
增加用户粘性、变现手段
细节拆分:
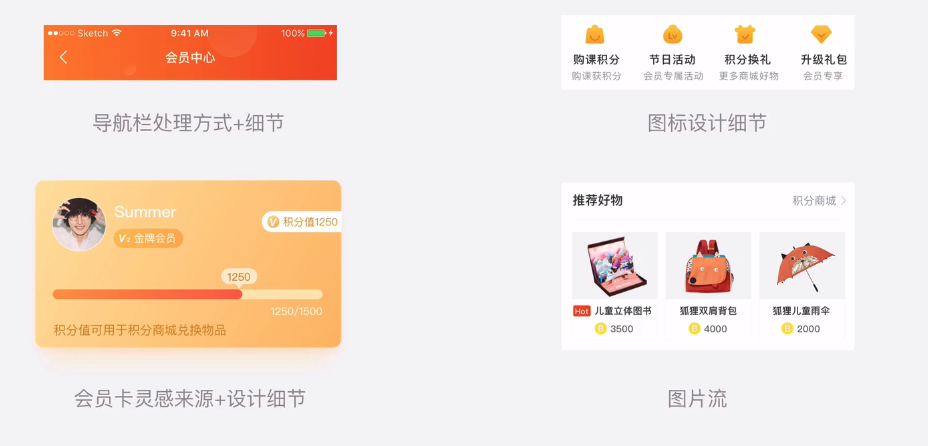
导航栏
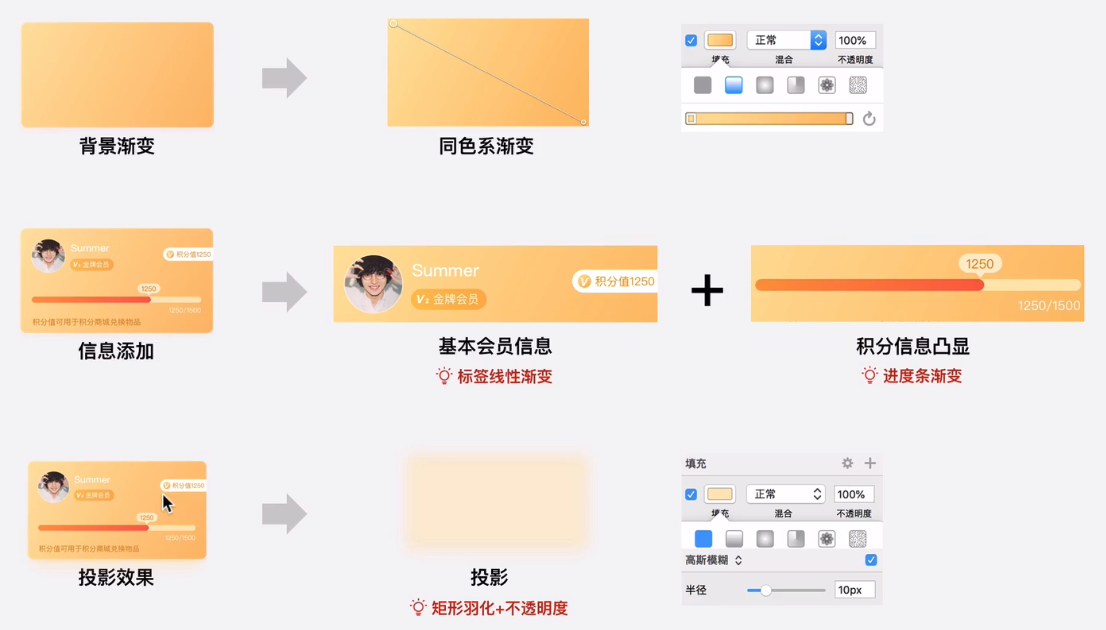
- 背景渐变
- 从左往右
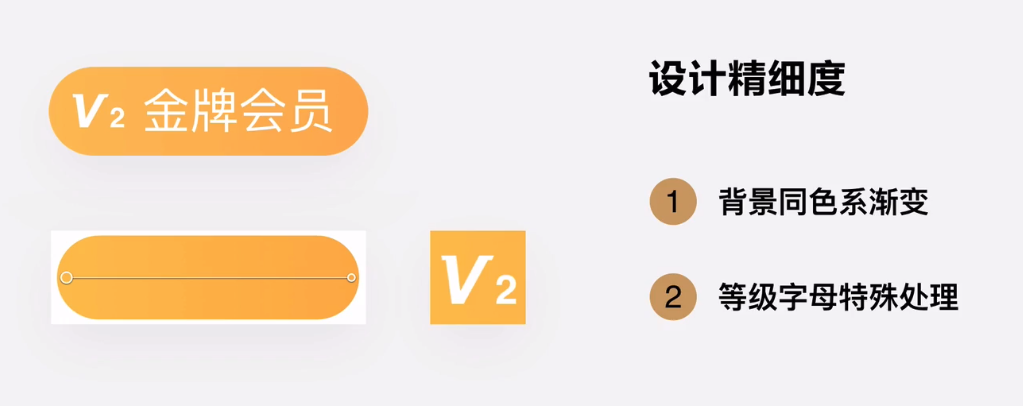
- 同色系渐变(品牌色)
- 点缀
- 小图形点缀(圆形渐变填充+不透明度)
