转载自原文:
https://www.zcool.com.cn/article/ZMTIwOTIyMA==.html
在B端设计中,数据可视化是必不可少而且非常重要,越来越多的设计师需要和数据打交道,但是很多设计师不懂可视化当中不同用途的图表规范,只是单纯设计出好看的数据图表,却不能给用户带来更多的信息和价值。
因此掌握数据可视化能力是设计师必不可少的一个技能,然而目前国内互联网对于数据的教学不够全面,这让很多B端的设计师很苦恼,所以今天我结合自己的工作经验和大家分享一下—“数据可视化之图表设计”,为大家梳理一套完整的数据可视化的框架,以及关于可视化设计的基本准则和规范。帮助大家理解什么样的数据对应什么样的图标,了解颜色的意义,知道数据排版的要点。
一、基础概念
1.1什么是数据可视化?Data Visualization
将不可见的数据转化为可见的图形和符号,从中发现规律和特征,以获取更多的信息和价值。
在当前互联网的时代下,一页图可能对标一个庞大且复杂的数据表格,按照人类本身对图的记忆远大于对抽象文字的记忆,所以我们要学会让数据说话,数据可视化除了“简洁直观”,还可有容易理解和记忆、传递信息更丰富的特点。
1.2可视化设计流程 Visual design process
接下来我们开始思考如何制作数据可视化图标?首先规范的流程是最好的前提,下面的工作流程结合我自己的经验和日常企业的数据分析场景,找到了一个合适的参考,我们就可以步步为营,避免很多不必要的返工,保证设计质量和项目进度。
二、选定可视化图表
很多小伙伴在做可视化图表设计过程中,肯定遇到过这样的困扰,发现自己做完的图标并未能准确表达自己的意图,也无法传达自己的意图,图表通常让用户看完困惑不已,主要问题出现在分析的维度没有找准或定义的比较混乱,面对B端庞大复杂的图标,同样的一个指标的数据,我们从不同维度分析就会出现不同结果。用一句古话来形容:横看成岭侧成峰。
2.1确定分析维度Establish indicator analysis dimensions
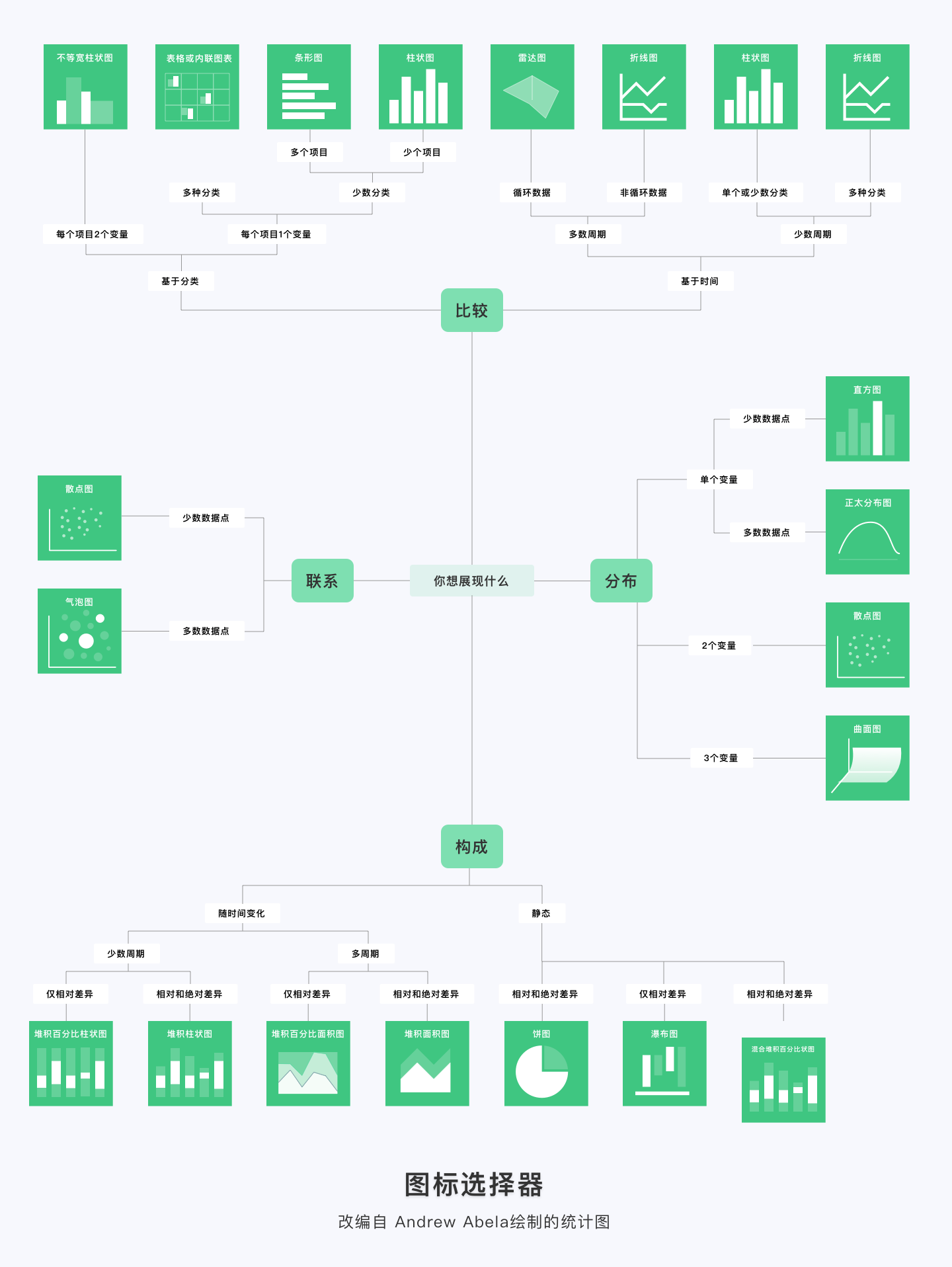
