前言:基本概念解析
基础概念结构:交互—>交互设计—>交互设计师—>交互设计文档
注:内容概念的明晰定义,有利于明确知识定位,深化认知结构,为后续更好的知识运用打下坚实基础。所以下面我就针对交互设计中的一些基本概念进行一些简单的描述,来帮助大家更快的对交互设计有一个整体的了解。
1 .“交互”
所谓“交互”古已有之,“你来、我往”谓之“交、互”。
交互存在于人与人之间,也存在于物与物之间或者人与物之间。
只要有你来我往的互动关系产生,就可以称之为交互关系。
2 .“交互设计”
交互设计中“你来”指的即是“输入(Input)”,“我往”指的是“反馈(Feedback)或输出(Output)”。
交互设计(Interaction Design),主要描述的的是人与人造系统之间的一种交互关系。
交互设计作为一门关注交互体验的独立学科在二十世纪八十年代被提出,并逐渐成熟与完善。并且随着互联网智能时代的来临,也被越来越多的中国设计师所认可与熟知。
3 . 交互设计师
所谓“交互设计师”,就是以用户为对象,以提升用户体验为目标,对产品整体交互流程进行研究与设计的产品设计工作者。随着社会分工的逐步细化,“交互设计师”逐渐与其相关的产品经理和视觉设计分离开来,成为现代科技公司中用户体验设计体系中的关键一环。
当然“交互设计师”作为独立的工作岗位存在在中国也不过十余年左右的历史,其具体生存状况还要和企业类型、企业规模、企业领导对于交互设计的认知程度等有着直接或间接的关系。
主要分类(依据企业规模):
a)超大型互联网公司:如BAT(百度、阿里、腾讯)、京东、网易,这类的互联网巨头。
交互设计师都作为独立的设计师团队存在,与用户研究,产品经理,视觉设计,前端工程师共同构成了企业的产品设计团队,并在用户体验设计中扮演了关键角色。为提升用户体验,打造优质产品做出重要贡献。
b) 大中型科技互联网公司,或者有较强产品意识的创业团队。
有少量的交互设计师(1到2个)作为独立的设计岗位存在,对接处理公司内所有相关产品需求。与产品经理,视觉设计一道共同构成产品设计的中流砥柱。
c) 小型创业公司或者传统行业。
往往并没有独立的交互设计师岗位,其工作职能多数由产品经理和视觉设计共同分担,产品经理不仅需要对接产品需求,进行用户调研,产品分析,还需要绘制简易原型图。视觉设计师也需要有较强的交互设计能力,对产品进行再设计。
4 . 交互设计文档
“交互设计文档”是交互设计师的主要设计产出物。是产品从“用户需求”到“可用性产品”的一个重要环节。不仅仅只是画线框图这么简单(所谓的线框仔就是由此得名),还需要有清晰的产品化思维,熟练掌握需求分析,构建信息架构,掌握整体的业务流程与任务流程,更需要有规范严谨、结构清晰的设计说明。
一份好的交互设计文档可以树立设计师专业的行业形象,获得同事认可与尊重,更可以有效降低产品设计过程中的沟通成本,提升工作效率,促进产品研发的顺利进行。
补充: “全桟”式的综合设计能力。
交互设计作为一门交叉学科,交互设计师不仅需要掌握交互设计能力,还需要对心理学,视觉设计,前端开发常识,产品化思维都具有相应的认知和了解。正所谓学无止境可能说的就是这种感受。
9 人点赞
9
吕泽民
2020-05-14 09:53
1789
2
投诉
分享到:
关注作者和知识库后续更新
关注
吕泽民
交互工作室
交互设计-基本概念解析
基础概念结构:交互—>交互设计—>交互设计师—>交互设计文档 注:内容概念的明晰定义,有利于明确知识定位,深化认知结构,为后续更好的知识运用打下坚实基础。所以下面我就针对交互设计中的一些基本概念进行一些简单的描述,来帮助大家更快的对交互设计有一个整体的了解。 1. 交互所谓“交互”古已有之,…
项目总结-承运商分配
承运商分配项目交互设计文档 1. 文档封面定义:作为文档封面内容,描述文档基本信息;内容:项目名称,版本信息,项目相关人员(产品经理、交互设计师、视觉设计师),创建时间等; 2. 修订记录(更新日志)定义:文档迭代信息记录;形式:统计列表;内容:序号、修订时间、修订人、修订内容、修订用例、…
项目总结_犀牛搬运
犀牛(MWMS)搬运项目交互设计文档 1. 文档封面定义:作为文档封面内容,描述文档基本信息;内容:项目名称,版本信息,项目相关人员(产品经理、交互设计师、视觉设计师),创建时间等; 2. 修订记录(更新日志)定义:文档迭代信息记录;形式:统计列表;内容:序号、修订时间、修订人、修订内容、…
上一篇全面解析“设计说明”下一篇交互设计-基本概念解析
大纲
前言:基本概念解析
基础概念结构:交互—>交互设计—>交互设计师—>交互设计文档
1 .“交互”
2 .“交互设计”
3 . 交互设计师
主要分类(依据企业规模):
4 . 交互设计文档
故事结构
“交互设计文档”目标用户是谁?