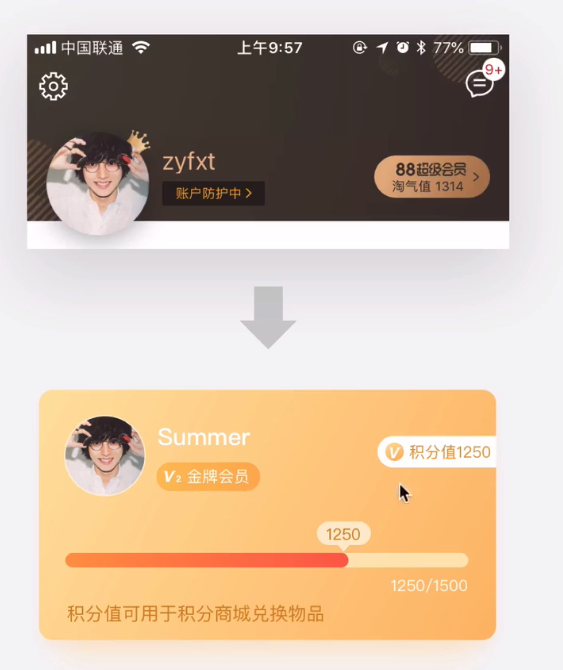
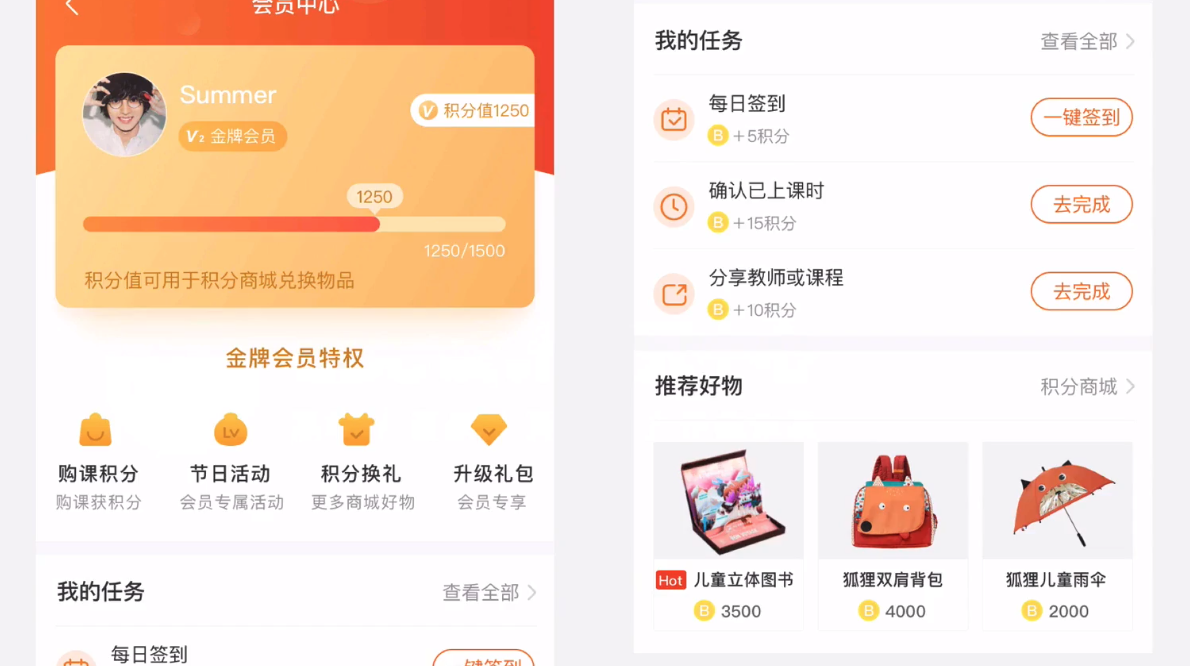
会员卡
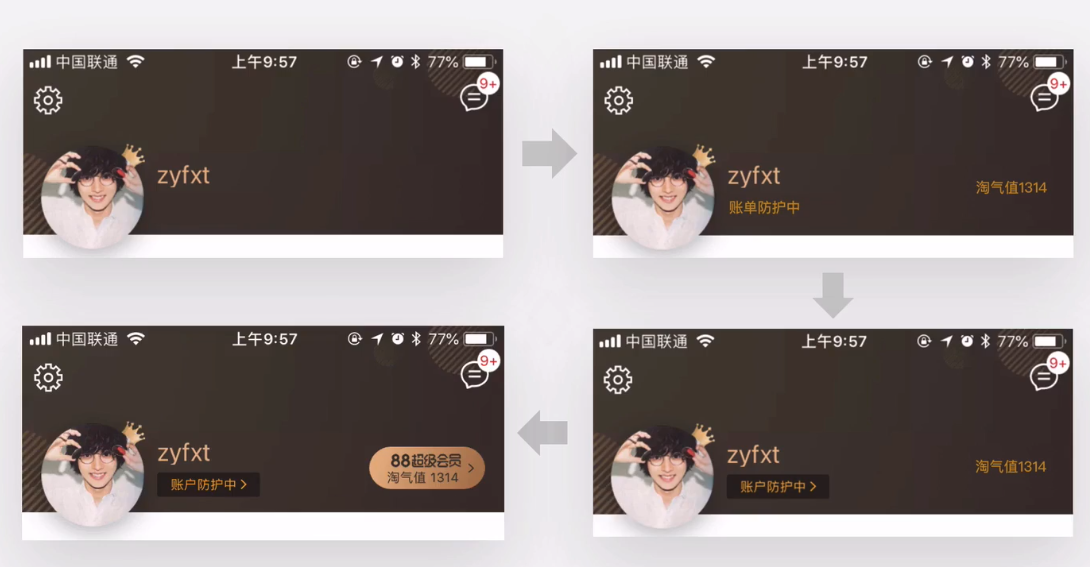
- 灵感来源
- 卡片设计能够将信息聚合,让用户阅读难度降低
- 根据实际需求展示卡片的正面(品牌信息)或反面(会员信息)
- 排版
- 确认信息层级强弱
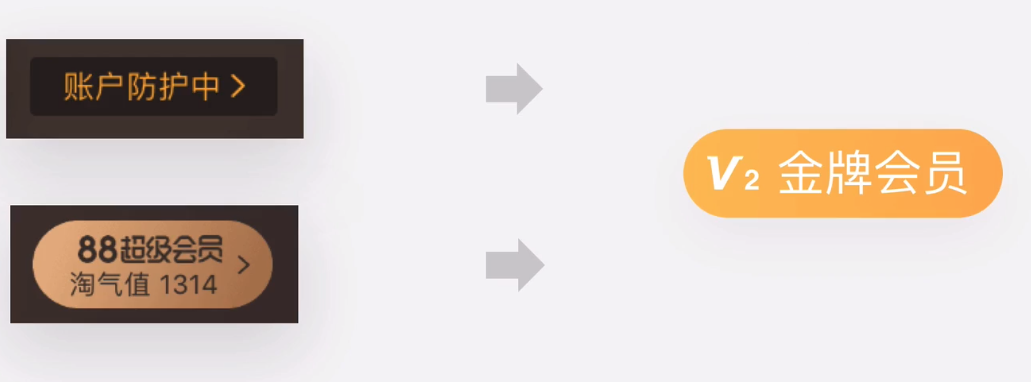
