使用crypto-js加解密
第一步,安装
npm install crypto-js
第二步,在你需要的vue组件内import
import CryptoJS from "crypto-js";
第三步,使用
// Encrypt 加密var cipherText = CryptoJS.AES.encrypt("my message","secretkey123").toString();console.log(cipherText)// Decrypt 解密var bytes = CryptoJS.AES.decrypt(cipherText, "secretkey123");var originalText = bytes.toString(CryptoJS.enc.Utf8);console.log(originalText); // 'my message'
注意这个mymessage是字符串,如果你要加密的用户id(number类型)得先转成字符串
更多使用请访问官方文档
记住密码
- 实现原理是登录的时候,如果勾选了记住密码(把‘记住密码’状态保存到localstorage)就保存账号密码到cookies;
- 之后进入登录页面的时候,判断是否记住了密码(从localstorage判断),如果记住密码则导出cookies到表单;
其中保存使用setcookie方法,取出则使用getcookie方法。
ok,我们来编写方法
//设置cookiesetCookie(portId, psw, exdays) {// Encrypt,加密账号密码var cipherPortId = CryptoJS.AES.encrypt(portId+'',"secretkey123").toString();var cipherPsw = CryptoJS.AES.encrypt(psw+'', "secretkey123").toString();console.log(cipherPortId+'/'+cipherPsw)//打印一下看看有没有加密成功var exdate = new Date(); //获取时间exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数//字符串拼接cookie,为什么这里用了==,因为加密后的字符串也有个=号,影响下面getcookie的字符串切割,你也可以使用更炫酷的符号。window.document.cookie ="currentPortId" +"==" +cipherPortId +";path=/;expires=" +exdate.toGMTString();window.document.cookie ="password" +"==" +cipherPsw +";path=/;expires=" +exdate.toGMTString();},//读取cookiegetCookie: function() {if (document.cookie.length > 0) {var arr = document.cookie.split("; "); //这里显示的格式请根据自己的代码更改for (var i = 0; i < arr.length; i++) {var arr2 = arr[i].split("=="); //根据==切割//判断查找相对应的值if (arr2[0] == "currentPortId") {// Decrypt,将解密后的内容赋值给账号var bytes = CryptoJS.AES.decrypt(arr2[1], "secretkey123");this.currentPortId = bytes.toString(CryptoJS.enc.Utf8)-0;} else if (arr2[0] == "password") {// Decrypt,将解密后的内容赋值给密码var bytes = CryptoJS.AES.decrypt(arr2[1], "secretkey123");this.password = bytes.toString(CryptoJS.enc.Utf8);}}}},//清除cookieclearCookie: function() {this.setCookie("", "", -1);}
登录的方法如下:
login() {this.$http //请根据实际情况修改该方法.post(...).then(res => {if (res.data.code == "success") {if (this.rememberPsw == true) {//判断用户是否勾选了记住密码选项rememberPsw,传入保存的账号currentPortId,密码password,天数30this.setCookie(this.currentPortId, this.password, 30);}else{this.clearCookie();}//这里是因为要在created中判断,所以使用了localstorage比较简单,当然你也可以直接根据cookie的长度or其他骚操作来判断有没有记住密码。localStorage.setItem("rememberPsw", this.rememberPsw);} else {//----}}).catch(err => {//----});},
最后要在created狗子函数内判断用户是否记住了密码来执行相关的操作
//判断是否记住密码//**注意这里的true是字符串格式,因为Boolean存进localstorage中会变成String**created() {//判断是否记住密码if (localStorage.getItem("rememberPsw") == 'true') {this.getCookie();}}
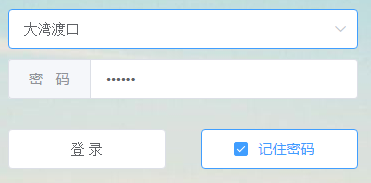
最后,界面贴上,其中rememberPsw是记住密码按钮的v-model值,currentPortId是第一个框的v-model值,password就是第二个框的v-model值啦。