交互设计文档的重要作用:
交互设计文档—“目标用户”如下所示:
权重配比,根据不同行业类型,略有差异
“交互设计文档”主要组成部分
1. 文档封面
2. 修订记录(更新日志)
3. 设计背景(需求分析)
4. 信息架构
5. 整体业务流程
6. 任务流程图
7. 页面流程图
8. 交互规范说明
9. 原型设计(附说明)
“交互设计文档”需要遵循哪些设计原则?
1. 产品化思维
2. 逻辑严谨,描述清晰,图文结合,相辅相成
3. 便于迭代,利于协同
4. 规范内容,避免遗漏
5. 美即易用
交互文档中需要注意的“细节点”
1. 媒介
2. 热区
3. 图片
4. 流程图
5. 设计说明
结语
同时还需要遵循一些基本原则
划词评论(2)
所有评论(2)
岁月流苏2021-11-30 13:55
引用原文:企业领导对于交互设计的认知程度
中小企业大多没有认知或者认知低下

吕泽民2021-11-30 16:47
确实确实,一般只有大企业才对体验及交互设计有一定认知和对设计师的认可

返回文档
正文
#### + Space标题4
回复
2
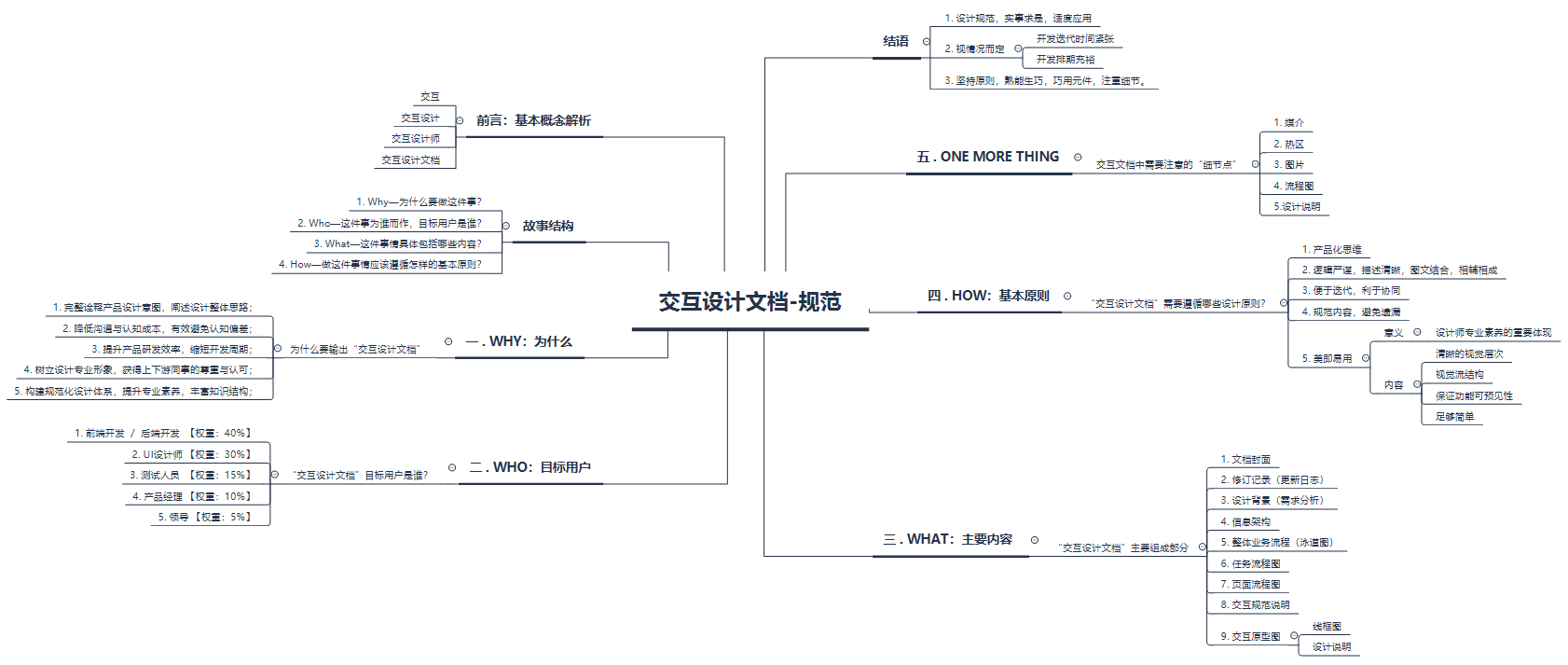
故事结构
为了能够更加迅速提升认识效率,加深认知深度。在做任何一件事情之前,我都会问自己几个问题:
- Why—为什么要做这件事?