- 标签元素(突出信息)
- 色彩
- 图标
- 演示:

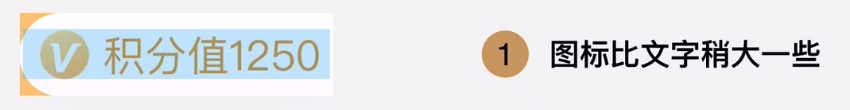
- 图标、文字图标元素(快速定位)
- 推导过程


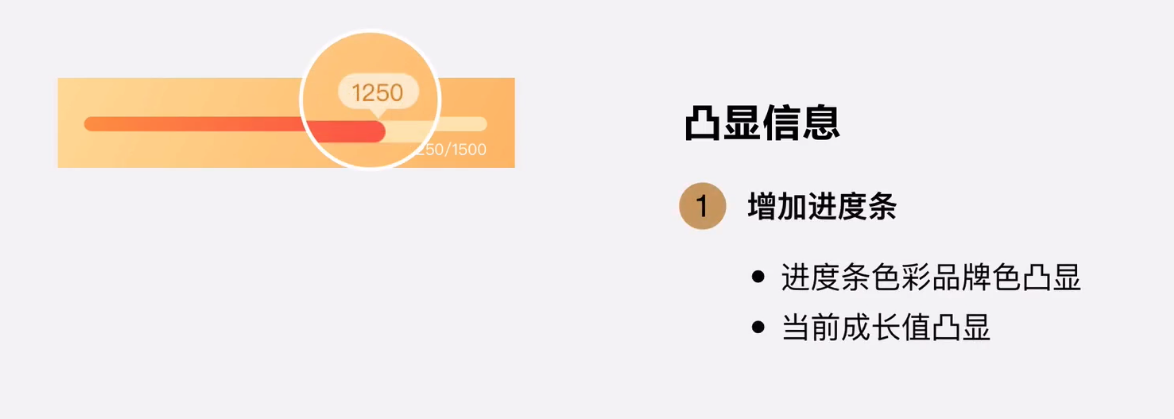
- 进度条设计:

会员卡拆解:
确认版面信息
标签元素
图标、文字图标信息
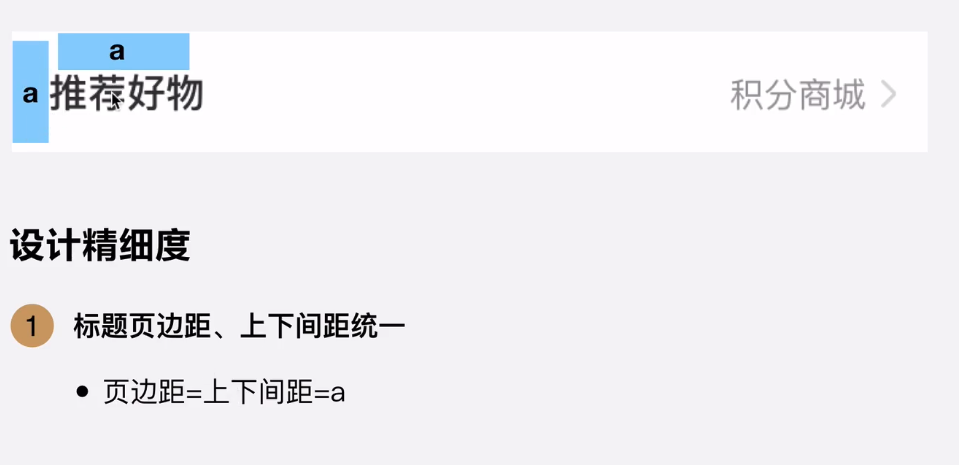
