
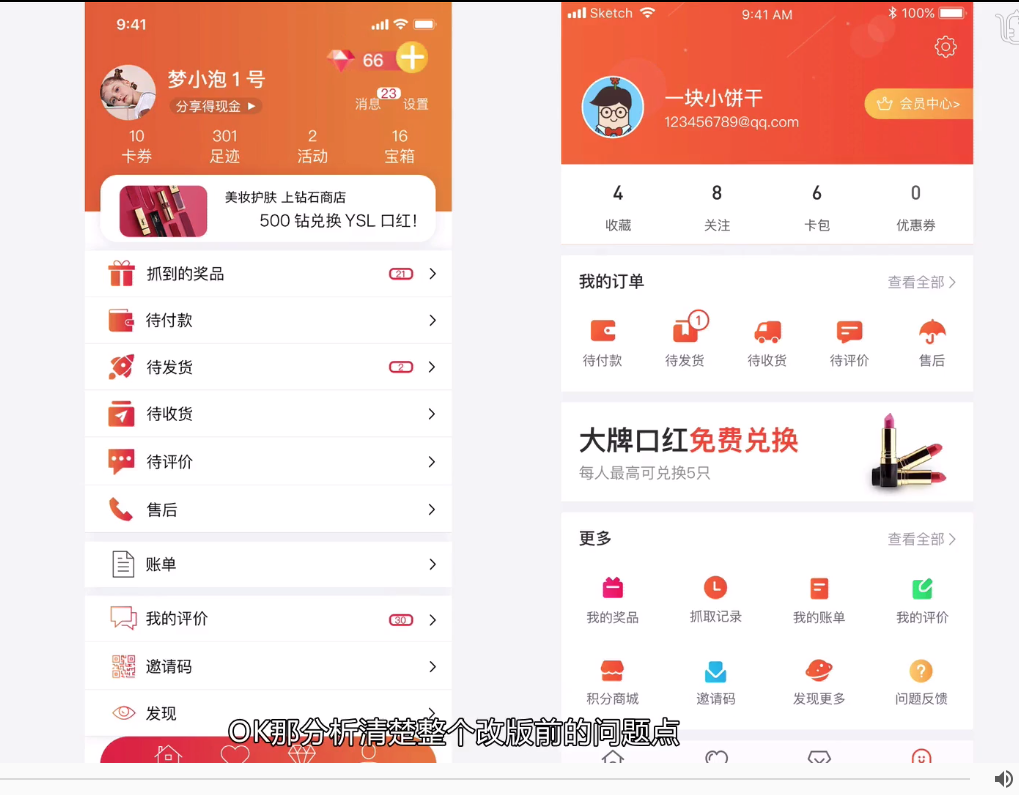
常见问题:
- 顶部元素过多,排版混乱
- 列表图标过大,造型复杂
- 视觉层级混乱
- 设计规范极度欠缺
顶部区域 + 信息区域
- 文字层级
- 字号
- 字重
- 颜色
- 特殊字体
- 间距留白
- 信息归类
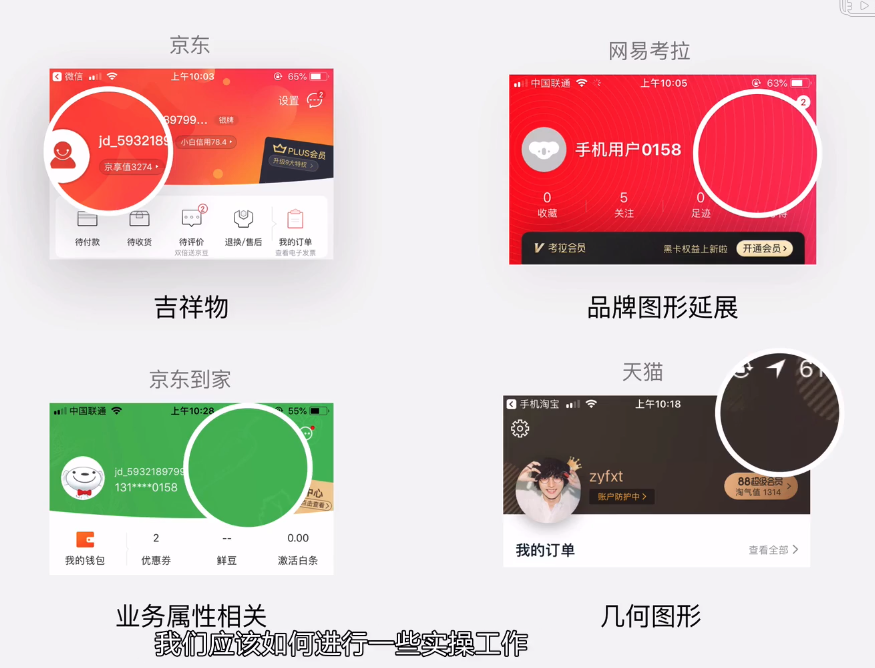
- 图形元素
- 图形板块
改版样例