- Who—这件事为谁而作,目标用户是谁?
- What—这件事情具体包括哪些内容?
- How—做这件事情应该遵循怎样的基本原则?
那么在确定基本思路之后,这篇文章我们就按照这样的结构进行详细论述。
一 . Why:为什么
为什么要输出“交互设计文档”
问题:
- 作为交互设计师,我们为什么要输出“交互设计文档”?
- 一份好的交互设计文档又会给我们的交互设计工作带来哪些影响 ?
首先,我们需要明确交互设计的基本流程
- 交互设计是一个从“抽象”到“具象”的可视化设计过程,其最终生成的是“交互原型图”;
- 而从“抽象”的产品文档到“具象”的交互原型,需要经历“需求分解”“信息架构设计”“导航设计”“任务流程设计”“页面流程设计”等诸多环节;
- 如果只是简单的输出交互原型,没有完整的阐述设计思路,即使原型做的再逼真,也终究会有很多需求细节无法充分体现,或者由于人类普遍的认知偏差,造成错误理解,最终使产品实现与设计意图大相径庭,增加开发成本。所以,完整的交互设计文档,就尤为重要;
“交互设计文档”的重要意义:
- 完整诠释产品设计意图,阐述设计整体思路;
- 降低沟通与认知成本,有效避免认知偏差;
- 提升产品研发效率,缩短开发周期;
- 树立设计专业形象,获得上下游同事的尊重与认可;
- 构建规范化设计体系,提升专业素养,丰富知识结构;
二 . Who:目标用户
“交互设计文档”目标用户是谁?
交互设计文档的重要作用:
交互设计师已经逐渐成为产品设计的中坚力量,启到承上启下,沟通产品上下游,推动产品体验升级的关键因素。交互设计文档作为交互设计师的主要产出物,也承载巨大的作用。
- 呈上:对接上游产品经理,通过设计原型以最低的实现成本满足用户需求,校验需求可行性。
- 启下:对接下游视觉设计师,开发工程师,测试工程师。“原型设计,交互说明”是他们构建视觉稿,实现代码方案,构建测试用例的重要依据。
交互设计文档—“目标用户”如下所示:
1. 前端开发/ 后端开发 【权重:40%】
a)用户关系:根据交互原型搭建页面结构/软件结构,接口关系;
b)关注重点:页面数量,功能点复杂程度,逻辑关系,交互方式,页面功能实现难度,边界限制,异常情况处理;
2. UI设计师 【权重:30%】
- 用户关系:根据交互原型,丰富页面视觉设计;
- 关注重点:排版布局,元素关系,视觉可拓展性;
3. 测试人员 【权重:15%】
- 用户关系:根据设计原型,构建系统化测试用例;
- 关注重点:整体流程,任务流程,功能闭环,使用反馈,特殊情况;
4. 产品经理 【权重:10%】
- 用户关系:参与设计评审,走查产品需求实现程度;
- 关注重点:产品需求实现程度,功能逻辑完整性;
5. 领导 【权重:5%】
- 用户关系:查看产品未来规划与发展demo,进行产品展示;
- 关注重点:功能可用性,整体使用流程,原型易读性,易用性,价值体现;
权重配比,根据不同行业类型,略有差异
- To C 端产品,UI设计师发挥空间更加充分,甚至需要专业的动效设计师,来完成部分产品动效设计。
- To B 端产品,UI设计师只做配色,图标,风格调整。 甚至其业务功能直接由 “交互设计师”完成。
原因:客户群体不同,使用场景,培训成本存在差异。
- C端产品,竞品丰富,可选择方案众多,信息爆炸环境,用户更加缺乏耐心,容错率低,为保证用户留存,需要更多图形化引导和情感化设计。
- B端产品,行业竞品单一,用户专业度较高,容忍度较高,主要关注产品实际可用性,且有相对完整的用户培训体系,对交互及界面设计,整体关注度较低。
注:这里的权重比例,指的是“目标用户”使用交互设计文档的频率与关联程度。
三 . What:主要内容
“交互设计文档”主要组成部分
1. 文档封面
- 定义:作为文档封面内容,描述文档基本信息;
- 内容:项目名称,版本信息,项目相关人员(产品经理、交互设计师、视觉设计师),创建时间等;

2. 修订记录(更新日志)
- 定义:文档迭代信息记录;
- 形式:统计列表;
- 内容:序号、修订时间、修订人、修订内容、修订用例、版本信息、备注;
- 意义:便于后续查阅及版本管理;

3. 设计背景(需求分析)
- 定义:整体设计思路整理与分析,结构化设计思路总结;
- 形式:统计列表;
- 内容:产品名称、项目背景、目标用户、用户目标、产品目标、产品目标、使用场景、设计目标与设计思路;
- 意义:方便项目相关人员快速理解项目背景,总结回溯项目设计;

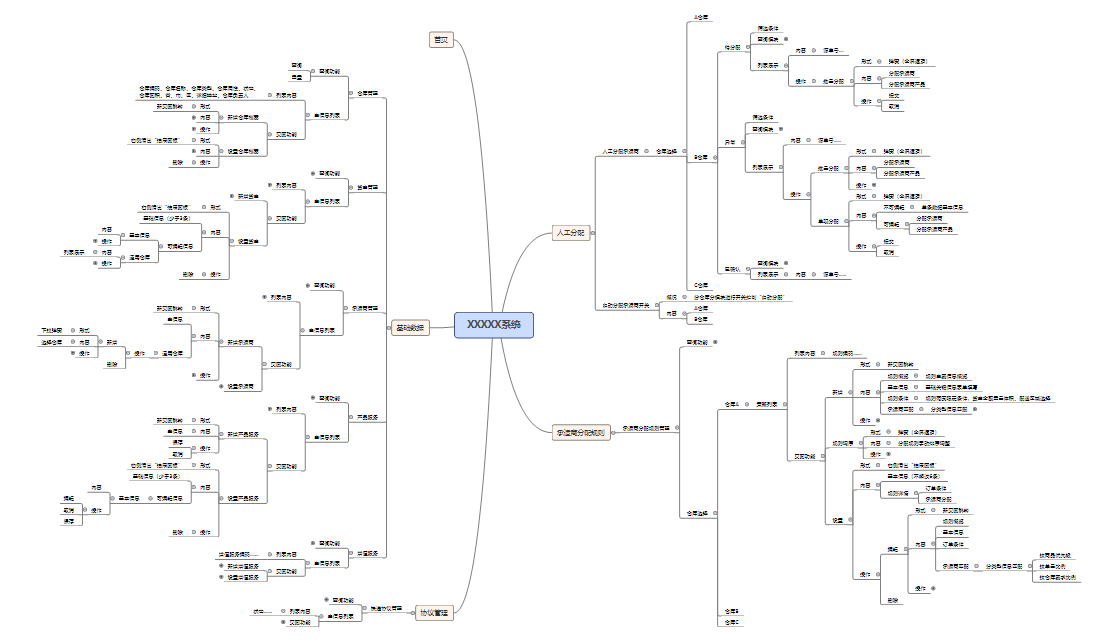
4. 信息架构
- 定义:产品整体功能结构规划图;