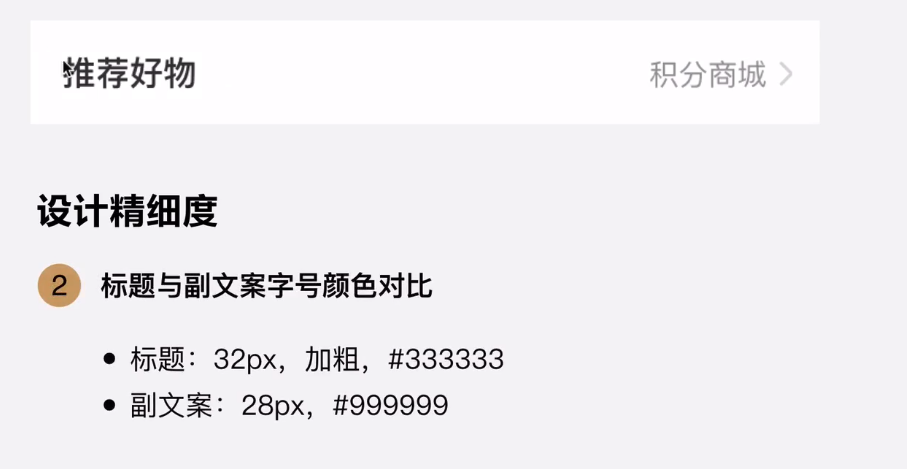
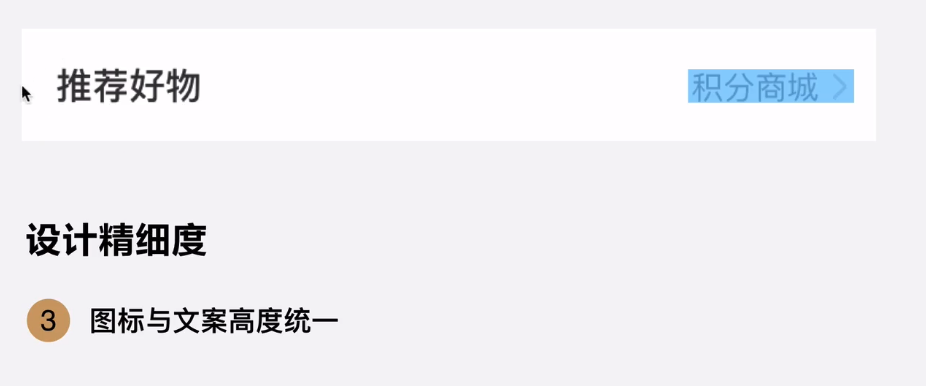
设计精细度:



图标细节、图片流
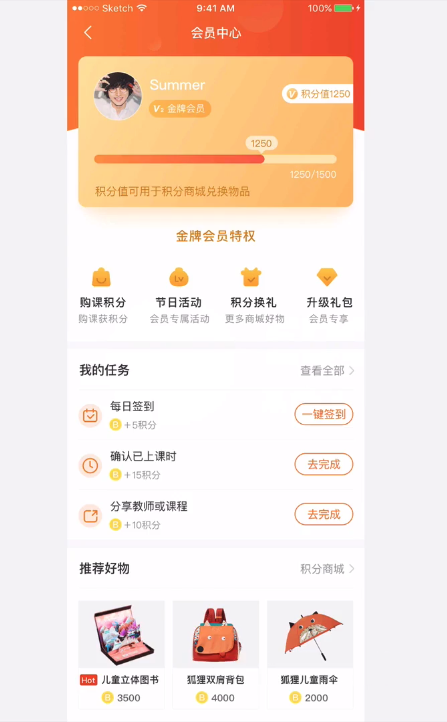
页面层级分析:
- 会员信息(会员有什么信息)
- 当前特权(会员能干什么)
- 会员升级任务(怎么获得更多的特权,指导用户提升会员等级)