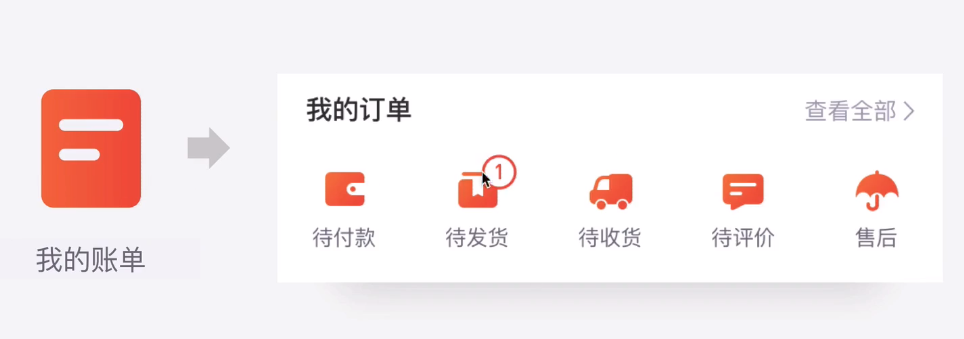
图标 + 文字 排版:
- 图标高度稍微高于文字行高
- 图标线条粗细与文字字重保持一致
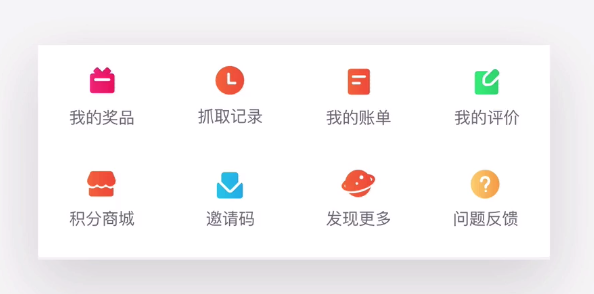
网格化图标
当功能数小于5时,可以考虑采取列表排版,无需采用网格化
保持图标统一性
- 图标风格一致
- 图标大小一致、圆角一致
- 图标内部的镂空规格一致
- 图标渐变颜色一致


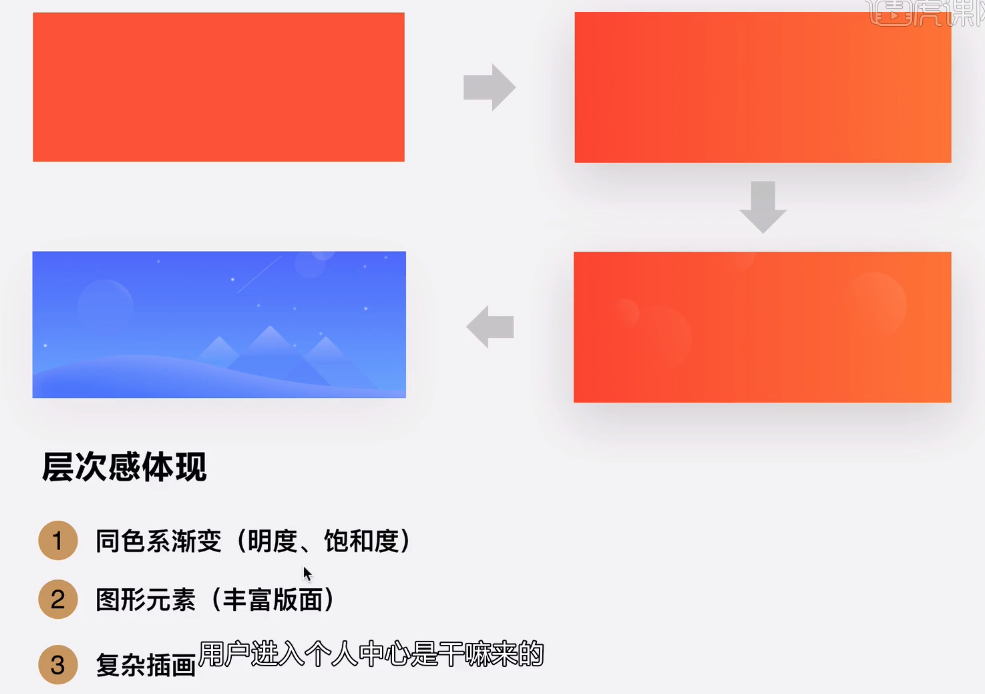
