描述
MP3 Player因为屏幕较小,显示歌曲列表的时候每屏只能显示几首歌曲,用户要通过上下键才能浏览所有的歌曲。为了简化处理,假设每屏只能显示4首歌曲,光标初始的位置为第1首歌。
现在要实现通过上下键控制光标移动来浏览歌曲列表,控制逻辑如下:
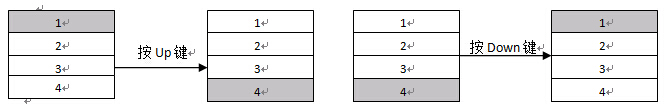
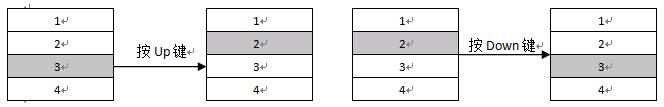
- 歌曲总数<=4的时候,不需要翻页,只是挪动光标位置。
光标在第一首歌曲上时,按Up键光标挪到最后一首歌曲;光标在最后一首歌曲时,按Down键光标挪到第一首歌曲。
其他情况下用户按Up键,光标挪到上一首歌曲;用户按Down键,光标挪到下一首歌曲。
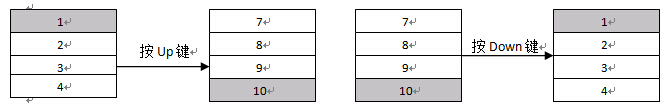
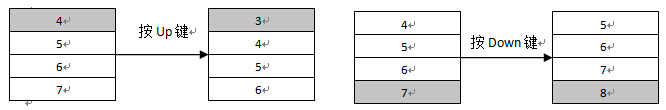
2. 歌曲总数大于4的时候(以一共有10首歌为例):
特殊翻页:屏幕显示的是第一页(即显示第1 – 4首)时,光标在第一首歌曲上,用户按Up键后,屏幕要显示最后一页(即显示第7-10首歌),同时光标放到最后一首歌上。同样的,屏幕显示最后一页时,光标在最后一首歌曲上,用户按Down键,屏幕要显示第一页,光标挪到第一首歌上。
一般翻页:屏幕显示的不是第一页时,光标在当前屏幕显示的第一首歌曲时,用户按Up键后,屏幕从当前歌曲的上一首开始显示,光标也挪到上一首歌曲。光标当前屏幕的最后一首歌时的Down键处理也类似。
其他情况,不用翻页,只是挪动光标就行。
数据范围:命令长度1\le s\le 100\1≤s≤100 ,歌曲数量1\le n \le 150\1≤n≤150
进阶:时间复杂度:O(n)_O(_n) ,空间复杂度:O(n)_O(_n)
输入描述:
输入说明:
1 输入歌曲数量
2 输入命令 U或者D
输出描述:
示例1
输入:
10 UUUU
复制
输出:
7 8 9 10 7
代码
const solution = (songs, command) => {let index = 1;if (songs <= 4) {const res = [];for (let i = 0; i < command.length; i++) {const c = command[i];if (c === "U") {if (index === 1) {index = songs;} else {index--;}} else {if (index === songs) {index = 1;} else {index++;}}}for (let i = 1; i <= songs; i++) {res.push(i);}console.log(res.join(" "));console.log(index);return;}// 队列,长度固定为4let queue = [1, 2, 3, 4];for (let i = 0; i < command.length; i++) {if (command[i] === "U" && index === 1) {queue = [songs - 3, songs - 2, songs - 1, songs];index = songs;} else if (command[i] === "D" && index === songs) {queue = [1, 2, 3, 4];index = 1;} else if (command[i] === "U") {if (index === queue[0]) {queue = queue.map((num) => num - 1);}index--;} else if (command[i] === "D") {if (index === queue[3]) {queue = queue.map((num) => num + 1);}index++;}}console.log(queue.join(' '))console.log(index)};
思路
维护一个队列


