


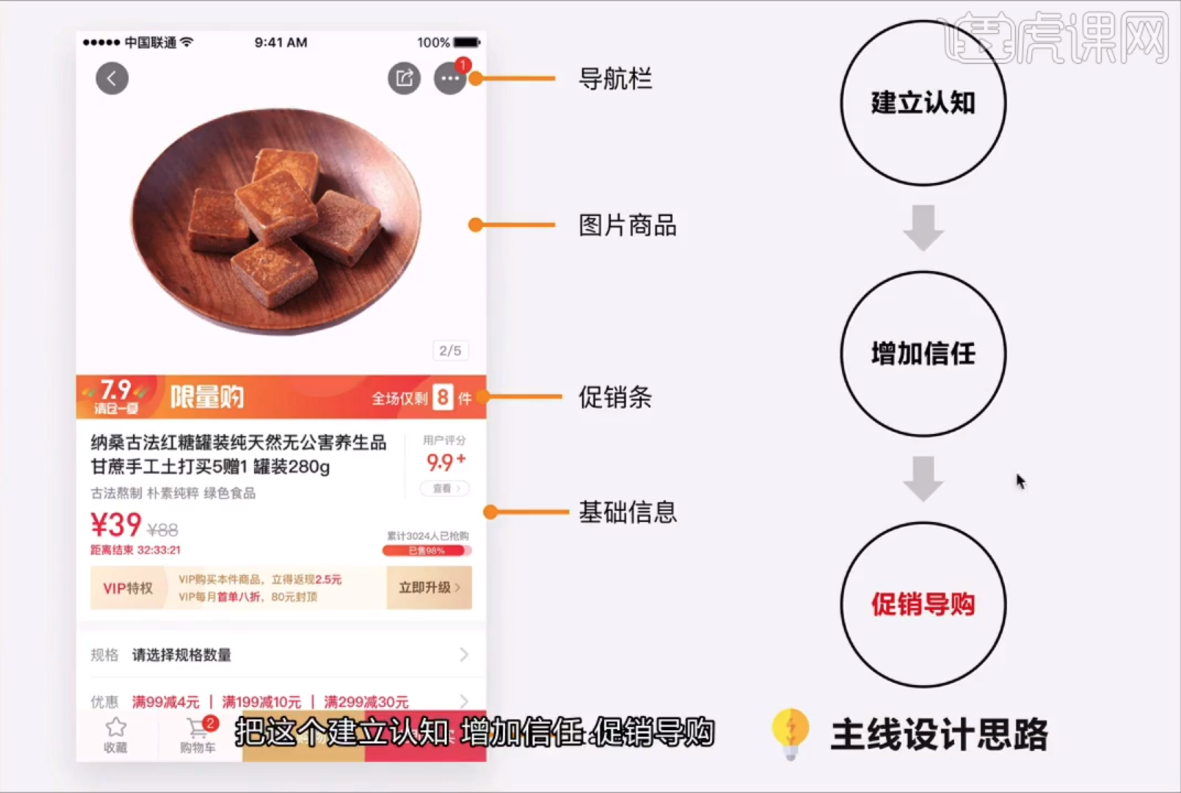
功能目的、主线思路、设计细节
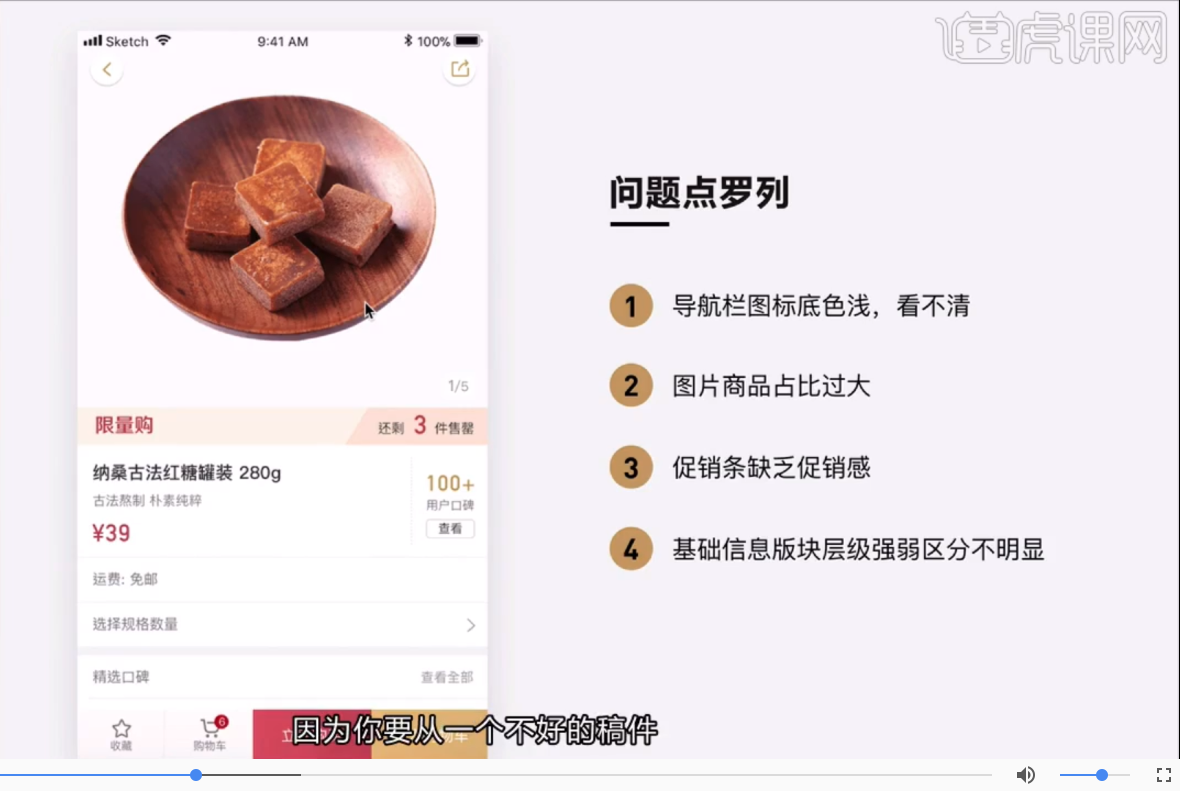
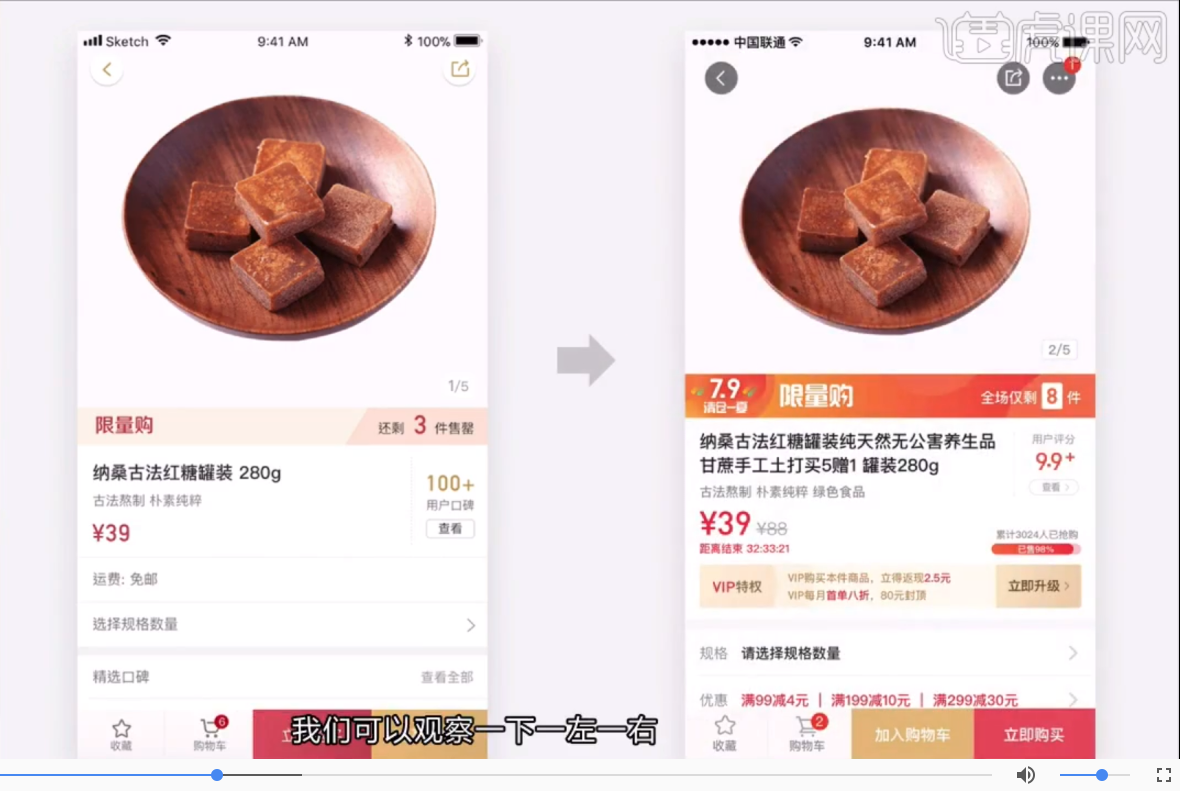
提出自己的设计观点。
导航栏的图标按钮需要更容易点击(点击区域在 60px,角标大小在 32px 左右)
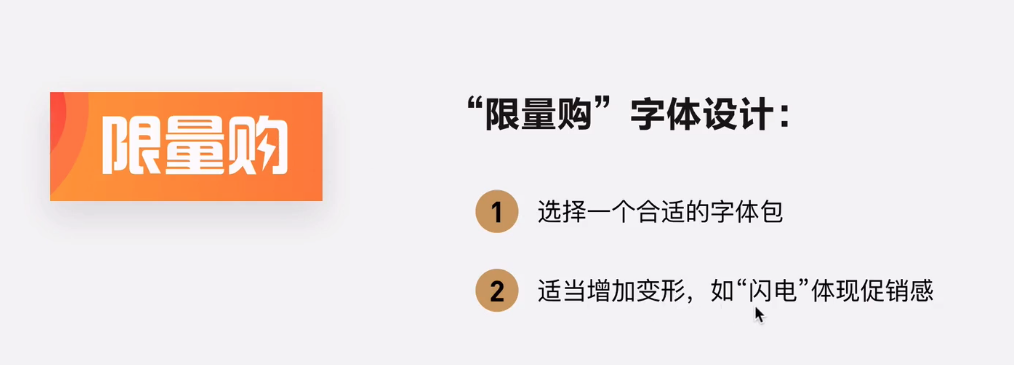
促销板块:特殊字体(数字、中文:方正汉真光标、方正正中黑、字体变形)、点缀

