一、前言
二、读源码
1、HandlerMapping
2、 WelcomePageHandlerMapping
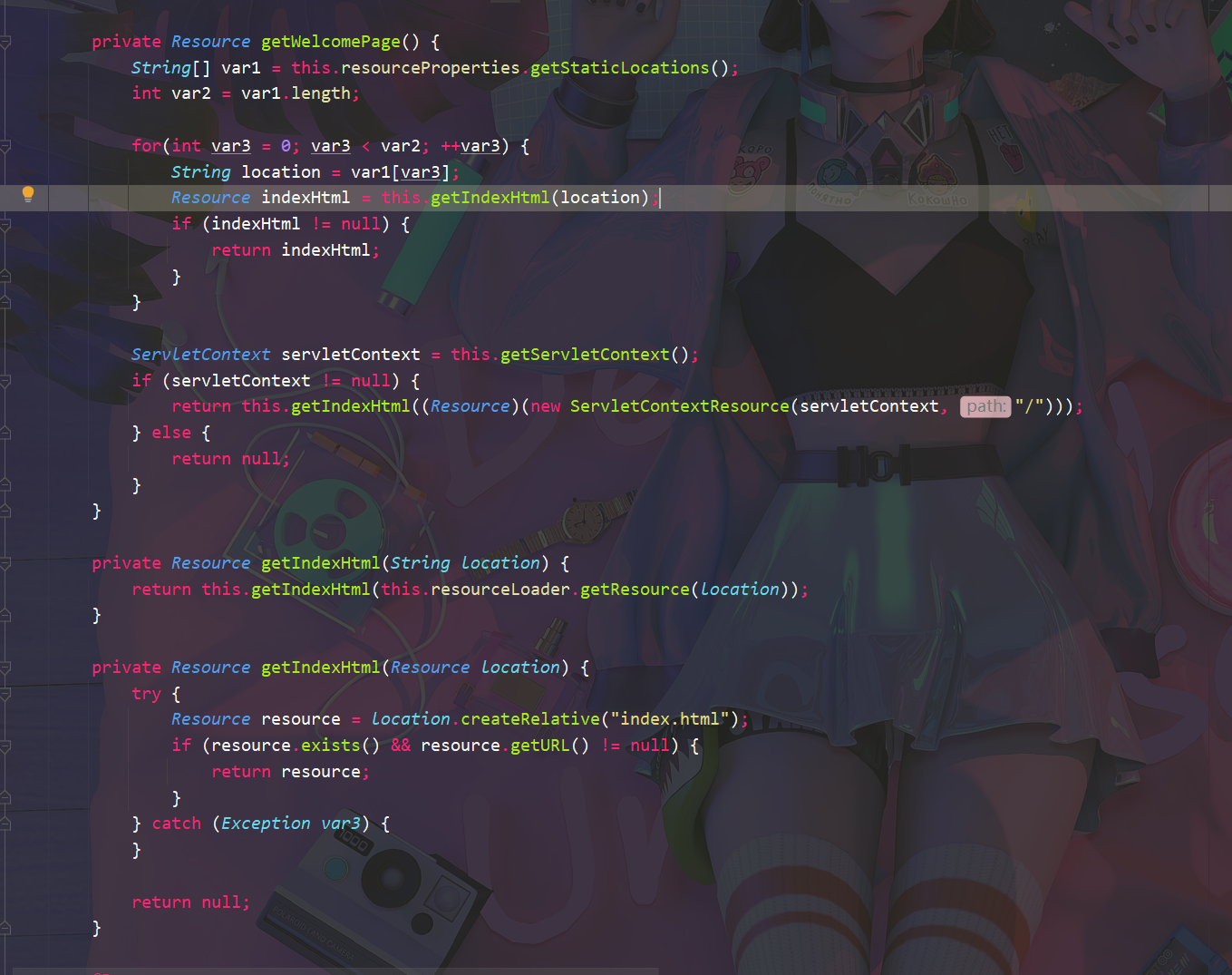
处理欢迎页index.html映射
@Beanpublic WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext,FormattingConversionService mvcConversionService,ResourceUrlProvider mvcResourceUrlProvider) {WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext,this.getWelcomePage(),this.mvcProperties.getStaticPathPattern());welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));welcomePageHandlerMapping.setCorsConfigurations(this.getCorsConfigurations());return