- 兑换礼品(礼品刺激用户提升会员等级)
图标的线面对比:
平面图标的设计要点:
- 圆角统一(2-4 px)
- 挖空比例统一(线宽统一,挖空面积不超过图标面积的 10%)
- 大小视觉统一
- 渐变方向统一
- 由上往下
- 同色系渐变
设计方法:
- 确定尺寸
- 绘制形状
- 彩色渐变

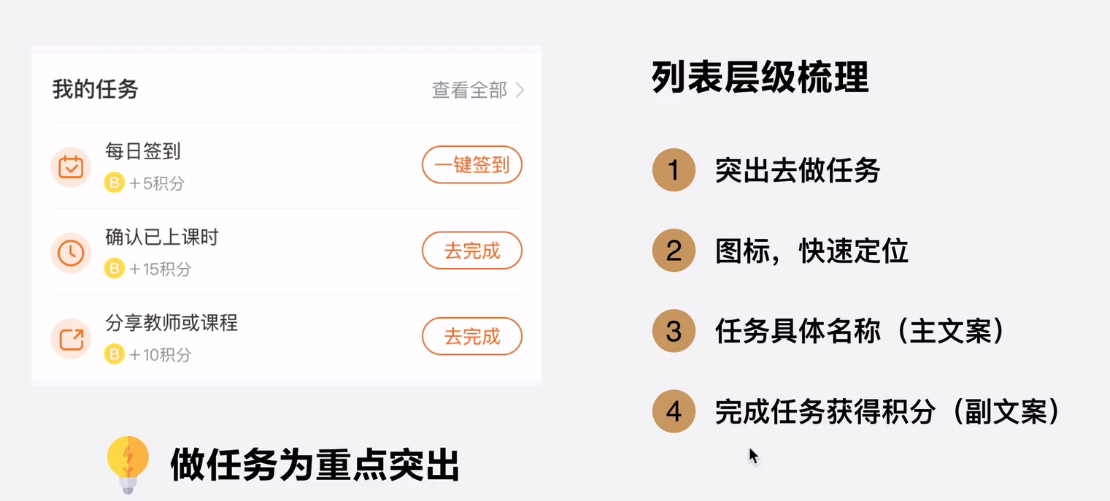
列表、图片流
图片流设计精细度: