情况介绍
使用Vue进行项目开发,希望将Vue项目打包成桌面应用(包括mac和windows两个平台)
我这里介绍一下在已有Vue项目情况下,添加关于electron的打包步骤以及过程中常见的问题
使用的依赖版本:
"electron": "^7.1.7","electron-builder": "^21.2.0"
实现步骤
先确保电脑里已有node环境,使用node -v查看,如出现版本则代表已有环境,我项目上用的是12.x版本以上,如没有请移步node下载官网下载安装
1.首先需要在根目录下安装electron:npm install —save-dev electron
2. 新建主进程main.js文件,记得修改loadFile路径为项目里build出的静态资源包地址,如下:
const { app, BrowserWindow } = require('electron')let mainWindowlet windowConfig = { // 窗口配置程序运行窗口的大小width: 1000,height: 800,}function createWindow () {mainWindow = new BrowserWindow(windowConfig)mainWindow.show()mainWindow.loadFile('www/index.html') // 项目里build出的静态资源包地址为www,mainWindow.webContents.openDevTools() // electron窗口打开调试工具mainWindow.on('closed', function () {mainWindow = null})mainWindow.on('resize', () => {mainWindow.reload()})}app.on('ready', () => {createWindow()const { Menu } = require('electron')Menu.setApplicationMenu(null) // window下 隐藏菜单栏})app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()})app.on('activate', function () {if (mainWindow === null) createWindow()console.log(this, 'main')})
3.打包
使用 electron-packager 方式
(1) 添加依赖
npm install electron-packager —save-dev 或者 yarn add electron-packager —save-dev
如没有添加yarn环境可:npm install -g yarn
(2) 在 package.json文件中构建打包命令"packager": "electron-packager . release --platform=darwin --arch=x64 --icon=build/icon.png --out=./dist --asar --app-version=1.0.0 --overwrite --ignore=\"(release|dist|src|docs|.gitignore|LICENSE|README.md|webpack.config*|node_modules)\""
这里我指定的平台和系统架构是适用mac上,可以自定义指定,模板如下:
"package": "electron-packager . '应用名称' --platform=‘平台’ --arch=‘系统架构’ --icon=‘应用图片’ --out=‘输出目录’ --asar --app-version=‘版本’ --ignore=‘忽略文件’",
个人使用electron-packager 可以打成执行应用程序,但是命令行冗长,且不如electron-builder支持可配置,包括平台打包配置、nsis配置等等,所以最后项目上还是决定使用electron-builder
使用 electron-builder 方式(建议分平台打包)
(1) 添加依赖
npm install electron-builder —save-dev 或者 yarn add electron-builder —save-dev
如没有添加yarn环境可:npm install -g yarn
(2) 修改 package.json文件
build参数配置:"name": "XXX","version": "1.0.0","build": {"appId": "com.electron.app","copyright": "Copyright ***","productName": "Electron","files": ["!dist/**/*"],"mac": {"icon": "build/icon.png", // 应用程序图标"category": "public.app-category.productivity","artifactName": "${productName}_${version}.${ext}", // 应用程序包名"target": ["dmg","zip"]},"win": {"icon": "build/icon.png","artifactName": "${productName}_${version}.${ext}","verifyUpdateCodeSignature": false,"target": [{"target": "nsis","arch": ["ia32"]}]},"nsis": {"oneClick": false, // 是否一键安装"createDesktopShortcut": "always", // 是否添加桌面快捷方式"allowToChangeInstallationDirectory": true,// 允许修改安装目录},"extends": null}
ps:build中可以适当增加nsis配置,可以优化用户体验,比如是否允许用户一键安装、自定义安装位置、是否添加桌面快捷方式、安装完成是否立即启动、配置安装图标等等。更多详细参数配置可参见官方文档 nsis配置。
scripts中构建命令:"electron": "electron .", // 启动electron 窗口"dist": "npm run build && electron-builder", // 使用electron-builder进行打包,先生成静态资源包再进行electron打包
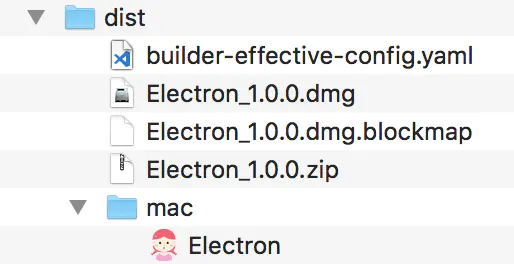
执行npm run dist进行打包(其中npm run build是项目静态资源包生成的命令),生成dmg或者exe执行文件,以下是我在mac上打的包:

image.png
注意:此时electron-builder后面没有指定平台和系统,打包的时候会参考当前操作系统的架构和平台进行打包,也就是说,electron-builder如果在不同的操作系统上运行结果也是不一样的,在mac上打出dmg,windows下生成exe,需要指定平台和系统架构的话可以参考:
格式:electron-builder —platform —arch platform是配置打包成什么平台的安装文件: win系统: win32 mac系统:darwin Linux系统:linux arch是指定系统是什么架构的,常见的例如32位和64位操作系统: ia32,32位操作系统,也可以在64位操作系统中安装 x64, 64位操作系统,使用本架构打包无法再32位操作系统中安装
还有需要注意的一点是:mac上不签名也可以打包成功,安装的时候还要更改电脑权限,但是涉及到自动更新、发布到 app store等功能则不能用。所以说MAC包一定要添加代码签名,参考地址:code-signing
常见的问题
1.添加electron相关依赖报错
(1)设置淘宝镜像源:npm config set registry=http://registry.npm.taobao.org/
(2)设置环境变量并安装
Mac系统:
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/ npm install
Windows系统:
set “ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron“ && npm install
注意:在问题解决完之后记得将镜像恢复一下,避免其他的错误:
npm config set registry https://registry.npmjs.org/
或者切换一下 4G热点,我就是在下载依赖的时候一路爬坑,最后还是在4G热点的情况下成功添加依赖的
2.electron-build的时候下载electron报错
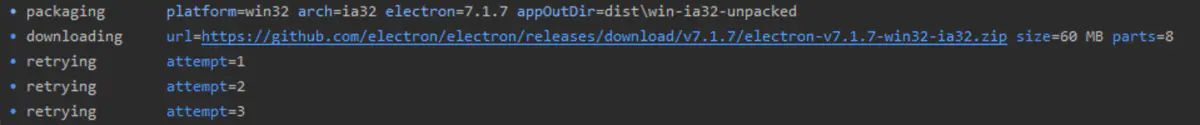
第一次执行打包指令的时候, 会非常非常的慢, 甚至可能会失败, 通常的原因是下载速度太慢,下载到最后就已经是0kB/s了
image.png
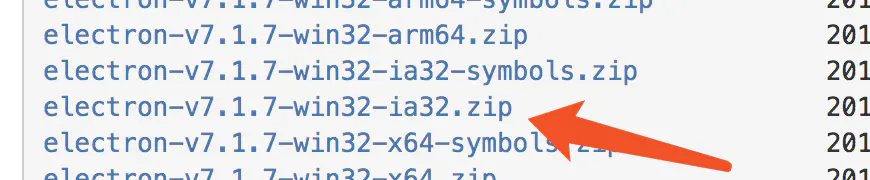
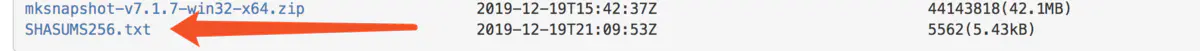
刚开始在windows系统下electron-build的时候我遇到electron-v7.1.7-win32-ia32.zip 这个包一直下载不下来,由于electron-builder 在打包时会检测cache中是否有electron 包,如果没有的话会从github上拉去,在国内网络环境中拉取的过程大概率会失败,所以可以通过离线下载的方式将提示的包下下来然后放到对应的目录里面就可以,另外不仅要下载这个压缩包,还要把对应的SHASUMS256.txt-文件也下载下来放进去,不然也会打包报错,下载地址和压缩包地址一致。
报错提示里面的github地址下载不了的话移步这个地址下载:淘宝镜像下载地址
目录地址:
MacOS: /Users/xxx/Library/Caches/electron/
Windows: C:\Users\xxx\AppData\Local\electron\Cache
压缩包.png
txt.png
需要注意的是,在打包过程中并不是所有的依赖包添加都有问题,像我这里就只遇到了这个压缩包文件下载的问题,但是有一些人可能winCodeSign、nsis等文件都不能下载成功,如遇到可以根据报错命令提示去提示的地址离线下载放到对应目录下即可。