- 形式:思维导图(工具:Xmind);
- 规模对比
- 完整设计项目——构建完整的全项目内容整体信息架构图;
- 局部功能改版——针对改版功能,完善梳理信息架构;

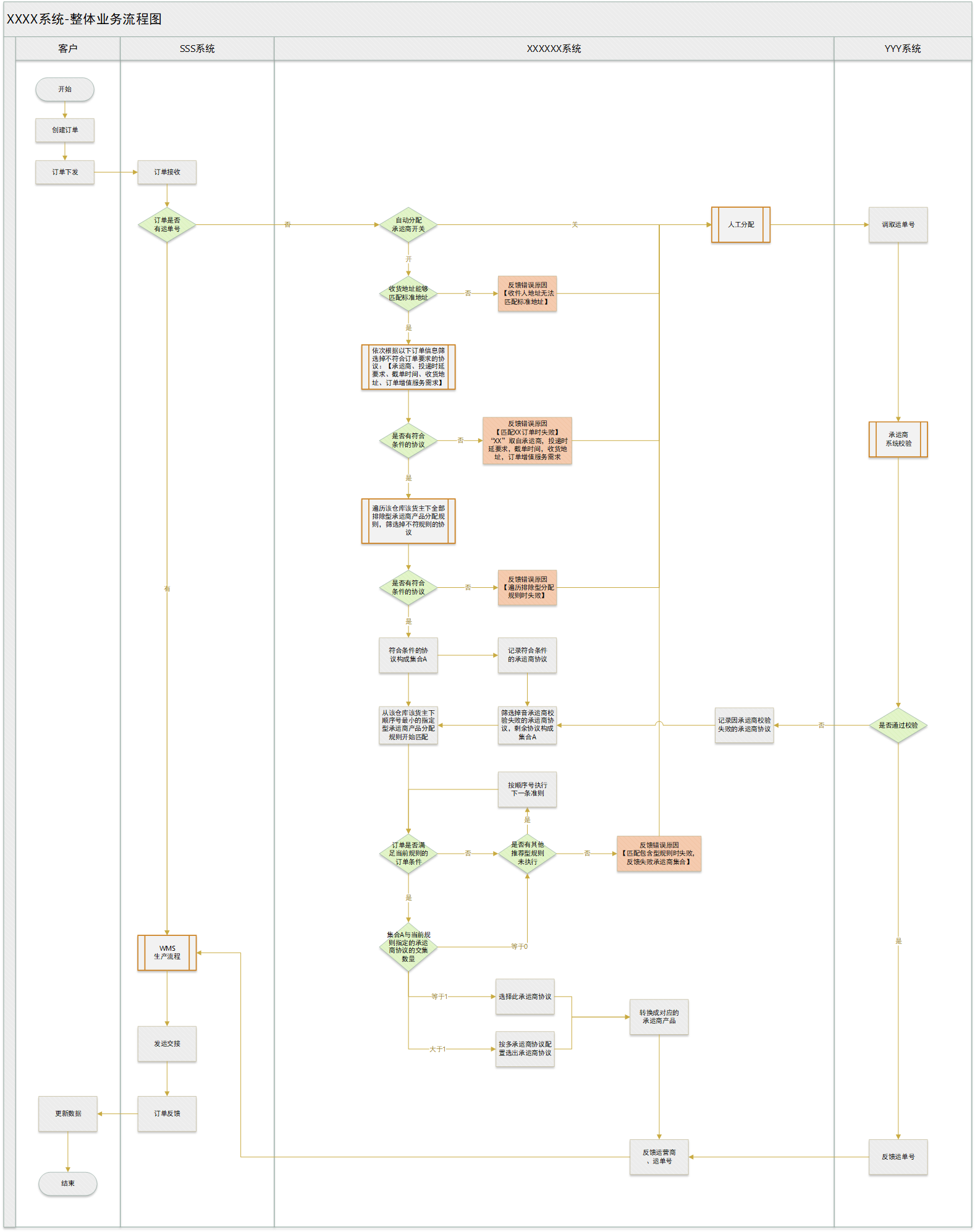
5. 整体业务流程
- 定义:产品主要业务流程图概述;
- 形式:流程图
- 泳道图(涉及多个业务主体,多模块任务模式);
- 单向流程图(单一流程);
- 工具:Visio、Axure
- 规模区分:
- 完整项目:描述主要功能业务流程(泳道图/单向流程图);
- 部分改版:可以忽略;

6. 任务流程图
- 定义:产品任务的流程化表现,一个主流程,多个次要流程;
- 形式:单向流程图;
- 工具:Visio、Axure;
- 注意:每个任务用一组流程图表示,太过简单的任务不需要流程图(步骤小于三步);
- 举例:微信任务包括(聊天,朋友圈,摇一摇、看一看、漂流瓶、设置、等…..);

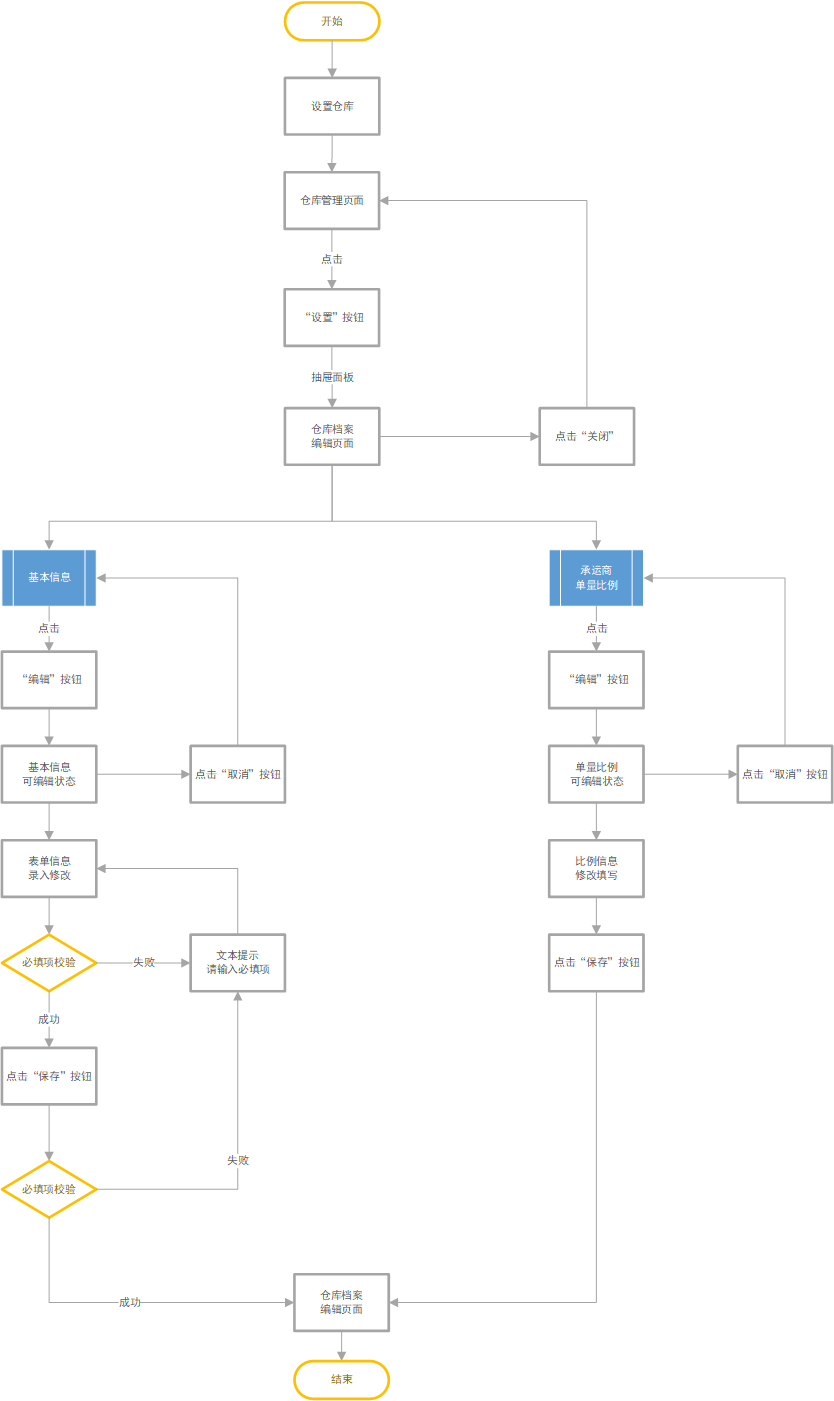
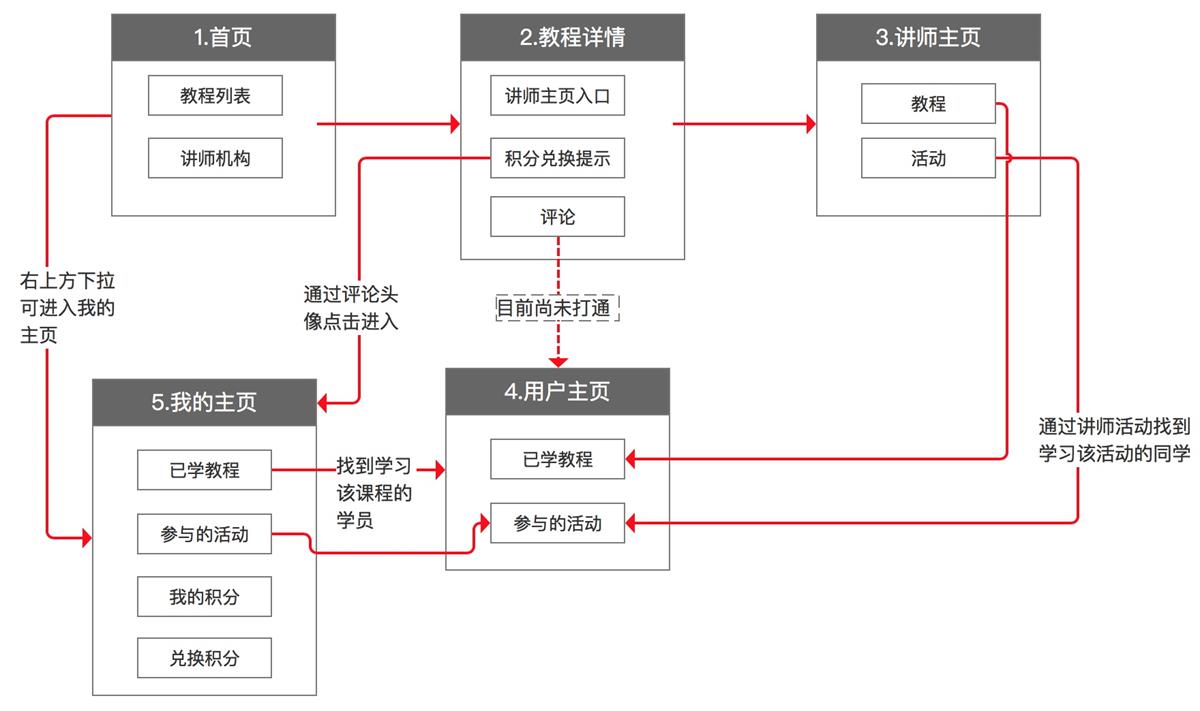
7. 页面流程图
- 定义:任务流程图的图形具象化表示。
- 形式:带有页面形态的任务流程图
- 移动端:可以采用完整页面作为连接基础;
- PC端:不需要完整的页面展示,只需要出现相应的跳转“按钮”连线即可;
- 意义:任务流更加具象化,易于快速理解,减少认知偏差。
 该图片来源于网络
该图片来源于网络