国外专家Andrew Abela曾整理了一份图表类型选择指南图示,他把数据的关系分成了4种类型,帮助我们去选择合适的图表来呈现,我对其进行了总结并美化(如下图)。

上图向大家展示了数据分析常用的4个维度,我们在选定数据指标后,我们需要和数据产品经理沟通我们核心需求,是我们想通过可视化向用户传递什么价值信息。上图引导我们从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题,我们在进行图表设计时首先进行需求的分析,熟悉数据并且明确数据要展现出来的信息,然后选用合适的图表来进行数据的展现。
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
考虑到日常企业的数据分析场景,图中有些图表使用频率是非常低的。所以我参考了上图的部分内容,对其进行了总结,重新整合成三个维度
2.2选定可视化图表类型Select visualization chart type
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 ,根据数据选用合适的图表展现来把数据的信息传达给用户。因此我们从数据出发、熟悉每种图表的定义、适用场景、优缺点,从功能角度对图表进行分类,这样才能快速选择合适的图表。
2.2.1 比较类图表
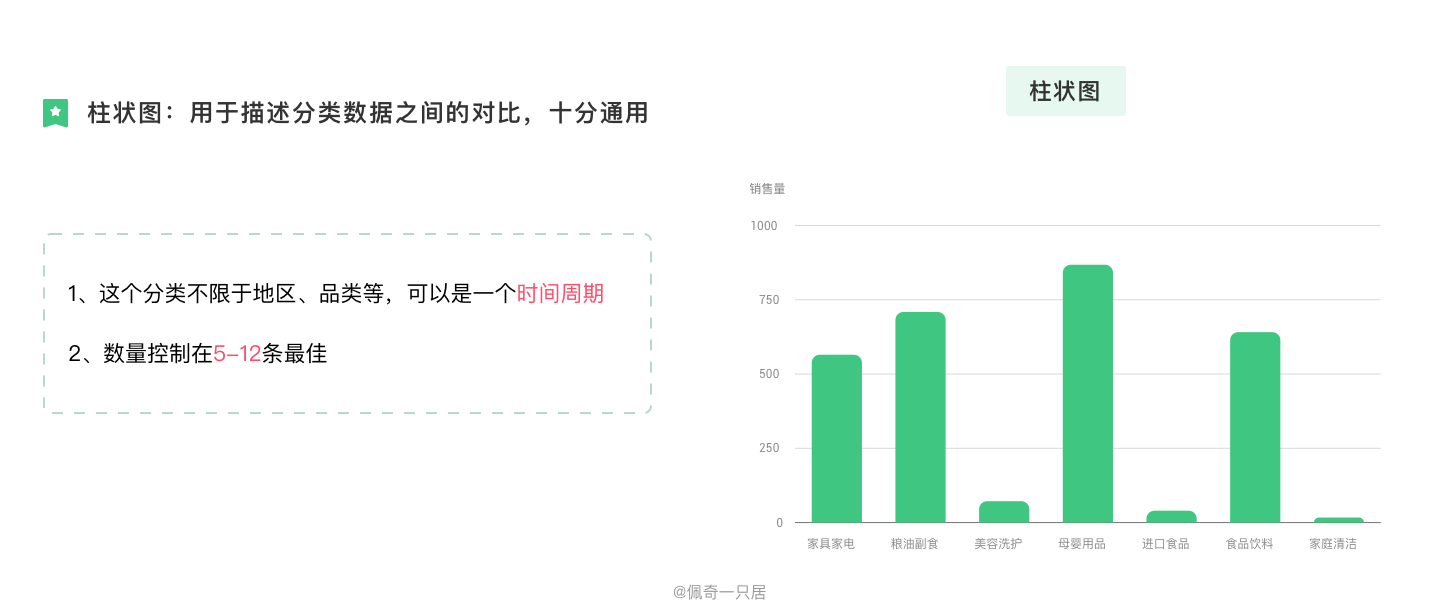
(1)柱状图
定义:柱状图是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。
特点:
1、这个分类不限于地区、品牌等,可以是一个时间周期;
2、数量控制在5-12条最佳;
使用建议:
1、使用合适的宽度去适配柱条的宽度
当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。
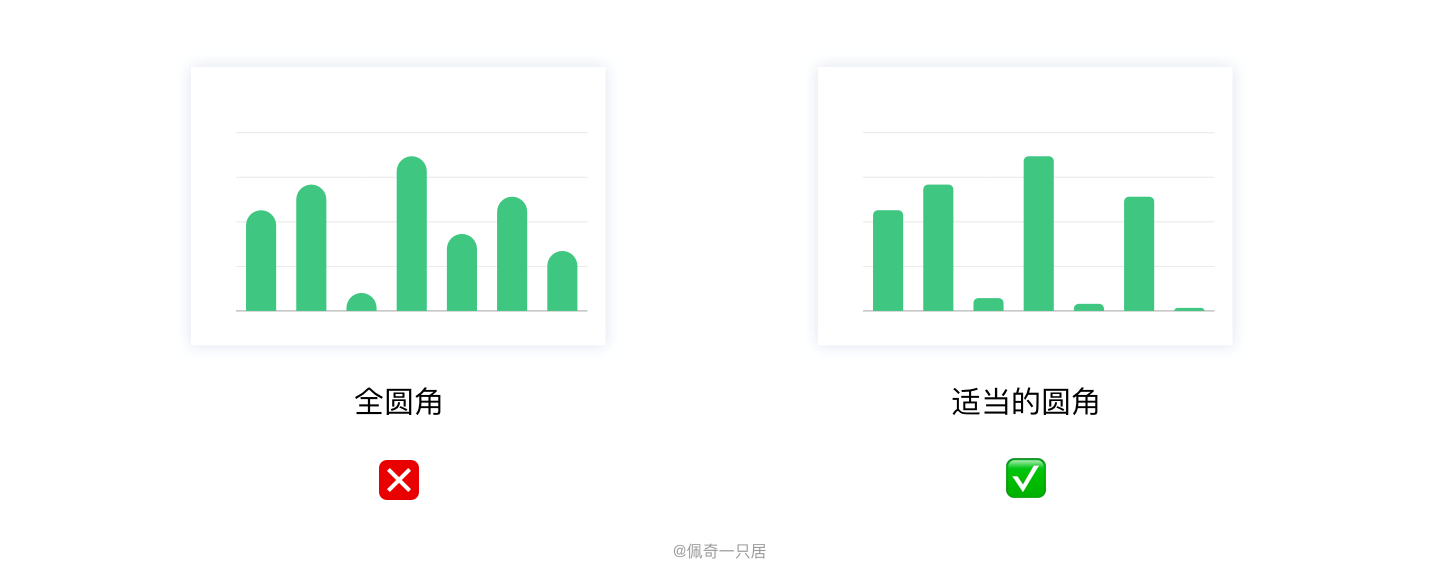
2、不推荐采用全圆角
柱形图可以有适当的圆角,全圆角则有可能歪曲可视化图表的表达,用户可能无法明确是圆心还会顶点作为峰值。