基础信息

细节解读:
- 文字层级
- 字重
- 字号
- 颜色
- 间距留白
- 等分原则
- 五等分原则
- 数字字体
- Din
- Dosis
- Lato
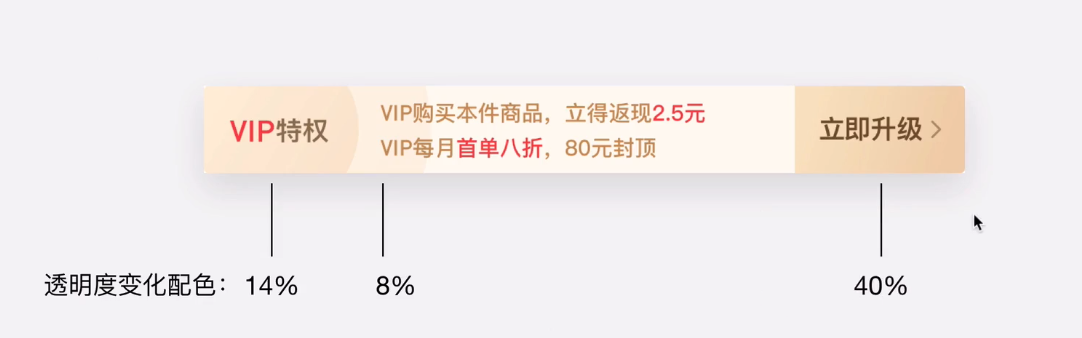
- 颜色搭配
- 重点数字用主色调
- 强调文字用主色调
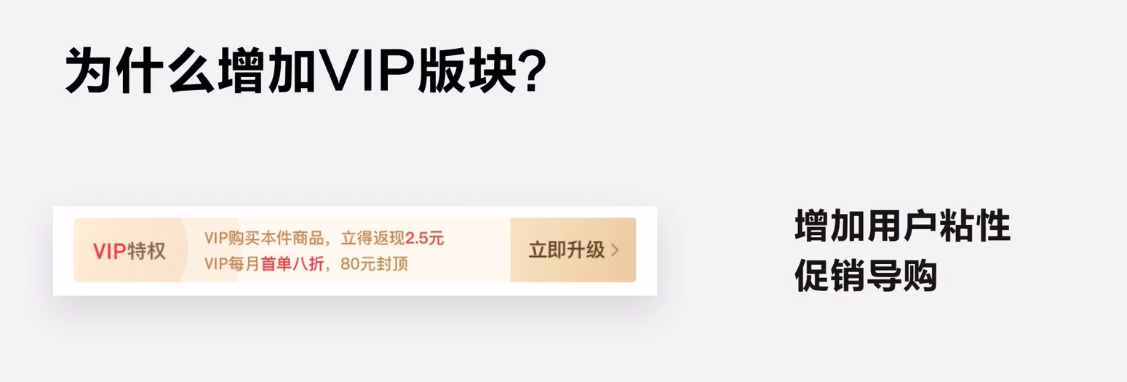
VIP 板块


列表文字

评价模块

卡片细节:
圆角:8 px
投影:y轴 10 px、模糊 40 px
吸底按钮
按钮的位置需要根据业务需求进行摆放。