8. 交互规范说明
- 定义:原型设计中出现的公用组件,通用样式集合;
- 内容:公共组件(表单、Toast提示、弹窗、列表、页面加载、网络异常)等;
9. 原型设计(附说明)
- 定义:带有交互效果的页面结构设计;
- 内容:原型界面、设计说明;
四 . How:基本原则
“交互设计文档”需要遵循哪些设计原则?
1. 产品化思维
- “产出”即“产品”,以“产品”视角看待交互设计文档,关注目标用户,保证产品质量,提升用户体验。
- “交互设计文档”作为交互设计师的主要设计产出物,是产品从“用户需求”到“可用性产品”的关键环节。“交互设计文档”就是交互设计师面向用户(上下游相关同事)的主要产品。一份好的设计产品,可以树立设计师专业形象,获得上下游同事(目标用户)的认可与肯定,降低沟通成本,提升工作效率。
2. 逻辑严谨,描述清晰,图文结合,相辅相成
- 内容逻辑明确严谨,语言表达清晰明确,简洁明了;
- 注释信息准确到位,可视化图形与文档描述相结合,提升文档理解效率;
3. 便于迭代,利于协同
- 针对目标用户,保证文档可读性与易用性;
- 目标用户:前后端开发/UI设计师/产品经理/测试工程师;
- 参考工具:Axure
- 功能强大,满足复杂页面交互设计需求。
- 输出物可读性强—可以输出HTML网页文档。
4. 规范内容,避免遗漏
- 定义:建立完整的注释内容规范,根据实际需要,逐条检查,避免遗漏;
- 内容:正常流程、错误流程、空白页面、网络异常、内容边界、常规反馈、等…..
5. 美即易用
- 定义:符合基本的视觉审美标准与设计原则。
- 意义:作为交互设计师的主要产品,出色的视觉效果,可以有效提升用户体验,减少认知成本,体现设计师专业素养。
- 内容:
- 清晰的视觉层次
- 符合格式塔原理(临近性、相似性、闭合性、连续性、特异性);
- 保证基本的“对齐”原则,增强页面可读性;
- 原型设计尽量使用“灰度模式”,通过明度区分逻辑等级,避免过多颜色影响视觉设计倾向;
- 控制页面节奏,保证适度留白。
- 视觉流结构
- 视觉流就是视觉焦点的流动轨迹形成的固定路线;
- 视觉焦点不易过多,路径逻辑尽量简单;
- 保证功能可预见性
- 所见即所得,看到功能操作就知道功能的操作用法,减少认知偏差;
- 足够简单
- 清晰的视觉层次
五 . One MoreThing
交互文档中需要注意的“细节点”
1. 媒介
- HTML文档:最好选择,空间充裕,查看方便。
2. 热区
- 区分“移动端”与“PC端”设计模式
- “移动端”主要通过“触摸”方式进行交互,热区大小明显影响操作体验;
- “PC端”通过鼠标点击,热区影响较小,但由于人为原因,也应注意标注;
- 重叠热区处理
- 可以通过“透明度”控制,对热区形态进行表现;
- 也可以采用简单的颜色差异,进行区分;
3. 图片
- 采用合适的释义图片进行填充;
- 如果找不到适合图片,可以通过占位符替代;
- 便于UI设计理解,对占位符进行文字描述与说明,传达设计思路;
4. 流程图
- 流程图结构明确,方向性清晰;
- 遵守“格式塔”基本原理,保证视觉美观与良好可读性;
- 类型:
- 任务流程图
- 页面流程图
- 页面流程图
- 移动端
- 可以将对应页面进行等比例缩放,按照流程结构连线展示
- PC端
- 由于单个页面过于庞大,无法统一展示;
- 每个页面主要通过“模块化+关键性按钮”样式展示;
- 移动端
5. 设计说明
- 注释内容简介明确,逻辑清晰;
- “可视化”图形辅助,提升文档理解效率(表格化、导图图形化);
- 建立完整的注释内容规范,逐条检测,避免遗漏;
- 表现形式
- 注释独立成篇,与主页面无线段连接,序号标记,一一对应;
- 适合场景:适合PC端,注释密集型页面;
- 优点:页面整洁,规范美观;
- 缺点:不符合 【费茨定律】,注释与内容距离较远,需要目光游走查看;
- 注释与页面线段相连
- 适合场景:适合移动端且页面注释内容较少页;
- 优点:关联明确,便于查找;
- 缺点:连线较多,页面凌乱;
- 注释独立成篇,与主页面无线段连接,序号标记,一一对应;
结语
不同的公司,不同的企业文化,不同的项目,不同的工作流程。诸多的不同,造就了不同的交互设计模式。
做事情不能墨守成规,也不能肆意胡为。既要参照规范,又需能够随机应变。但无论怎样,最重要的还是从设计本身出发,多方思考,在什么样的场景,通过什么样的方法,解决了什么问题。解决问题之后还可以继续精进,想象有什么更好的方式可以应用。细致权衡,明确取舍。找到一种最适合自己当前情况的方式,做出一份具有优秀用户体验的交互设计文档。
同时还需要遵循一些基本原则
- 规范样式,实事求是,适度应用
- 文档规范只是根据平时的工作经验与“产品化思维”进行的最理想化的设计构想,不必过度追求形式,而降低工作效率,影响开发进度
- 视情况而定
- 开发迭代时间紧张
- 可以考虑先完成主要交互原型部分,尽快召集“交互设计宣讲”,协助开发人员快速进入开发阶段
- 原型交付后,再进行“设计说明注释”,流程图,信息架构等信息补全。
- 开发排期充裕
- 按照基本规范,完成原型,完善注释,流程图,信息架构等内容信息。
- 开发迭代时间紧张
- 坚持原则,熟能生巧,巧用元件,注重细节。