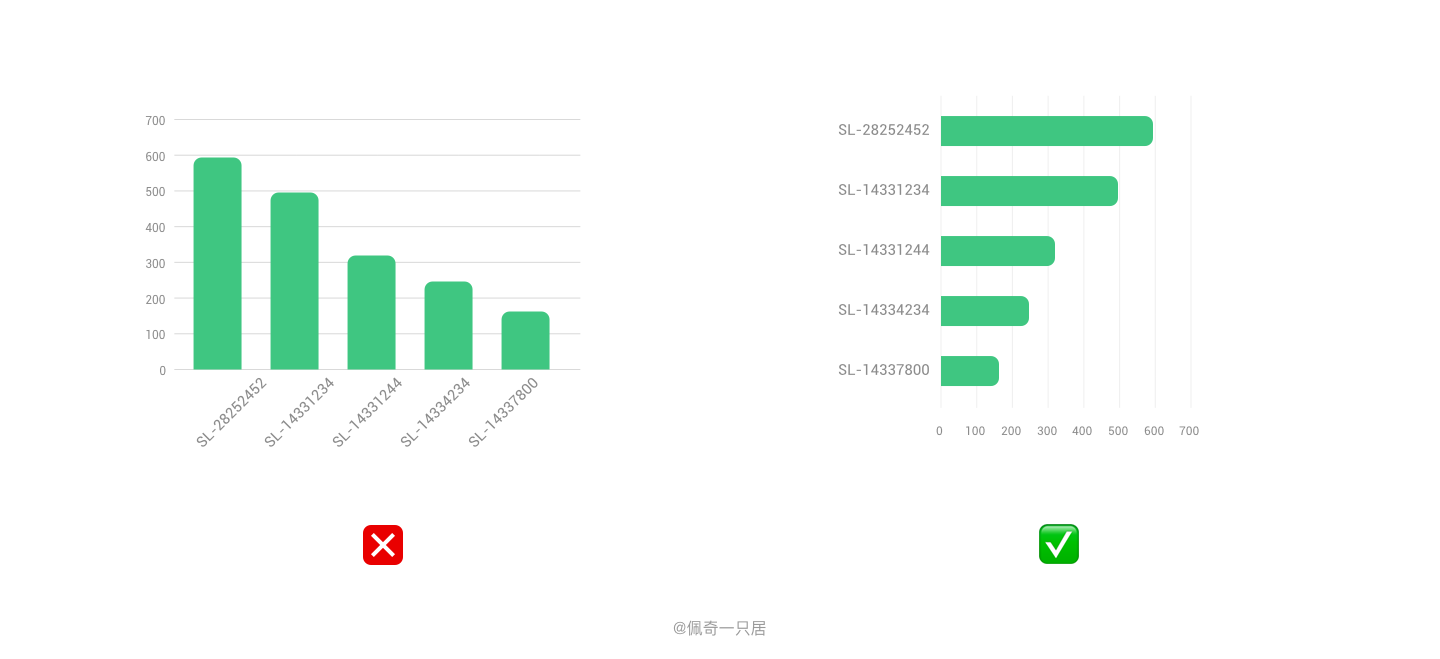
3、不要使用非水平和竖直的文字标注,也不要使用转行
有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用将柱状图转化为条形图
(2)条形图
定义:条形图是用宽度相同的条形的高度或长短来表示数据多少的图形。条形图能够使人们一眼看出各个数据的大小,易于比较数据之间的差别。当条目较多,如大于12条,移动端上的柱状图会显得拥挤不堪,更适合使用条形图。
特点:
1、与柱状图类似,只是交换了X轴与Y轴位置;
2、多用于竖长的显示区域,例如手机端、大屏的一侧;
3、多用于top排行或分类名称较长的情况;
4、数量一般不超过30条,否则易带来视觉和记忆负担
使用建议:
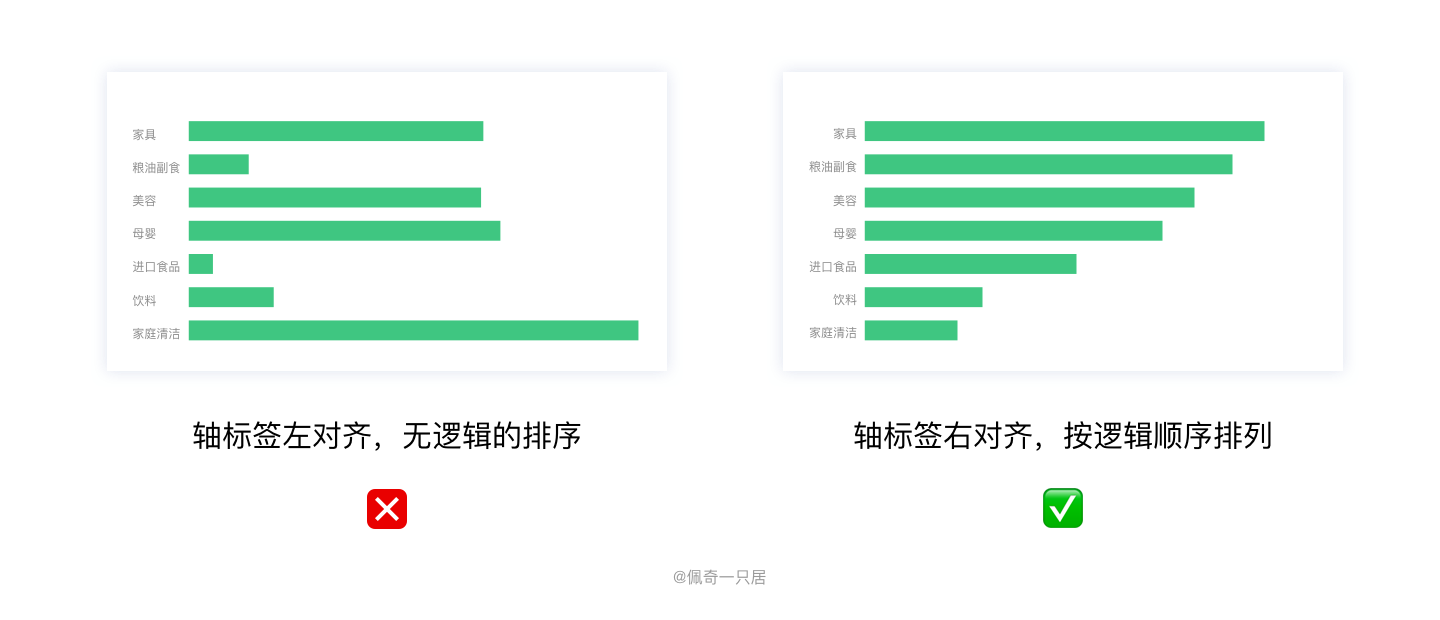
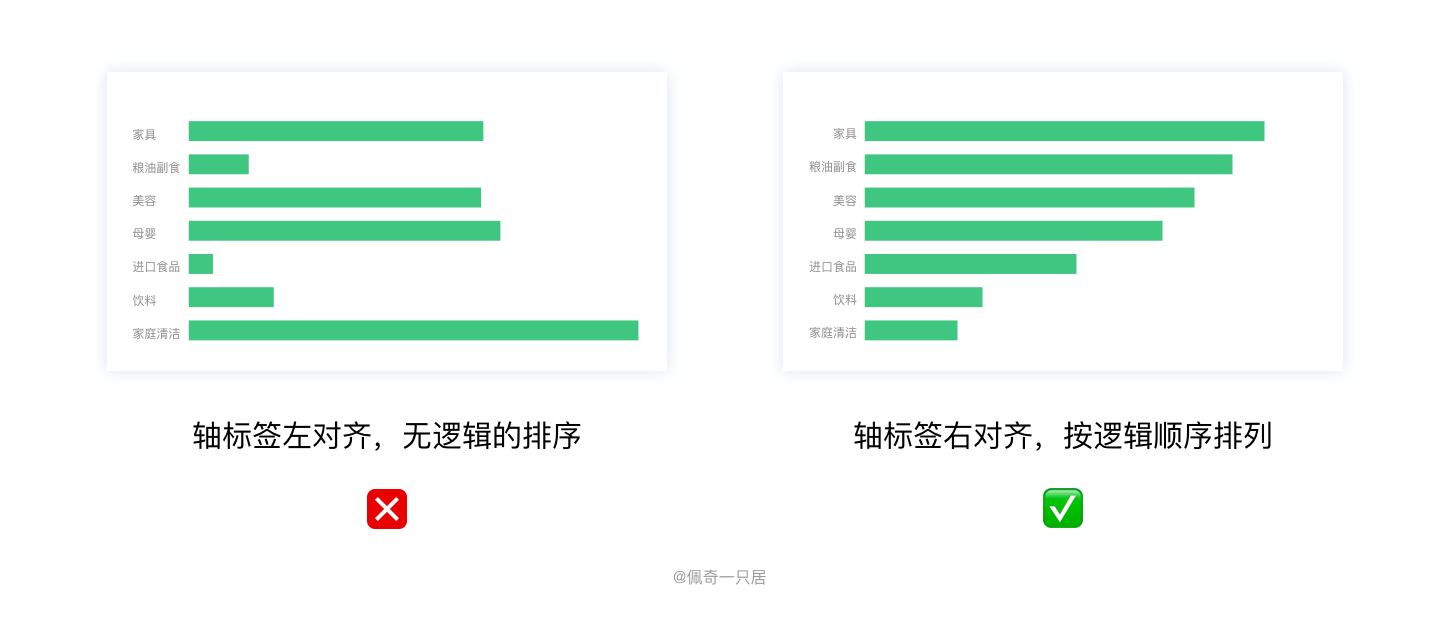
1、采用有序排列,轴标签右对齐
对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布。总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。
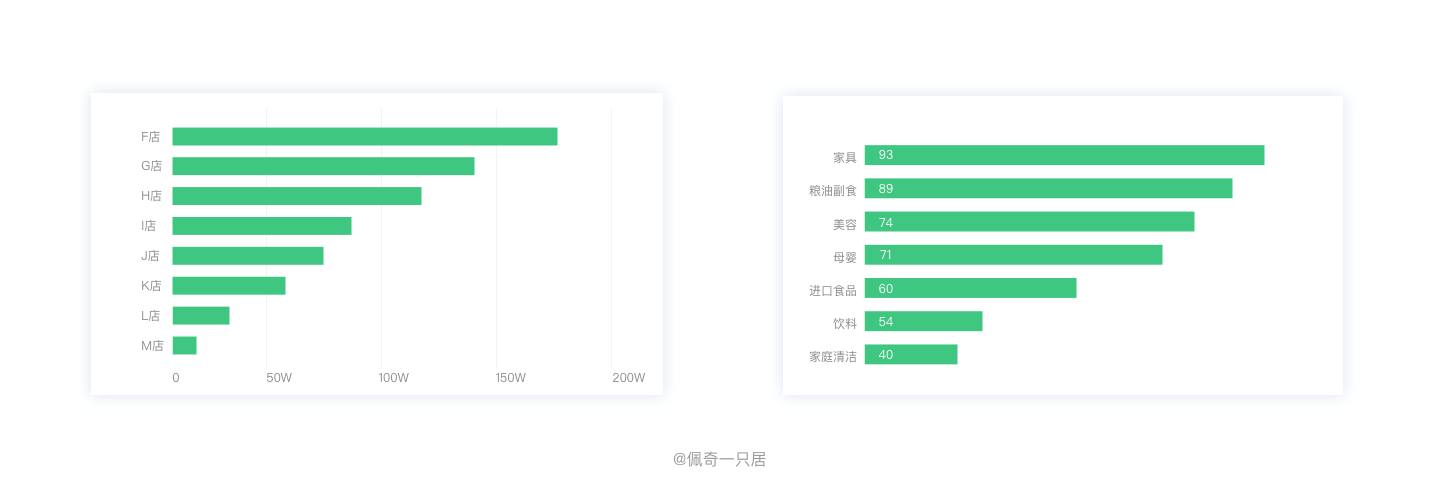
2、标签直接显示在柱体上
条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。
(3)折线图
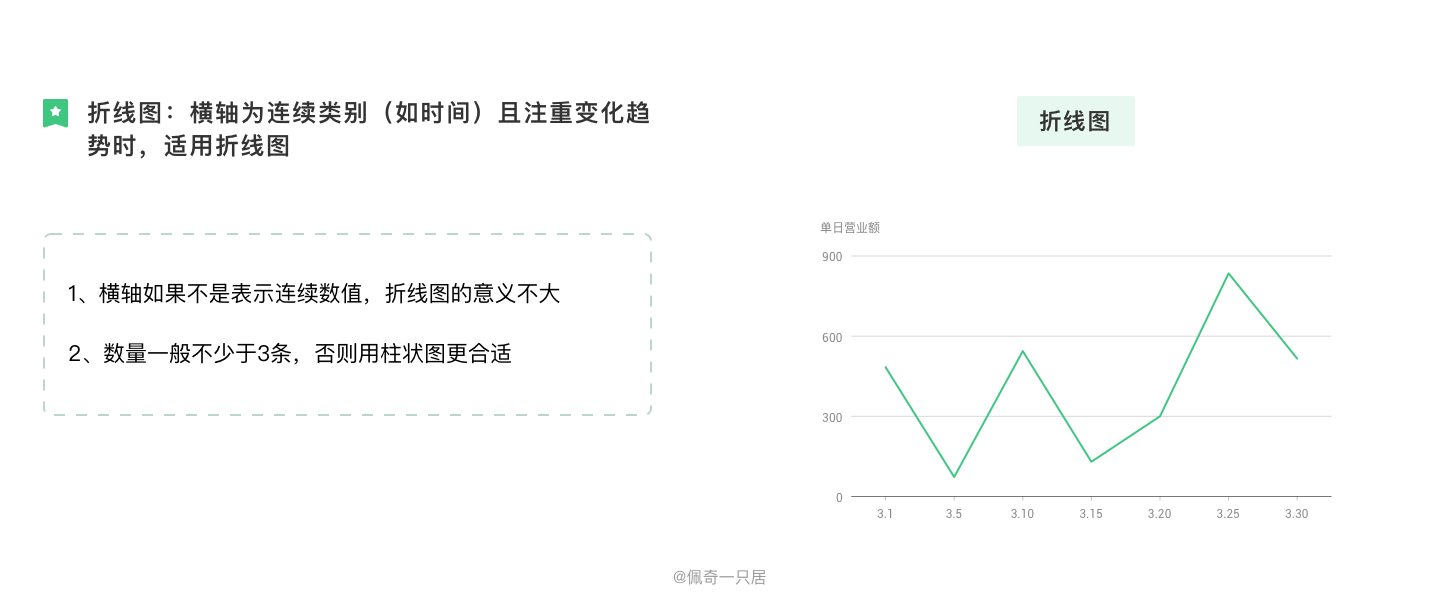
定义:用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。折线图分为直线折线图和曲线折线图。折线图可以清晰的反映数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征。
特点:
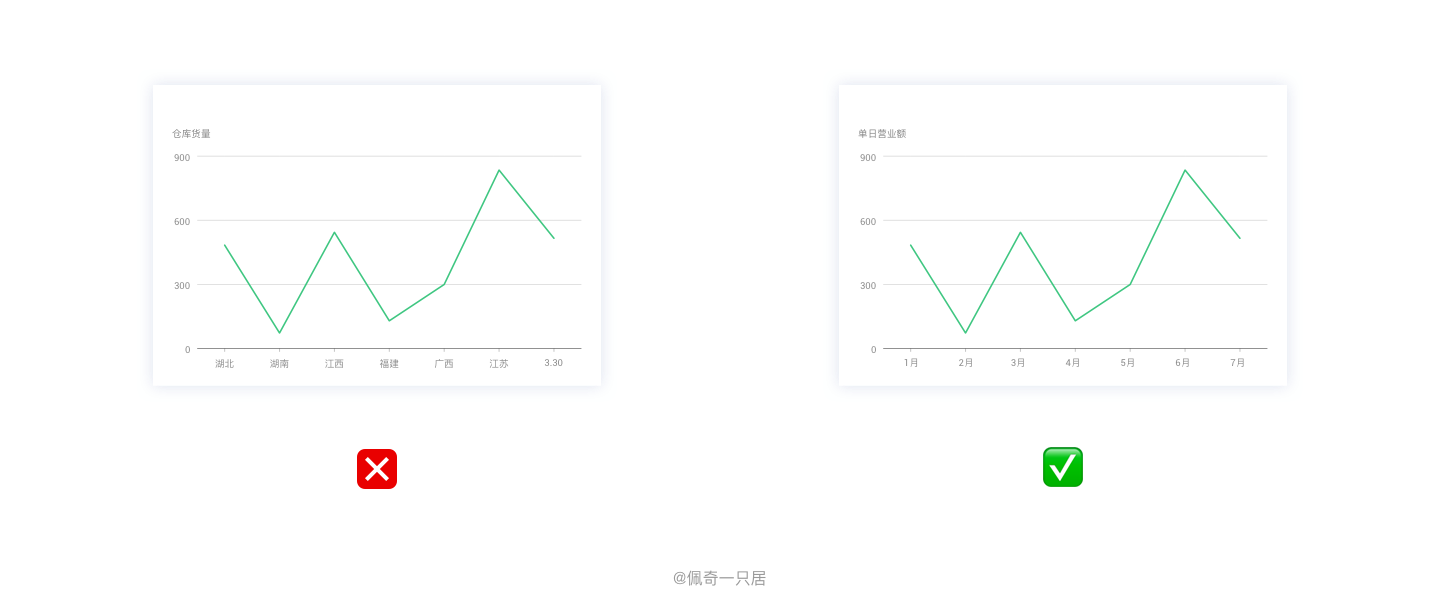
1、横轴如果不是表示连续数值,折线图的意义不大
2、数量一般不少于3条,否则用柱状图更合适
使用建议:
1、反映事物随时间或有序类别而变化的趋势
折线图看的是趋势,所有不是有序类别的不适合使用折线图
2、视觉美化
折线图可以清晰的反映数据是递增还是递减,不能和面积图累计的概念混淆,由于折线图放在界面上的视觉重量很弱,所以我们可以通过添加微渐变加重视觉。
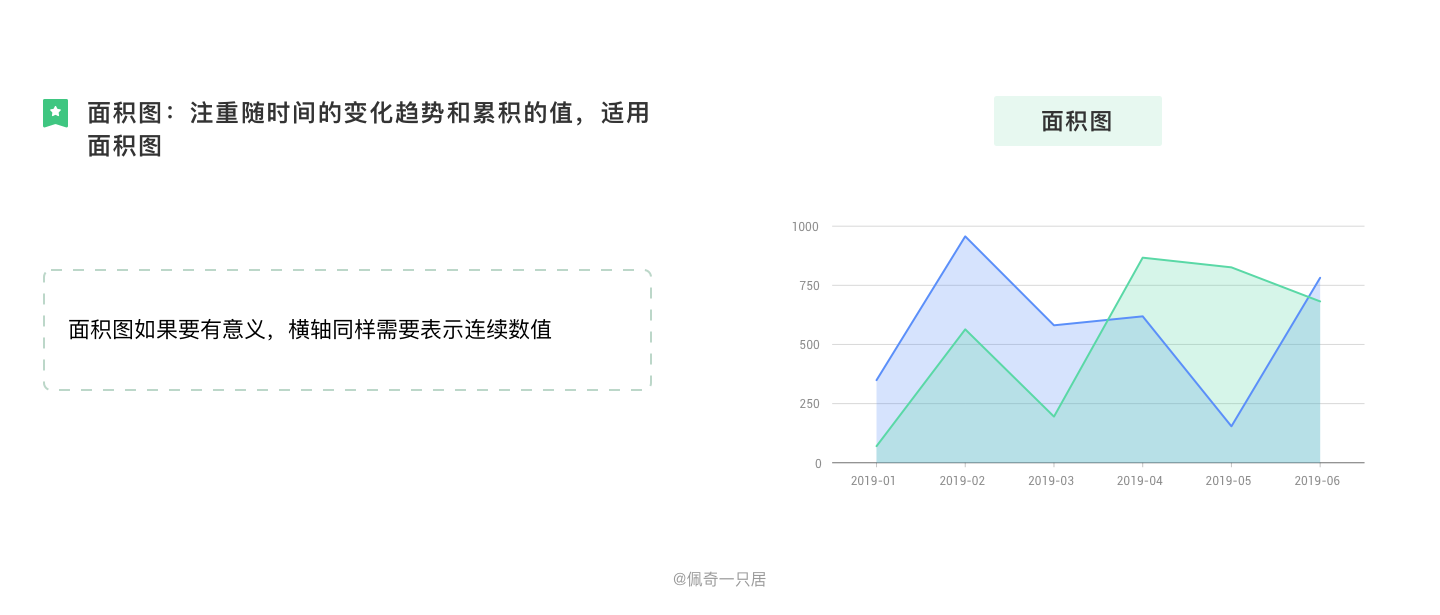
(4)面积图
定义:面积图又叫区域图。 它是在折线图的基础之上形成的, 它将折线图中折线与自变量坐标轴之间的区域使用颜色或者纹理填充,颜色的填充可以更好的突出趋势信息,需要注意的是颜色要带有一定的透明度,透明度可以很好地帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖,减少可以被观察到的信息。
使用建议:
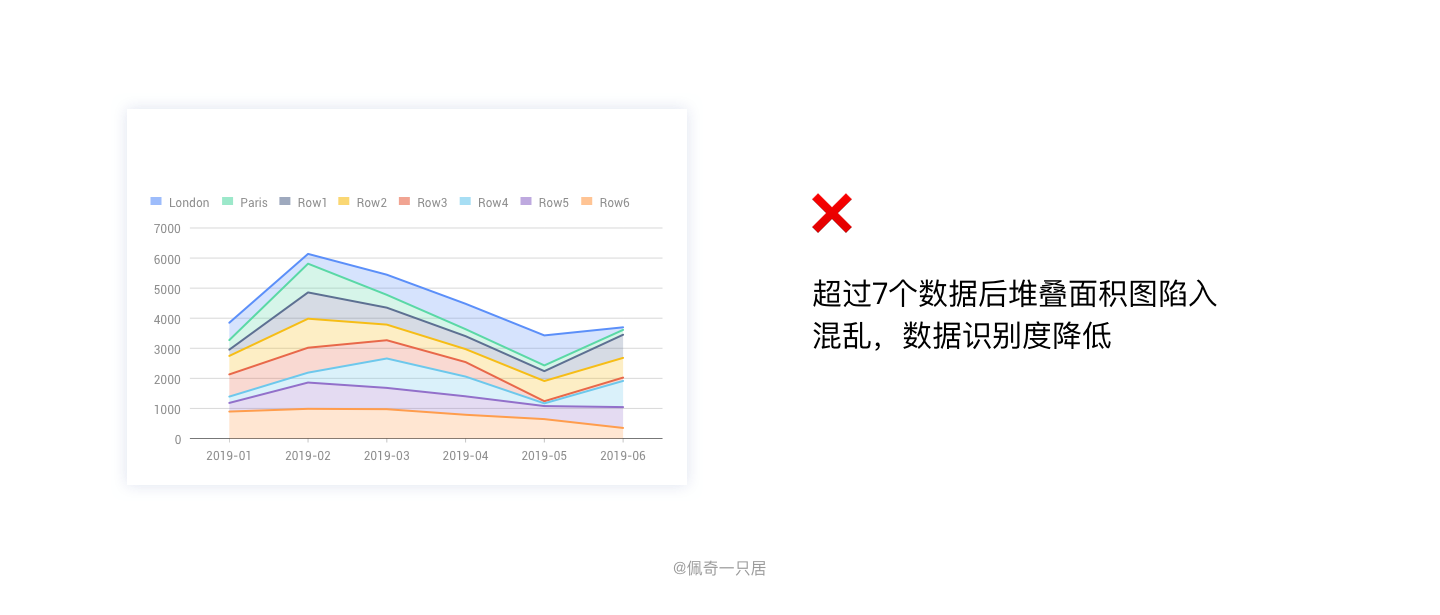
1、不要超过7个序列
当数据系列过多时,往往造成用户难以观察的痛苦,所以建议使用堆叠面积图时数据系列最好不要超过7个。
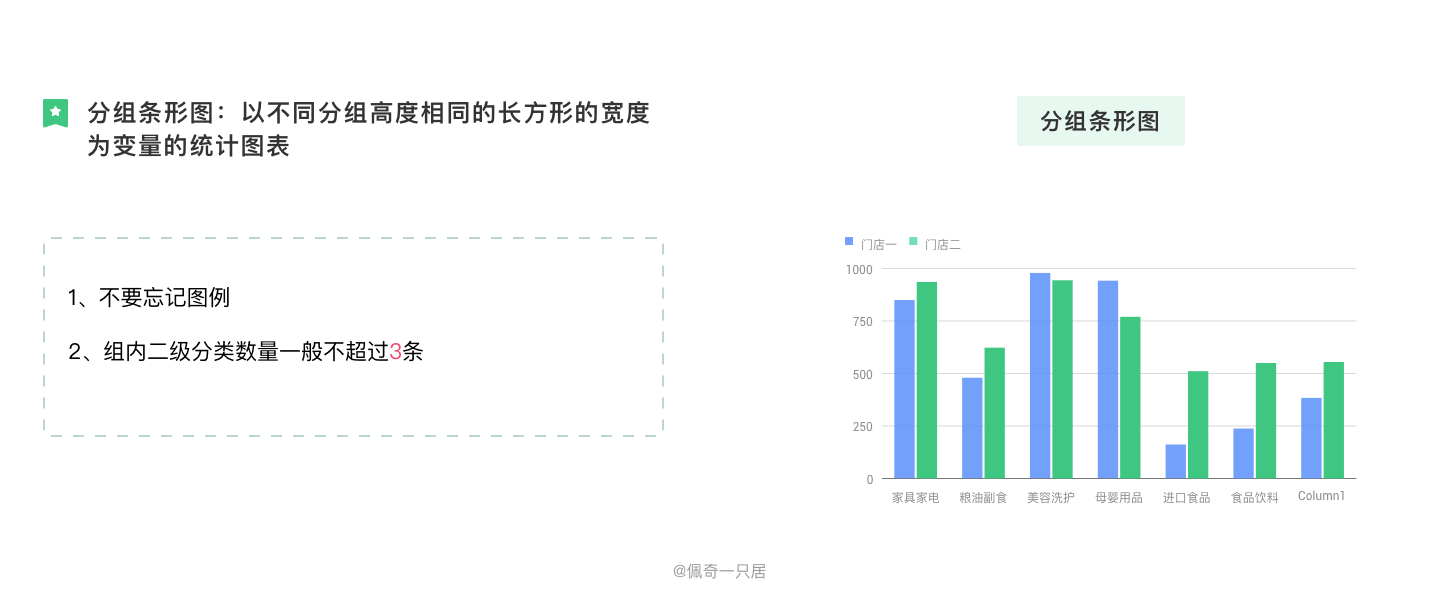
(5)分组条形图
分组条形图属于条形图的一种,又叫簇状条形图,是一种以不同分组高度相同的长方形的宽度为变量的统计图表,每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。
特点:
1、适用场景
分组条形图适用于表达相同分类不同组别的数据,或者相同组别不同分类的数据,简而言之,就是根据一个相同变量的不同分组进行数据表达。
2、不适用场景
分组条形图不适合用于表达分组过多的,数据量较大的数据,也不适合用于表达趋势类的数据。
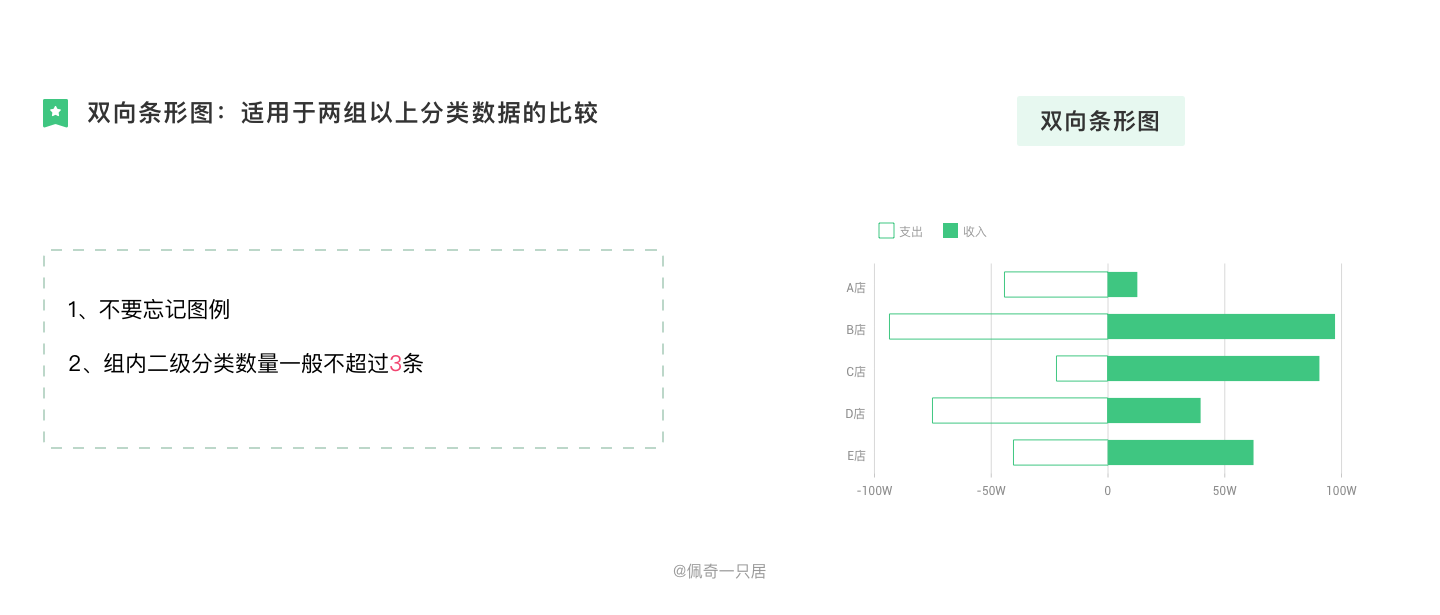
(6)双向条形图
定义:双向柱状图又叫正负条形图,是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值。
(7)玫瑰图
定义:一种圆形直方图,使用半径长短表示数值大小。可以在视觉上夸大数据之间的差异。
特点:
1、由于面积等于半径的平方,玫瑰图会将数值之间的差异放大
2、南丁格尔玫瑰图不能用于表示占比构成
3、数量:一般 不超过30条,否则易带来视觉和记忆负担

(8)雷达图
定义:雷达图又称为蜘蛛网图、网络图,蜘蛛图,星图,是以在同一点开始的轴上显示的三个或更多个变量的二维图表的形式来显示多元数据的方法,所有这些方面都可以类似地量化,常用于排名、评估、评论等数据的展示,比如我们玩王者荣耀中英雄的各项性能指标。
特点:
1、指标得分接近圆心,说明处于较差状态,应分析改进;指标得分接近外变现,说明处于理想状态
2、数量控制在5-8个最佳
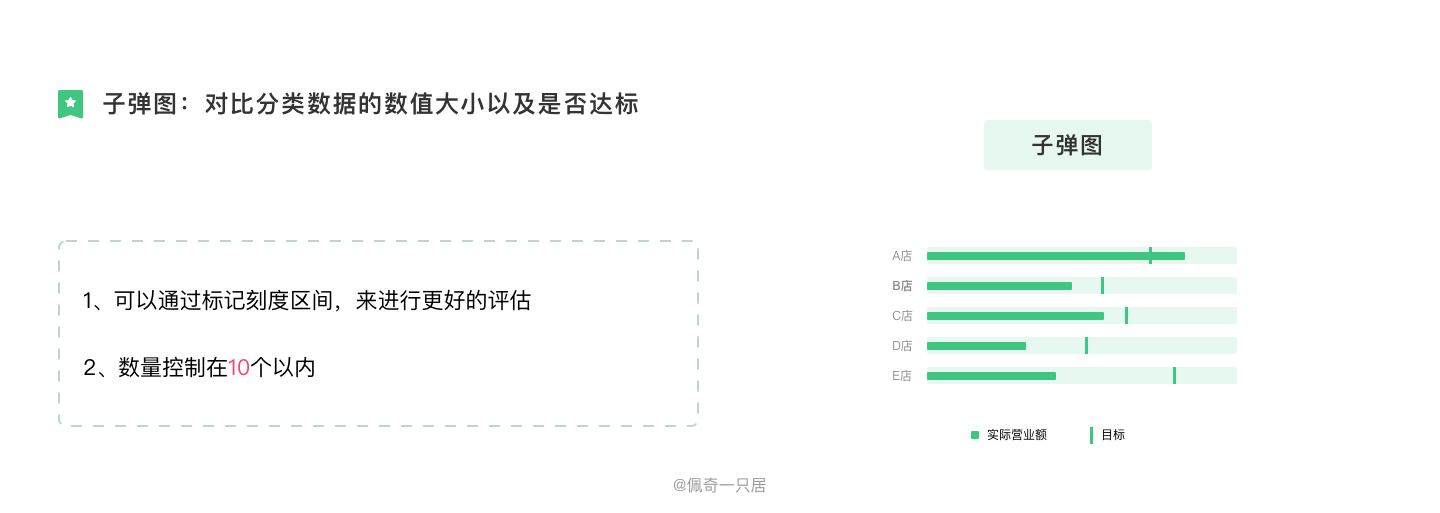
(9)子弹图
定义:对比分类数据的数值大小以及是否达标
特点:
1、可以通过标记刻度区间,来进行更好的评估
2、数量控制在10个以内
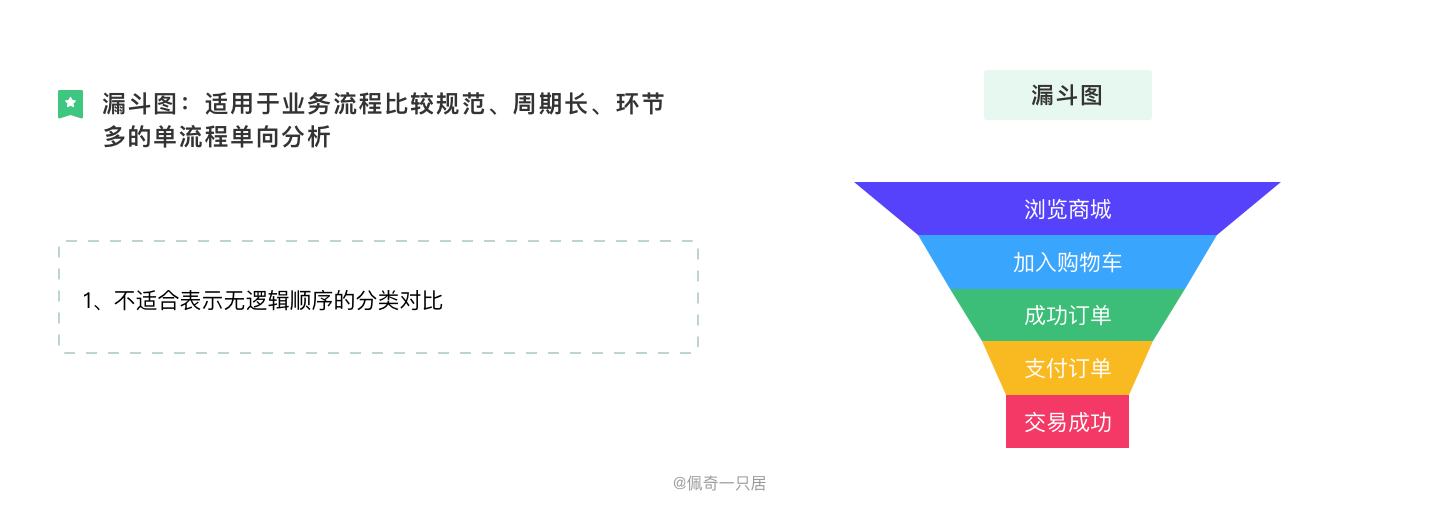
(10)漏斗图
定义:由多个梯形从上而下叠加而成。从上到下的项有逻辑上的顺序关系,梯形面积表示某个业务量与上一个环节之间的差异,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在,为决策者提供一定的参考。
特点:
适用于业务流程比较规范、周期长、环节多的单流程单向分析,不适合表示无逻辑顺序的分类对比
使用建议:
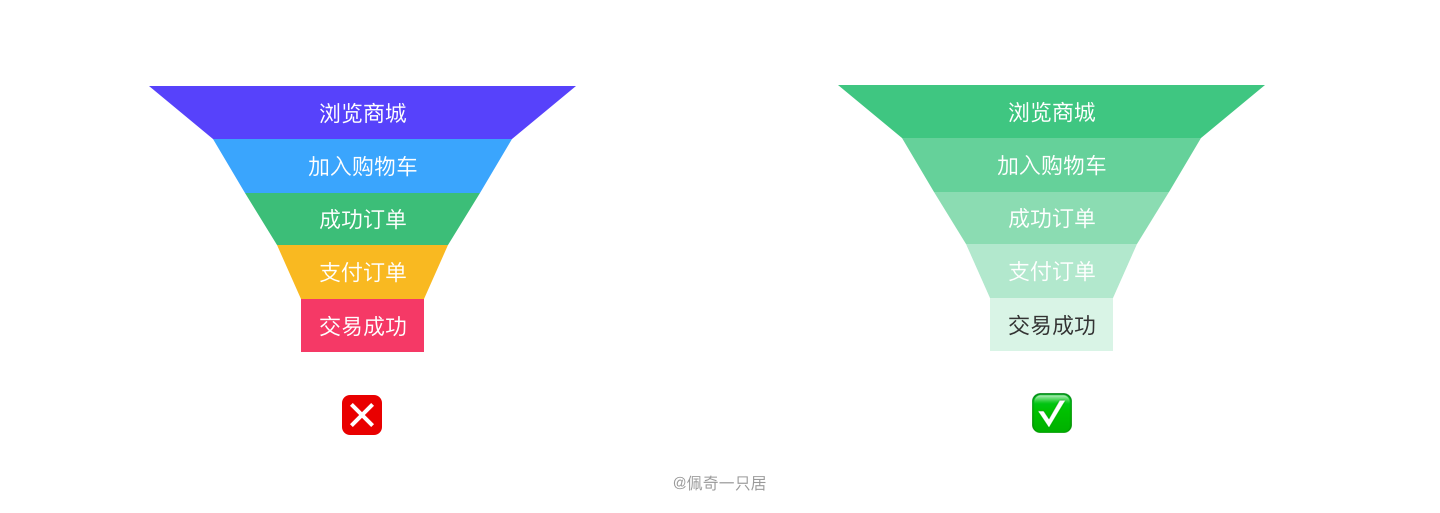
1、漏斗图不是表示各个分类的占比情况,而是展示数据变化的一个逻辑流程,如果数据是无逻辑顺序的占比比较,建议使用饼图更合适。
2、可以根据数据选择使用对比色或同一种颜色的色调渐变,从最暗到最浅来依照漏斗的尺寸排列。切记,不要添加许多图层和颜色造成漏斗图难以阅读。
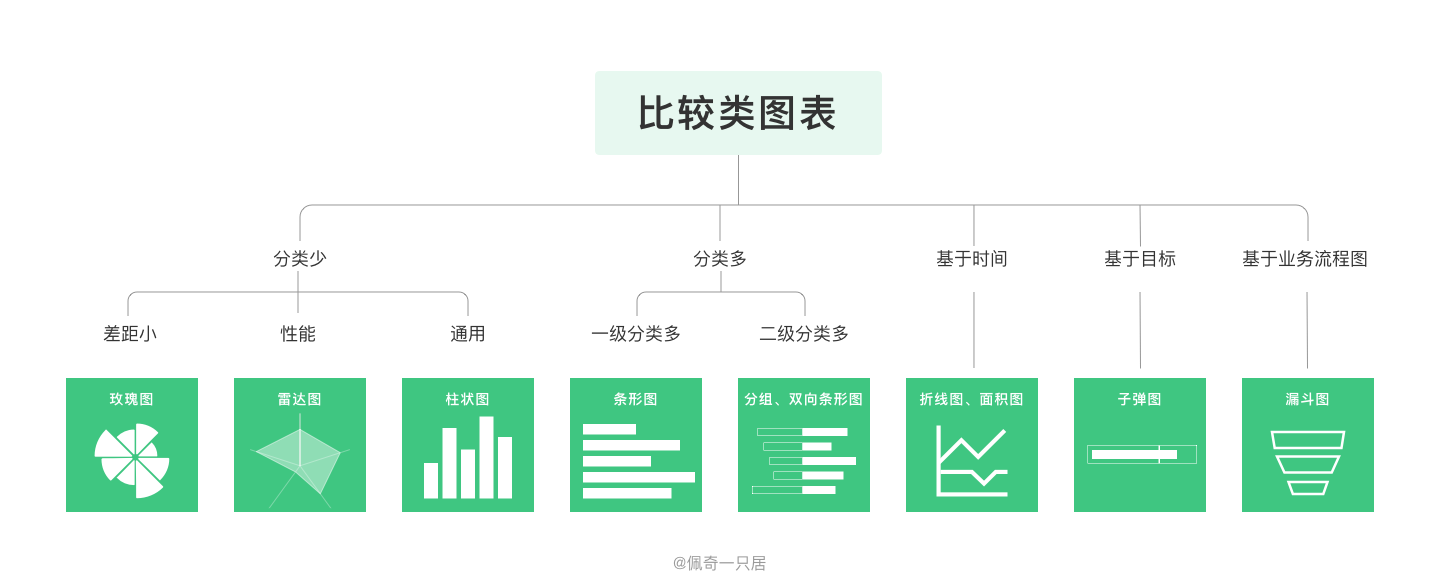
比较类图表总结
2.2.2 构成类图表
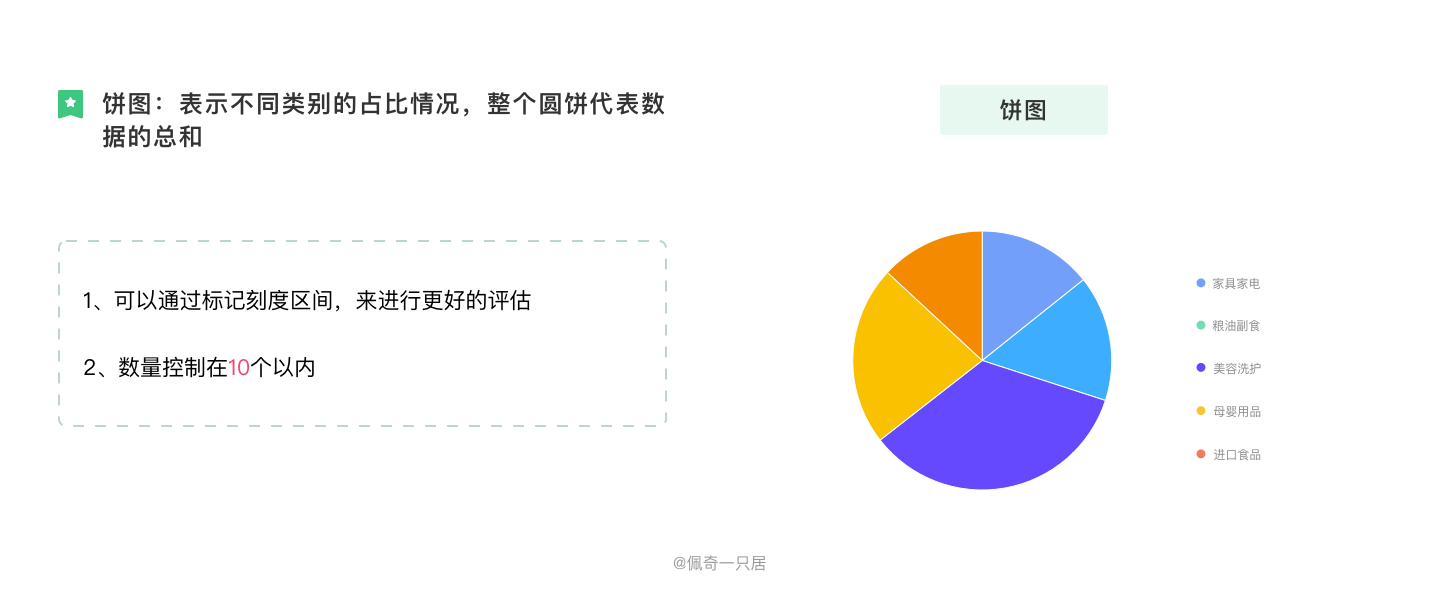
