原文
前端加密的意义
这是一个绕不开的话题,肯定有很多看法.但我看来:前端加密看起来有意义,但有时候看起来并没有意义. 但总体来看是有意义的,打个比喻:既然市面上大部分锁都可以在20分钟内撬开,那门上装锁是否还有意义?
有意义:
在 HTTP 协议下,数据是明文传输,传输过程中网络嗅探可直接获取其中的数据。 如用户的密码和信用卡相关的资料,一旦被中间人获取,会给用户带来极大的安全隐患。另一方面在非加密的传输过程中,攻击者可更改数据或插入恶意的代码等。那么前端加密的意义: 即在数据发送前将数据进行哈希或使用公钥加密。如果数据被中间人获取,拿到的则不再是明文。
当然还有其他一些优点:例如避免后端等打印日志直接暴露明文密码,还可以避免明文撞库等.
没有意义:
前端加密,其实只能防君子不能防小人。 前端系统的控制权是完全在用户手里的,也就是说,前端做什么事情,用户有完全的控制权。即使前端加密不可以防范中间人攻击,包括HTTPS,因为中间还是存在着各种代理,客户端代理,服务端代理.是很难做到不被劫持的.
这里简单说下:
- 加密了也无法解决重放的问题,你发给服务器端的虽然是加密后的数据,但是黑客拦截之后,把加密之后的数据重发一遍,依然是验证通过的。直接监听到你所谓的密文,然后用脚本发起一个http请求就可以登录上去了。 http在网络上是明文传输的,代理和网关都能够看到所有的数据,在同一局域网内也可以被嗅探到。加密也没有提高什么攻击难度,因为攻击者就没必要去解密原始密码,能登录上去就表示目标已经实现了,所以,难度没有提高。
- 既然是加密,那么加密用的密钥和算法肯定是保存在前端的,攻击者通过查看源码就能得到算法和密钥。除非你是通过做浏览器插件,将算法和密钥封装在插件中,然后加密的时候明文混淆上时间戳,这样即使黑客拦截到了请求数据,进行重放过程时,也会很快失效。
总结一下:
- 1. 安全是前后端都需要做的事,不能前端加密了,后端就不管了.
- 2. HTTPS还是有必要的,只要正确使用了HTTPS连接和服务器端安全的哈希算法,密码系统都可以是很安全的。
如果还有疑惑想深入探讨的,可以看下某乎上的这篇文章
前端加密的几种做法
• JavaScript 加密后传输(具体可以参考后面的常见加密方法)
• 浏览器插件内进行加密传输 (这个用得不是很多,这里暂不细究)
• Https 传输
加密算法
不同于哈希(后面会提到),加密(Encrypt)是将目标文本转换成具有不同长度的、可逆的密文。也就是说加密算法是可逆的,而且其加密后生成的密文长度和明文本身的长度有关。所以如果被保护数据在以后需要被还原成明文,则需要使用加密。
在加密算法中又分为对称加密(symmetric encryption)和非对称加密(asymmetric encryption)。
(一)对称加密(Symmetric Cryptography)
对称加密是最快速、最简单的一种加密方式,加密(encryption)与解密(decryption)用的是同样的密钥(secret key)。对称加密有很多种算法,由于它效率很高,所以被广泛使用在很多加密协议的核心当中。
对称加密通常使用的是相对较小的密钥,一般小于256 bit。因为密钥越大,加密越强,但加密与解密的过程越慢。如果你只用1bit来做这个密钥,那黑客们可以先试着用0来解密,不行的话就再用1解;但如果你的密钥有1MB大,黑客们可能永远也无法破解,但加密和解密的过程要花费很长的时间。密钥的大小既要照顾到安全性,也要照顾到效率,是一个trade-off。
2000年10月2日,美国国家标准与技术研究所(NIST— American National Institute of Standards and Technology)选择了Rijndael算法作为新的高级加密标准(AES— Advanced Encryption Standard)。.NET中包含了Rijndael算法,类名叫RijndaelManaged,下面举个例子。
加密过程:
private string myData = “hello”; private string myPassword = “OpenSesame”; private byte[] cipherText; private byte[] salt = { 0x0, 0x1, 0x2, 0x3, 0x4, 0x5, 0x6, 0x5, 0x4, 0x3, 0x2, 0x1, 0x0 }; private void mnuSymmetricEncryption_Click(object sender, RoutedEventArgs e){ var key = new Rfc2898DeriveBytes(myPassword, salt); // Encrypt the data. var algorithm = new RijndaelManaged(); algorithm.Key = key.GetBytes(16); algorithm.IV = key.GetBytes(16); var sourceBytes = new System.Text.UnicodeEncoding().GetBytes(myData); using (var sourceStream = new MemoryStream(sourceBytes)) using (var destinationStream = new MemoryStream()) using (var crypto = new CryptoStream(sourceStream, algorithm.CreateEncryptor(), CryptoStreamMode.Read)){ moveBytes(crypto, destinationStream); cipherText = destinationStream.ToArray(); } MessageBox.Show(String.Format( “Data:{0}{1}Encrypted and Encoded:{2}”,myData,Environment.NewLine,Convert.ToBase64String(cipherText) )); } private void moveBytes(Stream source, Stream dest){ byte[] bytes = new byte[2048]; var count = source.Read(bytes, 0, bytes.Length); while (0 != count){ dest.Write(bytes, 0, count); count = source.Read(bytes, 0, bytes.Length); } }
解密过程:
private void mnuSymmetricDecryption_Click(object sender, RoutedEventArgs e){ if (cipherText == null){ MessageBox.Show(“Encrypt Data First!”); return; } var key = new Rfc2898DeriveBytes(myPassword, salt); // Try to decrypt, thus showing it can be round-tripped. var algorithm = new RijndaelManaged(); algorithm.Key = key.GetBytes(16); algorithm.IV = key.GetBytes(16); using (var sourceStream = new MemoryStream(cipherText)) using (var destinationStream = new MemoryStream()) using (var crypto = new CryptoStream(sourceStream, algorithm.CreateDecryptor(),CryptoStreamMode.Read)){ moveBytes(crypto, destinationStream); var decryptedBytes = destinationStream.ToArray(); var decryptedMessage = new UnicodeEncoding().GetString(decryptedBytes); MessageBox.Show(decryptedMessage); } }
常见的对称加密算法有DES、3DES、Blowfish、IDEA、RC4、RC5、RC6和AES
注意: 因为前端的透明性,对于登录密码等敏感信息,就不要使用JavaScript来进行对称加密. 因为别人可以从前端得到密匙后,可以直接对信息进行解密!