welcomePageHandlerMapping;}
1)@Bean注解,注册WelcomePageHandlerMapping为bean时,会用构造器初始化
2)构造器初始化参数:
- this.getWelcomePage()
- this.mvcProperties.getStaticPathPattern()
this.getWelcomePage():
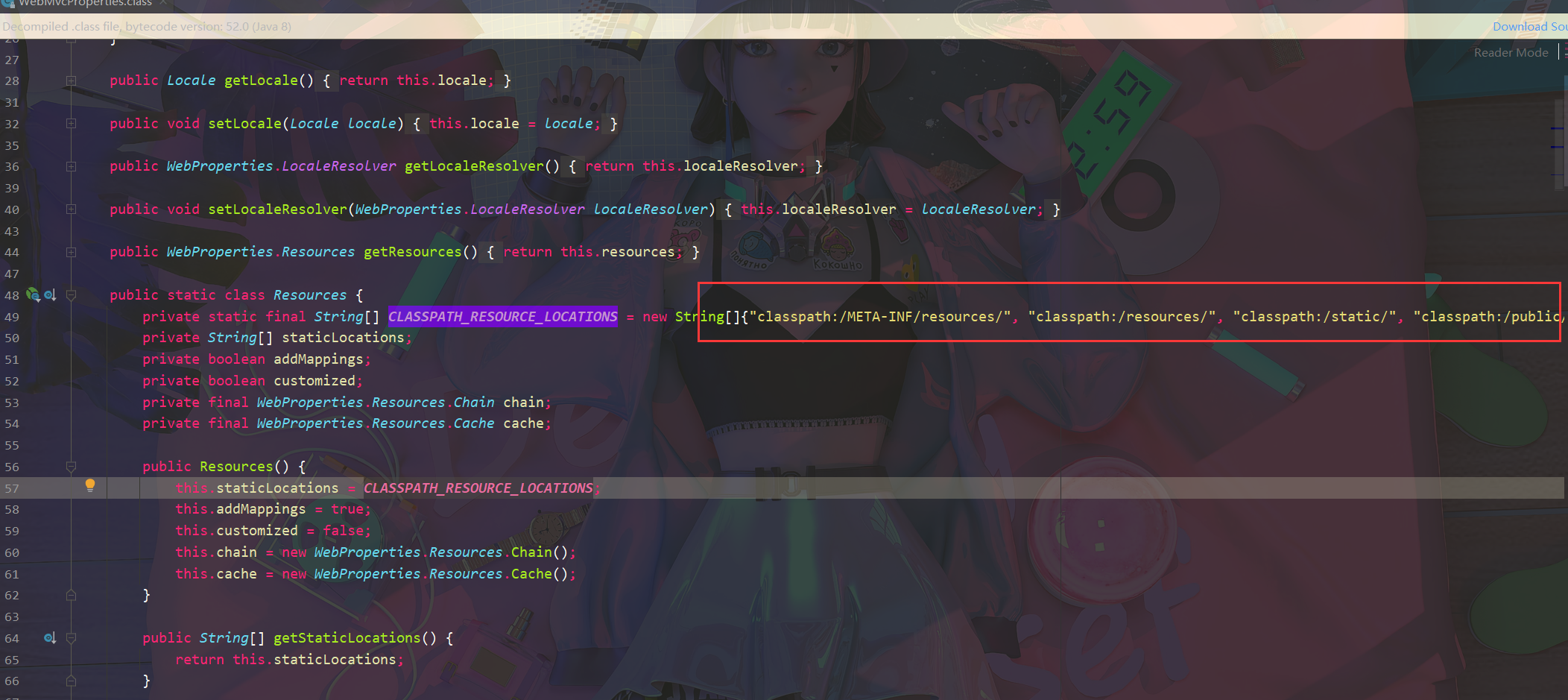
欢迎页存放位置,同静态资源存放的位置:
- classpath:/META-INF/resources/,
- classpath:/resources/,
- classpath:/static/,
- classpath:/public/


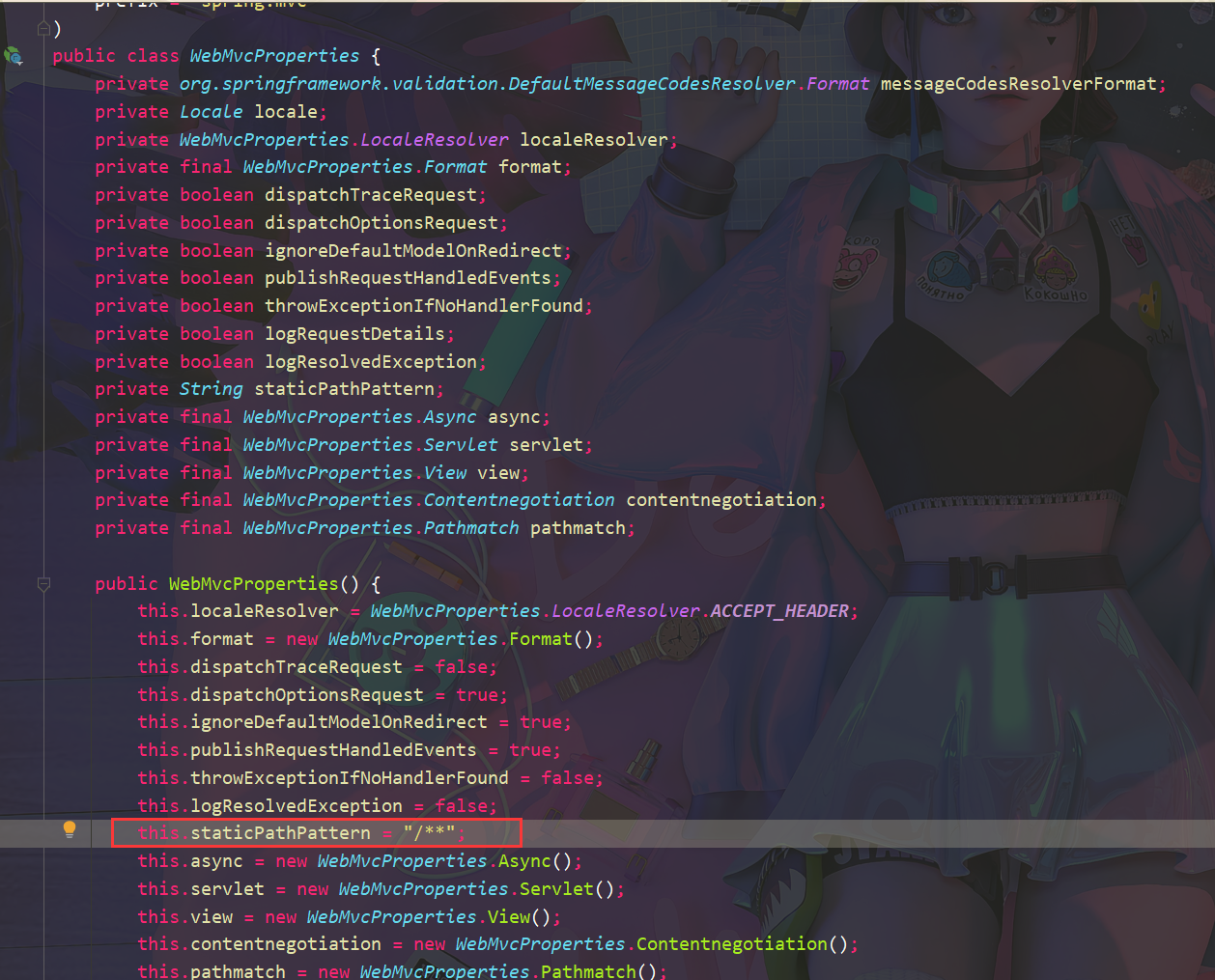
this.mvcProperties.getStaticPathPattern() :访问index.html时,默认为/**
但如果我们自行配置了前缀,会使欢迎页失效
spring:# mvc:# static-path-pattern: /res/** 这个会导致welcome page功能失效resources:static-locations: [classpath:/haha/]
失效原因,见WelcomePageHandlerMapping的构造器源码
3)构造器源码
WelcomePageHandlerMapping(TemplateAvailabilityProviders templateAvailabilityProviders, ApplicationContext applicationContext, Resource welcomePage, String staticPathPattern) {//welcomePage 是从各个静态资源路径下找到的 index.html 资源if (welcomePage != null && "/**".equals(staticPathPattern)) {//要用欢迎页功能,必须是/**logger.info("Adding welcome page: " + welcomePage);this.setRootViewName("forward:index.html");} else if (this.welcomeTemplateExists(templateAvailabilityProviders, applicationContext)) {// 调用Controller /indexlogger.info("Adding welcome page template: index");this.setRootViewName("index");}}
三、结论
欢迎页
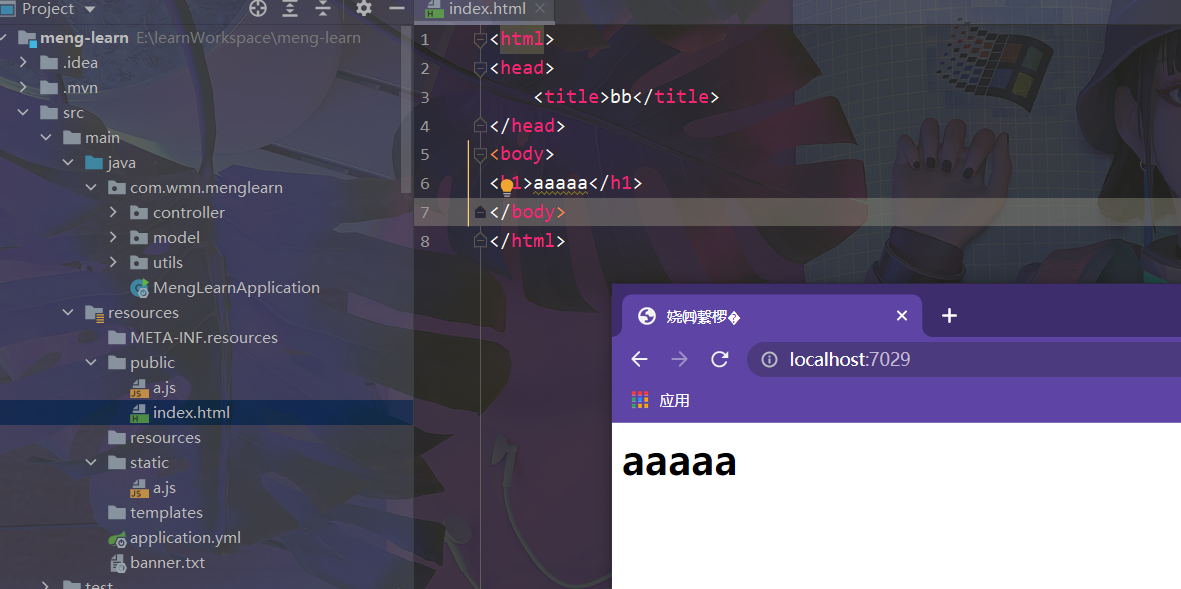
- 静态资源路径下存放 index.html
- 可以配置静态资源路径
- 但是不可以配置静态资源的访问前缀(默认是/**)。否则导致 index.html不能被默认访问
- controller能处理/index
图标
- 早些版本中Spring Boot对Favicon进行了默认支持,只需要将.ico图标文件放在四个静态资源目录任意一个即可,并需要在application.properties中通过如下配置关闭默认的图标即可
- spring.mvc.favicon.enabled=false #关闭
- 但在Spring Boot项目的issues中提出,如果提供默认的Favicon可能会导致网站信息泄露。如果用户不进行自定义的Favicon的设置,而Spring Boot项目会提供默认的上图图标,那么势必会导致泄露网站的开发框架。
- 因此,在Spring Boot2.2.x中,将默认的favicon.ico移除

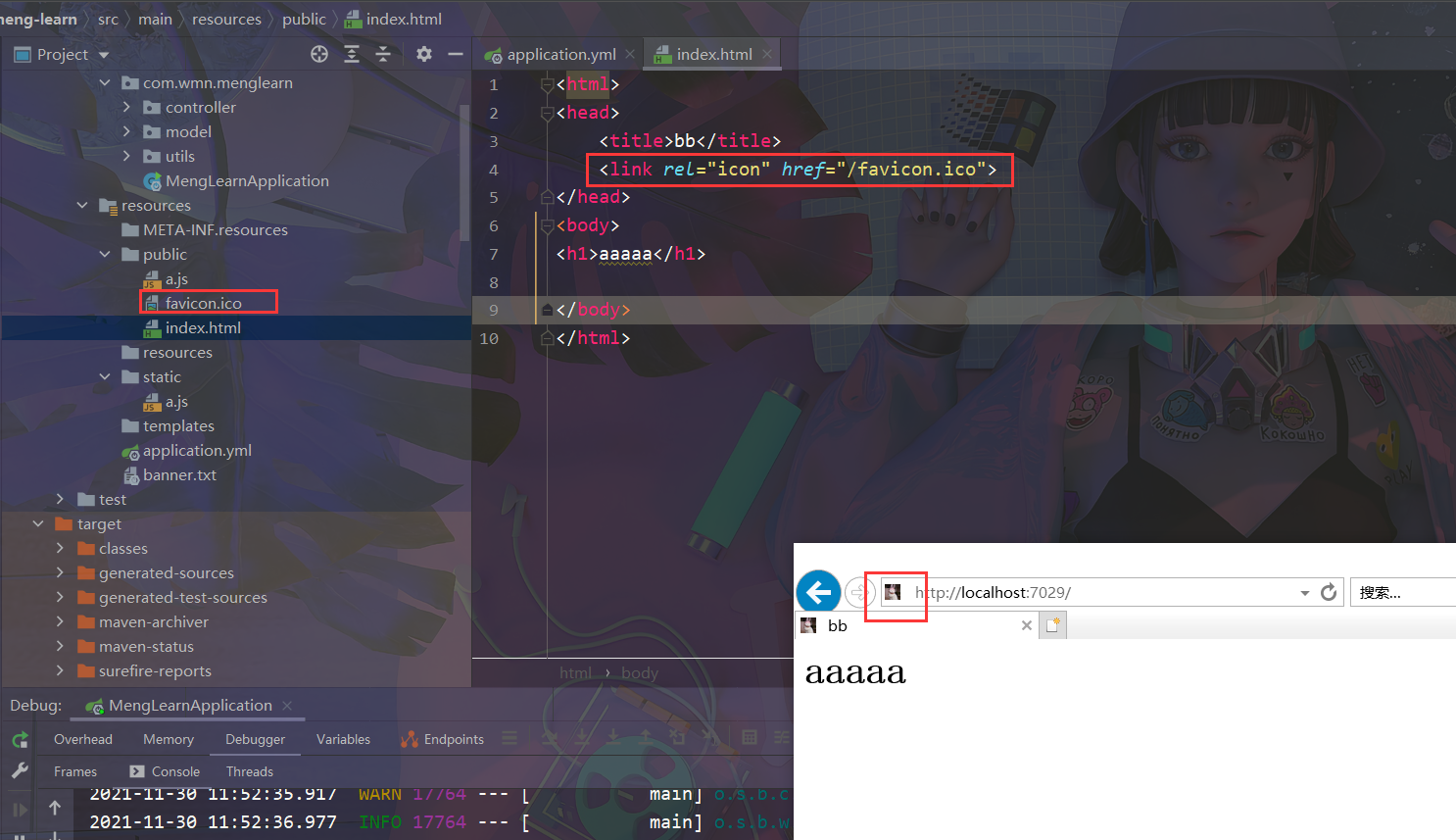
在这以后,我们需要在index.html首页文件中进行配置
四、测试
在静态资源路径下建立index.html 文件,然后启动项目访问
将图标图片 favicon.ico 放在静态资源路径下,然后修改index.html 文件,重启项目,然后换个浏览器(或者清空常用浏览器缓存)访问,就可以看见修改的图标