(1)饼图
定义:用于表示不同分类的占比情况,通过弧度大小来对比各种分类,将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个圆弧所在的块表示该分类占总体的比例大小,所有圆弧所在的块组成的圆饼等于 100%,这样可以很好地帮助用户快速了解数据的占比分配。
特点:
1、可以通过标记刻度区间,来更好的评估
2、数量控制在10个以内
使用建议:
1、饼图适合用来展示单一维度数据的占比,要求其数值中没有零或负值,并确保各分块占比总和为100%
2、饼图不适合被用于精确数据的比较
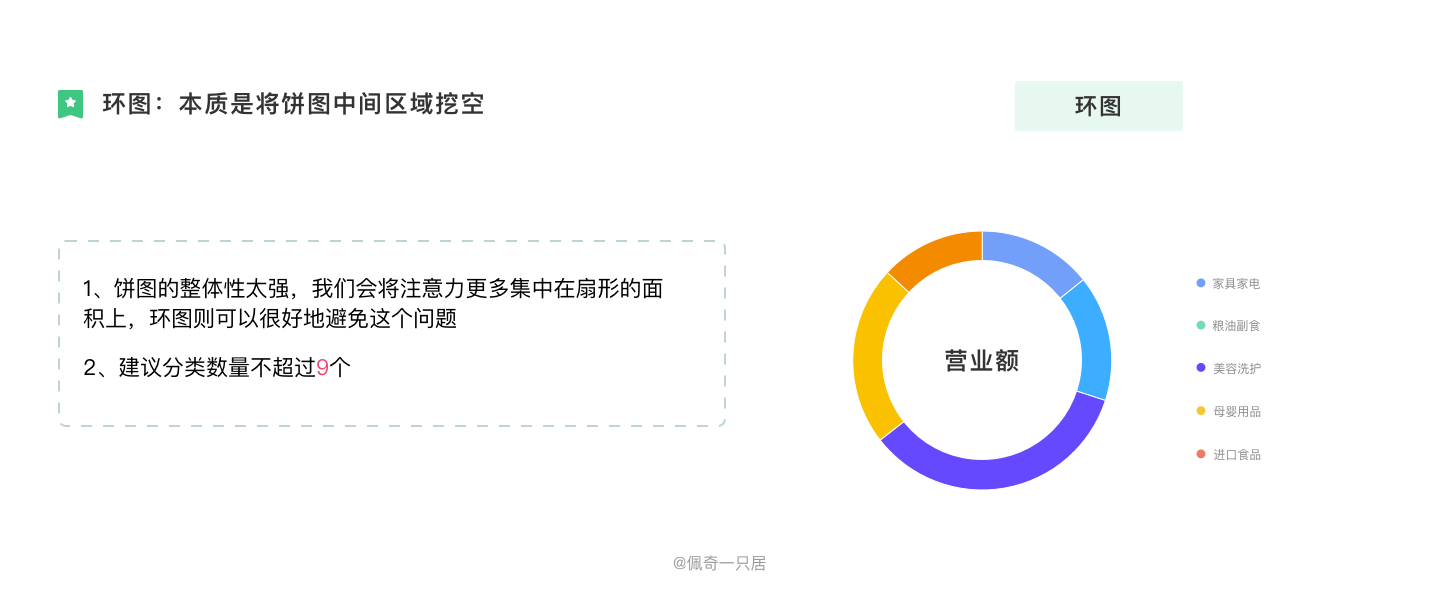
(2)环图
定义:本质是将饼图中间区域挖空
特点:
1、饼图的整体性太强,我们会将注意力更多集中在扇形的面积上,环图则可以很好地避免这个问题
2、建议分类数量不超过9个
使用建议:
饼图更加集中面积,环图会集中在角度和弧长上,所以我们中间的空间利用率还可以更好的利用。
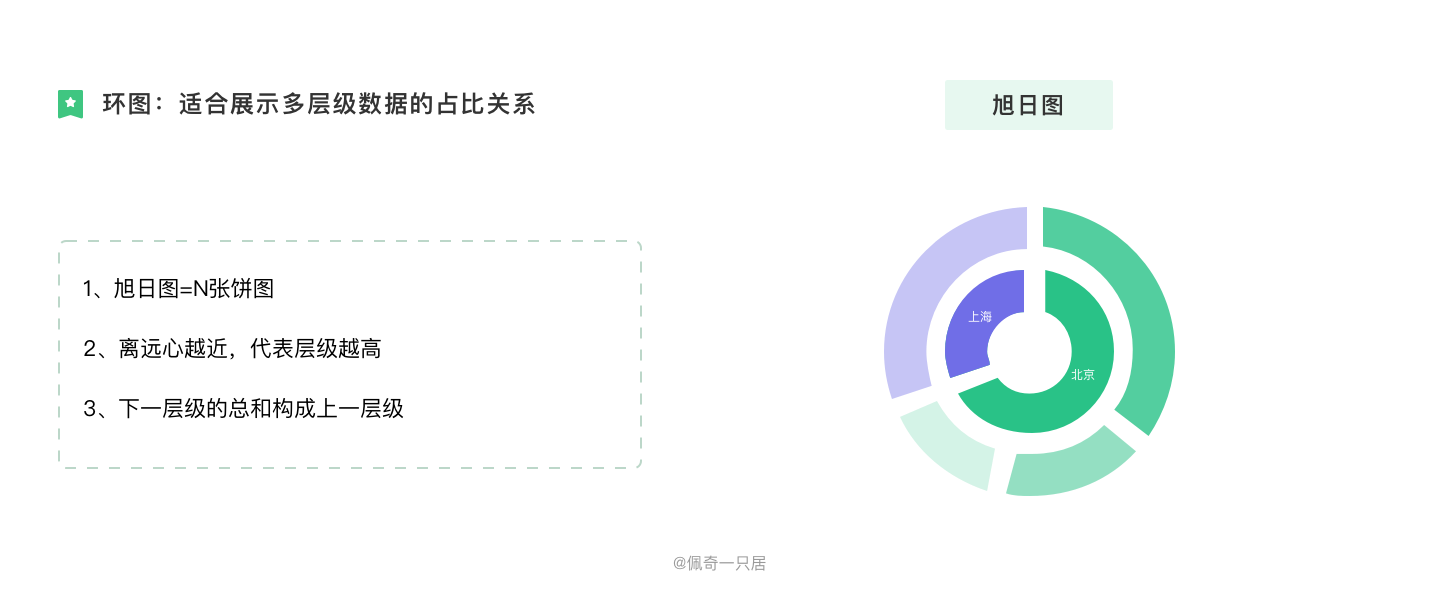
(3)旭日图
定义:旭日图(Sunburst)由多层的环形图组成,在数据结构上,内圈是外圈的父节点。因此,它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。
特点:
1、旭日图=N张饼图
2、离远心越近,代表层级越高
3、下一层级的总和构成上一层级
4、可以无限向外扩展
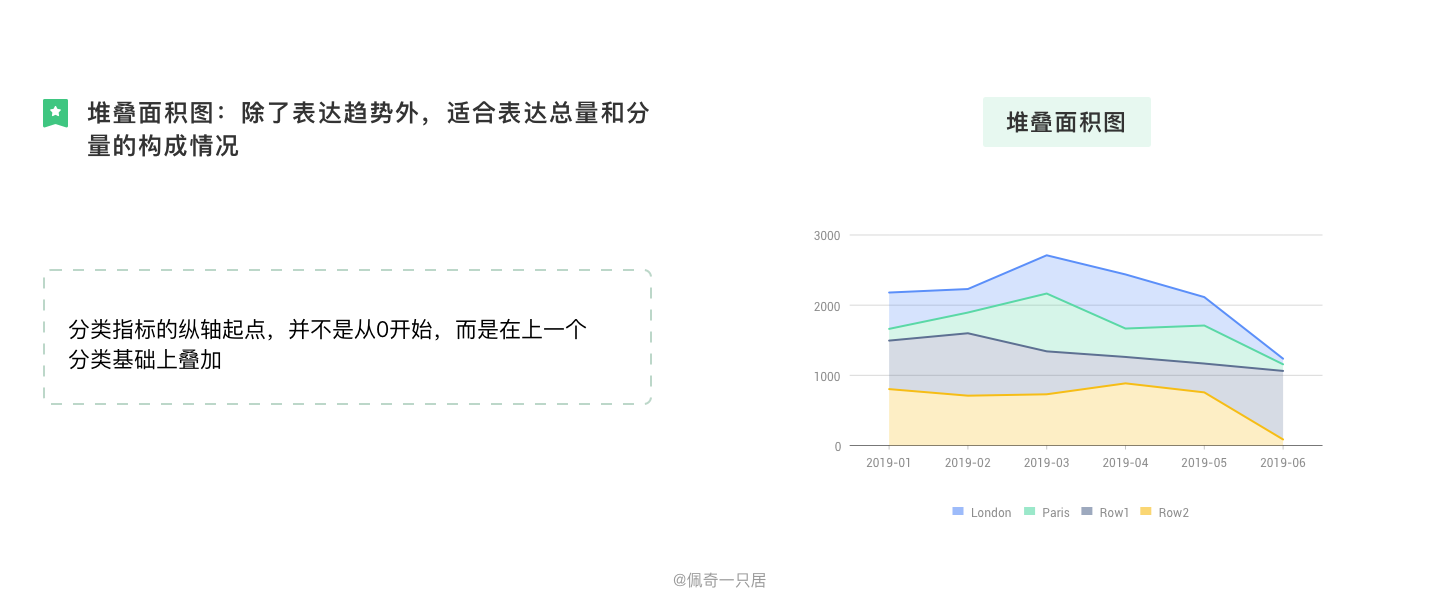
(4)堆叠面积图
定义:堆积面积图是一种特殊的面积图,可以用来比较在一个区间内的多个变量。如果有多个数据系列,并想分析每个类别的部分到整体的关系,并展现部分量对于总量的贡献时,使用堆积面积图是非常合适的选择。
特点:
1、适合表达总量和分量的构成情况
2、分类指标的纵轴起点,并不是从0开始,而是在上一个分类基础上叠加
使用建议:
1、图表有重叠的数据时,类别数量越多,重叠越多,因此可见度越低,所以不建议堆叠面积图中包含过多数据系列.
2、堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示。
3、建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更好的展示效果。
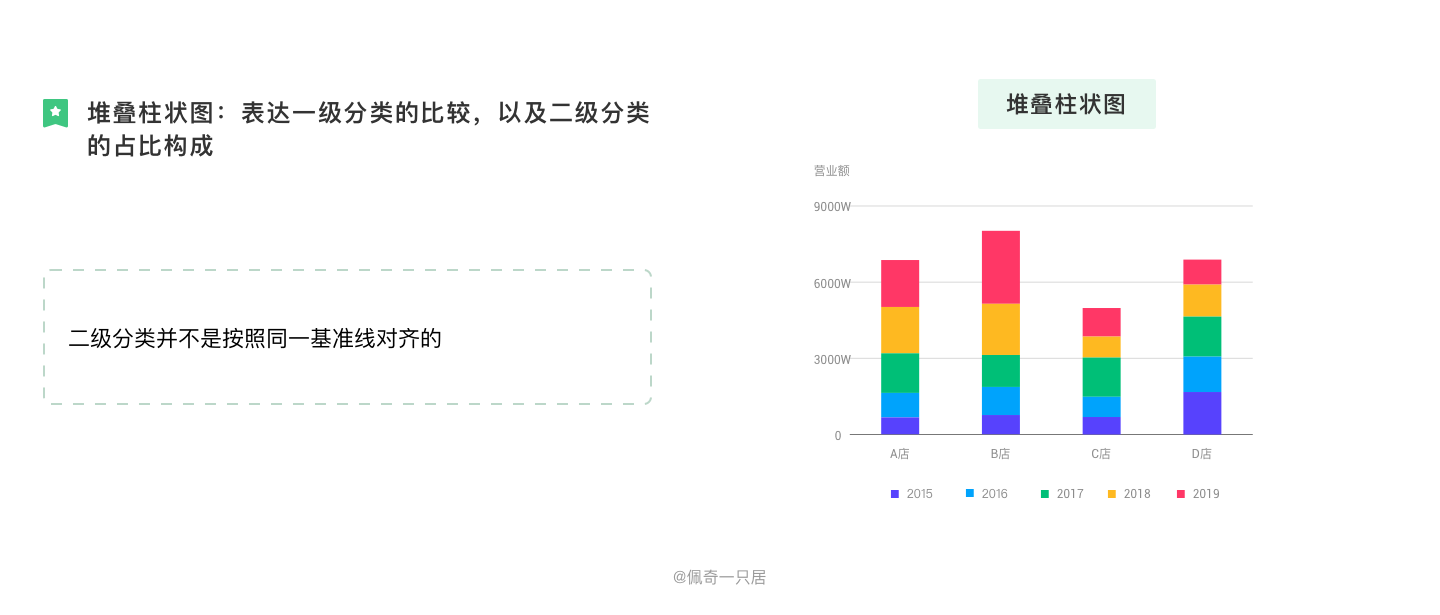
(5)堆叠柱状图
定义:堆叠柱状图是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,因此非常适合处理部分与整体的关系。
特点:
1、二级分类并不是按照同一基准对齐的
使用建议:
大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
(6)瀑布图
定义:通过显示正值(收入)和负值(支出)对总量的贡献来显示结果累积的过程,因为形似瀑布流水而被称之为瀑布图。瀑布图通过巧妙的设置,使图表中数据的排列形状(称为浮动列)看似瀑布悬空,从而反映数据在不同时期或受不同因素影响的程度及结果,还可以直观反映出数据的增减变化,在工作表中非常实用。
特点:
1、过程值为正的时候,向上加;
2、过程值为负的时候,向下减;
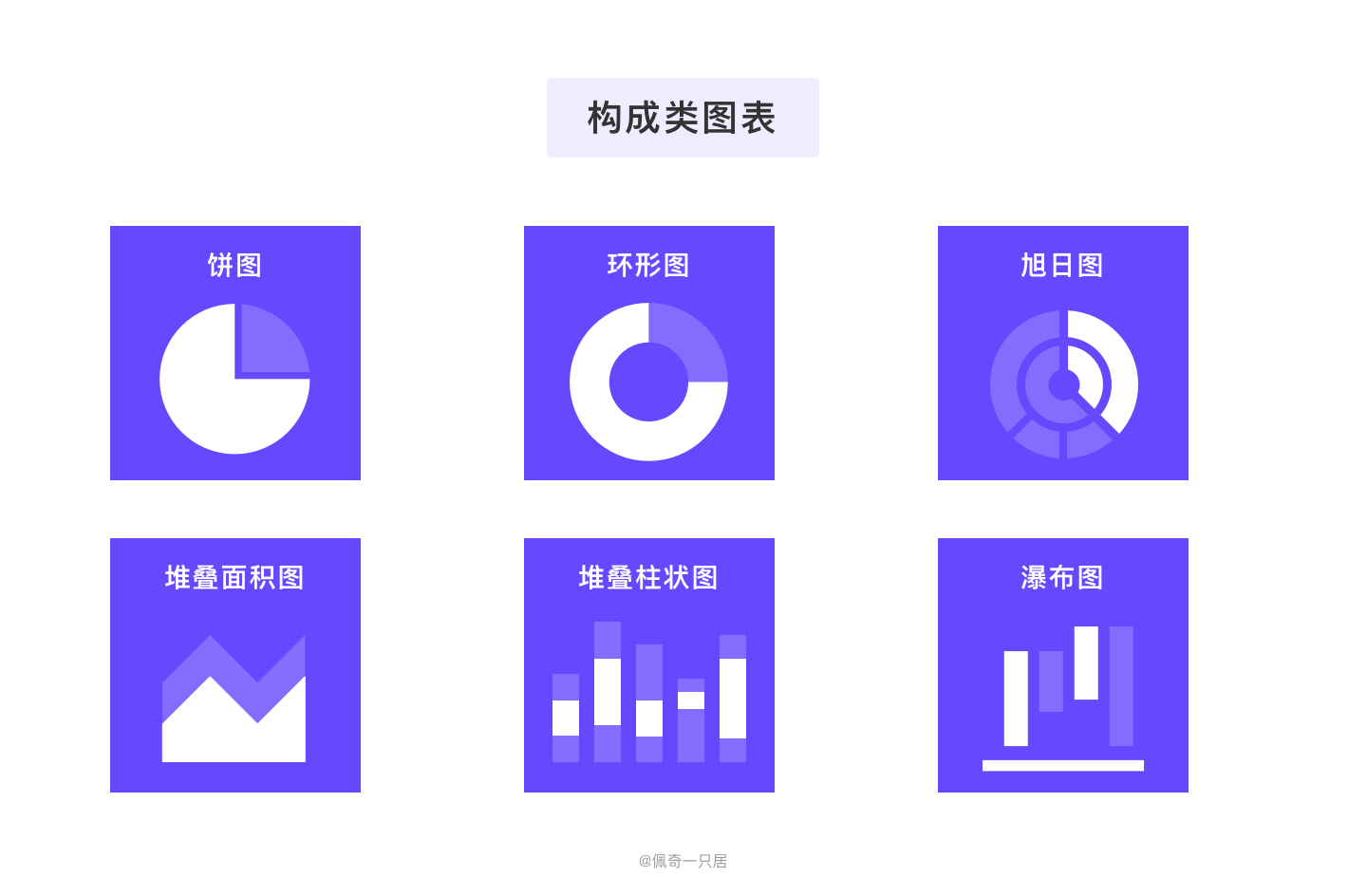
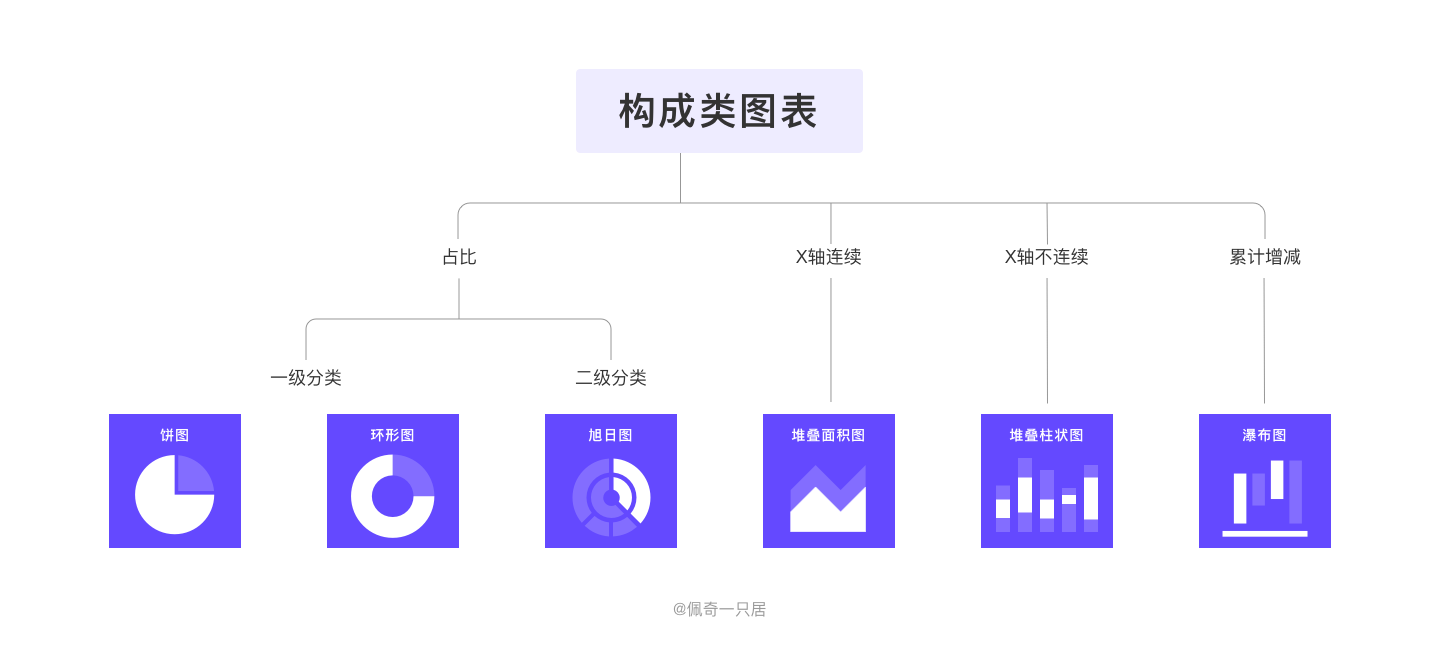
构成类图表总结
2.2.3 分布和联系类图表
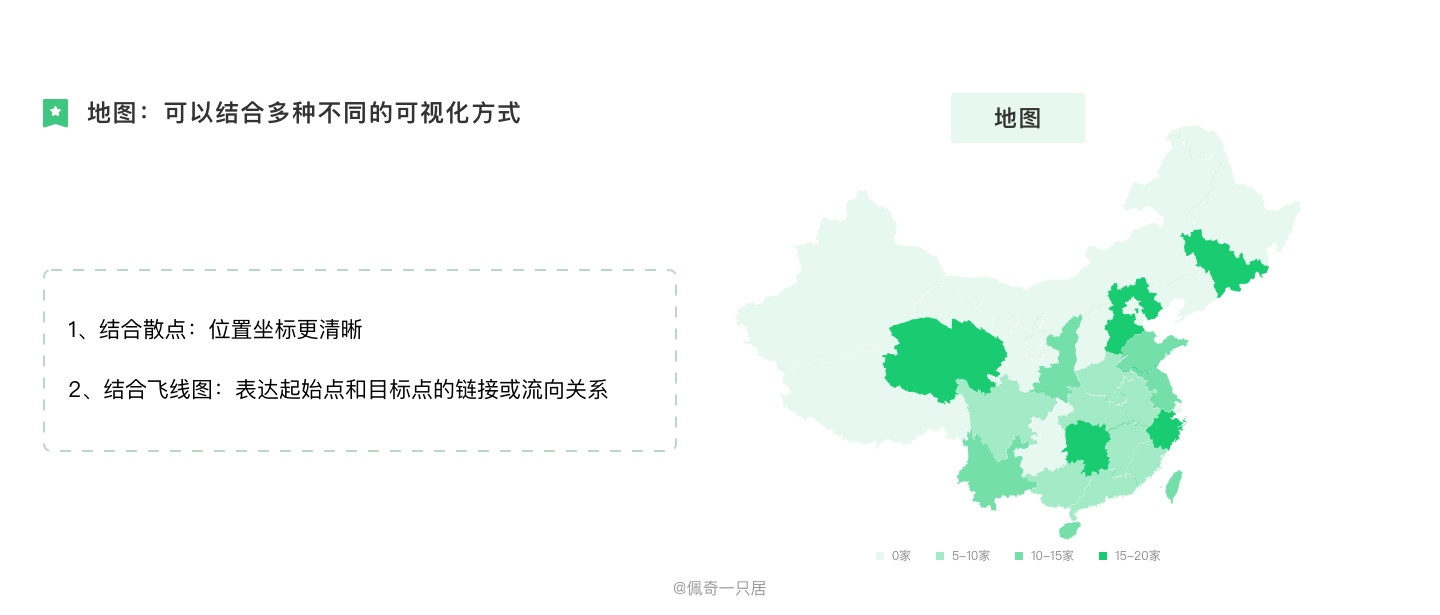
(1)地图
定义:特殊高亮的形式显示数据集中的区域和数据所在的地理区域的图示。使用地图作为背景,对数据的地理分布显示直观通过颜色深浅、气泡大小等容易判断度量的大小,将数据在不同地理位置上的分布通过颜色或者气泡映射在地图上。
特点:
1、结合散点:位置坐标更清晰
2、结合飞线图:表达起始点和目标点的链接或流向关系
使用建议:
1、必须要有地理位置
2、展现的通常是以某个地区为单位的汇总的连续信息