对称加密的一大缺点是密钥的管理与分配,换句话说,如何把密钥发送到需要解密你的消息的人的手里是一个问题。在发送密钥的过程中,密钥有很大的风险会被黑客们拦截。现实中通常的做法是将对称加密的密钥进行非对称加密,然后传送给需要它的人。。
(二)非对称加密(Asymmetric Cryptography)
非对称加密为数据的加密与解密提供了一个非常安全的方法,它使用了一对密钥,公钥(public key)和私钥(private key)。私钥只能由一方安全保管,不能外泄,而公钥则可以发给任何请求它的人。非对称加密使用这对密钥中的一个进行加密,而解密则需要另一个密钥。比如,你向银行请求公钥,银行将公钥发给你,你使用公钥对消息加密,那么只有私钥的持有人—银行才能对你的消息解密。与对称加密不同的是,银行不需要将私钥通过网络发送出去,因此安全性大大提高。
目前最常用的非对称加密算法是RSA算法,是Rivest, Shamir, 和Adleman于1978年发明,他们那时都是在MIT。.NET中也有RSA算法,请看下面的例子:
加密过程:
private byte[] rsaCipherText; private void mnuAsymmetricEncryption_Click(object sender, RoutedEventArgs e){ var rsa = 1; // Encrypt the data. var cspParms = new CspParameters(rsa); cspParms.Flags = CspProviderFlags.UseMachineKeyStore; cspParms.KeyContainerName = “My Keys”; var algorithm = new RSACryptoServiceProvider(cspParms); var sourceBytes = new UnicodeEncoding().GetBytes(myData); rsaCipherText = algorithm.Encrypt(sourceBytes, true); MessageBox.Show(String.Format( “Data: {0}{1}Encrypted and Encoded: {2}”,myData,Environment.NewLine,Convert.ToBase64String(rsaCipherText) )); }
解密过程:
private void mnuAsymmetricDecryption_Click(object sender, RoutedEventArgs e){ if(rsaCipherText==null){ MessageBox.Show(“Encrypt First!”); return; } var rsa = 1; // decrypt the data. var cspParms = new CspParameters(rsa); cspParms.Flags = CspProviderFlags.UseMachineKeyStore; cspParms.KeyContainerName = “My Keys”; var algorithm = new RSACryptoServiceProvider(cspParms); var unencrypted = algorithm.Decrypt(rsaCipherText, true); MessageBox.Show(new UnicodeEncoding().GetString(unencrypted)); }
常见的非对称加密算法有:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用)
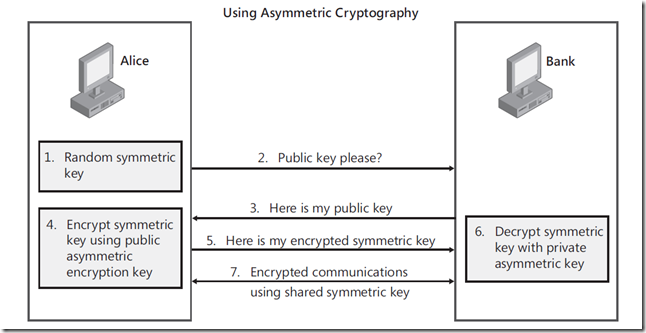
虽然非对称加密很安全,但是和对称加密比起来,它非常的慢,所以我们还是要用对称加密来传送消息,但对称加密所使用的密钥我们可以通过非对称加密的方式发送出去。为了解释这个过程,请看下面的例子:Alice需要在银行的网站做一笔交易,她的浏览器首先生成了一个随机数作为对称密钥。