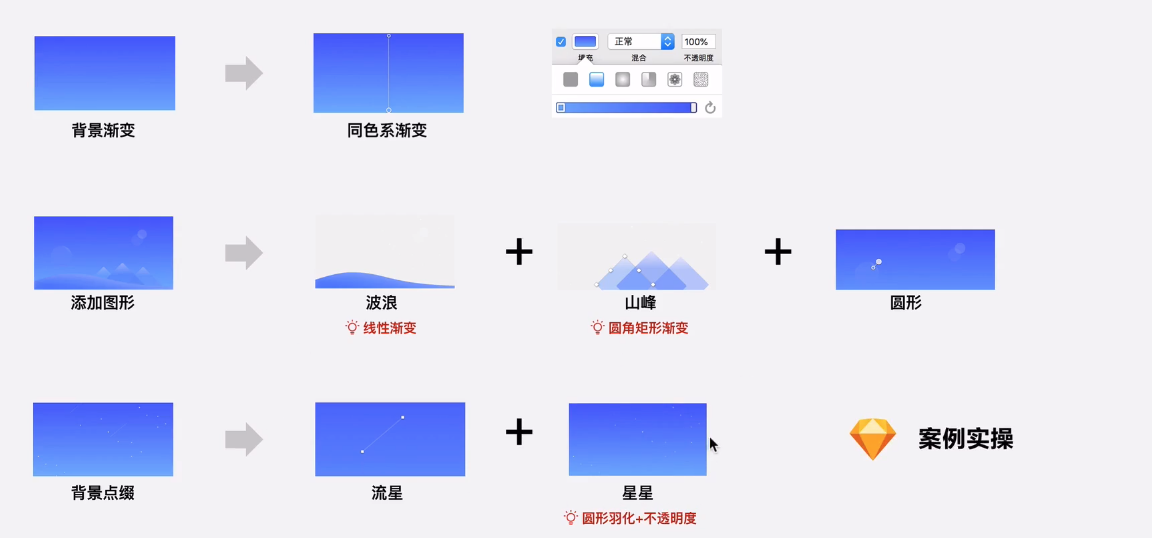
背景插画
复杂插画
拾色器右上角的色彩饱和度与明度更高
拆解插图的设计过程:

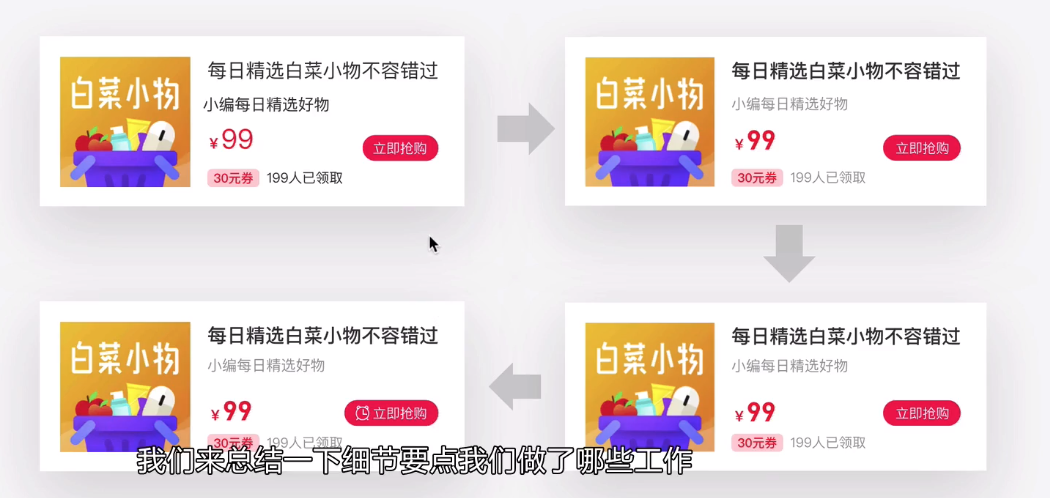
白色模板化 banner 设计
页边距:模块与页面边距的距离

实操顺序:
- 确定边距,与整体设计保持统一
- 放置文案,分清主次,调整文本属性(字号、字重、颜色)
- 放置图片,设置投影