3、当你用基于地图的热力图的时候,颜色梯度变化一定是有规律的,一定根据数值递增递减来变化的,否则在视觉上产生错误引导
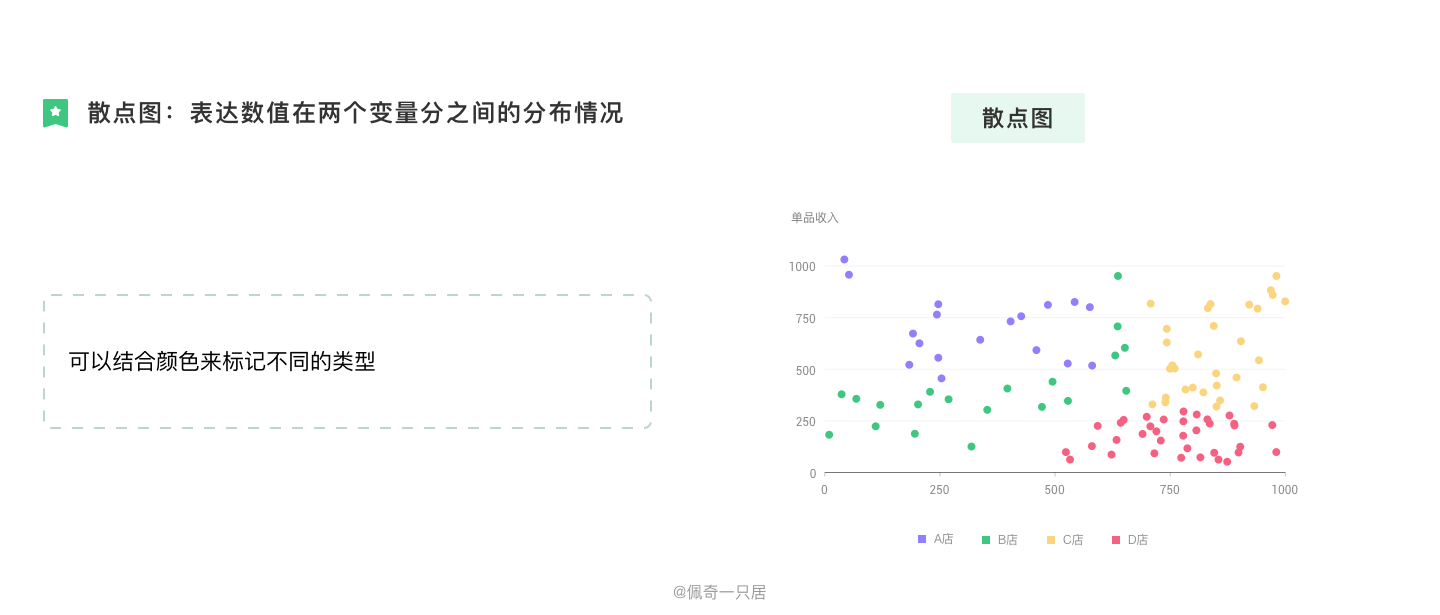
(2)散点图
定义:数据点在直角坐标系平面上的分布图,表示因变量随自变量而变化的大致趋势。
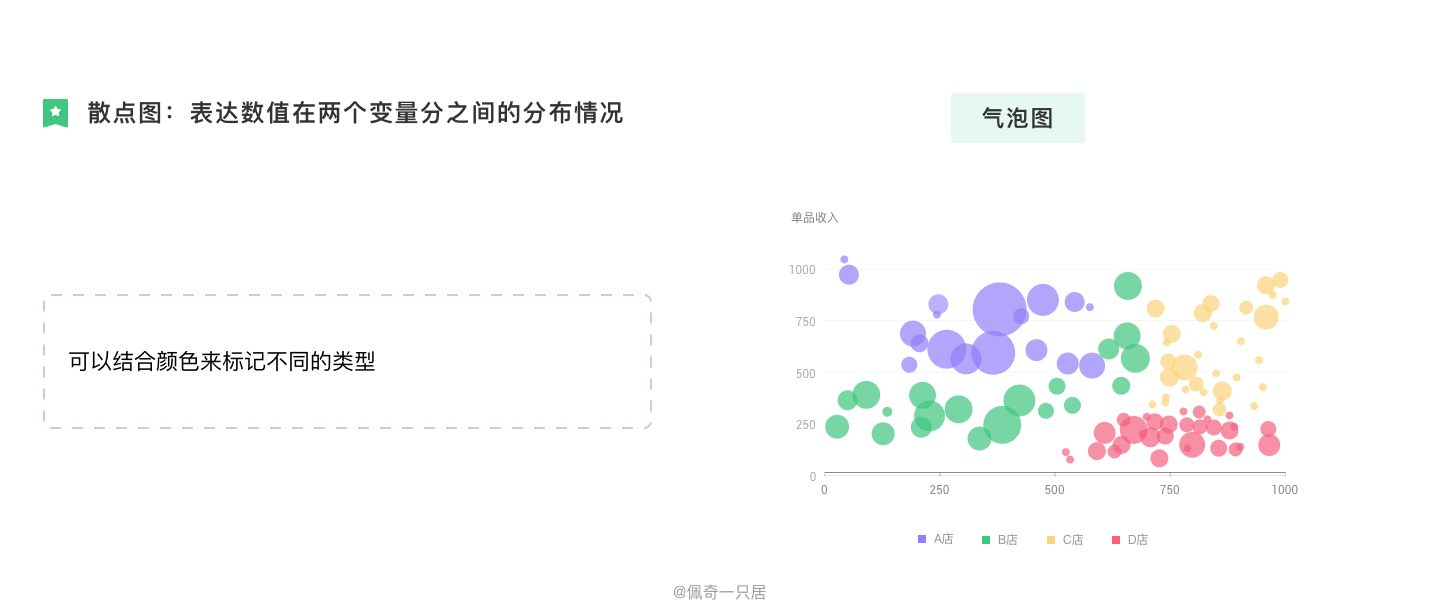
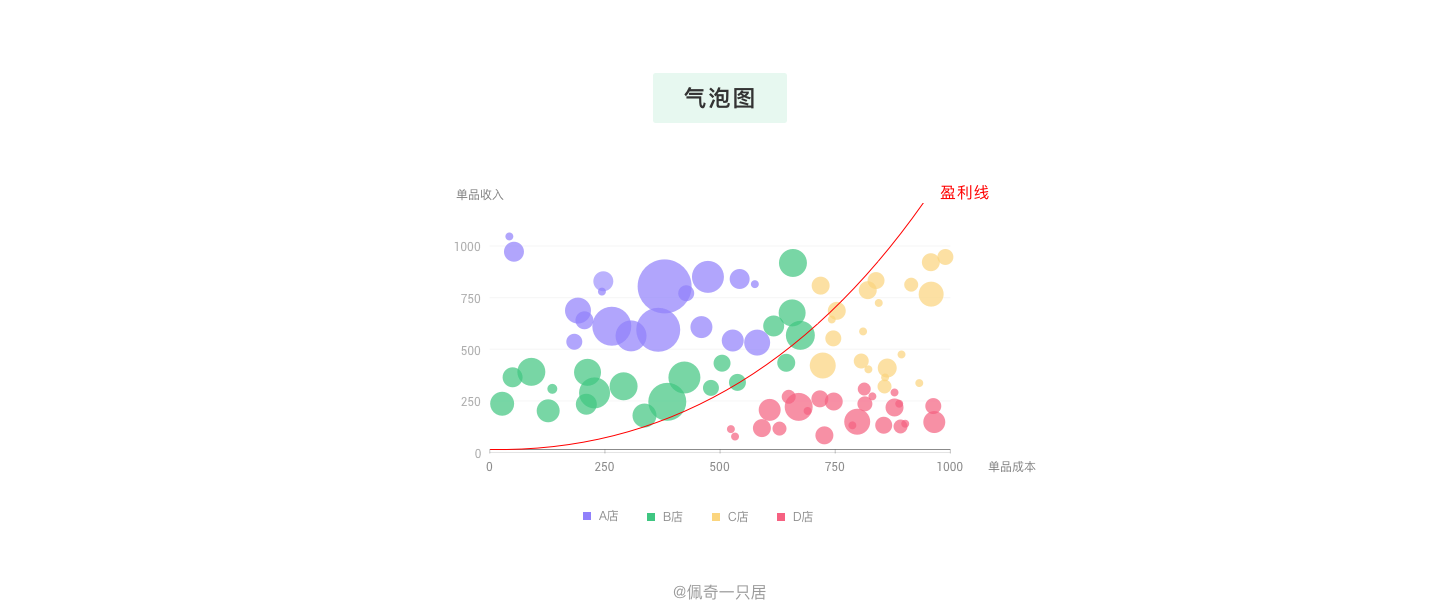
(3)气泡图
定义:气泡图是显示变量之间相关性的一种图表。与散点图类似。在直角坐标系中显示数据的两个变量(X和Y轴)之间的关系,数据显示为点的集合。与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值。可以通过气泡的位置分布和大小比例,来分析数据的规律。
特点:
有一定的数据量是展现三个变量之前的相关性,数据具有3个序列、特征及相关值。
举个栗子:
我们回归到线下场景,我们通常在逛生鲜超市类如盒马生鲜、沃尔玛等,会发现里面售卖的鸡蛋、生鲜类会比外面便宜很多,因为他们容易过期,属于成本极高的食品,通过限购来让他们引流,从而吸引更多的顾客来买那些成本低、单品收入高的商品。
三、总结
3.1总结Summary
最后给大家总结一下,首先我们拿到数据后先明确我们的使用目标,是让用户用最短的时间了解到数据带来的信息,结合每个图表的优缺点,选择合适的图表,从需求和目标出发,切忌盲目的增加和删减元素,图表的易用性大于它的美观度。
3.2数据可视化的图表样式可以在哪些地方找到参考?
How to find reference?


以上就是本篇文章的全部内容,数据可视化是一门庞大系统的科学,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的构成、图表运用场景、数据可视化大屏等等,后续希望大家持续关注。
参考文献:
《CCtalk B端产品设计》by 美芳
蚂蚁数据可视化
设计师要了解的数据可视化 —— 基础篇
ECharts数据可视化