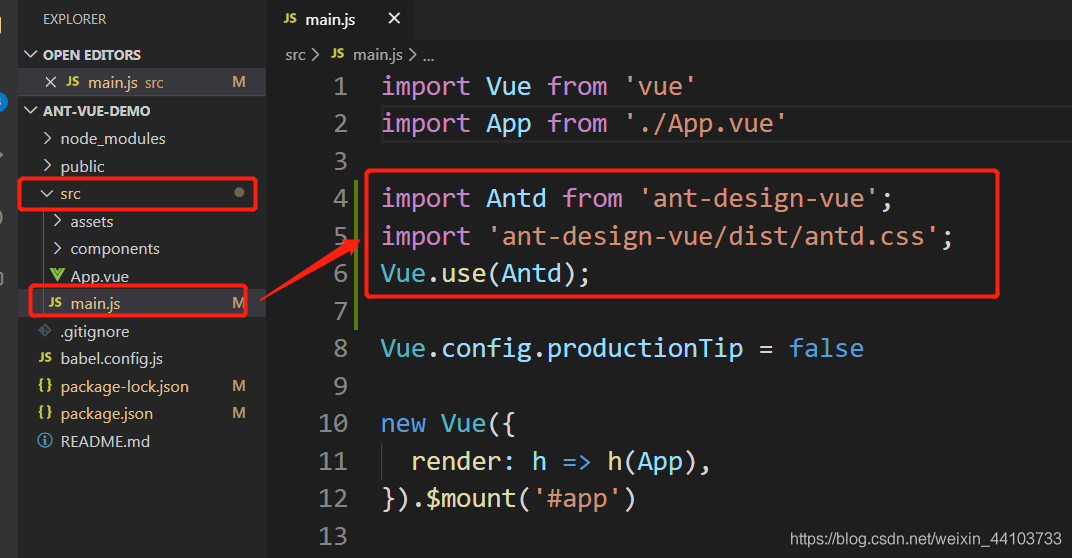
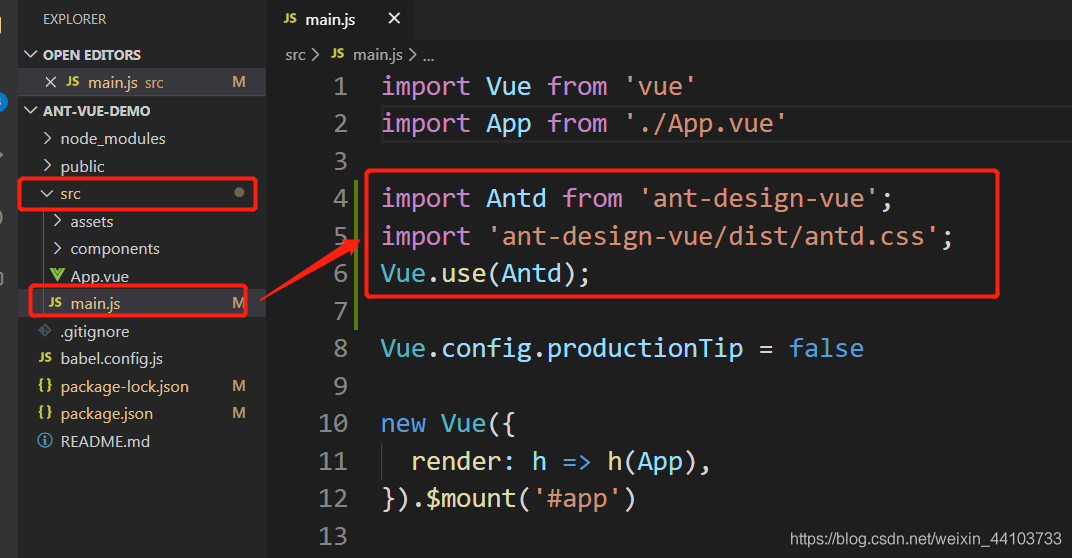
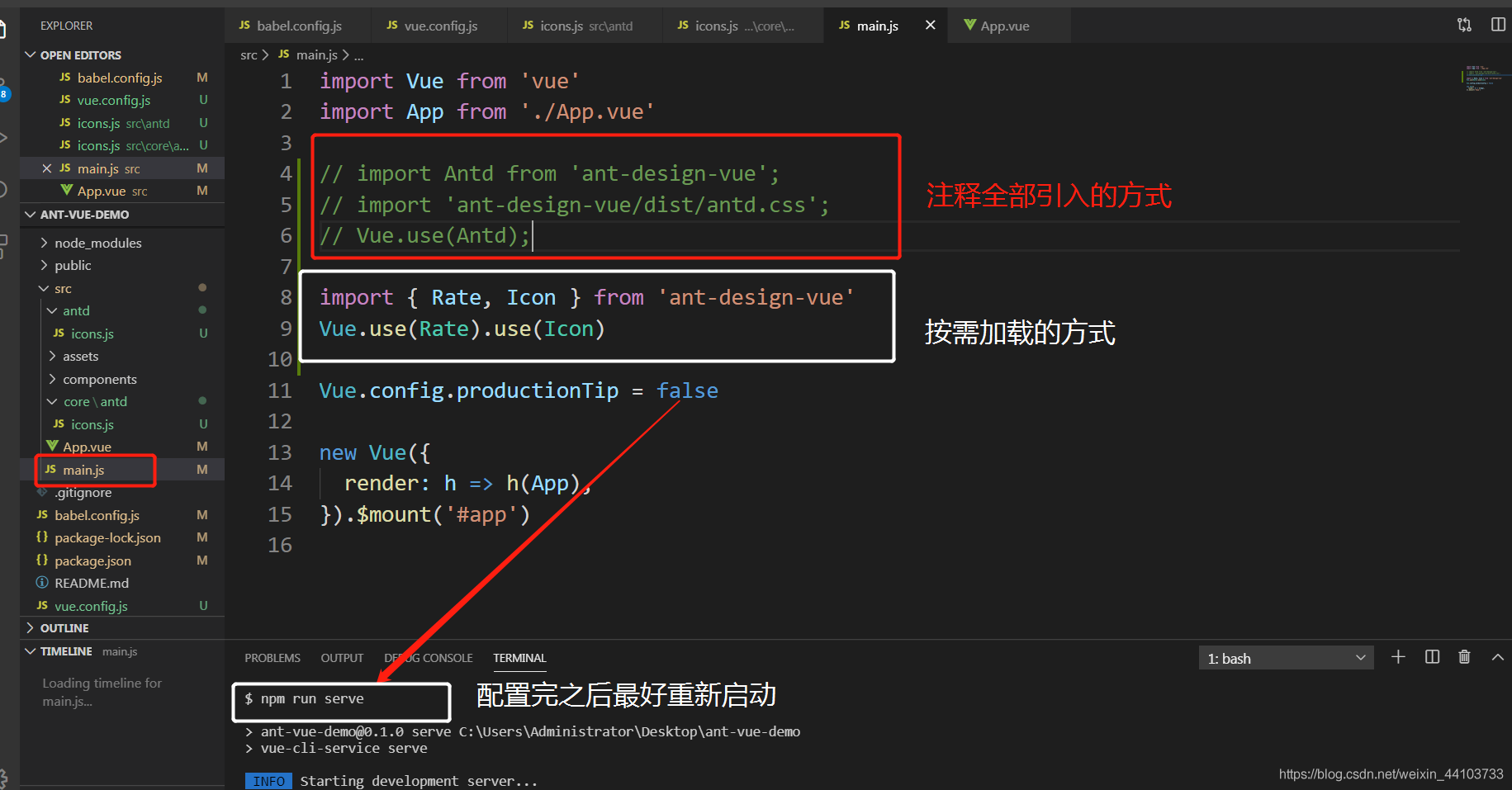
接着我们先来全部引入看看包有多大,打开src文件夹下的main.js,输入:import Antd from 'ant-design-vue';import 'ant-design-vue/dist/antd.css';Vue.use(Antd);
如图:

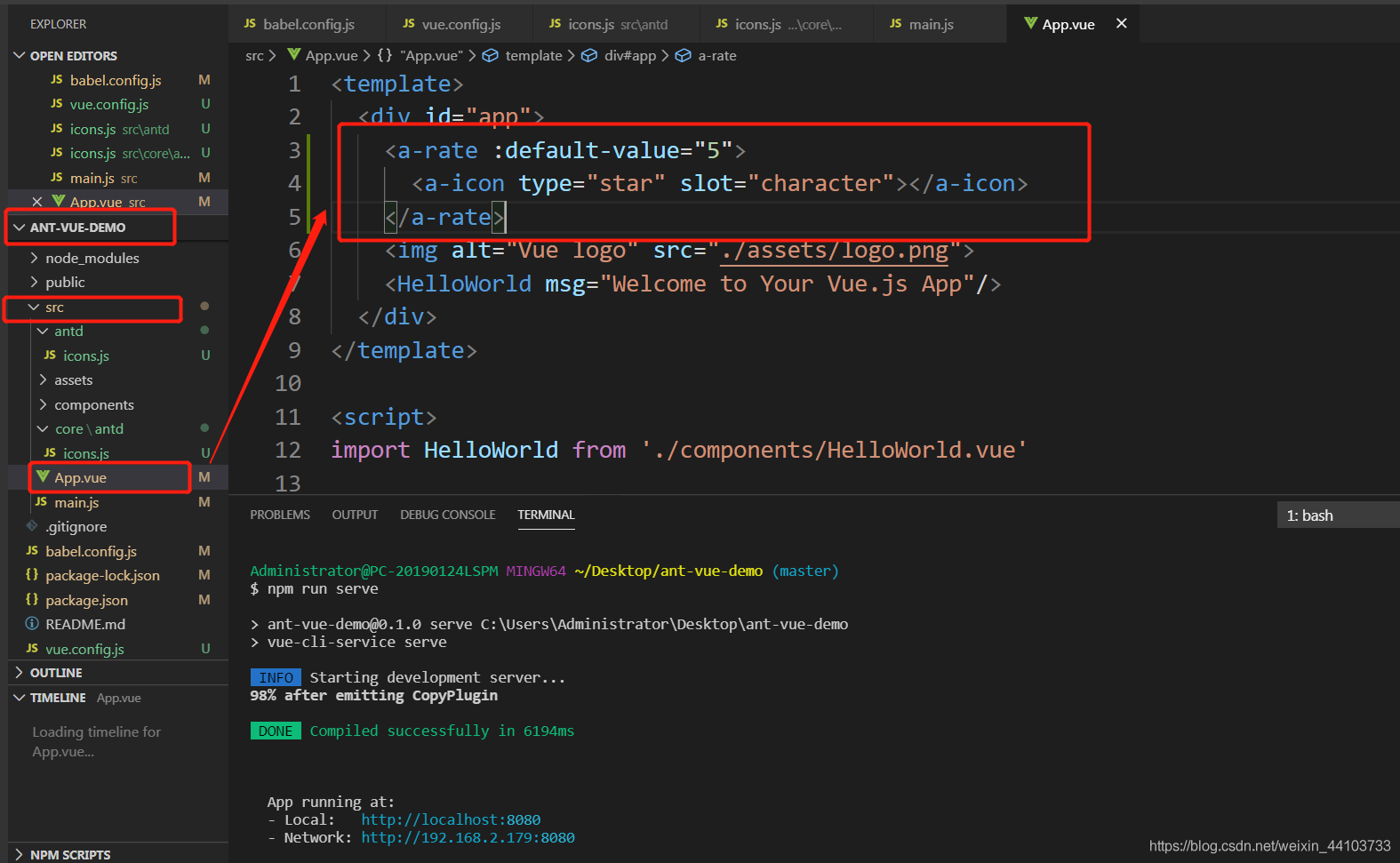
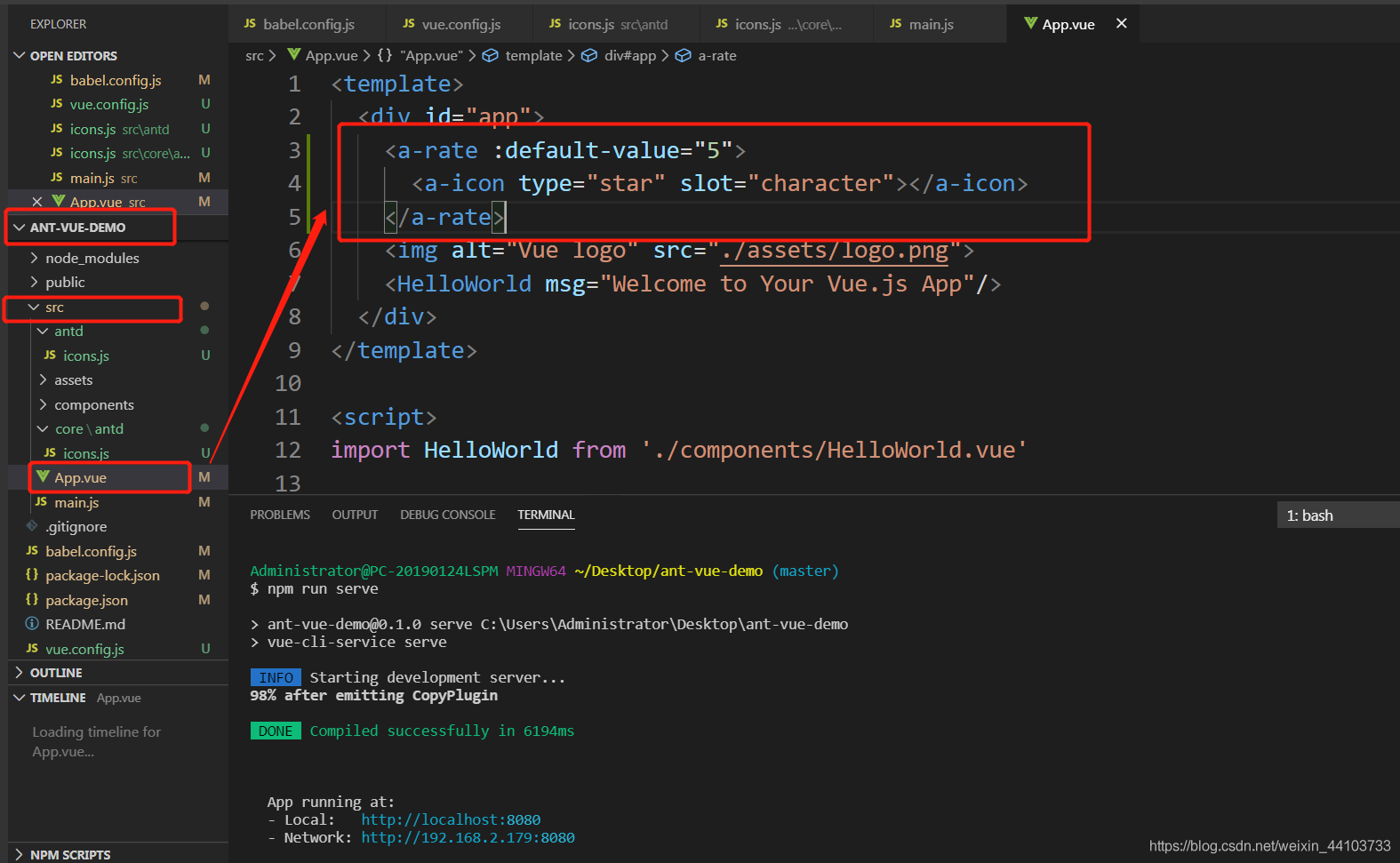
然后我们在src文件夹下App.vue,输入的评分组件代码:<a-rate :default-value="5"><a-icon type="star" slot="character"></a-icon></a-rate>
然后在vscode命令行终端输入命令npm run serve,如下图:

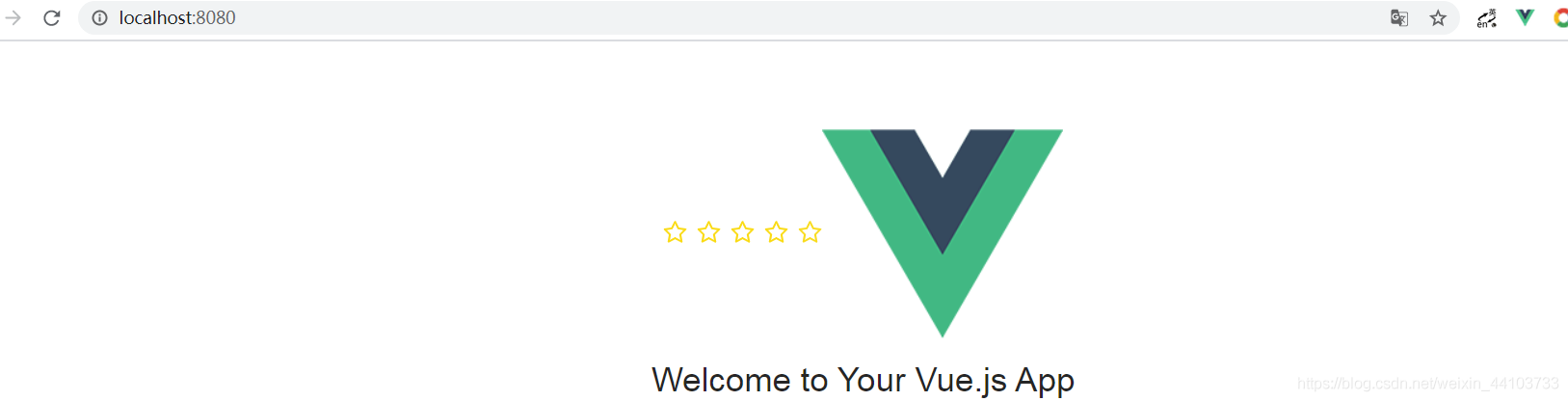
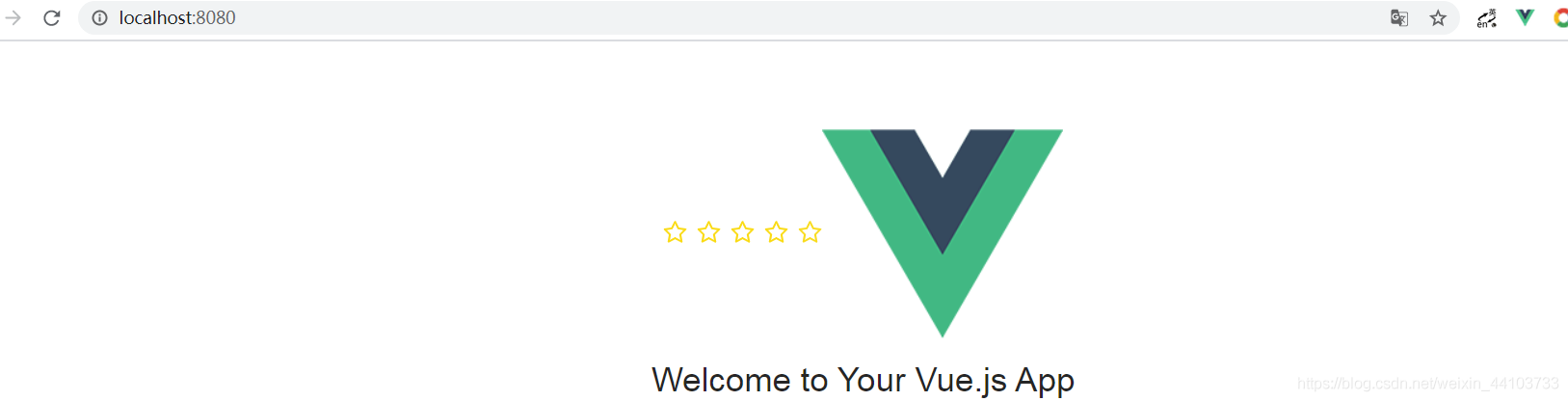
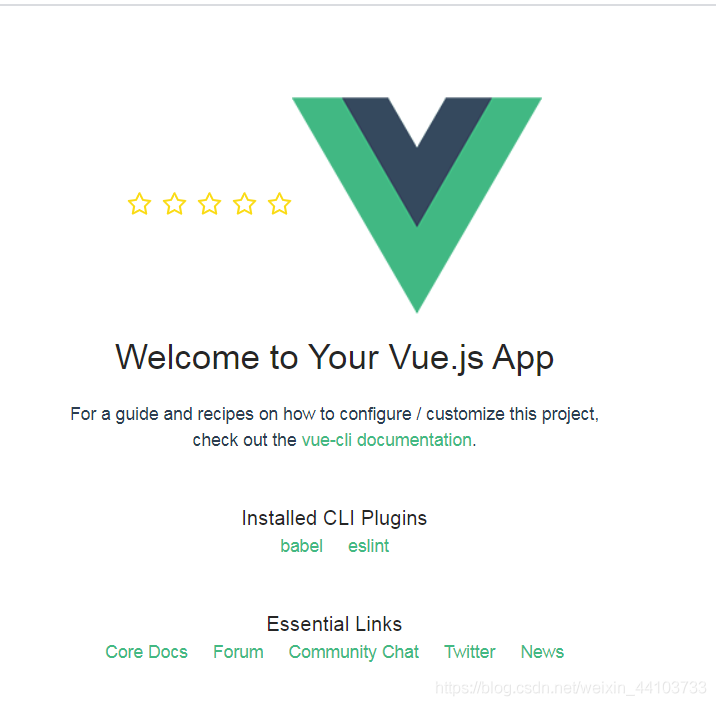
我们在浏览器打开,如图所示,ant-design-vue的评分组件就显示在页面了:

接着我们再打开一个命令行终端,我们进行打包压缩分析,在新开的命令行终端输入npm run build,如下图:

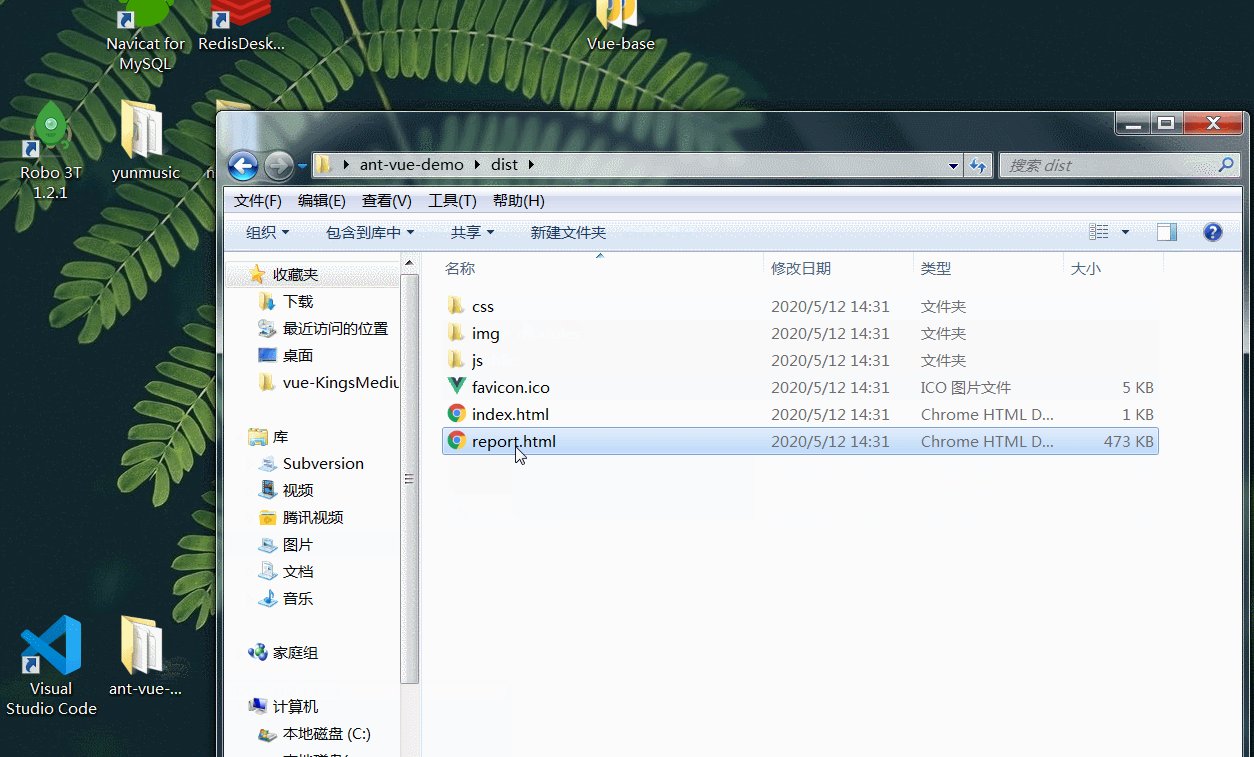
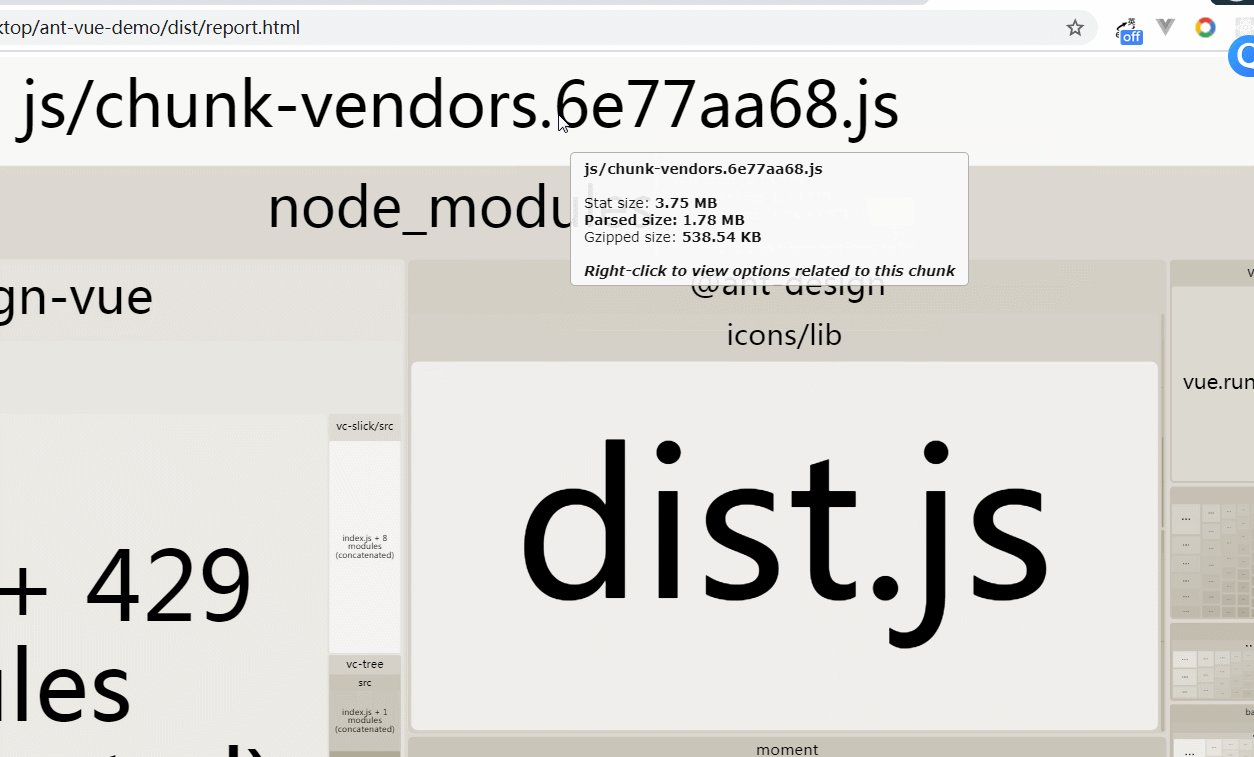
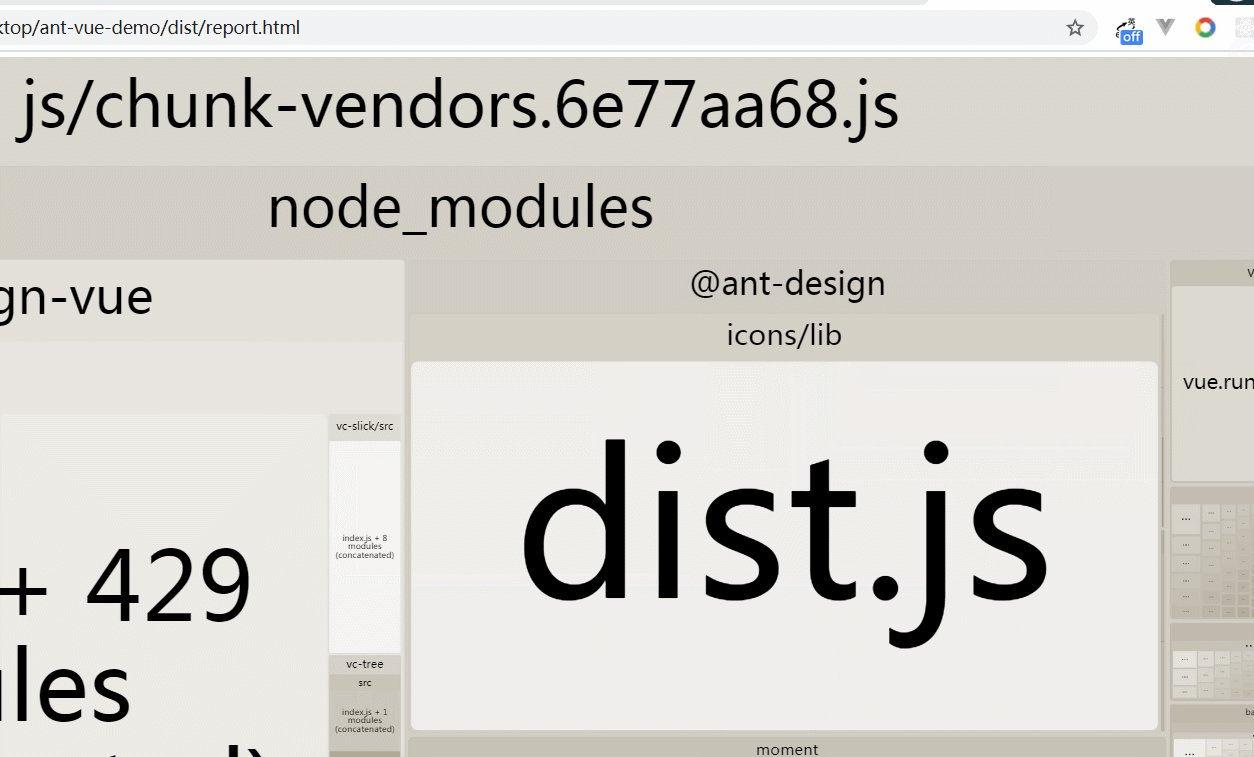
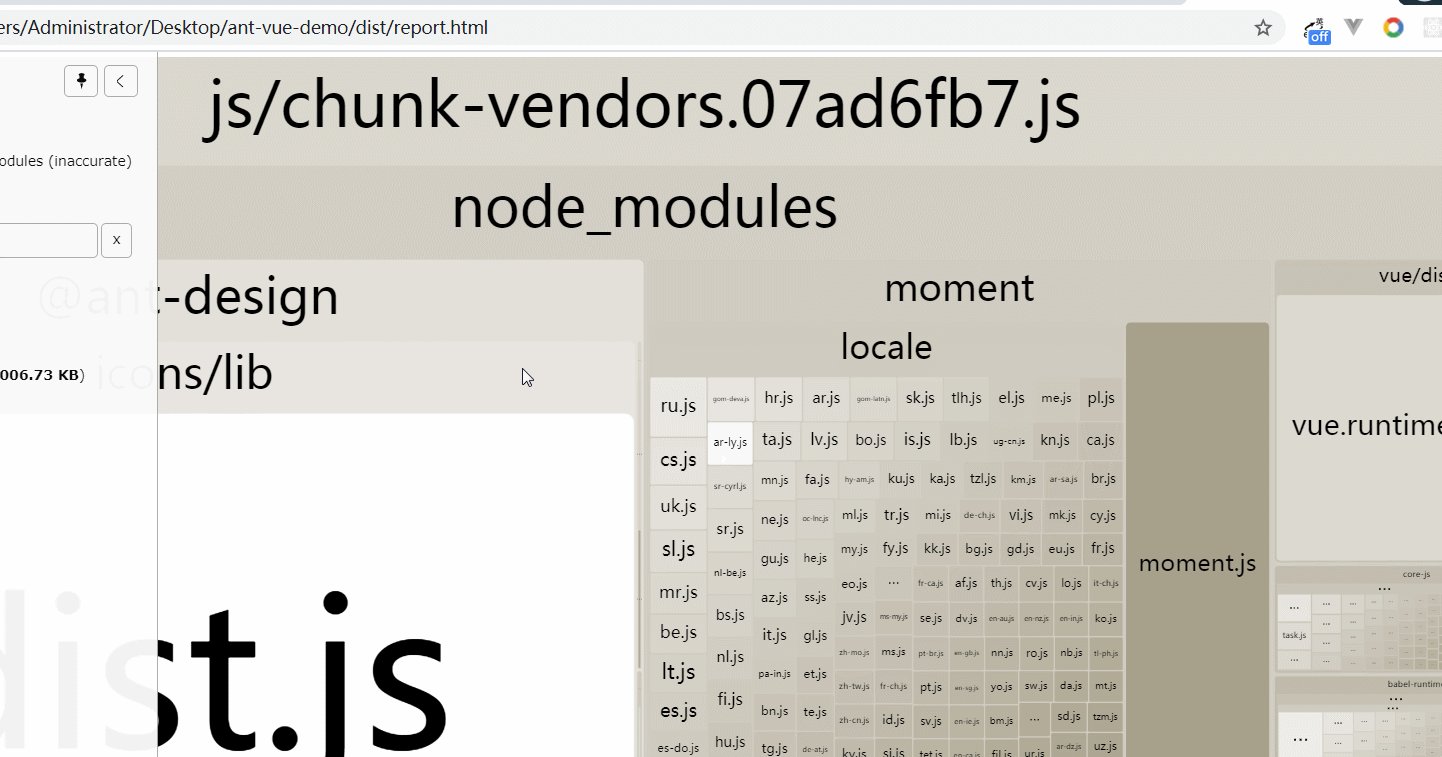
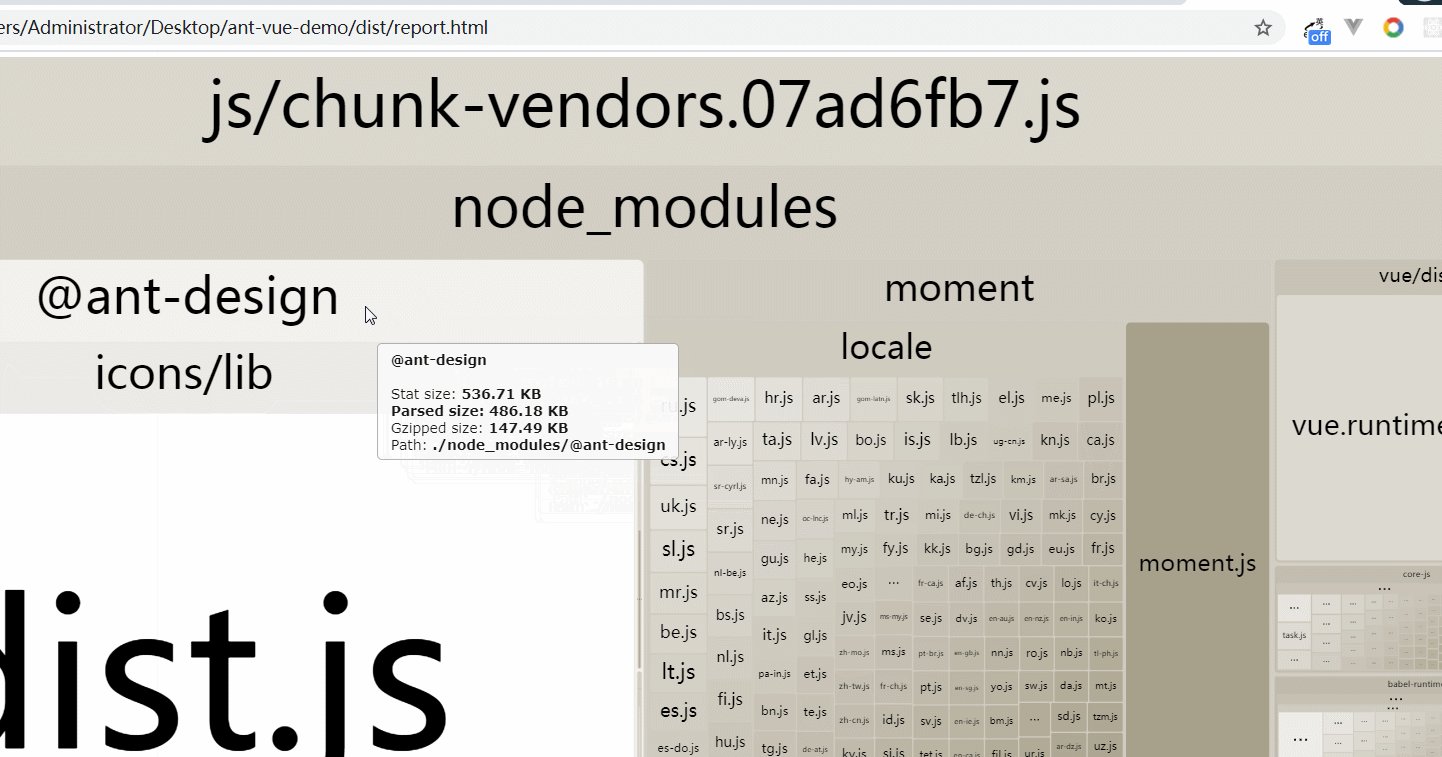
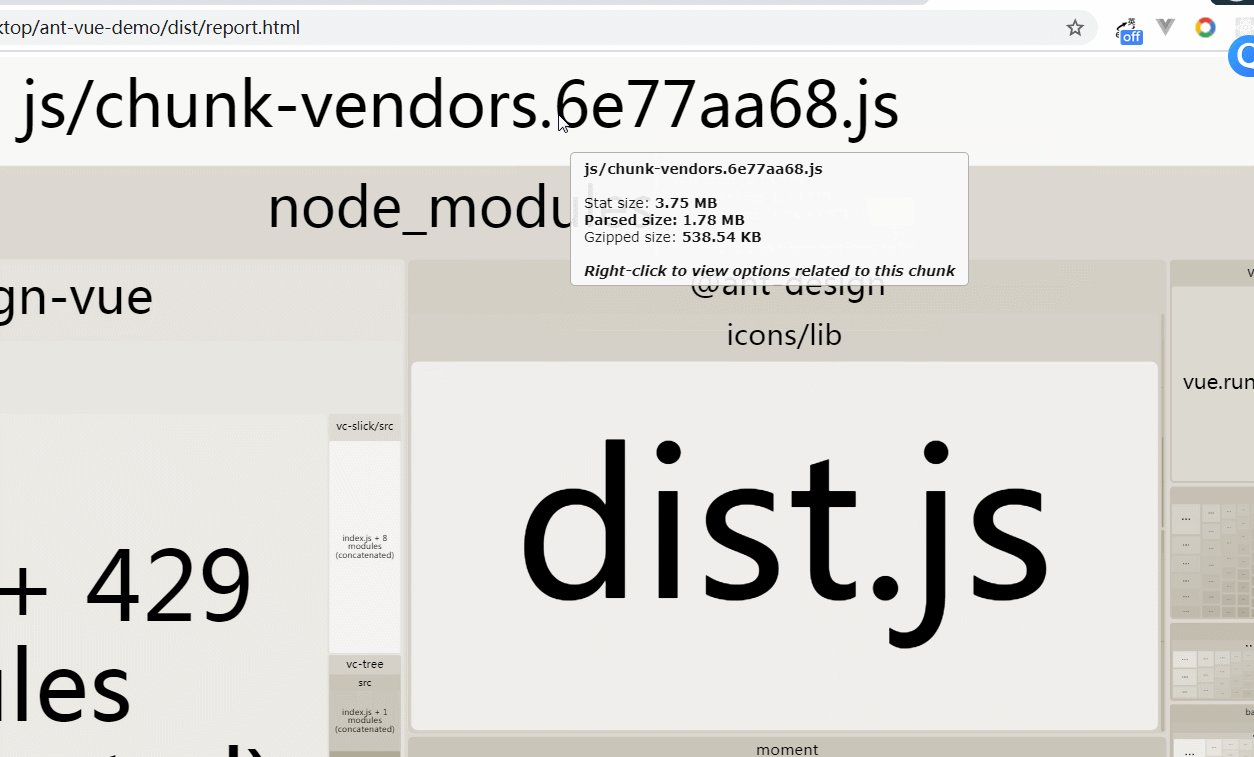
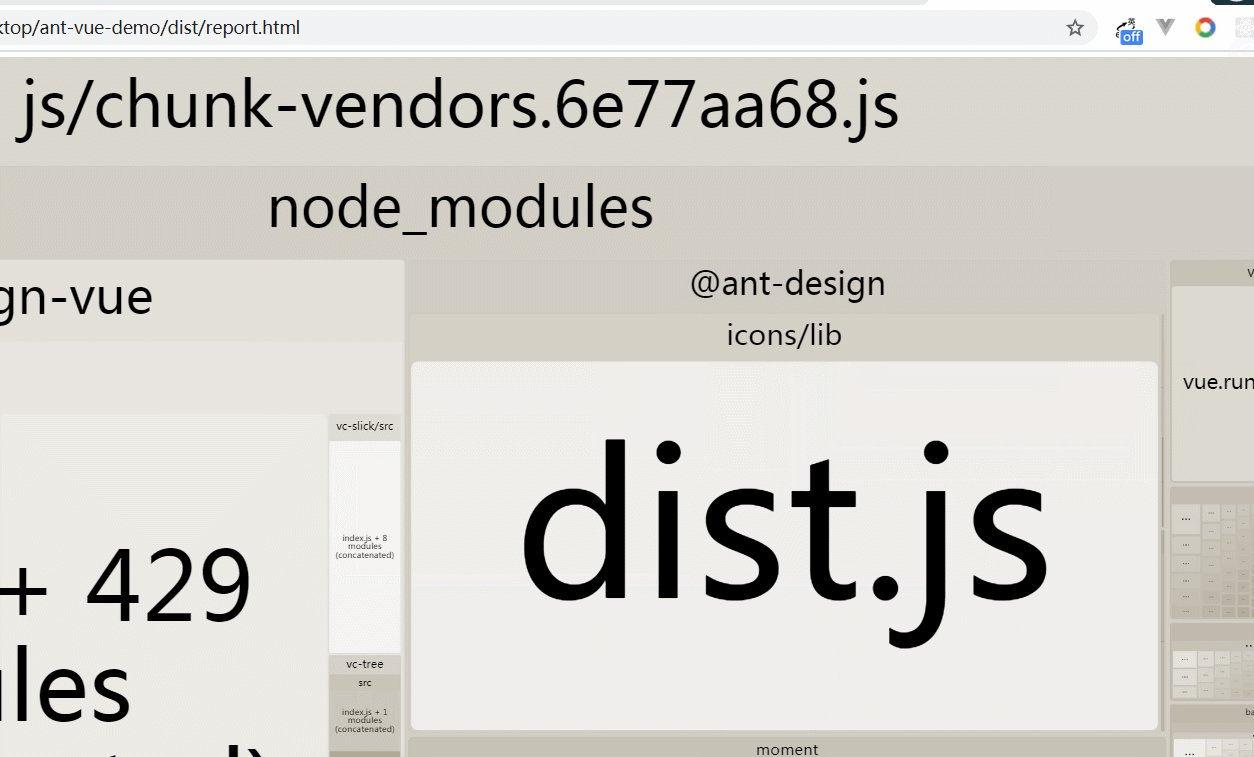
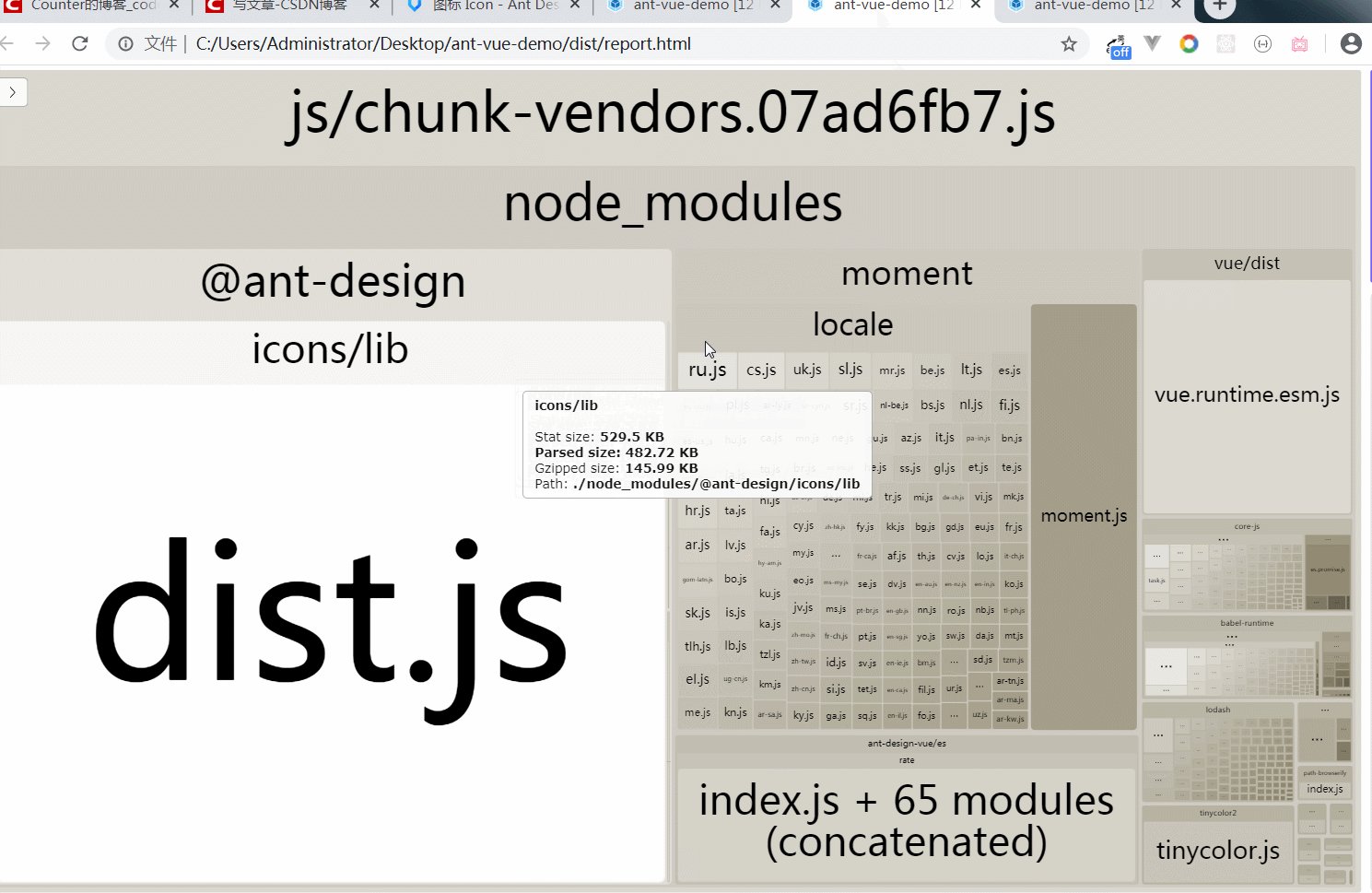
然后我们打开ant-vue-demo/dist/report.html:如图:

可以看到我们就引了一个评分组件,打包后就这么大了足足有3.75M,这显然是不行的,我们的理想是按需引入。接下来我们来按需引入。
1.2 ant-design-vue按需引入组件
好的,我们现在终端命令行中输入命令npm i babel-plugin-import --dev,如图所示:

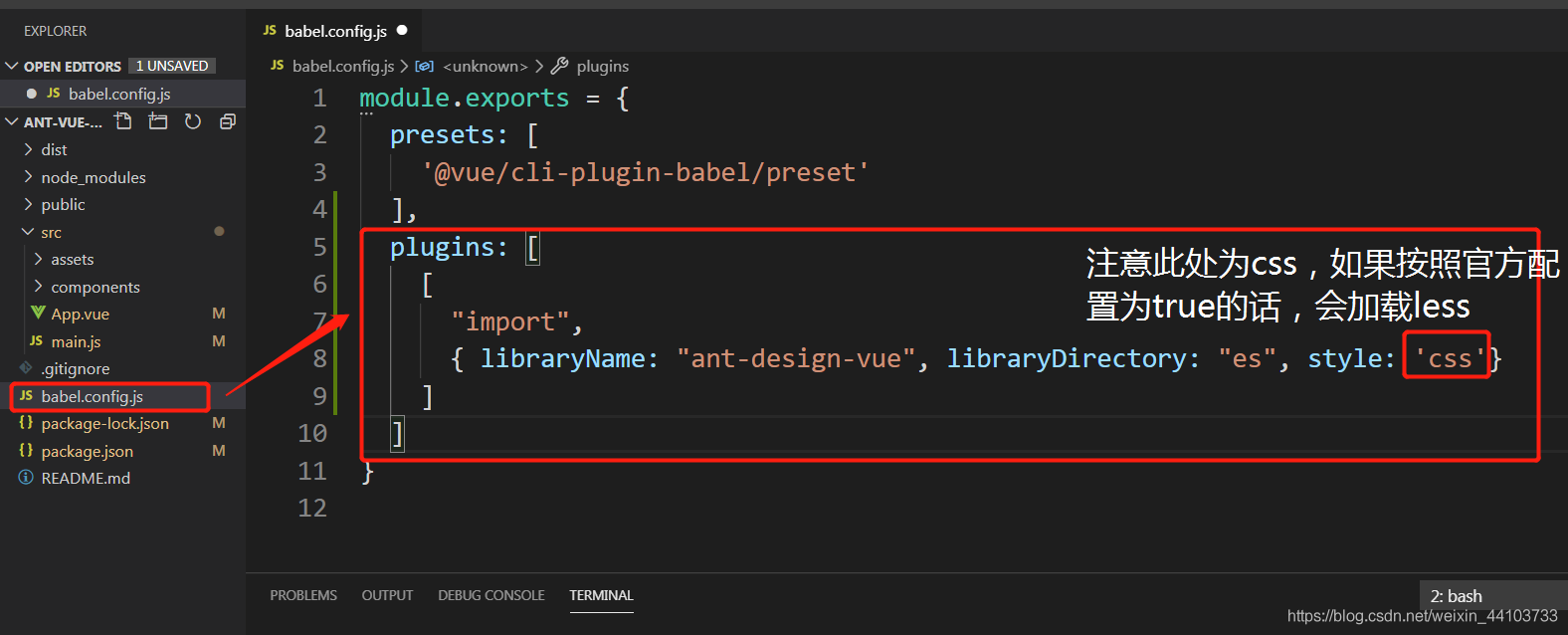
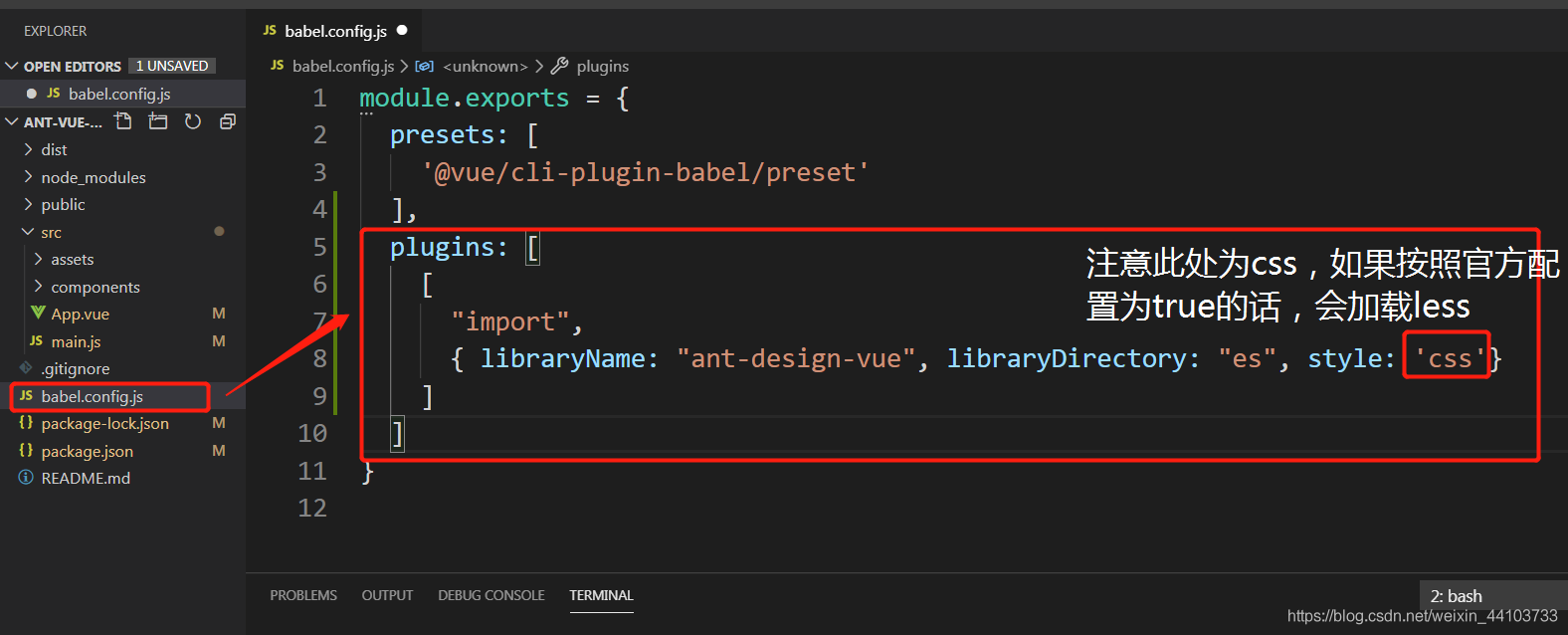
接着修改babel.config.js里代码,增加如下代码:plugins: [["import",{ libraryName: "ant-design-vue", libraryDirectory: "es", style: 'css'}]]
如图所示添加:

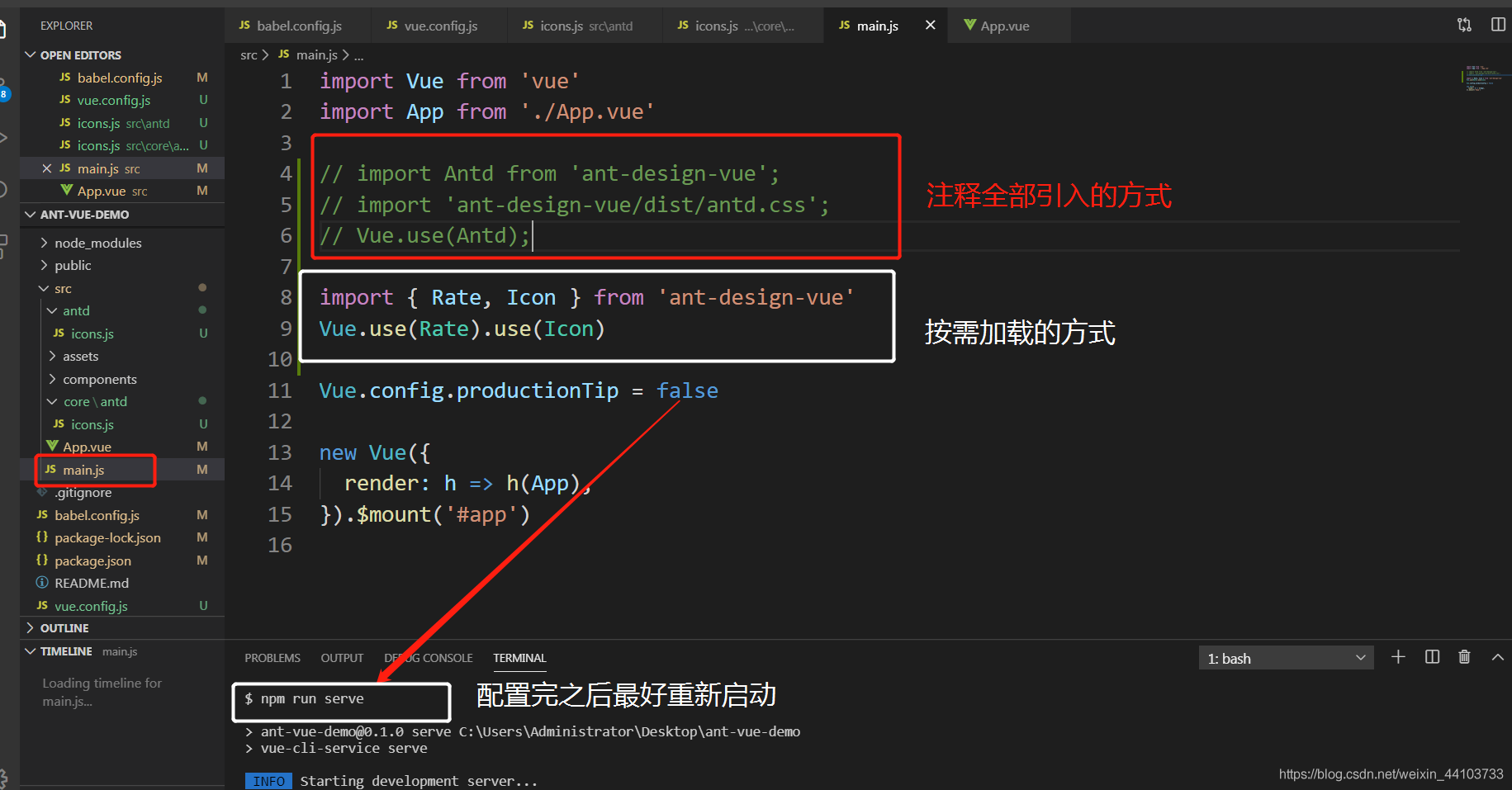
然后在main.js文件中删除全部引入的代码,增加按需引入的代码:import { Rate,Icon } from 'ant-design-vue'Vue.use(Rate).use(Icon)

我们重新配置好之后最好重新去启动下服务,否则可能会存在样式出不来的效果,好的我们看到页面也是正常显示评分组件的,如图:

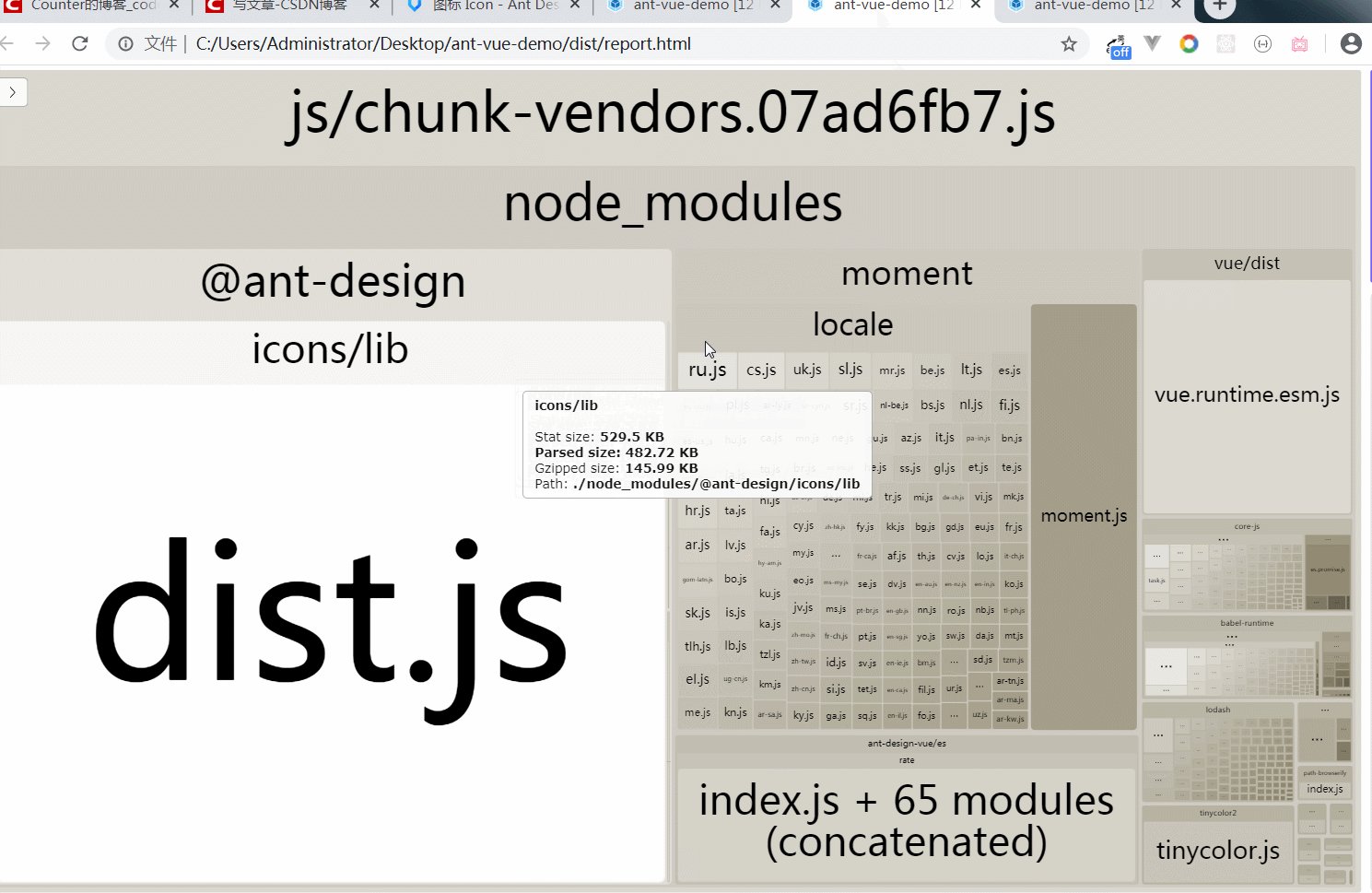
接下来我们再重新开一个命令行终端,npm run build去生成打包的分析,如下图:

可以直观的看到现在只有1.81M,比之前全部引入足足小了1.7M。
但是这还不是我们想要的,可以看到我们只引入Icon组件里的星星图表,但是它自己全部进来了,还有moment,我们也不需要这么多。
1.3 ant-design-vue按需引入Icon组件
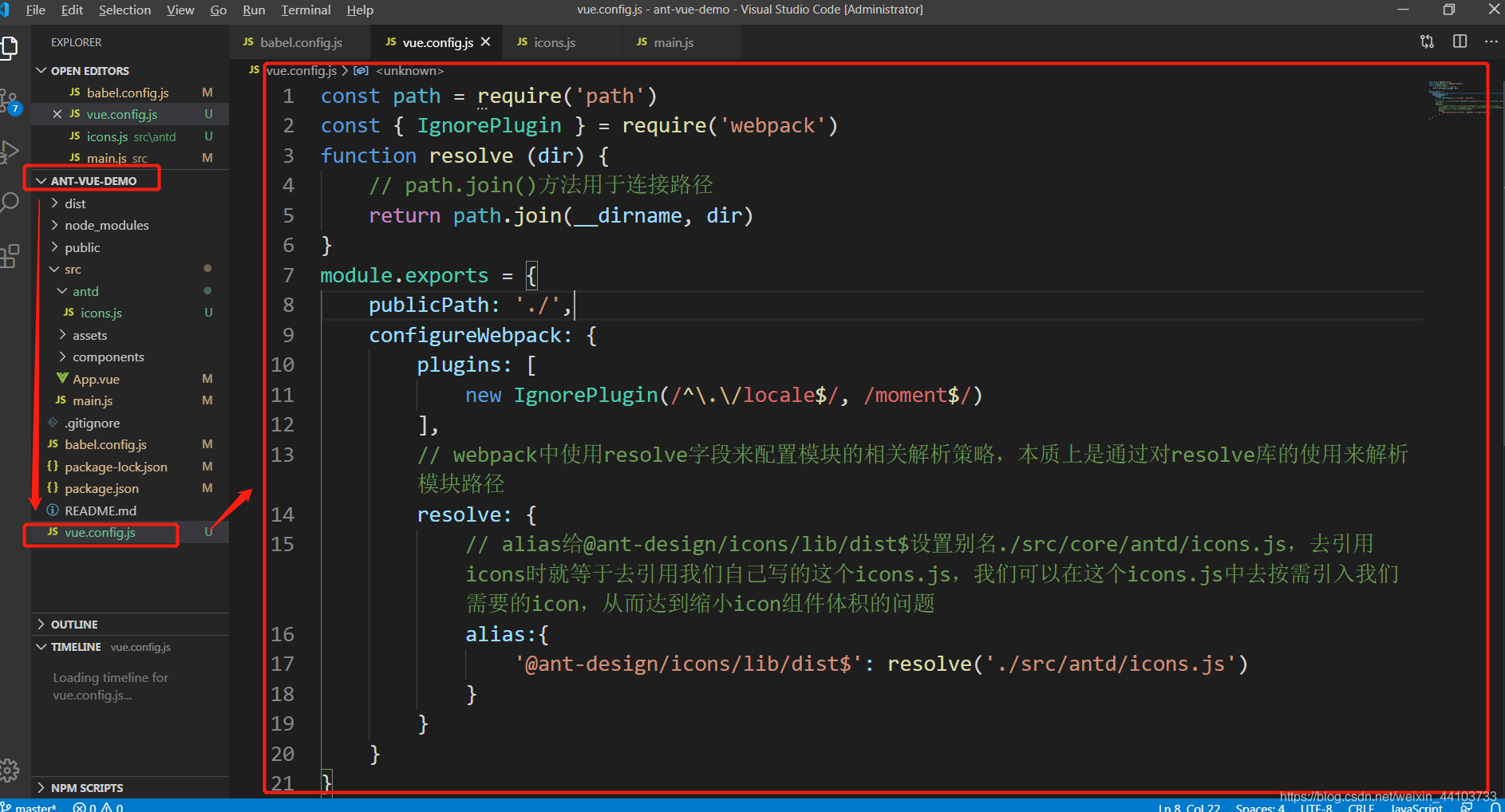
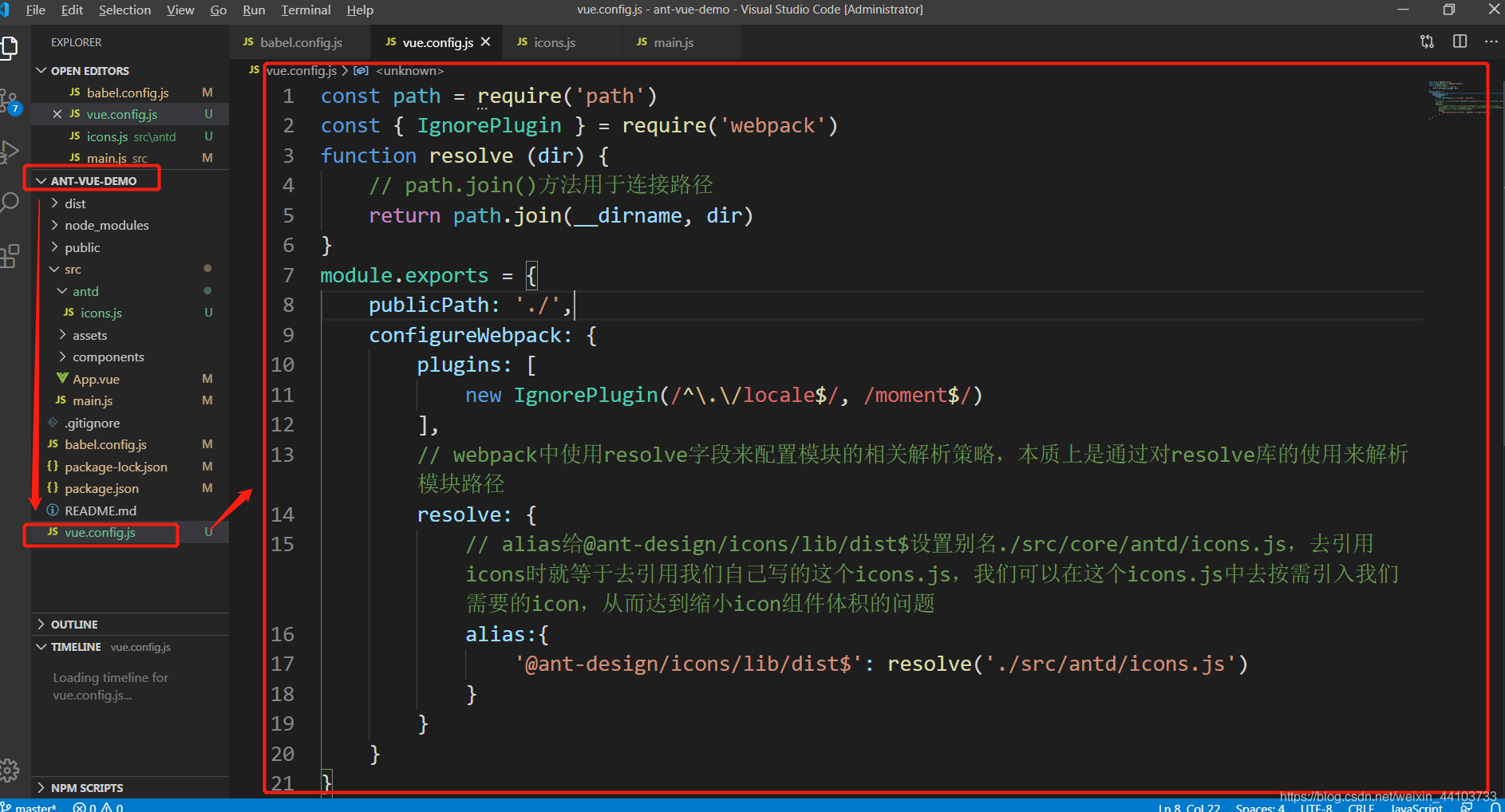
我们在ant-vue-demo文件夹下创建vue.config.js,输入如下代码:const path = require('path')const {IgnorePlugin} = require('webpack')function resolve (dir) {// path.join()方法用于连接路径return path.join(__dirname, dir)} module.exports = {publicPath: './',configureWebpack: {plugins: [ new IgnorePlugin(/^\.\/locale$/, /moment$/)],resolve: { alias:{ '@ant-design/icons/lib/dist$': resolve('./src/antd/icons.js') }}}}
如下图:

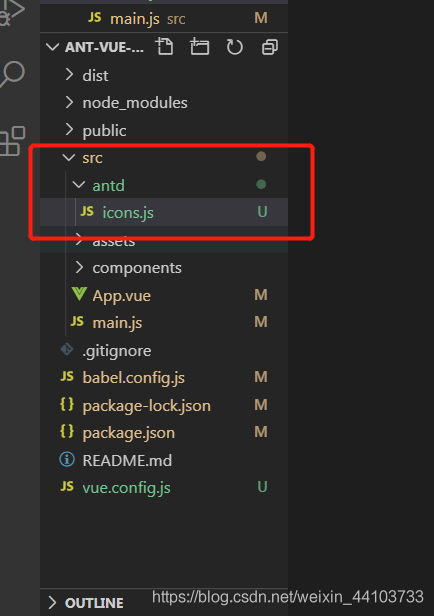
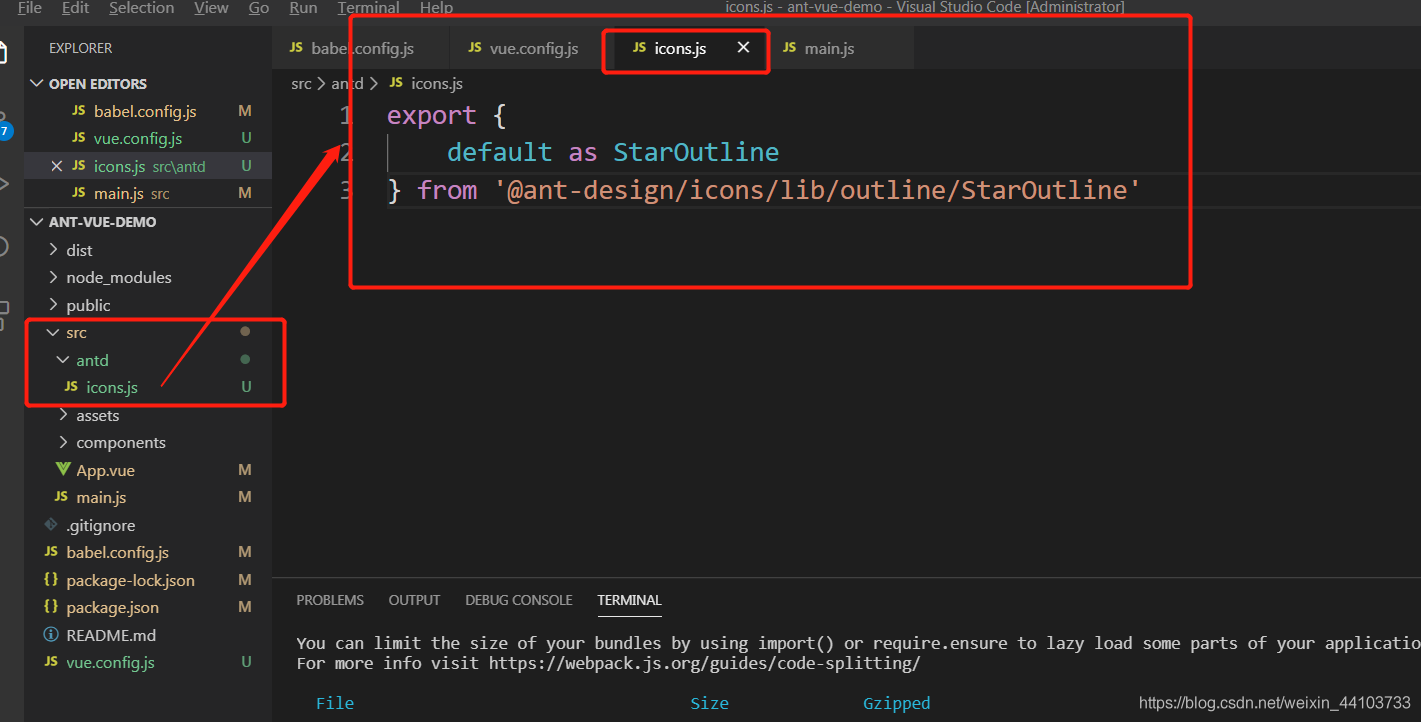
注释写在图中,接着我们在src文件夹下创建antd文件夹,在antd文件夹下创建icons.js这里面就可以写一些我们需要的icon图表,如下图:

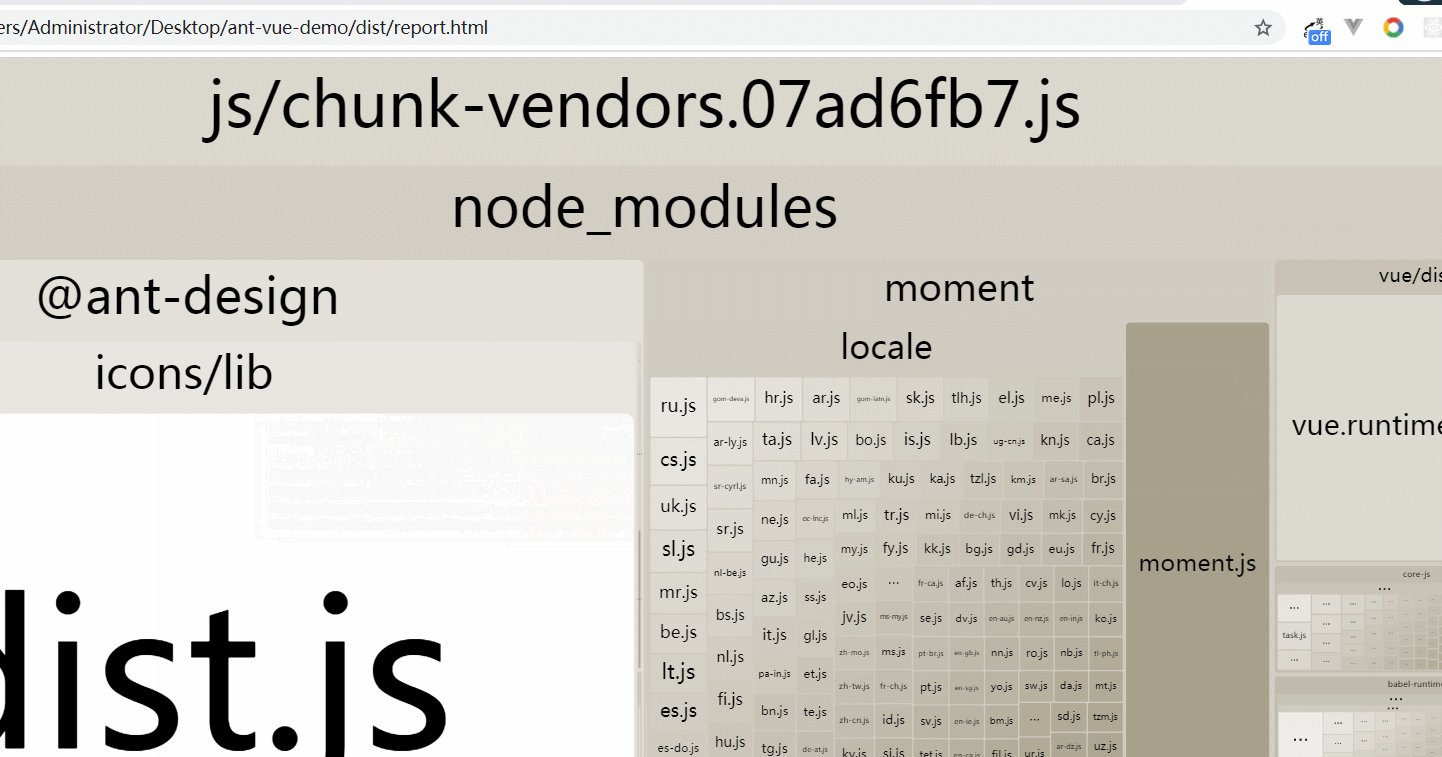
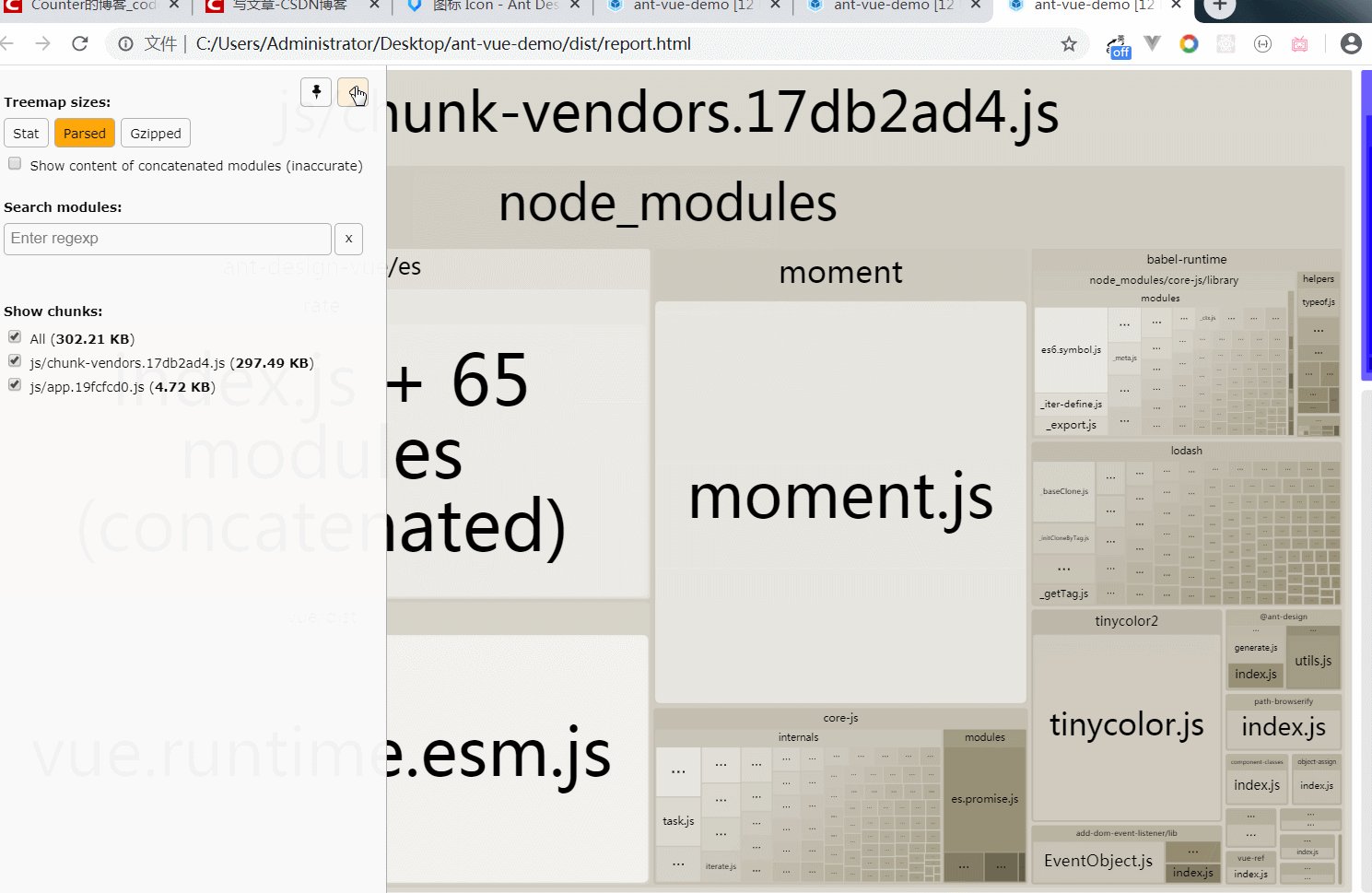
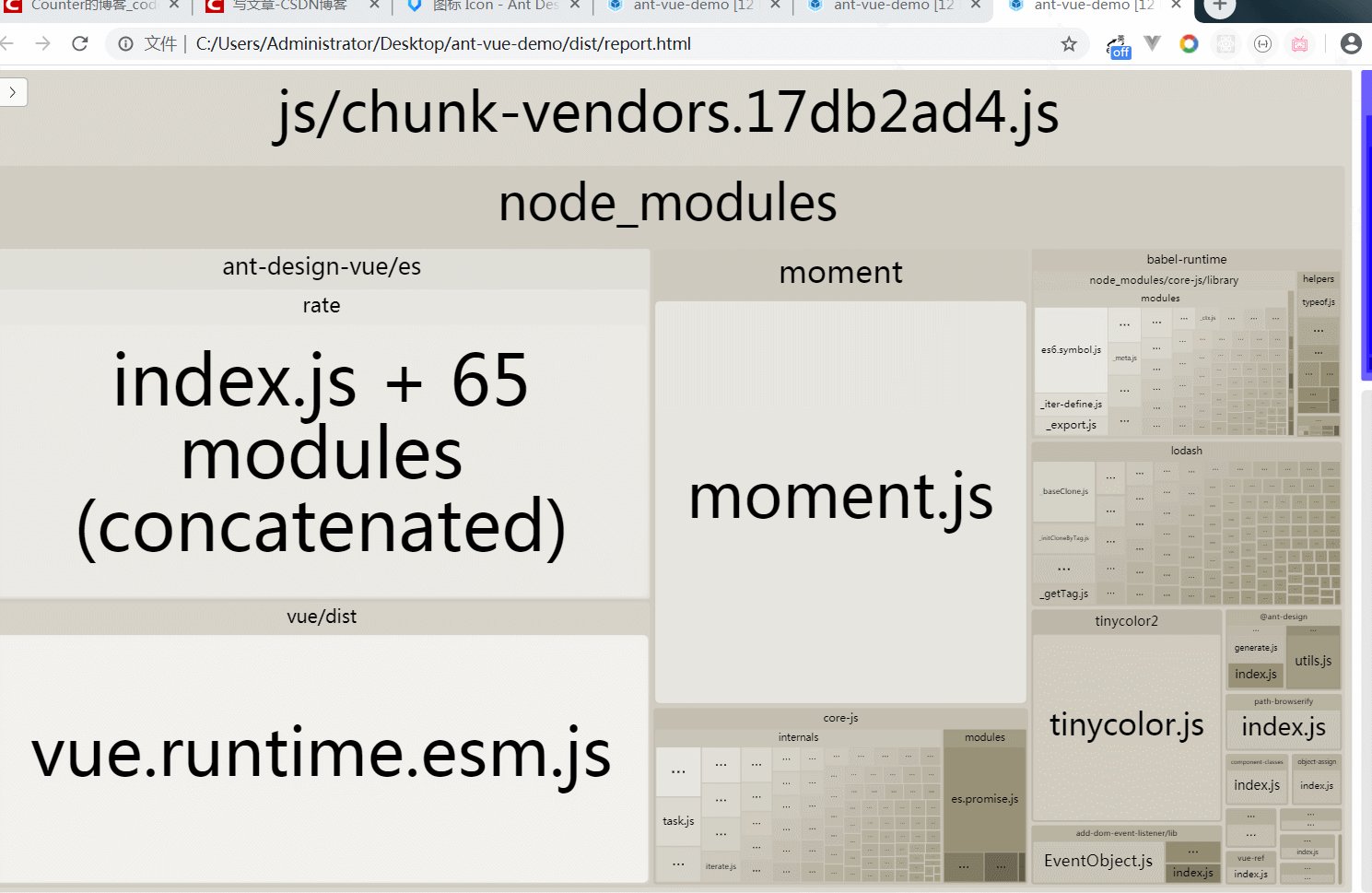
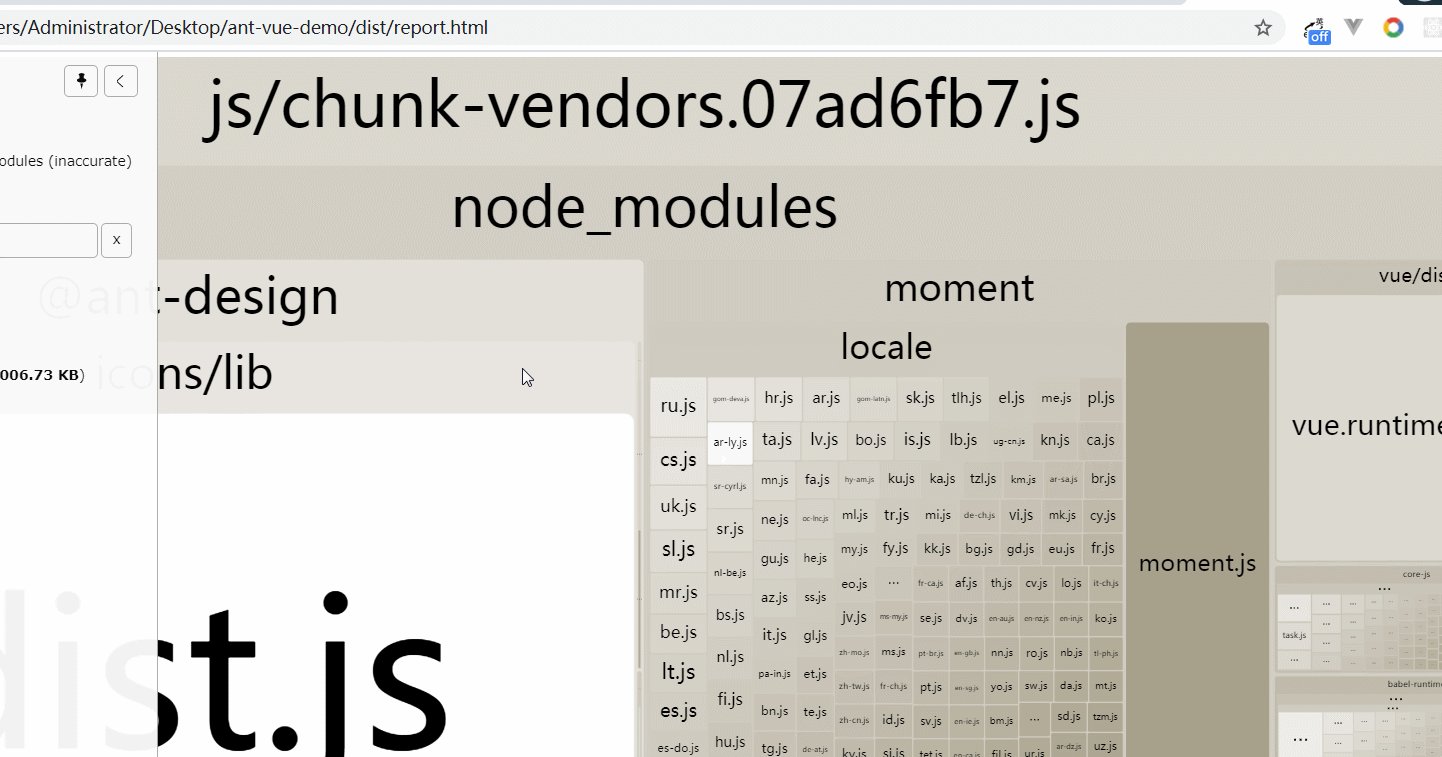
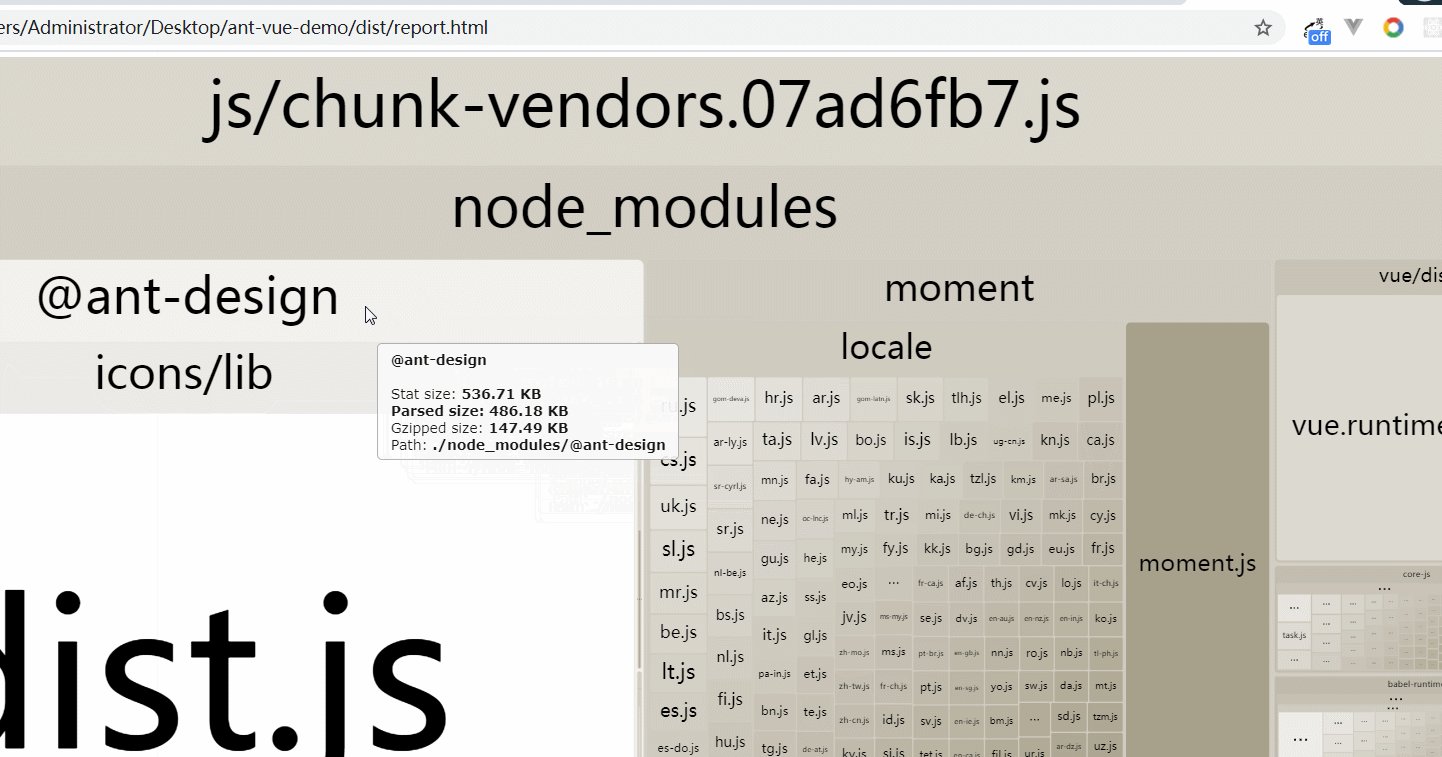
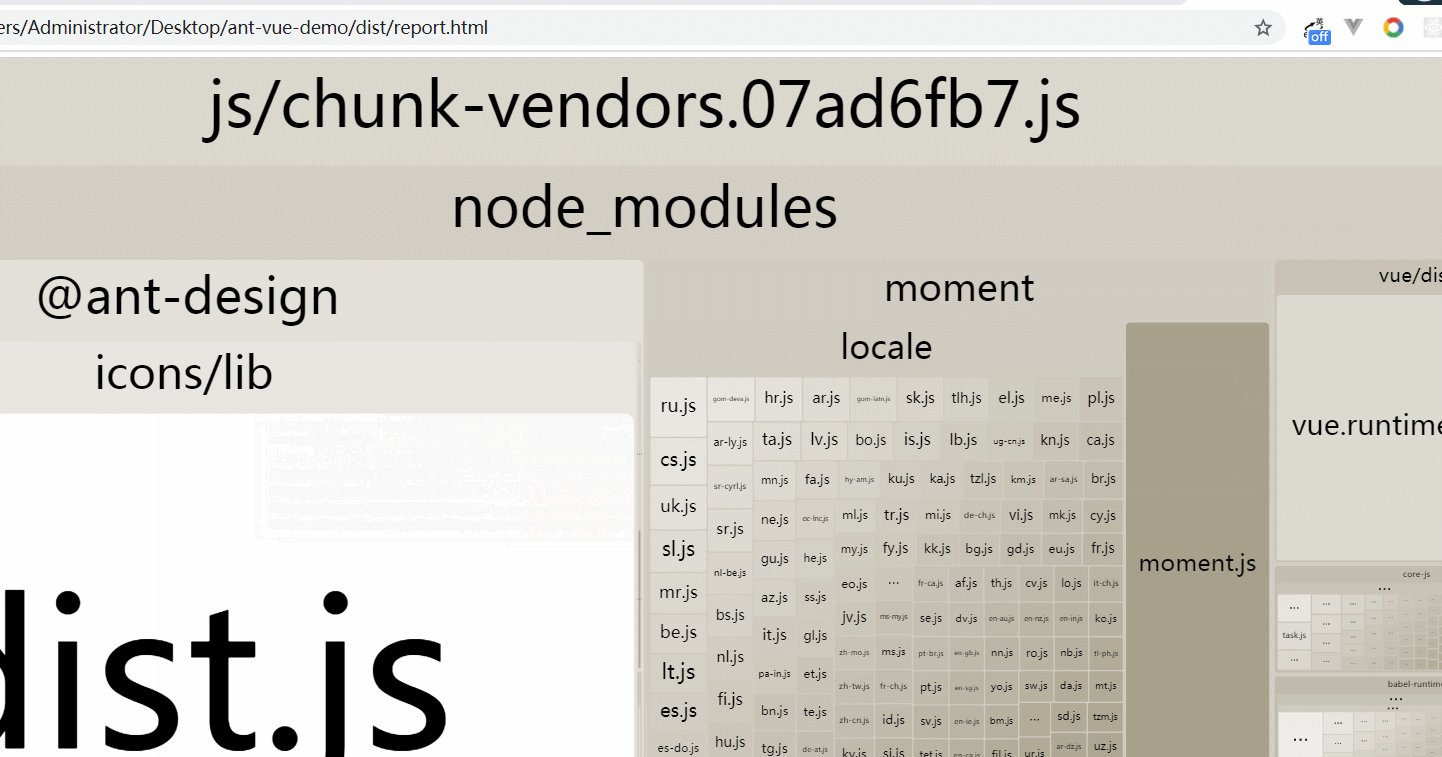
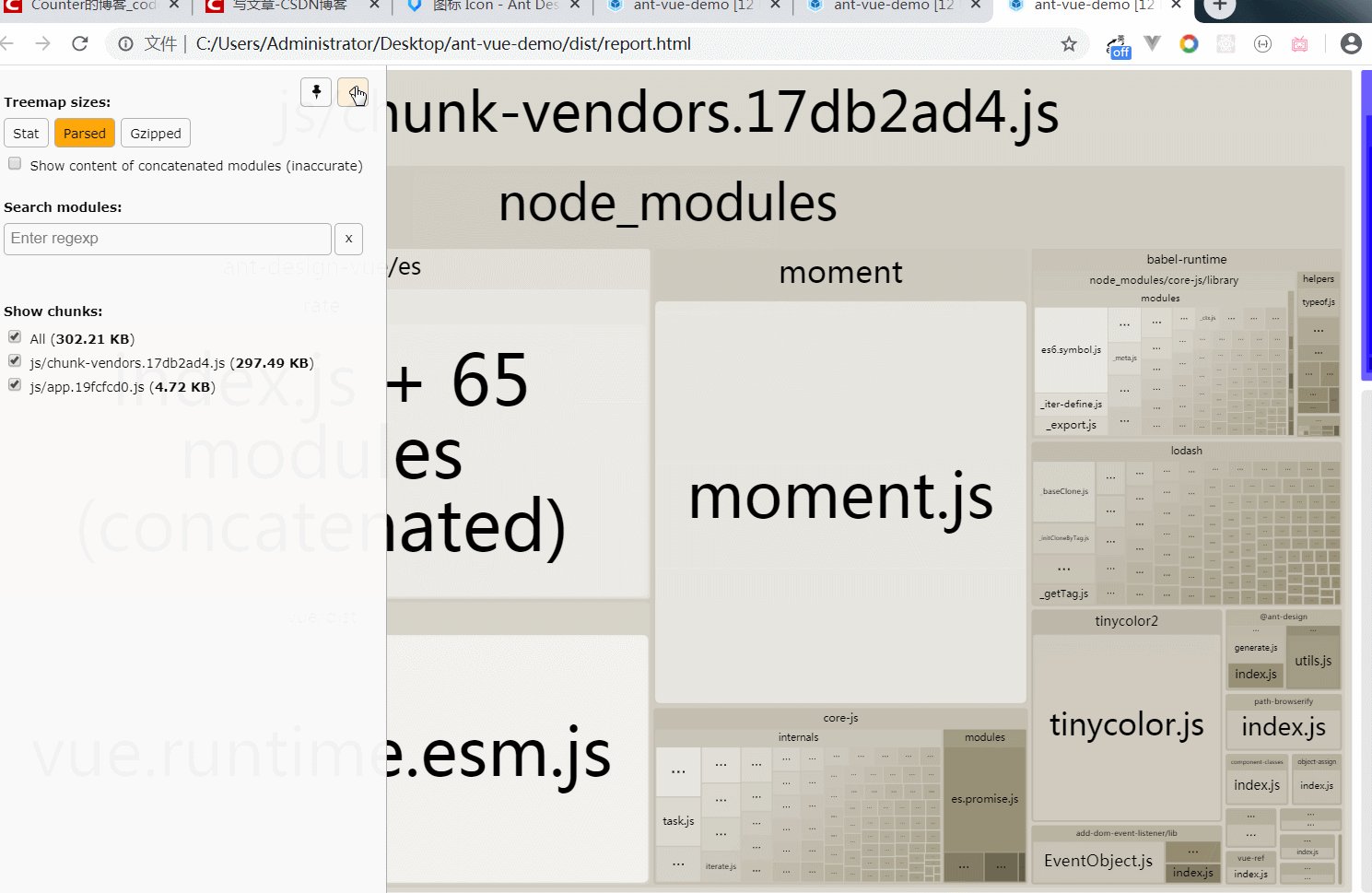
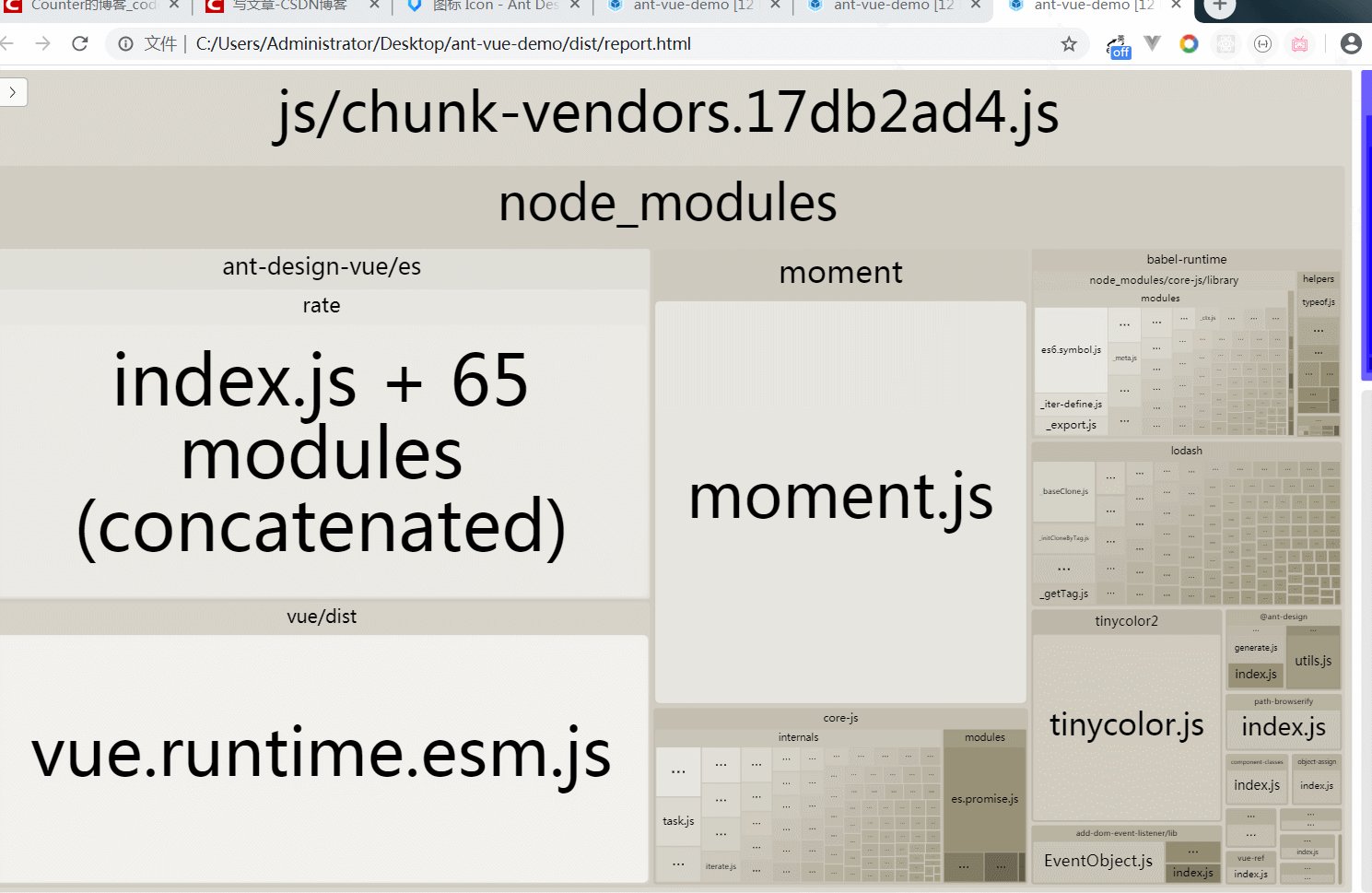
好的,我们再在命令行中输入npm run build,然后打开我们文件分析,如图:

可以看到这次只有846kb左右了,我们从一开始的3.75M到1.81M再到846kb,gzip压缩99kb,(3.75M → 99kb)已经优化了很多了,当然此时你去刷新页面,会发现没有星星组件了,如图:

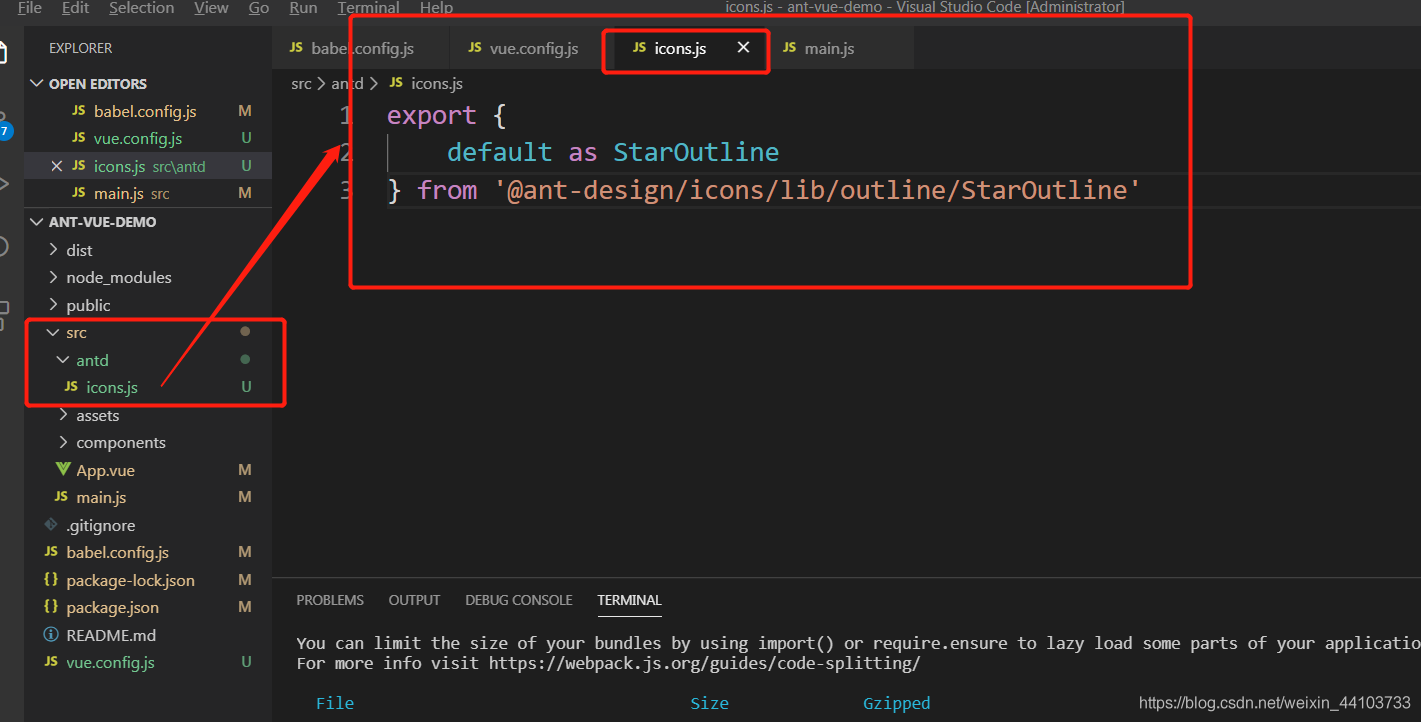
那这是为什么呢?因为我们在自己写的icons.js中啥事还没做,输入如下代码,按需引入星星图标:export {default as StarOutline} from '@ant-design/icons/lib/outline/StarOutline'
如图所示:

这下再npm run serve重启下服务,星星组件就出来了:

然后我们再次在命令行中输入命令npm run build打包证明下看看icon组件是否被全部引入:

我们可以看到icon只有12kb大小。至此ant-design-vue icon的按需加载完成。
如果你觉得本文对你有帮助的话,请给我一个赞吧。如果有更好的解决方案还望评论告知,谢谢了,愿一起共同进步。