- Alice的浏览器向银行的网站请求公钥。
- 银行将公钥发送给Alice。
- Alice的浏览器使用银行的公钥将自己的对称密钥加密。
- Alice的浏览器将加密后的对称密钥发送给银行。
- 银行使用私钥解密得到Alice浏览器的对称密钥。
- Alice与银行可以使用对称密钥来对沟通的内容进行加密与解密了。
(三)总结
1.对称加密加密与解密使用的是同样的密钥,所以速度快,但由于需要将密钥在网络传输,所以安全性不高。
2.非对称加密使用了一对密钥,公钥与私钥,所以安全性高,但加密与解密速度慢。
3.解决的办法是将对称加密的密钥使用非对称加密的公钥进行加密,然后发送出去,接收方使用私钥进行解密得到对称加密的密钥,然后双方可以使用对称加密来进行沟通。
哈希加密算法
哈希算法(Hash)
哈希(Hash)是将目标文本转换成具有固定长度的字符串(或叫做消息摘要)。 当输入发生改变时,产生的哈希值也是完全不同的。从数学角度上讲,一个哈希算法是一个多对一的映射关系,对于目标文本 T,算法 H 可以将其唯一映射为R,并且对于所有的T,R具有相同的长度,所以 H 不存在逆映射,也就是说哈希算法是不可逆的。
- 基于哈希算法的特性,其适用于该场景:被保护数据仅仅用作比较验证且不需要还原成明文形式。比较常用的哈希算法是 MD5 和 SHA1 。
- 我们比较熟悉的使用哈希存储数据的例子是:当我们登录某个已注册网站时,在忘记密码的情况下需要重置密码,此时网站会给你发一个随机的密码或者一个邮箱激活链接,而不是将之前的密码发给你,这就是因为哈希算法是不可逆的。
需要注意的是:在 Web 应用中,在浏览器中使用哈希加密的同时也要在服务端上进行哈希加密。
服务端哈希加密原因: 一方面因为不需要将密文解密成明文来比对密码,另一方面是一旦加密算法和密钥泄露,那么整个用户资料库就相当于明文存储了。如果前端传过来的是明文,那么在注册时将其哈希,存入数据库。登录时,将密码哈希和数据库对应的数据比对,若一致则说明密码正确。
现在,对于简单的哈希算法的攻击方法主要有:寻找碰撞法和穷举法。所以,为了保证数据的安全,可以在哈希算法的基础上进一步的加密,常见的方法有:加盐、慢哈希、密钥哈希、XOR 等。
加盐(Adding Salt)
加盐加密是一种对系统登录口令的加密方式,它实现的方式是将每一个口令同一个叫做“盐”(salt)的 n 位随机数相关联。
为了方便理解:这里引用这位同学的文章进行说明
使用salt加密,它的基本想法是这样的:
- 用户注册时,在密码上撒一些盐。生成一种味道,记住味道。
- 用户再次登陆时,在输入的密码上撒盐,闻一闻,判断是否和原来的味道相同,相同就让你吃饭。
由于验证密码时和最初散列密码时使用相同的盐值,所以salt的存储在数据库。并且这个值是由系统随机产生的,而非硬编码。这就保证了所要保护对象的机密性。
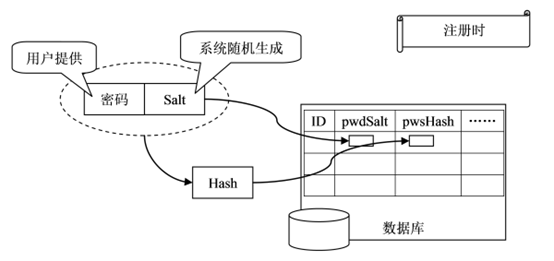
注册时:
- 用户注册,系统随机产生salt值。
- 将salt值和密码连接起来,生产Hash值。
- 将Hash值和salt值分别存储在数据库中。

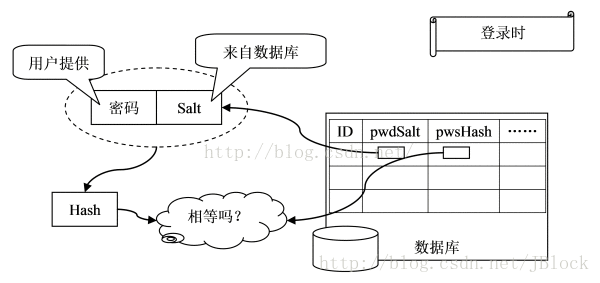
登陆时:
- 系统根据用户名找到与之对应的密码Hash。
- 将用户输入密码和salt值进行散列。
- 判断生成的Hash值是否和数据库中Hash相同。

PS: 其实图中的这种登录也是不安全的. 原因是后面要提到的盐值复用
使用加盐加密时需要注意以下两点:
- 短盐值(Short Slat)
如果盐值太短,攻击者可以预先制作针对所有可能的盐值的查询表。例如,如果盐值只有三个 ASCII 字符,那么只有 95x95x95=857,375 种可能性,加大了被攻击的可能性。还有,不要使用可预测的盐值,比如用户名,因为针对某系统用户名是唯一的且被经常用于其他服务。
- 盐值复用(Salt Reuse)
在项目开发中,有时会遇到将盐值写死在程序里或者只有第一次是随机生成的,之后都会被重复使用,这种加盐方法是不起作用的。以登录密码为例,如果两个用户有相同的密码,那么他们就会有相同的哈希值,攻击者就可以使用反向查表法对每个哈希值进行字典攻击,使得该哈希值更容易被破解。
所以正确的加盐方法如下:
(1)盐值应该使用加密的安全伪随机数生成器( Cryptographically Secure Pseudo-Random Number Generator,CSPRNG )产生,比如 C 语言的 rand() 函数,这样生成的随机数高度随机、完全不可预测;
(2)盐值混入目标文本中,一起使用标准的加密函数进行加密;
(3)盐值要足够长(经验表明:盐值至少要跟哈希函数的输出一样长)且永不重复;
(4)盐值最好由服务端提供,前端取值使用。
慢哈希函数(Slow Hash Function)
顾名思义,慢哈希函数是将哈希函数变得非常慢,使得攻击方法也变得很慢,慢到足以令攻击者放弃,而往往由此带来的延迟也不会引起用户的注意。降低攻击效率用到了密钥扩展( key stretching)的技术,而密钥扩展的实现使用了一种CPU 密集型哈希函数( CPU-intensive hash function)。看起来有点晕~还是关注下该函数怎么用吧!
如果想在一个 Web应用中使用密钥扩展,则需要设定较低的迭代次数来降低额外的计算成本。我们一般直接选择使用标准的算法来完成,比如PBKDF2或bcrypt。PHP、斯坦福大学的 JavaScript加密库都包含了 PBKDF2的实现,浏览器中则可以考虑使用 JavaScript 完成,否则这部分工作应该由服务端进行计算。
密钥哈希
密钥哈希是将密钥添加到哈希加密,这样只有知道密钥的人才可以进行验证。目前有两种实现方式:使用 ASE 算法对哈希值加密、使用密钥哈希算法HMAC 将密钥包含到哈希字符串中。为了保证密钥的安全,需要将其存储在外部系统(比如一个物理上隔离的服务端)。
即使选择了密钥哈希,在其基础上进行加盐或者密钥扩展处理也是很有必要。目前密钥哈希用于服务端比较多,例如来应对常见的 SQL注入攻击。
XOR
XOR它指的是逻辑运算中的“异或运算”。两个值相同时,返回false,否则返回 true,用来判断两个值是否不同。
JavaScript语言的二进制运算,有一个专门的 XOR 运算符,写作^。
1 ^ 1 // 0 0 ^ 0 // 0 1 ^ 0 // 1 0 ^ 1 // 1
XOR 运算有一个特性:如果对一个值连续做两次 XOR,会返回这个值本身。这也是其可以用于信息加密的根本。
message XOR key // cipherText cipherText XOR key // message
目标文本 message,key 是密钥,第一次执行 XOR 会得到加密文本;在加密文本上再用 key 做一次 XOR 就会还原目标文本 message。为了保证 XOR 的安全,需要满足以下两点:
(1)key 的长度大于等于 message ;
(2)key 必须是一次性的,且每次都要随机产生。
下面以登录密码加密为例介绍下 XOR 的使用:
- 第一步:使用 MD5 算法,计算密码的哈希;
const message = md5(password);
- 第二步:生成一个随机 key 值;
- 第三步:进行 XOR 运算,求出加密后的 message。
function getXOR(message, key) { const arr = []; //假设 key 是32位的 for (let i = 0; i < 32; i++) { const m = parseInt(message.substr(i, 1), 16); const k = parseInt(key.substr(i, 1), 16); arr.push((m ^ k).toString(16)); } return arr.join(‘’); }
如上所示,使用 XOR 和一次性的密钥 key 对密码进行加密处理,只要 key 没有泄露,目标文本就不会被破解。
上面说了那么多,问题就来了:我们应该使用什么样的哈希算法呢?
(1)选择经过验证的成熟算法,如 PBKDF2 等 ;
(2)crypt 的安全版本;
(3)避免使用自己设计的加密算法。
HMAC
对于HMAC算法,我也不是太了解.看了几篇文章,感觉和加盐很像,就是salt换成后端随机生成的(好像可以防止重放攻击).然后再通过HMAC算法,得到摘要.
关于HMAC算法部分可以详细看这篇文章,我是学渣,看了半天也不是太懂.=.=
大概过程如下:
- 1.客户端发出登录请求
- 2.服务器返回一个随机值,在会话记录中保存这个随机值
- 3.客户端将该随机值作为密钥,用户密码进行 hmac 运算,递交给服务器
- 4.服务器读取数据库中的用户密码,利用密钥做和客户端一样的 hmac运算,然后与用户发送的结果比较,如果一致,则用户身份合法。
好处:
- 与自定义的加salt算法不同,Hmac算法针对所有哈希算法都通用,无论是MD5还是SHA-1。采用Hmac替代我们自己的salt算法,可以使程序算法更标准化,也更安全。(摘自雪峰大佬的这篇文章)
另外一个就是密码的安全性,由于不知道密钥,所以不可能获取到用户密码
补充1: 结合验证码进行前端加密 (其实就是一种动态加盐哈希)
前端先将密码哈希,然后和用户输入的验证码进行哈希,得到的结果作为密码字段发送给服务器。服务器先确认验证码正确,然后再进行密码验证,否则直接返回验证码错误信息。
- 这种实践保证了密码在传输过程中的资料安全,即使攻击者拿到了数据也无法重放。图形化验证码更是增加了难度。另一方面该实践大大增加了撞库的成本。
前端加密一定程度保障了传输过程中的资料安全,那么会不会有对两端(客户端和服务器)有安全帮助呢?
有帮助,使用一些前端加密手段,可以增加拖库后的数据破解难度。但是验证码方法不具有这样的功能,因为数据库存的仍是明文密码哈希后的结果,那么攻击者可以绕过前端加密,可以直接暴力破解。
补充2: Base64 编码
大家经常说的是 Base64 加密,有 Base64 加密吗?真木有,只有 Base64 编码。
Base64 是一种基于 64 个可打印字符来表示二进制数据的表示方法。常用于在通常处理文本数据的场合,表示、传输、存储一些二进制数据,包括 MIME 的 email,email via MIME,在 XML 中存储复杂数据;主要用来解决把不可打印的内容塞进可打印内容的需求。js中 base64 方法使用如下:
//1.编码 var result = Base.encode(‘shotCat好帅!’); //—> “c2hvdENhdOWlveW4hSE=” //2.解码 var result2 = Base.decode(result); //—> ‘shotCat好帅!’ 没错,我就是这么不要脸!!!
因此,Base64 适用于小段内容的编码,比如数字证书签名、Cookie的内容等;而且 Base64 也是一种通过查表的编码方法,不能用于加密,如果需要加密,请使用专业的加密算法。
PS: 对于前端来说,base64用得最多的也就是图片转码吧.
补充3: 数字签名
数字签名主要用于:确认信息来源于特定的主体且信息完整、未被篡改,发送方生成签名,接收方验证签名。
发送方: 首先计算目标文本的摘要(哈希值),通过私钥对摘要进行签名,将目标文本和电子签名发送给接收方。
接收方: 验证签名的步骤如下:
- 1,通过公钥破解电子签名,得到摘要 D1 (如果失败,则信息来源主体校验失败);
- 2,计算目标文本摘要 D2;
- 3,若 D1 === D2,则说明目标文本完整、未被篡改。
数字签名与非对称加密区别:
- 非对称加密(加密/解密):公钥加密,私钥解密。
- 数字签名(签名/验证):私钥签名,公钥验证。
HTTPS加密
为了避免重复,这部分内容在本系列HTTP与HTTPS有详细介绍