- 原文">原文
- 前提小结:
- vue-codemirror组件来实现。">基于以上几点,我选择用vue-codemirror组件来实现。
原文
前提小结:
第一次用codemirror,而且是在vue里面使用,看了官方文档,一大串都是英文,翻译后大概了解了这个插件,然后在项目中使用时出现过好几个问题:
1.新版的codemirror在lib目录下没有codemirror.js文件,旧版的有,所以网上的很多文章都是直接这样引:
<scriptsrc="lib/codemirror.js"></script><linkrel="stylesheet"href="../lib/codemirror.css"><scriptsrc="mode/javascript/javascript.js"></script>
然而新手在新版的codemirror怎么引都报错,新版的codemirror把codemirror.js放到了src目录下,当然src目录下的codemirror.js文件如果你要移到lib目录下是要改变里面的路径的。
2.在vue里面使用codemirror,动态创建编辑器,在关闭的时候会产生一种鬼知道是什么的错误,就是比如我新建了a,b两个编辑器,a在左,b在右,当我关闭a时,想要显示b的文档内容,却显示的是b的,肯呢个这是动态数据改变产生的错误,可是当关闭b,不关闭a时,就能显示a的文本内容。
3.路由跳转的时候,当打开的编辑器代码显示最顶层的内容的时候,切换到其他路由再切换回来还是能显示缓存的编辑器文本,当我把编辑器拉到最底层,显示最底层的文本内容,再切换到其他路由再切回来时,编辑器一片空白,鼠标点击编辑器或者鼠标滑轮滚动,文本内容出现,而且显示的内容是顶层的内容。

基于以上几点,我选择用vue-codemirror组件来实现。
实现
1.首先要先安装vue-codemirror
(在npm的官网我找到了vue-codemirror)
npm install vue-codemirror --save
2. 接着在main.js里使用
import { codemirror } from 'vue-codemirror'import 'codemirror/lib/codemirror.css'Vue.use(codemirror)
3. 再到组件里使用
import { codemirror } from 'vue-codemirror'require("codemirror/mode/python/python.js")require('codemirror/addon/fold/foldcode.js')require('codemirror/addon/fold/foldgutter.js')require('codemirror/addon/fold/brace-fold.js')require('codemirror/addon/fold/xml-fold.js')require('codemirror/addon/fold/indent-fold.js')require('codemirror/addon/fold/markdown-fold.js')require('codemirror/addon/fold/comment-fold.js')
声明组件
components:{codemirror}
使用组件
<codemirror ref="myCm" v-model="item.content" :options="cmOptions" @changes="changes" class="code" ></codemirror>
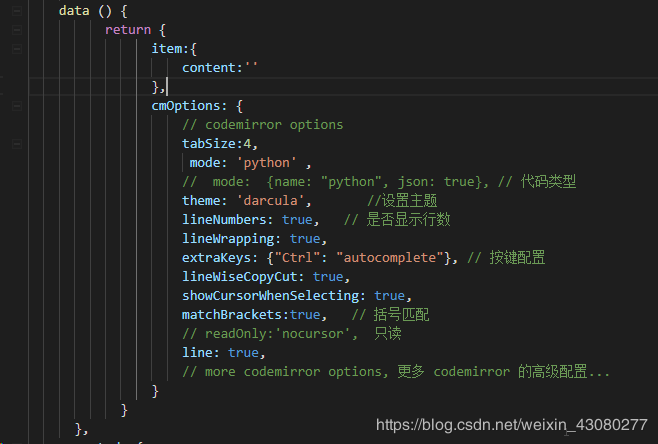
我的data
options是和codemirror一样的配置项
下面的API文档翻译过来的
value: string|CodeMirror.Doc
编辑器的起始值。可以是字符串,也可以是文档对象。
mode: string|object
使用的模式。如果没有给出,这将默认为加载的第一个模式。它可以是一个字符串,可以简单地命名模式,也可以是与模式关联的MIME类型。或者,它可以是包含模式配置选项的对象,具有name命名模式的属性(例如{name: “javascript”, json: true})。每种模式的演示页面都包含有关模式支持的配置参数的信息。您可以通过检查CodeMirror.modes 和CodeMirror.mimeModes对象来询问CodeMirror已定义了哪些模式和MIME类型。第一个将模式名称映射到它们的构造函数,第二个将MIME类型映射到模式规范。
lineSeparator: string|null
显式设置编辑器的行分隔符。默认情况下(值null),文档将在CRLF以及单独的CR和LF上拆分,并且单个LF将在所有输出中用作行分隔符(例如getValue)。给定特定字符串时,只会在该字符串上拆分行,默认情况下,输出将使用相同的分隔符。
theme: string
用编辑器设计样式的主题。您必须确保.cm-s-[name] 已加载定义相应样式的CSS文件(请参阅theme分发中的目录)。默认值为”default”,包含的颜色codemirror.css。它可以使用多个主题化班一次,例如”foo bar”将同时分配cm-s-foo和cm-s-bar类编辑器。
indentUnit: integer
一个块(编辑语言中的含义)应缩进多少个空格。默认值为2。
smartIndent: boolean
是否使用模式提供的上下文相关缩进(或者只是缩进与之前的行相同)。默认为true。
tabSize: integer
制表符的宽度。默认为4。
indentWithTabs: boolean
在缩进时,是否tabSize 应该用N个制表符替换前N 个空格。默认值为false。
electricChars: boolean
配置编辑器在键入可能更改其正确缩进的字符时是否应重新缩进当前行(仅在模式支持缩进时才有效)。默认为true。
specialChars: RegExp
用于确定哪些字符应由特殊占位符替换的正则表达式。非常适用于非打印特殊字符。默认是/[\u0000-\u001f\u007f-\u009f\u00ad\u061c\u200b-\u200f\u2028\u2029\ufeff]/。
specialCharPlaceholder: function(char) → Element
给定由specialChars 选项标识的特殊字符的函数,生成用于表示字符的DOM节点。默认情况下,会显示一个红点(•),并带有标题工具提示以指示字符代码。
direction: “ltr” | “rtl”
翻转整体布局并选择基本段落方向为从左到右或从右到左。默认为“ltr”。CodeMirror将Unicode双向算法应用于每一行,但不自动检测基本方向 - 它设置为所有行的编辑器方向。当基本方向与用户意图不匹配时,生成的顺序有时会出错(例如,前导和尾随标点跳转到行的错误一侧)。因此,允许用户切换此选项对多语言输入很有帮助。
rtlMoveVisually: boolean
确定通过从右到左(阿拉伯语,希伯来语)文本的水平光标移动是否是可视的(按向左箭头向左移动光标)或逻辑(按向左箭头移动到字符串中的下一个较低索引,这在视觉上是正确的从右到左的文字)。默认设置false 在Windows上,true在其他平台上。
keyMap: string
配置要使用的键映射。默认值是”default”,这是唯一定义的键映射codemirror.js。key map目录中可以找到额外的键映射。有关详细信息,请参阅关键映射部分。
extraKeys: object
可用于为编辑器指定额外的键绑定,以及由其定义的绑定keyMap。应为null或有效的键映射值。
configureMouse: fn(cm: CodeMirror, repeat: “single” | “double” | “triple”, event: Event) → Object
允许您配置鼠标选择和拖动的行为。按下鼠标左键时调用该函数。返回的对象可能具有以下属性:
unit: “char” | “word” | “line” | “rectangle” | fn(CodeMirror, Pos) → {from: Pos, to: Pos}
选择的单位。对于自定义单元,可以是内置单元之一,也可以是一个位置并返回其范围的函数。默认设置是返回”word”双击,”line”三次点击,“rectangle”alt-clicks(或Chrome操作系统,元移位点击)等”single” 。
extend: bool
是否扩展现有选择范围或开始新选择范围。默认情况下,单击班次时会启用此功能。
addNew: bool
启用后,这会为现有选择添加新范围,而不是替换它。默认行为是在Mac OS上为命令单击启用此功能,并在其他平台上按住Control键单击。
moveOnDrag: bool
当鼠标甚至拖动编辑器内部的内容时,它控制是复制(false)还是移动(true)。默认情况下,通过在Mac OS上单击鼠标右键并在其他位置按住Ctrl键单击来启用此功能。
lineWrapping: boolean
CodeMirror是否应滚动或换行以排长行。默认为false(滚动)。
lineNumbers: boolean
是否在编辑器左侧显示行号。
firstLineNumber: integer
在哪个数字开始计数行。默认值为1。
lineNumberFormatter: function(line: integer) → string
用于格式化行号的函数。该函数传递给行号,并应返回将在装订线中显示的字符串。
gutters: array < string>
可用于添加额外的排水沟(超出或代替行号排水沟)。应该是一个CSS类名称数组,每个类名称定义一个width(和可选的背景),并将用于绘制排水沟的背景。可以包括CodeMirror-linenumbers类,以便明确设置行号装订线的位置(它将默认为所有其他装订线的右侧)。这些类名是传递给的键setGutterMarker。
fixedGutter: boolean
确定装订线是否水平滚动内容(false)或在水平滚动期间是否保持固定(true,默认值)。
scrollbarStyle: string
选择滚动条实现。默认为”native”,显示本机滚动条。核心库还提供了”null”完全隐藏滚动条的样式。插件可以实现其他滚动条模型。
coverGutterNextToScrollbar: boolean
当fixedGutter 打开时,并且存在水平滚动条,默认情况下,此滚动条左侧将显示装订线。如果此选项设置为true,则它将由具有类的元素覆盖CodeMirror-gutter-filler。
inputStyle: string
选择CodeMirror处理输入和焦点的方式。核心库定义”textarea” 和”contenteditable”输入模式。在移动浏览器上,默认为”contenteditable”。在桌面浏览器上,默认为”textarea”。在”contenteditable”模型中支持IME和屏幕阅读器更好。目的是使其成为未来现代桌面浏览器的默认设置。
readOnly: boolean|string
这会禁止用户编辑编辑器内容。如果”nocursor”给出特殊值(而不是简单true),则不允许对编辑器进行聚焦。
showCursorWhenSelecting: boolean
选择是否处于活动状态时是否应绘制光标。默认为false。
lineWiseCopyCut: boolean
启用时(默认情况下),在没有选择时执行复制或剪切将复制或剪切其上有游标的整行。
pasteLinesPerSelection: boolean
当从外部源(而不是编辑器本身)粘贴某些内容时,如果行数与选择的数量相匹配,则CodeMirror将默认为每个选择插入一行。您可以将其设置false为禁用该行为。
selectionsMayTouch: boolean
确定多个选择是在触摸时(默认值)还是仅在它们重叠时(true)连接。
undoDepth: integer
编辑器存储的最大撤消级别数。请注意,这包括选择更改事件。默认为200。
historyEventDelay: integer
键入或删除时将导致新历史事件开始的不活动时间(以毫秒为单位)。默认为1250。
tabindex: integer
要分配给编辑器的选项卡索引。如果没有给出,则不会分配选项卡索引。
autofocus: boolean
可用于使CodeMirror将焦点集中在初始化上。默认为关闭。当fromTextArea使用when时,并且没有给出该选项的显式值,当源textarea被聚焦时,它将被设置为true,或者它具有autofocus属性而没有聚焦其他元素。
phrases: ?object
某些插件通过该phrase 方法运行用户可见的字符串(例如界面中的标签)以允许翻译。此选项确定该方法的返回值。如果它为null或者没有输入字符串命名的属性的对象,则返回该字符串。否则,返回与该字符串对应的属性的值。
下面列出了一些更专业的低级选项。这些仅在特定情况下有用,您可能希望在第一次阅读本手册时跳过它们。
dragDrop: boolean
控制是否启用拖放。默认开启。
allowDropFileTypes: array< string>
设置(默认为null)时,只能将类型在数组中的文件放入编辑器中。字符串应该是MIME类型,并将根据浏览器报告type 的File对象进行检查。
cursorBlinkRate: number
用于光标闪烁的半周期(以毫秒为单位)。默认闪烁率为530毫秒。通过将此值设置为零,可以禁用闪烁。负值完全隐藏光标。
cursorScrollMargin: number
当接近可滚动文档中可见视图的顶部或底部时,总是在光标上方和下方留出多少额外空间。默认值为0。
cursorHeight: number
确定光标的高度。默认值为1,表示它跨越线的整个高度。对于某些字体(以及某些品味)较小的高度(例如0.85),导致光标无法一直到达线的底部,看起来更好
resetSelectionOnContextMenu: boolean
控制当在当前选择之外单击打开上下文菜单时,是否将光标移动到单击点。默认为true。
workTime, workDelay: number
突出显示由伪背景线程完成,该线程将工作workTime毫秒,然后使用超时睡眠workDelay毫秒。默认值为200和300,您可以更改这些选项以突出显示或多或少的激进。
pollInterval: number
指示CodeMirror应该如何快速轮询其输入textarea以进行更改(聚焦时)。大多数输入都是由事件捕获的,但某些内容(如某些浏览器上的IME输入)不会生成允许CodeMirror正确检测它的事件。因此,它民意调查。默认值为100毫秒。
flattenSpans: boolean
默认情况下,如果相邻标记具有相同的类,则它们会将相邻标记合并为单个跨度。这将导致更简单的DOM树,从而表现更好。使用某些样式(例如圆角),这将改变文档的外观。您可以将此选项设置为false以禁用此行为。
addModeClass: boolean
启用时(默认情况下为off),将为每个标记添加一个额外的CSS类,指示生成它的(内部)模式,前缀为”cm-m-“。例如,来自XML模式的标记将获得cm-m-xml该类。
maxHighlightLength: number
当突出显示长行时,为了保持响应,编辑器将放弃并简单地将行的其余部分设置为纯文本,当它到达某个位置时。默认值为10 000.您可以将其设置Infinity为关闭此行为。
*viewportMargin: integer
指定在当前滚动到视图中的文档部分上方和下方呈现的行数。这会影响滚动时所需的更新量以及此类更新所做的工作量。您通常应该将其保留为默认值10.可以设置为Infinity确保始终呈现整个文档,因此浏览器的文本搜索会对其进行处理。这将对大文档的性能产生不良影响。

